The first in the Artbees webinar series is a video hosted by Alex Neil, our Support Manager. Here, Alex provides us with a handy step-by-step guide on how to convert PSD to Jupiter WordPress Theme. If you’re like most designers, you’re probably used to designing your website in Adobe.
It’s quite common. What may vary, however, is the conversion process into a new theme. Instead of wasting precious time or money trying to figure out all the details yourself, this webinar covers a whole array of questions, concerns, tips, and common features of Jupiter that you’ll need to know about. In this article, we’ll focus on transferring some of the most quintessential aspects of any website: the menu, header, and footer.
Set the Scene: How to Begin Transferring from PSD to Jupiter Theme
Before we can dive right into the transfer of menus, headers, and footers, we need to make sure we’ve got the basics covered. If you listen to the webinar you can get even more detail, but we’ll go over the major points that shouldn’t be overlooked:
-
Get Comfortable with Theme Options
Theme Options is very important because it allows you to adjust settings globally. This includes everything from the page layout to typography and font colors. Alex advises that you keep a tab open with Theme Options at all times while designing your website because you’ll be referring back to it often.
-
Make Sure the Modified Version of Visual Composer Is Activated
You cannot begin to transfer your website from PSD to Jupiter Theme unless you’ve successfully activated Visual Composer (the modified version). This is the version that comes with the Jupiter Theme so there should be no issues acquiring the plugin.
-
Create a New Page and Publish It As Your Front Page
When you’re ready to start, click “Pages” on the right-hand side of your administrative dashboard. From there, click “Add New” on the top left so that you can begin making the magic happen! The very first page you’ll make will be your Home Page.
To ensure that this is the landing page for your website URL, follow these steps: Click Settings (left-hand side of screen) > Reading Settings > Front Page > Home > Save Changes. This way, the page you’ll be working on will be the page every viewer will land on when clicking your website’s URL.
-
Add a Page Section and Establish a Background
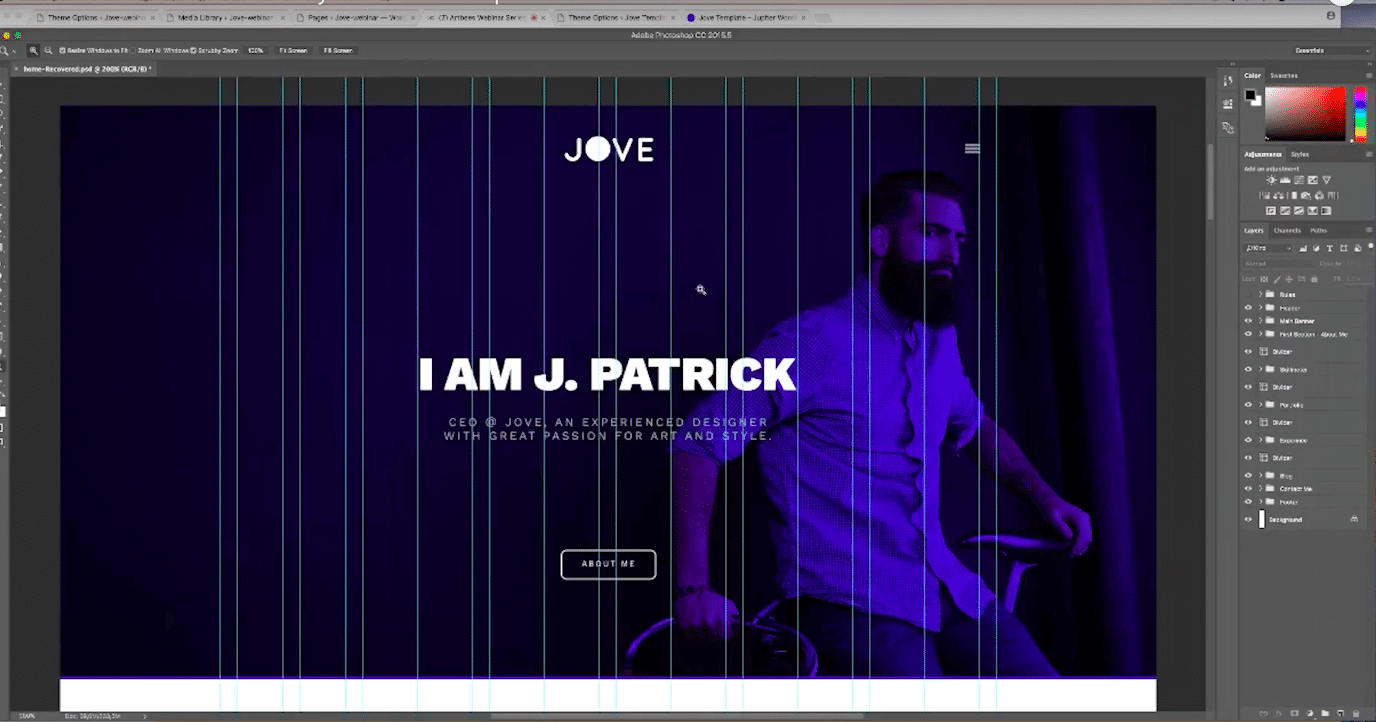
To edit the front page using Visual Composer, make sure you’re editing in Backend Editor – not in Classic mode. When you select “Add Element” you will have all sorts of shortcodes to choose from: Page Section, Text Block, Portfolio, Blog, Social Networks, etc. Alex recommends using the shortcodes listed in red when doing conversions from PSD to Jupiter Theme. Adding a Page Section is necessary before you can add additional elements.
Page Section is a heavily coded shortcode that will allow you to upload images, videos, change background colors, etc. You can also edit other aspects like the positioning, overlay color, and width in the settings of Page Section. Please do so using Media Library to upload the background image or video that you would like to transfer from your PSD in Adobe.
Getting the Menu & Header in Order
The menu and header are among the most important aspects of your website. They have the greatest impact on user experience and engagement and help with the aesthetic and organization of a website. If done well, the menu and header will meet all your visitors’ needs and help them navigate easily through your site.
[call_to_action title=”Get your website the custom design it deserves by Artbees designers ” target=”_blank” url=”https://themes.artbees.net/pages/artbees-care-wordpress-customisation-services/?utm_source=custom-design-related-docs-posts” type=”link”]
As Alex describes in the webinar, there are two ways to switch your preferred header style from a PSD to Jupiter Theme, depending on whether or not you want a Transparent Header.
Non-Transparent Header
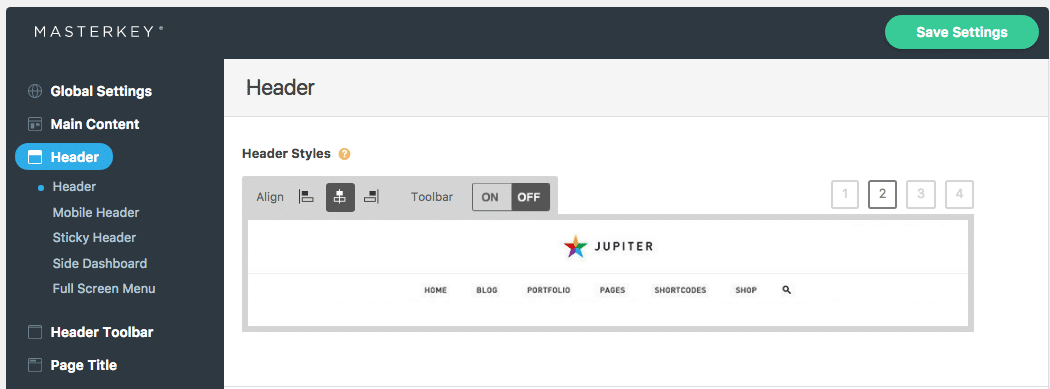
A non-transparent header can be created in Theme Options > Header. The adjustments you make here will be altered globally – across all pages of your website. You’ll see that you can change the alignment of your header, turn the Toolbar on or off, and choose a header style. In Jupiter, there are four different options: Traditional, Second Header, Burger, and Vertical. Once you make the changes to reflect the header in your PSD, you may save the preview.
Transparent Header
For a transparent header, go to the page you were working on, the Front Page (Home). If you scroll to the very bottom of the page you will see Jupiter Styling Options. Click “Override Global Settings” to turn it on, and then choose Transparent Header. For each page where you want a transparent header, you have to override the global theme options and make the change manually; it cannot be done in Theme Options.
Mastering the Menu
Once you have the style of your header sorted out you can start customizing the menu – whether it’s a dropdown or not will depend on the style of header you chose. For more details about setting up a Menu in Jupiter check out this article here. If you’re feeling especially ambitious, you can set up what’s called a “Mega Menu” by following the steps of this article here.
Figuring Out the Footer
Going back to the helpful tips from Alex’s webinar to convert PSD to Jupiter WordPress Theme, we’re reminded that we can’t forget about the Footer! The footer can serve a number of purposes and it is essential that you put thought into what you would like to display, as it will be seen on every page of your website.
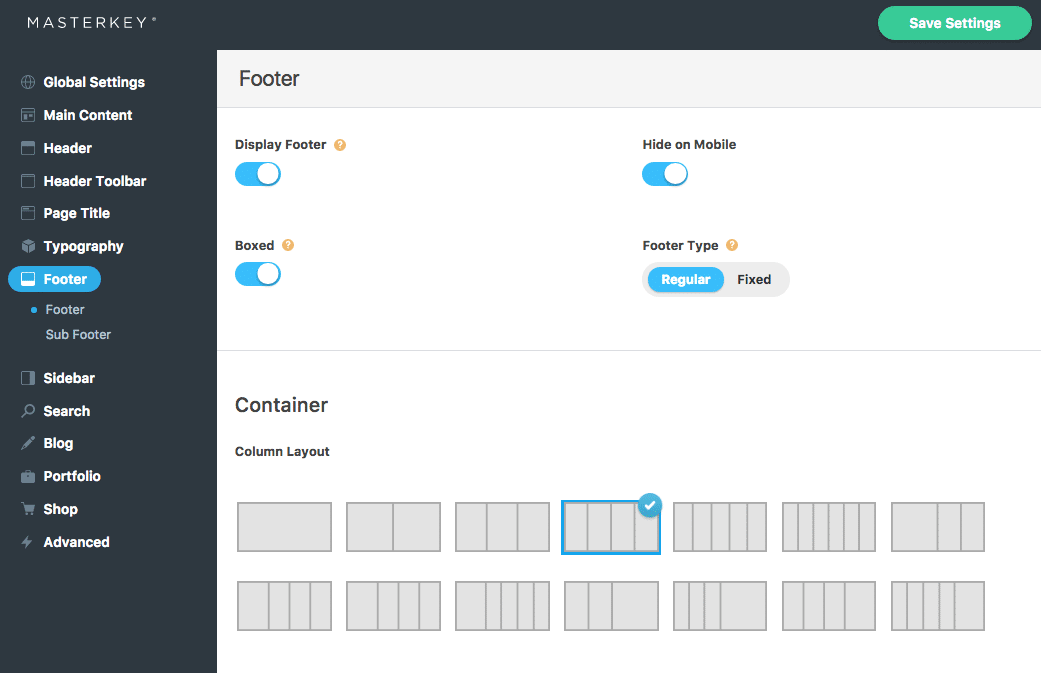
From the Dashboard, follow these instructions: Jupiter > Theme Options > Footer. As Alex mentions, the footer should already be activated. However, to switch the look from your PSD to Jupiter Theme, you may need to change the layout. For example, you should consider questions such as: How many columns do you want to have and what do you want those columns to look like? You can make all those changes in this section:
To change the background color of the footer you actually have to go to Theme Options > Main Content (shown on the left-hand side of the photo) > Layouts & Backgrounds > Background Color & Texture.
To add content to the columns go to Appearance > Widget Section, and then add whichever available widgets (text, logo, social networks, etc.) you would like to the footer by dragging them into the desired column.
The Fun Continues
There’s loads more to share about how to convert PSD to Jupiter WordPress Theme. Alex covers many more elements in depth. If you’re interested to learn more check out the full webinar here. Also, don’t forget to share your comments and ask your questions. We’ll be doing webinars weekly from here on out and they’re meant for you, so don’t hesitate to speak out so we can put your web design troubles to rest.
How to Begin Transferring from PSD to Jupiter Theme
- Get Comfortable with Theme Options
- Make Sure the Modified Version of Visual Composer Is Activated
- Create a New Page and Publish Your Home Page
- Add a Page Section and Establish a Background
Getting the Menu & Header in Order
- Remember the difference between setting up a Transparent (locally) and Non-Transparent (globally) Header.
- Choose from four different styles of Headers.
- Play around with the various Menu options such as the drop down and mega menus.
Figuring Out the Footer
- Go to Theme Options to alter the column number and look in your Footer.
- You’ll find background color options under the Main Content Section in Theme Options.
- To add widgets to your Footer go to the Appearance Tab on your Dashboard.






No comment yet, add your voice below!