Let’s start off by defining AMP (Accelerated Mobile Pages) as follows: a mobile-first approach for web pages that limits visuals and makes pages load instantly as requested. This is especially beneficial for mobile devices. The AMP concept forces website owners to think about mobile users, plus it makes them focus on content instead of just visuals. In the following article, I will explain in detail how AMP works and how you can craft an AMP-ready WordPress website with Jupiter X.
Accelerated Mobile Pages manage to load pages the instant they are opened, thanks to the following techniques:
- Prioritizing content
Instead of waiting for the assets on the page to load, AMPs immediately load the content that users want to see.
- Telling the browser about page layout before it completely loads
Browsers have to wait for assets to load before they shape out layout and render page content. In AMP, you do not wait for assets to load, so you have to let the browser know the page layout another way. Using AMP components, it’s possible to inform the browser about page layout without loading any assets.
- Loading all JavaScript asynchronously
Forget about using Javascripts the way you were before. AMPs load every JS request asynchronously. This technique may require sacrificing some visuals and functionality, but I’ll tell you shortly how to make up for it with key content.
- Combining and inlining all CSS on the page
Since no CSS assets are allowed in AMP pages, all of the required CSS will be combined and loaded using a couple of style tags : <style amp-custom>,
<style amp-boilerplate>, <style amp-runtime> etc . Apart from these, you are not allowed to link to any external CSS or use !important anywhere. (More info)
- Font Optimization and asynchronous font loading
AMP allows you to use custom fonts but will load them async by default and cause zero HTTP requests until fonts start downloading. It is recommended that you optimize the fonts before using them on any web pages.
- Only run GPU-accelerated animations
“The only way to have fast optimizations is to run them on the GPU. GPU knows about layers, it knows how to perform some things on these layers, it can move them, it can fade them, but it can’t update the page layout; it will hand that task over to the browser, and that’s not good.
The rules for animation-related CSS ensure that animations can be GPU-accelerated. Specifically, AMP only allows animation and transition on transform and opacity so that page layout isn’t required. Learn more about using transform and opacity for animation changes.” (+)
- Lazy loading ads and media
Load ads, images, videos and iframes when the user scrolls by them on the page. (Lazy Load). This will help the page content load without waiting for media and ads.
If the above techniques are applied to a page and the page’s HTML tag contains an amp attribute, along with a few other tags, the page will be verified as AMP and it will have the AMP icon in front of it.

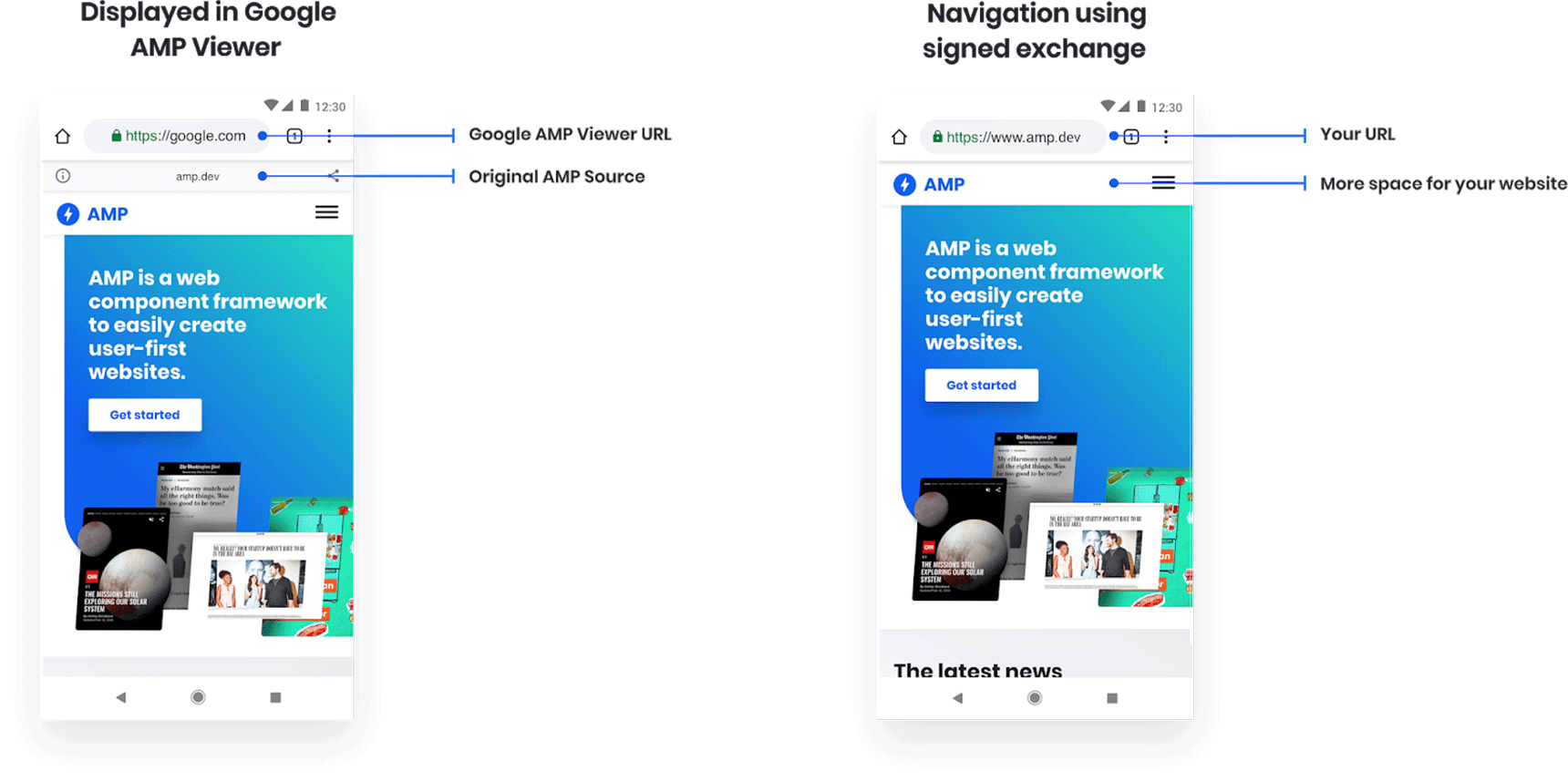
AMP ready pages are cached and served by Google’s AMP viewer. This makes the pages load INSTANTLY, positively impacting user experience. Even though AMP is not an aspect of SEO, loading speed is a key reason for using AMP ready pages to deliver your content.

Although AMP is a revolutionary approach to crafting web pages, it may not allow you to use complex visuals. The main difficulty in having an AMP ready WordPress website is that you are limited to AMP components.
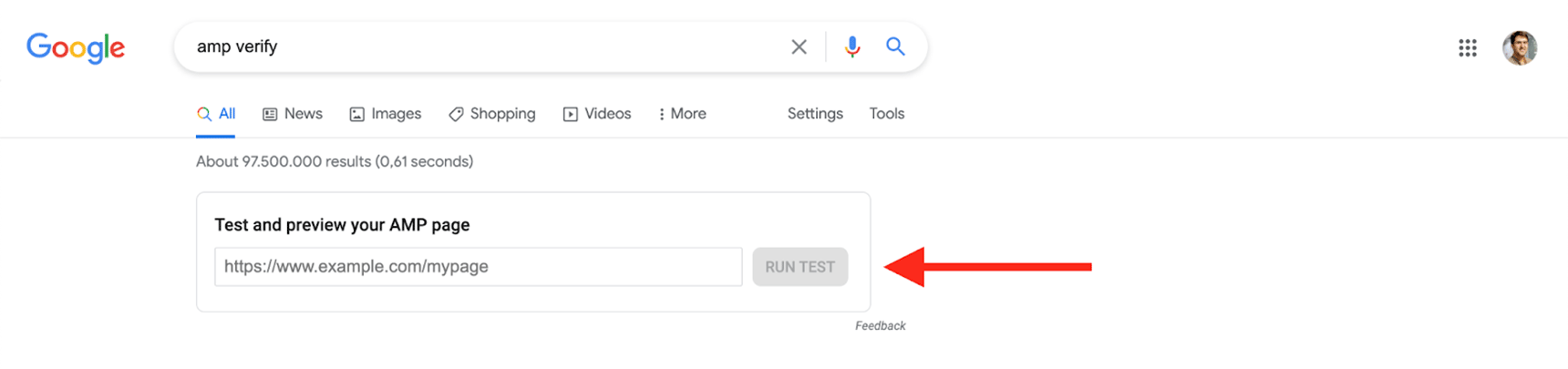
If your page does not adhere to all the above techniques, your page will not be verified as AMP. However, everything will load as desired. In order to verify if a page is fully AMP compatible, search for “amp verify” on Google and use the field shown to test your site’s AMP compatibility. (sample)

While it’s good to prioritize the mobile first approach and use AMP to speed up your website as a whole, many will forgo using AMP altogether, as it can be a lot of work. In fact, since AMP only uses its own components and complex visuals are off the table, many prefer to pass AMP by and stick to optimizing their website to improve performance. Not only are there limitations on visuals, but the whole page may require extensive changes..
Because of these problems, websites prefer to have two types of pages:
1 – Desktop ready pages that are not AMP friendly
2 – AMP ready pages, usually with the same URL but with a parameter in the URL and a link to the desktop page telling the browser that it’s an AMP page. (i.e. https://yourdomain.com/page1 – > https://yourdomain.com/page1/amp or https://amp.yourdomain.com/page1 or https://yourdomain.com/page1?amp=1)
Since WordPress has the biggest share in the CMS world, the AMP project revealed a specific plugin that is compatible with WordPress and offers tools to convert your website to an AMP compatible website. It has two different approaches:
- Using an AMP ready theme + AMP plugin to make all pages AMP
- Using an AMP plugin and building AMP pages from scratch, in addition to non-AMP pages, and using a URL parameter to distinguish the pages.

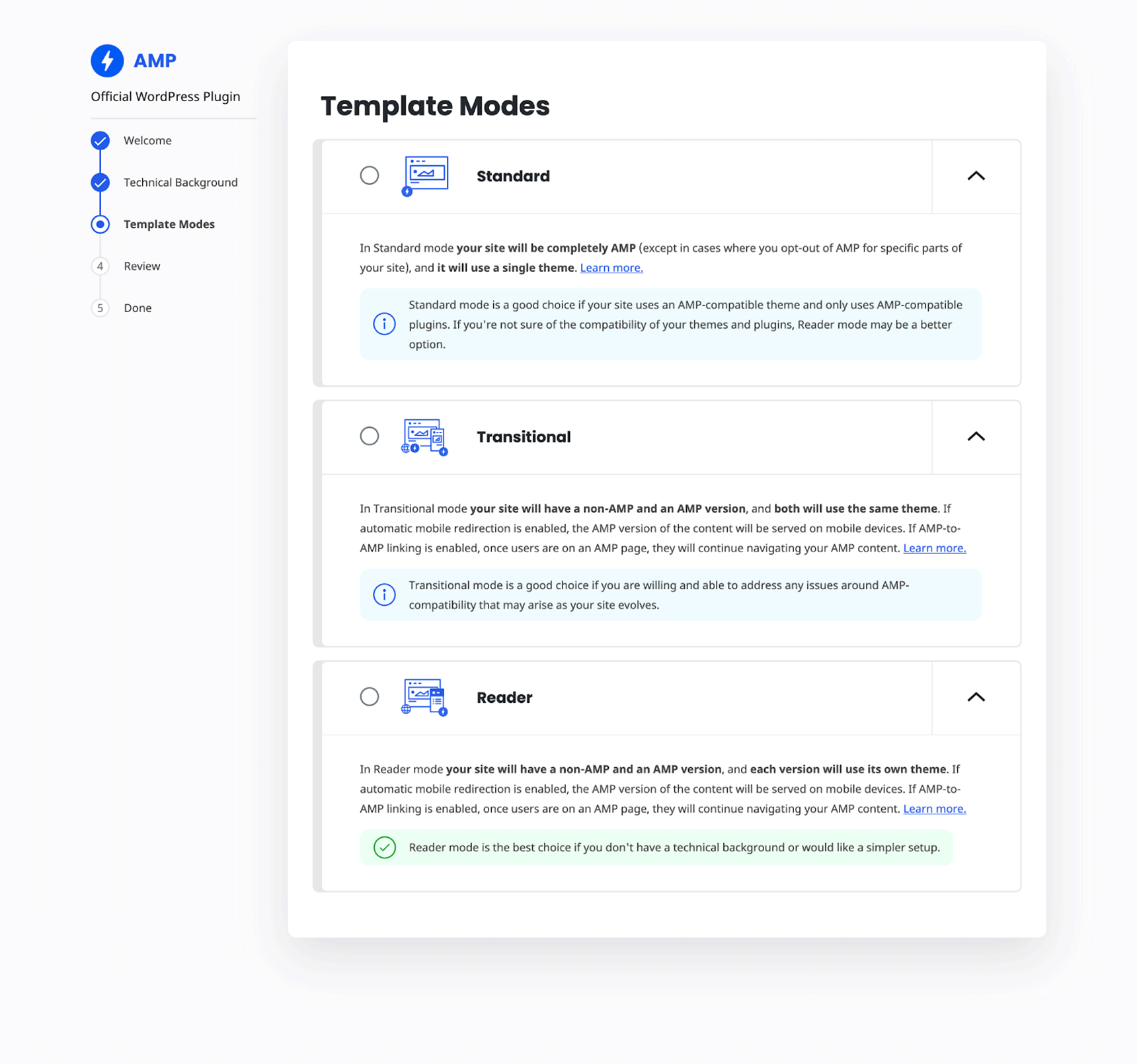
Most of the premium themes out there are not AMP compatible. Jupiter X is also not AMP compatible, which means that, if you want to use the AMP plugin, you have to choose Reader mode. AMP compatible themes also have two approaches: those who convert the page to AMP from top to bottom (not many themes can do this, as it’s a difficult process) and those who offer a simple mobile theme with a limitation on visuals and styles and link the AMP pages to non-AMPs.
The Jupiter X theme can be considered an AMP compatible theme if you avoid using Elementor and all other third party plugins. If you use Gutenberg and the AMP plugin to build up your pages, you won’t have any difficulties running a fully AMP-ready WordPress website. However, issues occur when you are using the Jupiter X premade templates, Elementor or third party plugins such as Jet Elements or Jet Tricks. So far, it is not possible to maintain page layout and style and convert it to an AMP page easily.
Imagine that you have a tab and enabled the AMP plugin on your website. What you will see is the tab titles below each other and the tab contents below those, with no capability of switching between the tabs. Why? Because you are not using the valid AMP component for the tab. Alternatively, you should use the Accordion component to preserve tabs in AMP pages. But how? How can the page builder know about this alternative and how should it convert that into Accordion? Simply put, it can’t. That’s why the best approach is to rebuild pages in AMP mode using AMP components.
Now it’s time to introduce another popular AMP plugin: the AMP for WP plugin.

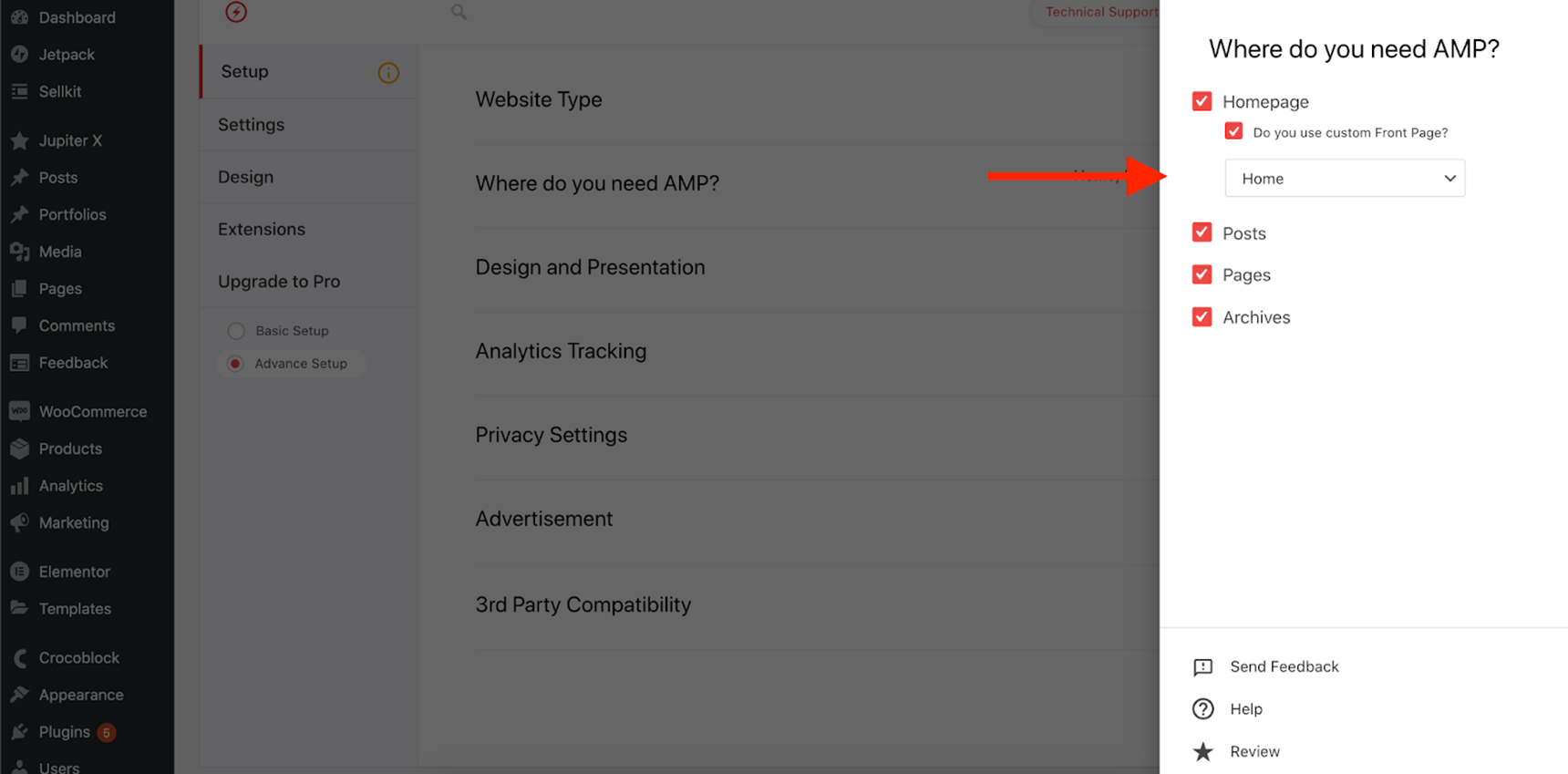
After installing and activating the plugin, you’ll need to navigate through its settings and activate the AMP for your pages and, if you want it, for your homepage:

If you keep these settings, your pages will convert to AMP in a new url. If your page has this URL:
https://yourdomain.com/page1
The AMP version of your page URL will be as follows:
https://yourdomain.com/page1/amp
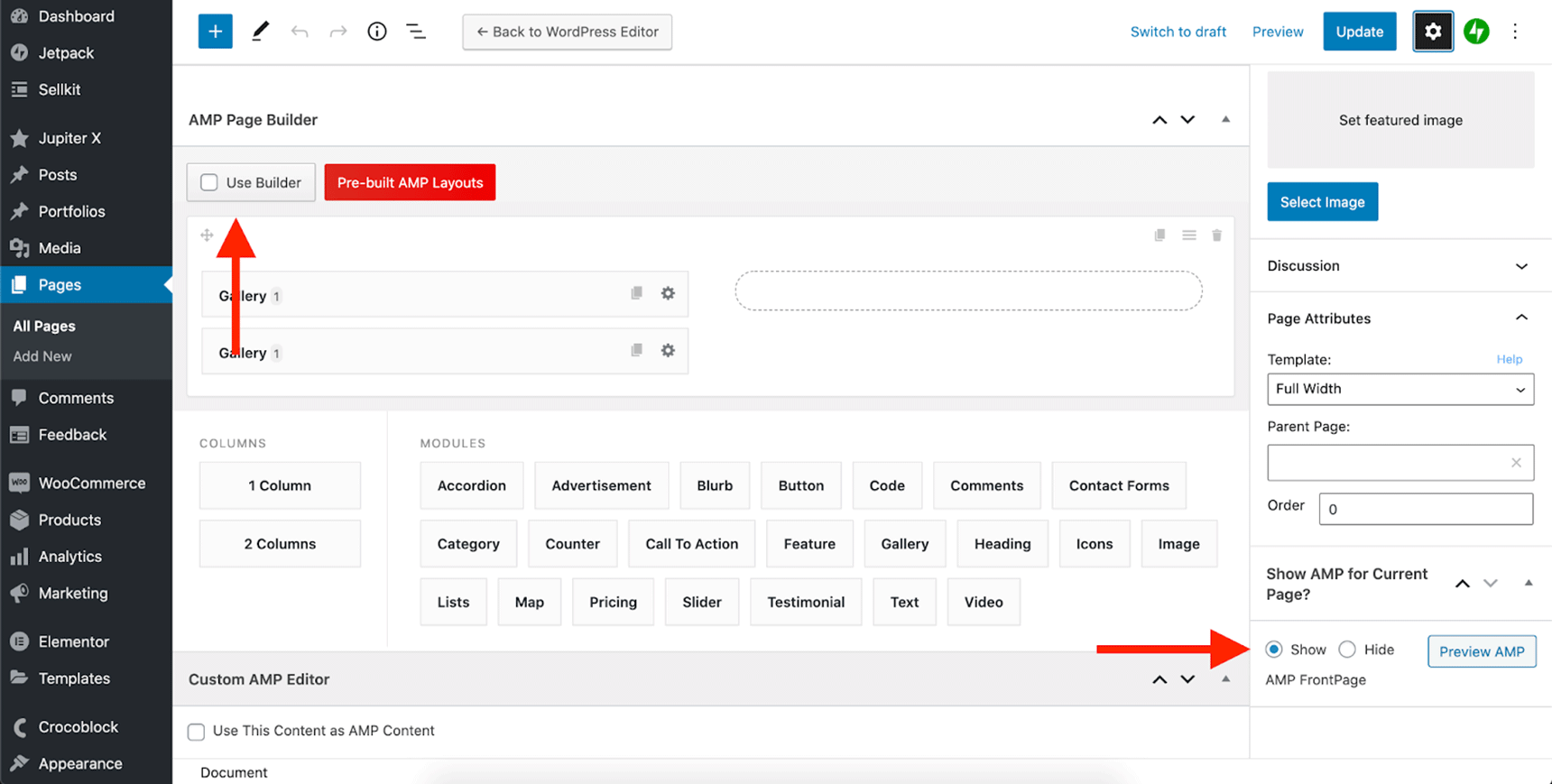
After setting up the plugin, navigate to your pages and make sure the “Show AMP for Current Page” is set to “Show”.

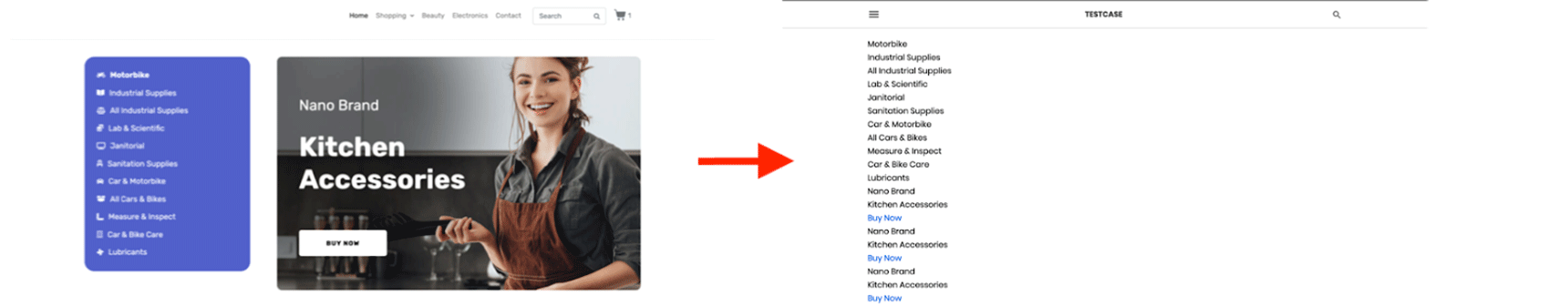
If your page was built using a page builder, you will see that none of the visuals will show on your page. Notice how the tabs content changes after converting the page to AMP:

It’s important to mention that none of the texts in the AMP converted version above are clickable, so it’s of no use to us. Even if you install and activate the Elementor compatibility add on, it still won’t show your visuals. This is because these tabs are made via the Jet Tabs or Jet Elements plugin, both of which are part of the theme and are not AMP compatible.
Ok, but what do we do now?
Fortunately, there is an option that allows you to show different content on your AMP pages. It is only available if you use the AMP for WP plugin.

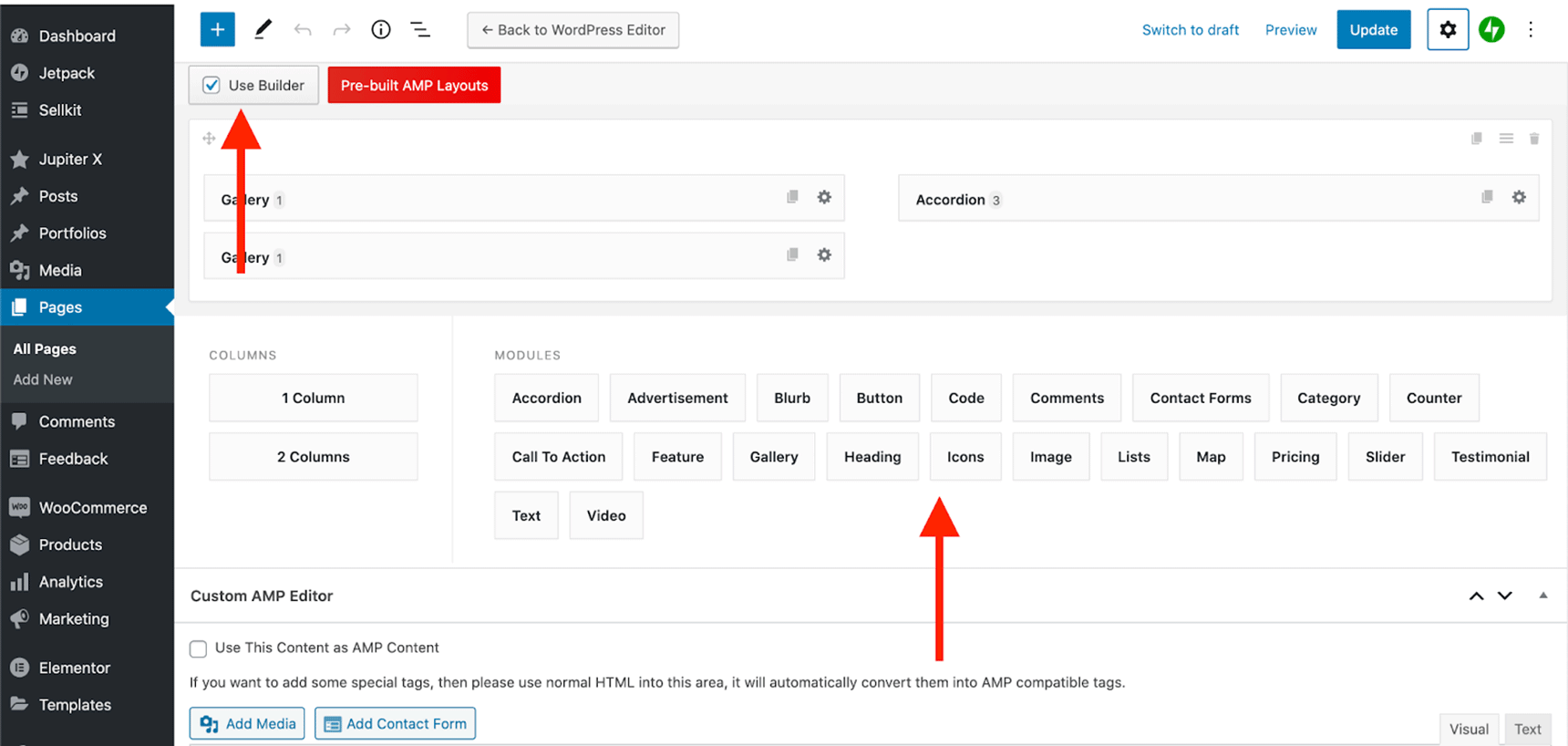
Making the page via the AMP builder will let you use a better layout and visuals. After all, the AMP has some transitions supported and this builder is very useful for allowing alternative content for your AMP pages. Create the content you’d like and save the page. (Yes, the components are very limited, but that’s all we can do with AMP at the moment. Please note that AMP still comes with a lot of limitations).
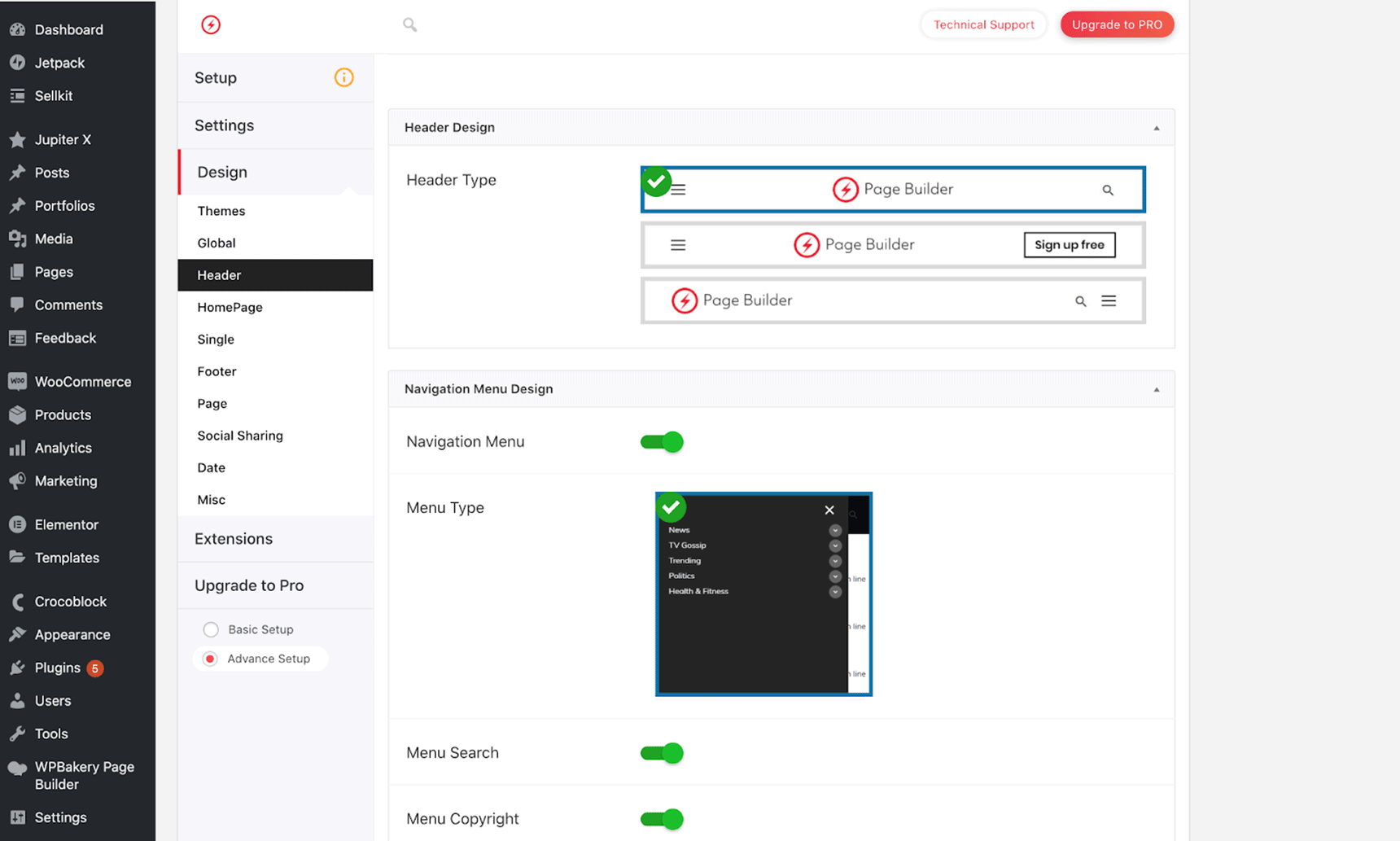
As a side note, it’s important to mention that you will lose your header and footer styles, as it uses a different theme for the mobile version of the website. The theme that it uses is very light and has a minimal style. However, you will find some customizing options on the plugin settings page.

If you are running an e-commerce store and want an AMP website, you’ll need this extension (premium) to be able to show advanced product pages, carts or their components on your pages.
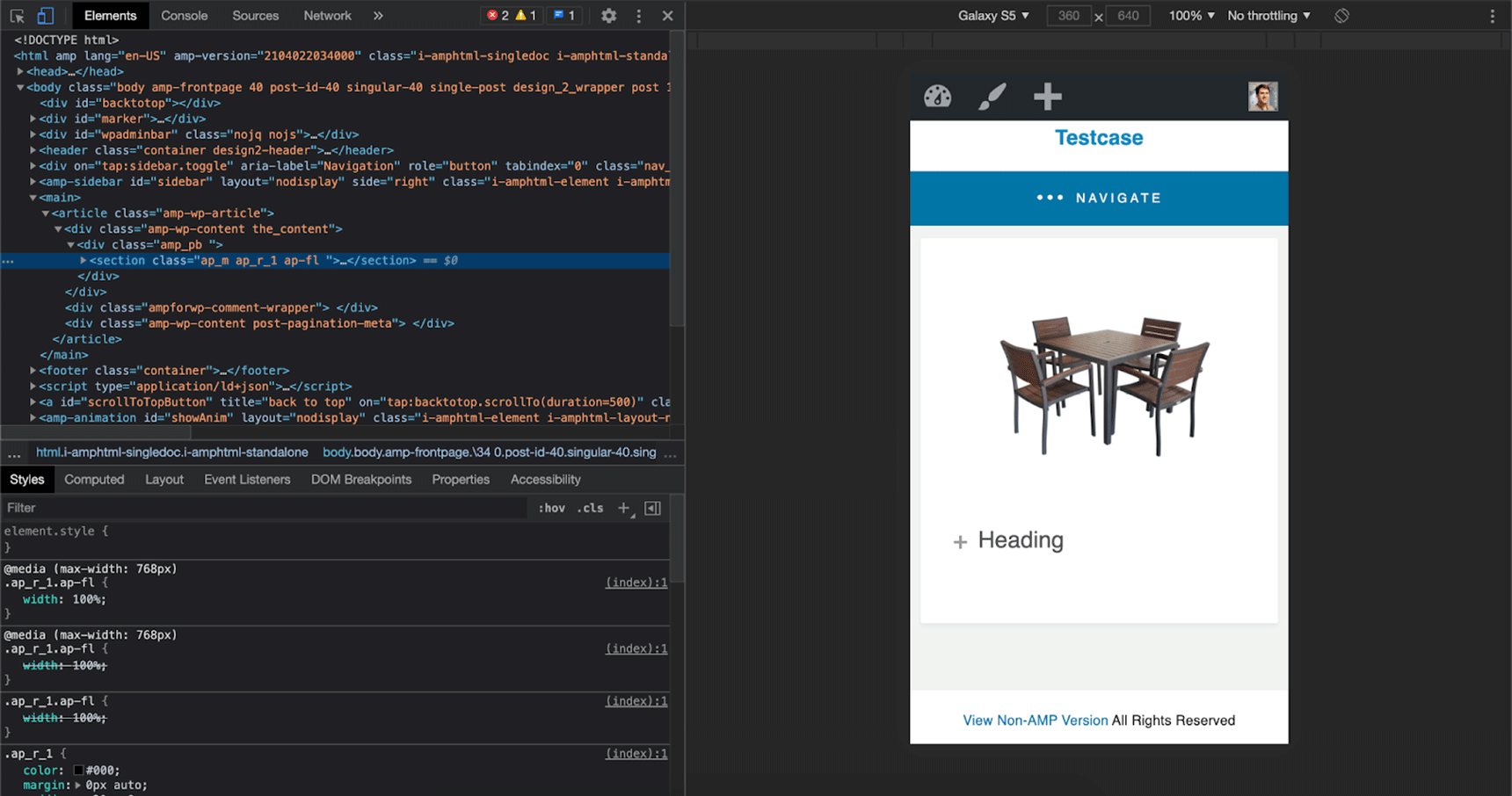
Here’s the AMP version of my homepage after tweaking it a bit with the AMP builder and changing the mobile theme. All this was done via the AMP for WP plugin.

Wrapping up
You need to know that the purpose of AMP is to load your pages INSTANTLY (not just faster, but instantly). In order to achieve this, you need to make a lot of sacrifices. You will have to change this mindset that a page works as long as it’s responsive, no matter what you put on it. If you want to have a successful AMP website, you’ll need to approach the concept of page load differently. Although Jupiter X is not a fully AMP ready theme, you can still make an AMP compatible website out of it using third party plugins, though it may take a bit of work. In this article, we reviewed the concept of AMP and covered methods for crafting and verifying an AMP-ready WordPress website. Feel free to share your thoughts in the comments below!



No comment yet, add your voice below!