Recently, this was brought home to me in a particularly vivid way. I’ve been creating a website for my family business and realized that I could save about 1.2MB on a single page just by optimizing images. That’s around 43% of all images on the site’s homepage. I believe that image optimization yields much greater benefits than some other, perhaps more popular techniques. In this article I will give you some tips on how to optimize your site’s images and introduce a few WordPress plugins that will do the job.
The Key Differences Between Image Format Types
There are three major formats for web images: GIF, JPEG, and PNG. We’ll focus on JPEG and PNG since GIFs are probably best restricted to clip art and line-drawn images and animated images, as neither JPEG nor PNG support animation. There are key differences among them, and it’ll help you better understand optimization if you know some of these differences first.
[call_to_action title=”Have your custom WordPress project done by Artbees experts for competitive price.” target=”_blank” url=”https://themes.artbees.net/pages/artbees-care-wordpress-customisation-services/?utm_source=customization-related-docs-posts” type=”link”]
Lossy vs. Lossless
While JPEG generally produces smaller-sized image files, it loses some of the image file’s data in the process. We therefore call JPEG a “lossy” format. PNG is a lossless format, by comparison. It doesn’t lose any data from the original image on compression.
Transparency
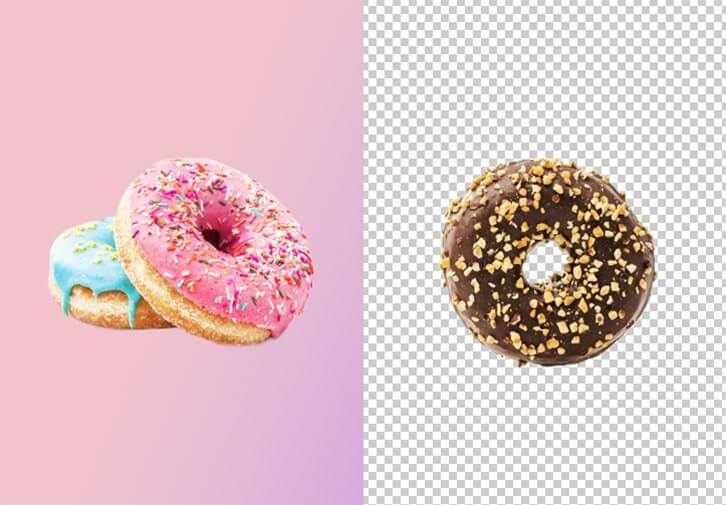
Another big area of difference has to do with transparency. The image in the screenshot on the left below is on a pink background while the one on the right has a transparent background.
PNG and to a lesser extent GIF formats both support transparency. JPEGs do not.
File Size
JPEGs will normally produce smaller files than the equivalent image in GIF or PNG format. If you want to keep the file size down and don’t mind losing a bit of the crispness or other parts of the image data in exchange, JPEG is a solid choice. On the other hand, PNG can sometimes produce a smaller sized file, as long as the image dimensions aren’t too large, and it will do so without losing any of the data. So in some instances, it might pay to look at the image in both formats and choose accordingly.
How Images Impact Both SEO and Speed
Simply put, the faster your pages load, the better your results in organic search rankings, all other things being equal.
And what’s one of the biggest drags on page load time? Images.
So therefore, when you optimize your images and speed up the pace at which that page loads, you’re improving its SEO and organic rankings in search results. Faster-loading images and pages also create a much smoother user experience, which can help you grow your traffic and may itself result in better search rankings as well. You’ll also need to consider alt tag SEO. Alt tag SEO simply refers to adding context to an image by adding text to the “alt” attribute in HTML. When done correctly you’ll see a boost in traffic, but more importantly, helping those that require screen readers.
Optimizing Images in Photoshop
Many bloggers and site owners feel more comfortable using Adobe’s Creative Cloud image app, Photoshop, instead of free or less-expensive image editing applications. If that’s your preference, you’ll be happy to learn that you can also optimize your images inside Photoshop.
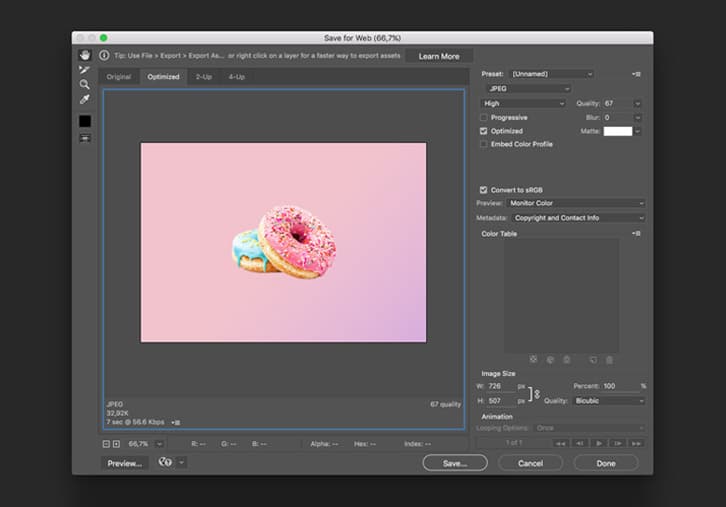
Open the image in Photoshop. Go to the File > Export, then select “Save For Web”. Choose how to display the image in the dialog box tabs at the top: Optimized, 2‑Up, or 4‑Up.
To optimize various parameters, you’ll work with the settings available in the dialog box in the upper right. Which options are available to you will depend on the format you choose. You can strip out all the metadata — copyright, contact details, and camera settings — and reduce file size considerably.
Choose your desired format, then save your resulting image file. Beware though! Images should not be any bigger than 500KB in size.
For more information on working with optimization features in Photoshop, see “Web graphics optimization options.”
Plugins for Image Optimization
If you’d prefer to keep your image optimization work inside the WordPress environment, you’ve got several plugin options to consider. Three I especially like are listed below.
EWWW Image Optimizer
EWWW Image Optimizer automatically takes care of all your JPEG, PNG, and/or GIF format images.
If you’re new to optimizing but your blog’s been around awhile, you’ll especially love this feature: EWWW can also optimize your entire library of images, however long they’ve been published on your site.
The optimization is all done on your own server, in lieu of connecting your files to an outside service. The end result is that optimization should take less time, which is especially helpful when you’re optimizing a large back catalog.
Finally, you can choose between the default lossless methods and a lossy optimization which will help you save even more space.
Kraken.io Image Optimizer
Kraken.io uses its own API to optimize your JPEG, PNG, and GIF files, which means you’ll need a free Kraken.io account to get your API and keys.
Kraken.io uses an intelligent lossy compression protocol, which should result in impressive file size reduction without losing a lot in the way of image quality. Alternatively, you can choose a lossless option.
Compress JPEG & PNG Images
Compress JPEG & PNG Images will only utilize a lossy compression and optimization protocol, although the basic quality of your images should be maintained through the process.
As a result, It’s somewhat more simplified, and some might say limited, in its configuration settings.
It will let you set a maximum resolution, choose which images to compress, and decide whether to maintain metadata.
Conclusion
The takeaway is obvious: For the best results in terms of both page load time and SEO, it’s important to optimize all the images you use on your site.
Pick a workflow that’ll work for you, then stick with it. It’s much easier and less time-consuming than going back to fix problems after the fact.
If you’ve recently started optimizing images, share your results and favorite tools in the comments below.








1 Comment
Fantastic guide on optimizing images for SEO and speed! The clear and concise tips provided not only enhance website performance but also boost search engine visibility. Implementing these strategies has significantly improved my site’s loading times and search rankings. Thanks for sharing these valuable insights – a must-read for anyone looking to elevate their online presence!