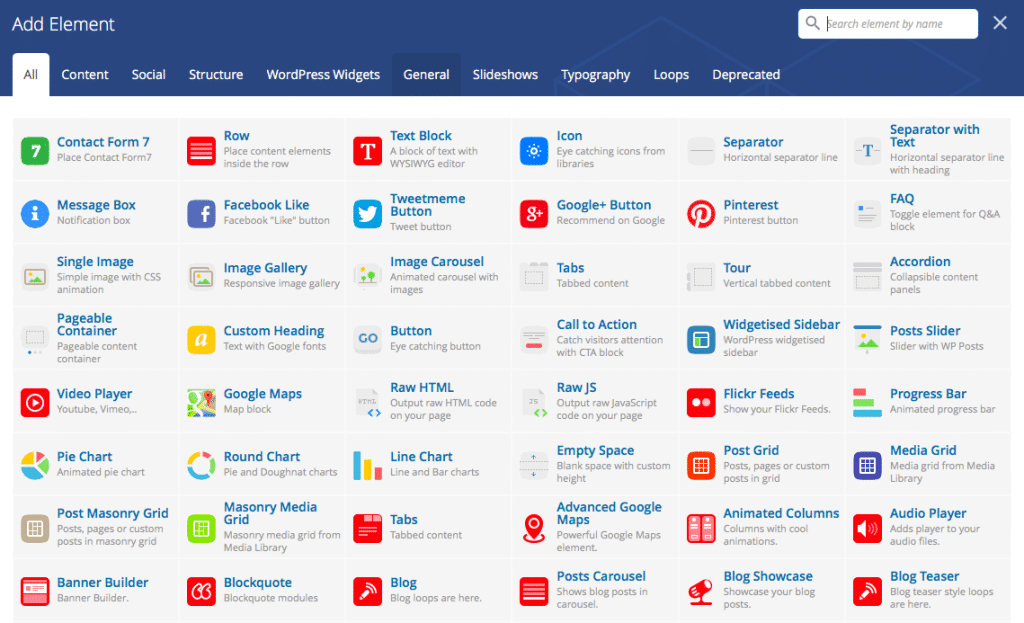
Jupiter already includes six templates for blog posts that you can duplicate according to your content. These are basically samples that you can use to inspire your blog post design. Though there are also dozens of shortcodes you can use to stylize your blog post in terms of designs, layouts, and techniques using Jupiter shortcodes. Here we’ll cover the specific shortcodes you can use to customize your WordPress Blog post that are available with your Jupiter template.
As you can see, there are a lot of awesome elements you can use, though for the purpose of your blog post, we will only talk about a few shortcodes that can be useful for your content. Let’s dive in!
Shortcodes that are Ideal to Customize your WordPress Blog Post Layout and Design
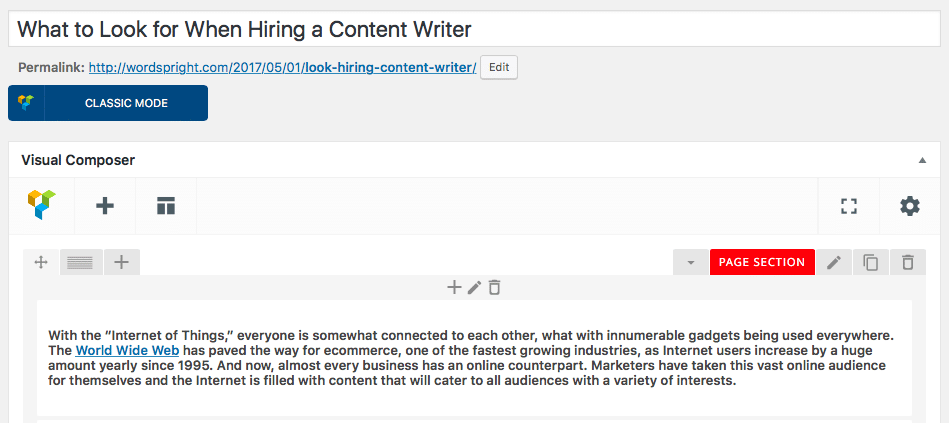
1. Page Section
In Page Section, you can add a background image to a section of your post that will complement and reinforce the message of your content. Note that if you add elements within a page section, those elements will be included in that specific background image. Also, turn on parallax so that the image moves as you scroll; this adds an engaging impact!
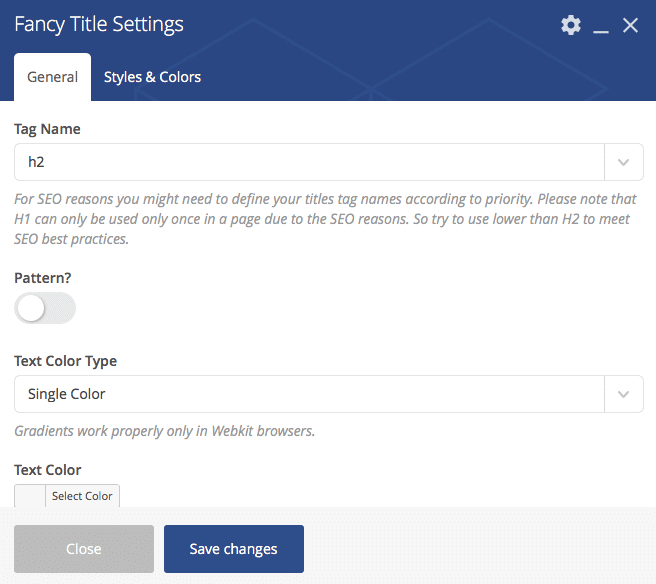
2. Fancy Title
Fancy Title lets you add an H1 or H2 to your post, separate from the rest of your content. Using relevant keywords in your header tags will help your SEO strategy and drive traffic to your blog.
3. Text Block
This is where you can place the paragraphs or body of your content, where you want. You can add multiple text blocks, one for each paragraph, or you can simply use one text block for the body of your content.
4. Image
Images are great ways to break up your content and use visuals to emphasize a point. In today’s digital age, having written content without complementary images isn’t even an option so we’ve made sure that our Image shortcodes provide optimal resolution.
Using images can also help your users rest their eyes on something beautiful and engaging while consuming your content. The Jupiter image shortcode now also lets you place effects such as drop shadow and elevation.
5. Block Quotes
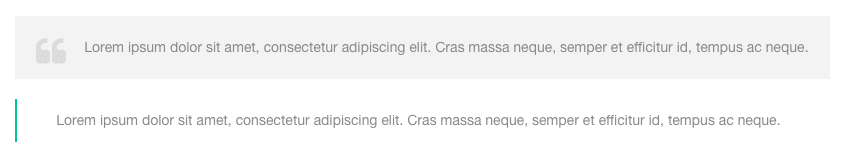
There are two styles of block quotes — quote and line style. Quote style is best when you are placing a direct quote from another thought leader, while line style is great when you’re emphasizing a certain portion of your paragraph.
6. Raw HTML
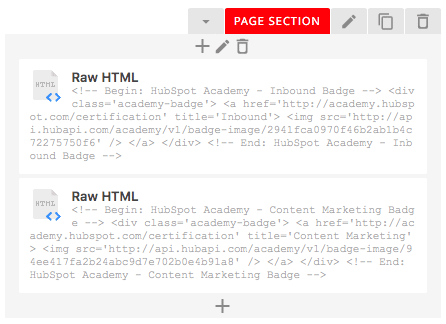
If you have an image or illustration with an embed code, you can use this element. In my blog post, I included my HubSpot certification badges with an embed code.
7. Button
Blogs are great marketing tools to invoke a user or reader to take action. Jupiter features a button shortcode that you can use to create a call-to-action or CTA button.
8. Padding Space
While you can increase the top and bottom padding space within element settings, you can also use a separate shortcode for it. The padding space shortcode lets you insert white space or blank space between elements and page sections. Many overlook this element but it can really change the entire look and impression your page gives—play around with it and you’ll see what I mean.
9. Posts Carousel
If you want to place a carousel of your previous blog posts, the post carousel will do this beautifully for you. That way even older content can be brought to your reader’s attention. Many bloggers have noted that they’re still getting feedback and connections from prospective clients and readers seeing their older content; all because it floated on by on their post carousel. You can even include a snippet of your post.
Other Jupiter Theme Features
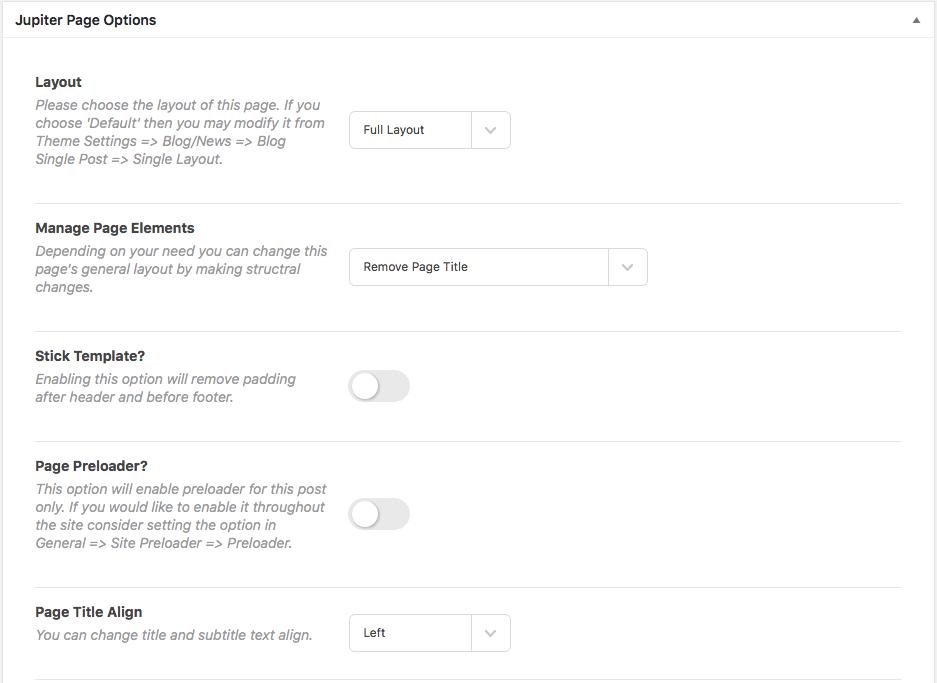
Jupiter Page Options
Now that you’ve created your content, it’s time to optimize your right sidebar. You can do this in Jupiter Page Options. Click the dropdown, and you can choose where to place a sidebar.
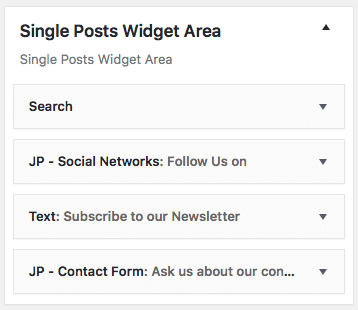
Sidebar Widgets
You can customize and arrange the widgets on your sidebar by going to the widgets setup page (under appearance) on your WordPress dashboard. You want to use the Single Post widget section so that when you’re adding a new post, this sidebar will be included.
Jupiter features a wide variety of widgets. This way you can include an RSS feed, social sharing buttons, and a signup form for your newsletter on the right sidebar.
[call_to_action title=”Have your custom WordPress project done by Artbees experts for competitive price.” target=”_blank” url=”https://themes.artbees.net/pages/artbees-care-wordpress-customisation-services/?utm_source=customization-related-docs-posts” type=”link”]
If you want to include an email newsletter signup form, just use the text widget and place the html embed code there. It works pretty seamlessly. You can get the embed code from your email marketing platform.
Insert this for the image of the signup form:
<!– AT Popup Beta 2017 BEGIN –>
<link href=”//cdn-media.web-view.net/popups/style/v1/main_combined.css” rel=”stylesheet” type=”text/css” />
<div id=”_atPopupSU” class=”shown”><div class=”bl-template row-fluid bl-content-removable popup-dir-ltr” id=”template-body” data-page-width=”400″ data-new-from-template=”false”> <!– BEGIN TEMPLATE OUTER –> <div class=”bl-template-main-wrapper span12″ id=”bl_0″ valign=”top”> <!– BEGIN TEMPLATE MARGIN (Outside Margin – Padding) –> <div class=”bl-template-margin span12″ id=”bl_1″ valign=”top”> <!– BEGIN TEMPLATE WRAPPER (Background) –> <div class=”template-main-table bl-template-background span12″ id=”bl_2″ valign=”top”> <!– BEGIN TEMPLATE CONTAINER (Border, Inner Padding) –> <div class=”bl-template-border span12″ id=”bl_3″ valign=”top”> <!– BEGIN ZONES CONTAINER –> <!–zone-marked–> <div
class=”bl-zone bl-zone-dropable bl-zone-body row-fluid” id=”bl_4″ style=”margin-top: 0px !important; background-color: transparent;” name=”BodyZone” valign=”top” height=””> <div class=”bl-block bl-block-signuptextpage” id=”bl_5″ blocktype=”signuptextpage” name=”signuptextpage” style=”width: 400px;”><div class=”bl-block-content” contenteditable=”false”> <div> <div class=”bl-block-content-table bl-block-dir-ltr span12″> <div class=”bl-block-content-row bl-block-content-first-row bl-block-content-last-row span12 bk-image” style=”background-image: url(https://cdn-media.web-view.net/templates/signup-forms/holder400x350C.png);”> <div class=”bl-block-content-row-inner span12″ style=”padding: 24px 100px 34px 14px;”><div class=”bl-block-content-column bl-block-content-new-column span12″><div class=”bl-padding-columns bl-content-wrapper span12″> <div class=”bl-signup-container span10″ at-form-width=”10″ style=”border: 0px solid #191919; border-radius: 5px; padding: 10px 14px; background-color: transparent;”> <div class=”bl-block-content-item bl-block-content-item-text bl-block-content-item-title”><div dir=”ltr”><span style=”color:#000000;”><span style=”font-family:arial,helvetica,sans-serif;”><span style=”text-align: left;”><span style=”font-size: 18px;”>Let’s Keep in Touch,<br>
<strong>Join Our Mailing List!</strong></span></span></span></span></div>
</div> <div class=”bl-block-content-item bl-block-content-item-signupfieldpage bl-content-item-unremovable fields-left” style=”text-align: center; margin-bottom: 14px;” data-is-auto-fill=”true”><input type=”text” maxlength=”50″ class=”signup-field span12 input-ltr first-input” readonly=”readonly” data-field-type=”email” data-field-source=”Email” data-mandatory=”true” placeholder=”Email ” data-field-validation-msg=”This is not a valid email” style=”font-size: 18px; margin-bottom: 14px; height: 38px; line-height: 18px; font-family: arial, helvetica, sans-serif; text-align: left;” data-custom-values=”” data-input-type=”text”><input type=”text” maxlength=”50″ class=”signup-field span12 input-ltr” readonly=”readonly” data-field-type=”text” data-field-source=”Ext1″ data-mandatory=”true” placeholder=”First Name” data-field-validation-msg=”This is not a valid full name” style=”font-size: 18px; margin-bottom: 14px; height: 38px; line-height: 18px; font-family: arial, helvetica, sans-serif; text-align: left;” data-custom-values=”” data-input-type=”text”><div class=”confirm-emails” data-field-validation-msg=”Please approve in order to receive our emails” style=”font-family: arial, helvetica, sans-serif;”> <div class=”checkbox ltr”> <label style=”cursor: auto;”> <input type=”checkbox” disabled=”disabled” style=”text-align: left;”><label class=”confirm-label dir-label” style=”font-family: arial, helvetica, sans-serif; text-align: left; cursor: auto; font-size: 12px; color: #666666;”>Yes, I want to get your emails!</label></label></div> </div></div> <div
class=”bl-padding-columns bl-content-wrapper-columns” style=”text-align: center;”> <div class=”bl-block-button-content-wrapper” style=”display: block; border-radius: 5px; background-color: #70c1c1;”> <div class=”bl-block-button-content-item-wrapper” style=”font-size: 16px; padding: 9px;”> <div class=”bl-block-content-item bl-block-content-item-button bl-content-item-unremovable” style=”min-width: 1px; min-height: 16px; display: block; text-align: center; text-decoration: none;”><span style=”font-size:22px;”><span style=”color:#FFFFFF;”><span style=”font-family:arial,helvetica,sans-serif;”><strong>Sign Up Now</strong></span></span></span></div> </div> </div> </div> </div> </div></div></div> </div> </div> </div> </div></div> </div> <!– END ZONES CONTAINER –> </div> <!– END TEMPLATE CONTAINER –> </div> <!– END TEMPLATE WRAPPER –> </div> <!– END TEMPLATE MARGIN –> </div> <!– END TEMPLATE OUTER –></div></div>
<script type=’text/javascript’>
(function () {
var _atpopq = window._atpopq || (window._atpopq = []);
window._atpopobj = {};
if (!_atpopq.loaded) {
var atpopjs = document.createElement(‘script’);
atpopjs.type = ‘text/javascript’;
atpopjs.async = true;
atpopjs.src = ‘//cdn-media.web-view.net/popups/lib/v1/loader.min.js’;
var s = document.getElementsByTagName(‘script’)[0];
s.parentNode.insertBefore(atpopjs, s);
_atpopq.loaded = true;
}
_atpopq.push([‘UserId’, ‘ztjt3zdh8had’]);
_atpopq.push([‘PopupId’, ‘xefwsw2c’]);
_atpopq.push([‘IsraelCode’, ‘104’]);
_atpopq.push([‘CountryCode’, ‘226’]);
_atpopq.push([‘IsEmbed’, true]);
_atpopq.push([‘IgnoreMainCss’, true]);
_atpopq.push([‘OnEventCallback’, ‘handleATPopupEvent’]);
})();
</script>
<script type=”text/javascript”>
//Sample event handler function
function handleATPopupEvent(ev,args){
switch(ev){
case ‘display’:
//Do this when the popup is displayed
break;
case ‘close’:
//Do this when the popup gets closed by the user
break;
case ‘submit’:
//Do this when popup gets submitted and the user doesn’t get redirected to a URL
break;
}
}
</script>
<!– AT Popup Beta END →
Conclusion to the perfectly customized blog.
Once you’ve created a blog post style, you can simply duplicate this page for your next blog. Just change the content, and you’ll have another blog post with an optimized style and layout. Drag and drop your elements if you want to rearrange their placements.
Here’s what I came up with using the shortcodes or elements in my Jupiter theme:
Not bad for a beginner in blog design, right? Don’t forget your author bio to let people know that you are a credible source of information, and the comments section to encourage engagement.
I recommend that you create three blog styles, so you can vary your posts and constantly wow your audience every time you post new content.
Experiment with your Jupiter elements and shortcodes, and don’t be afraid to try anything. With the visual composer, it’s easy to rearrange the elements using a drag-and-drop feature. You can also duplicate or delete elements with just a click of a button.
Are there any blog design tips you can add?














No comment yet, add your voice below!