But here’s the thing. Sure, many of us know that typography is an important element of our website’s design, but we may not know where to begin when it comes to finding a font that not only resonates with our brand, but that doesn’t break the bank! Lucky for us, there are a lot of free premium resources for fonts.
One best options we’ve found is TypeKit and given its popularity, we wanted to share with our users some more information about using TypeKit with WordPress. In this article, we’ll also go through how to use typekit with Jupiter for our users to be able to directly apply this to their website.
In this post, we’ll talk about TypeKit fonts, answering three main questions:
1) What is TypeKit?
2) Why do you need to use it?
3) How do I use TypeKit with Jupiter?
What Are Typekit Fonts?
A font service by Adobe, Typekit is library that contains of over 1,000 fonts. It’s where some of the most beautiful fonts that you can find on the web are available.
The good news here is that you can easily add these fonts to a website without slowing down your page load speeds, which is essential to an optimized website. The fonts are served from Adobe’s CDN and load at much faster speeds than if you were to host them on your own site.
Top Reasons to Use TypeKit
Selecting the proper font for your WordPress site can significantly upgrade your website design from simple to a pleasing and stunning work of art.
Plus, the right custom web fonts can:
- Boost conversion rates
- Decrease your site’s bounce rate
- Increase time spent on your website
- Provide a memorable experience for users
As I mentioned beforehand, TypeKit has a great collection of fonts. Over 700 foundries are supplying thousands of different fonts to prettify your website. It boasts cross compatibility which means Typekit works on all browsers. It’s up to you to make use of TypeKit to your advantage.
Your Step-by-Step Guide to Using TypeKit
How do you start using Typekit with WordPress? To use any custom font on your WordPress website, you will need to load it first. The same thing applies to Typekit fonts.
To start, sign up to the service. When you’re asked which type of account you wish to open, we recommend to select the free option. You can always upgrade when you have decided that TypeKit is something you want to pay for.
Once signed into the TypeKit account, you will be taken to the Typekit fonts dashboard. Alternatively, you can click here.
Remember, you can only select two (2) fonts per one (1) website with the free version. It can be two different fonts or one font family with two different font types.
If you want more, the upgrade gives you a larger library of fonts, which you can use on more websites. Then again, it is recommended to upgrade once you have tried it out.
Now, how do you install the TypeKit font on Jupiter theme? Here’s an article in Jupiter documentation you can read: Integrating Typekit into Jupiter
Read it to know how to integrate TypeKit fonts easily as it doesn’t seem difficult as you may think. Once you’re done with it, you may now continue with this post.
Done? Okay, let’s proceed.
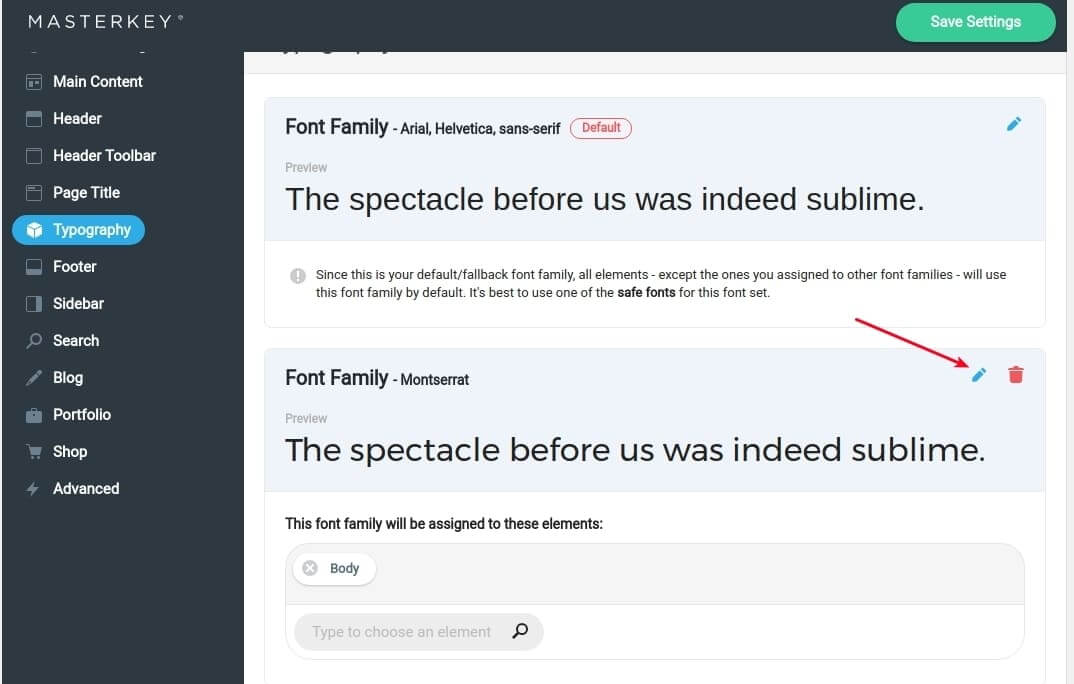
Moving forward, there’s no need to add any CSS code as the TypeKit option is already implemented in Theme Options. Just go to Theme Options > Typography > edit font family.
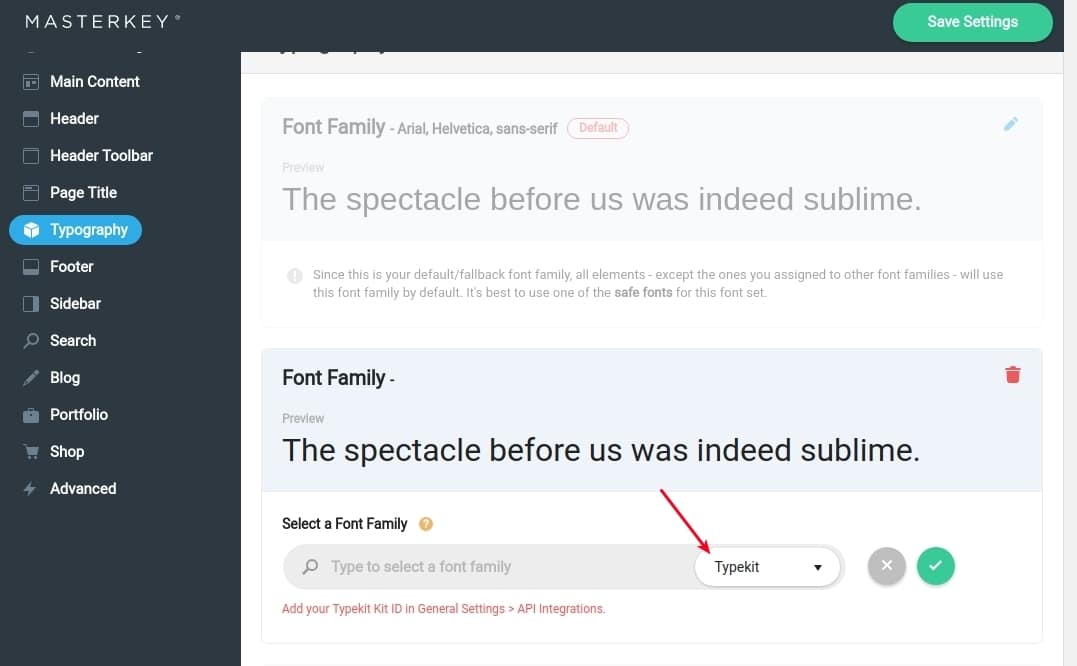
Select TypeKit font family from the drop down list.
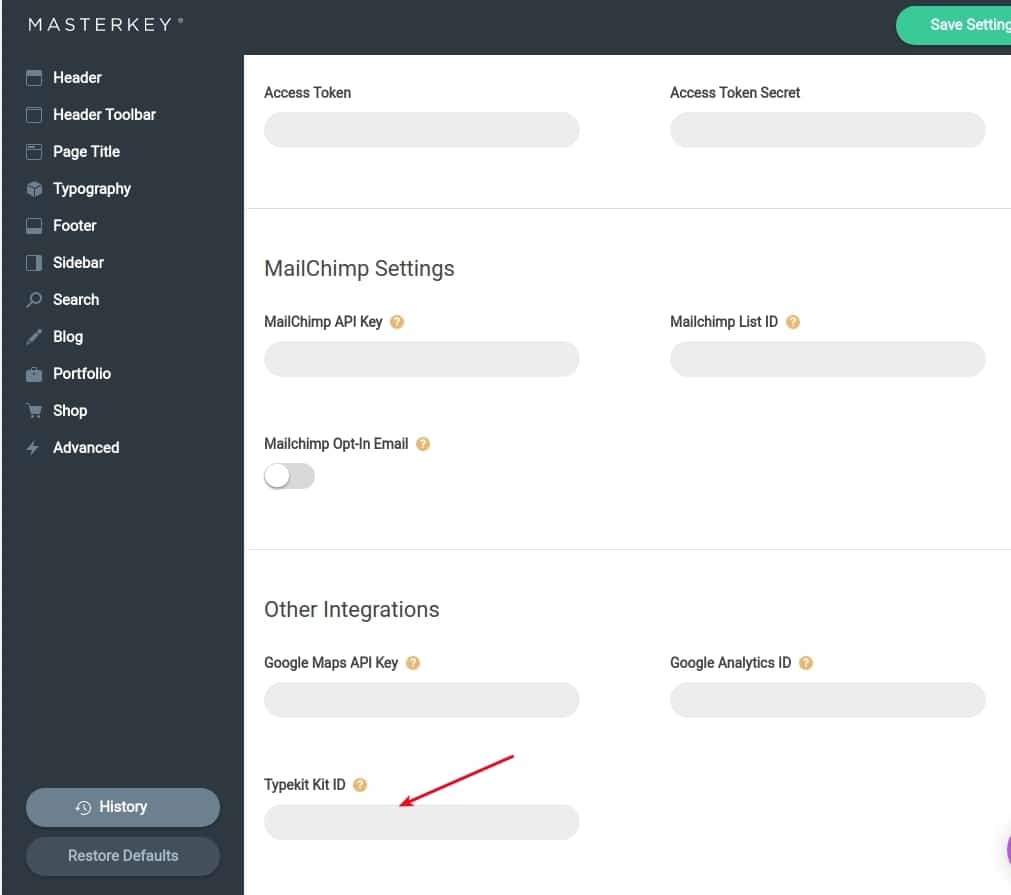
Be sure that you added your TypeKit ID in Theme Options > Global Settings > API Integrations > Other Integrations > Typekit Kit ID as described in the documentation mentioned above.
While there are plenty of resources for choosing the right font, Typekit is a fine option for adding high-quality fonts to your website. With the wide range of font styles it offers, you will never run out of options when you choose one for your website.
Now that you know how to use TypeKit with Jupiter, you can sign up for TypeKit without hesitation to get a great collection of awesome fonts. Just remember, typography is everything. So when you choose a font style, it has to blend perfectly with your overall website design to guarantee an impressive visual experience to your visitors. After all, you want to make your website to be both functional and aesthetically pleasing. Good luck!







No comment yet, add your voice below!