This is great to see, as we’re confident that our Artbees Themes cannot only handle the demands, but also present all the desired information in an attractive manner. One way this is possible is by how to add multiple menus that allows for expansive and detailed navigation for big websites.
Do you have a website that currently could benefit from multiple menus, or drop-down tabs for various selections? Multiple menus in Jupiter might be your best option. Even if you already have a web-app or a structured corporate website with lots of menu items – it may be worth looking into organizing everything more succinctly and stylishly with multiple menus in Jupiter.
[call_to_action title=”Get your website the custom design it deserves by Artbees designers ” target=”_blank” url=”https://themes.artbees.net/pages/artbees-care-wordpress-customisation-services/?utm_source=custom-design-related-docs-posts” type=”link”]
In this article, we’ll introduce some of the most popular and quick ways of how to add multiple menus in a Jupiter-based website, but first, let’s go over what kind of website really needs multiple menus. If you currently have, or would like to eventually build, any of the following types of websites, then you may have to set up multiple menus for the most optimized results:
- Membership Websites
If you have or plan to make your website a membership or logged-in format you will definitely benefit from having multi-menu options. In most membership websites, when visitors register and log in, the menu looks different for them – because usually they’re privy to exclusive information. After reading this article, you’ll know how to add multiple menus and make that variation a reality.
- Corporate Websites
Corporate websites tend to look best with secondary menus. This is especially true when the company is international and consists of various large departments. Think about the multi-menus as a way of combining a number of web pages together without having to make completely separate websites for each.
- Websites With Multiple Landing Pages
Another more advanced menu option is to make changes to the menus by adding secondary menus to certain webpages. This can be fitting if you don’t direct all your visitors to the same home page. Having this option also gives flexibility to your website navigation.
- Ecommerce (WooCommerce) Websites
E-commerce websites will undoubtedly have more pages and more menu options than the average website or blog. By adding multiple menus, you can provide customers with different ways of browsing your products.
For example, you can vary your menu format by category, by price, by designer, by color, etc. Remember that everyone likes browsing and buying differently, so having a menu that adjusts to those styles could be very profitable.
How To Make It Happen
Now that you’ve seen whether or not the multiple menu feature is right for you, we’ll show you how to add multiple menus with Jupiter. There are a number of ways to go about it and many tips on how to make it more advanced, but here are a few of the biggies.
Using Header Component In Pages
Using the Header element found in “Pages” is one of the most popular way of adding a secondary menu. It is probably the easiest way how to add multiple menus on your website because it’s essentially like adding any other element to the page.
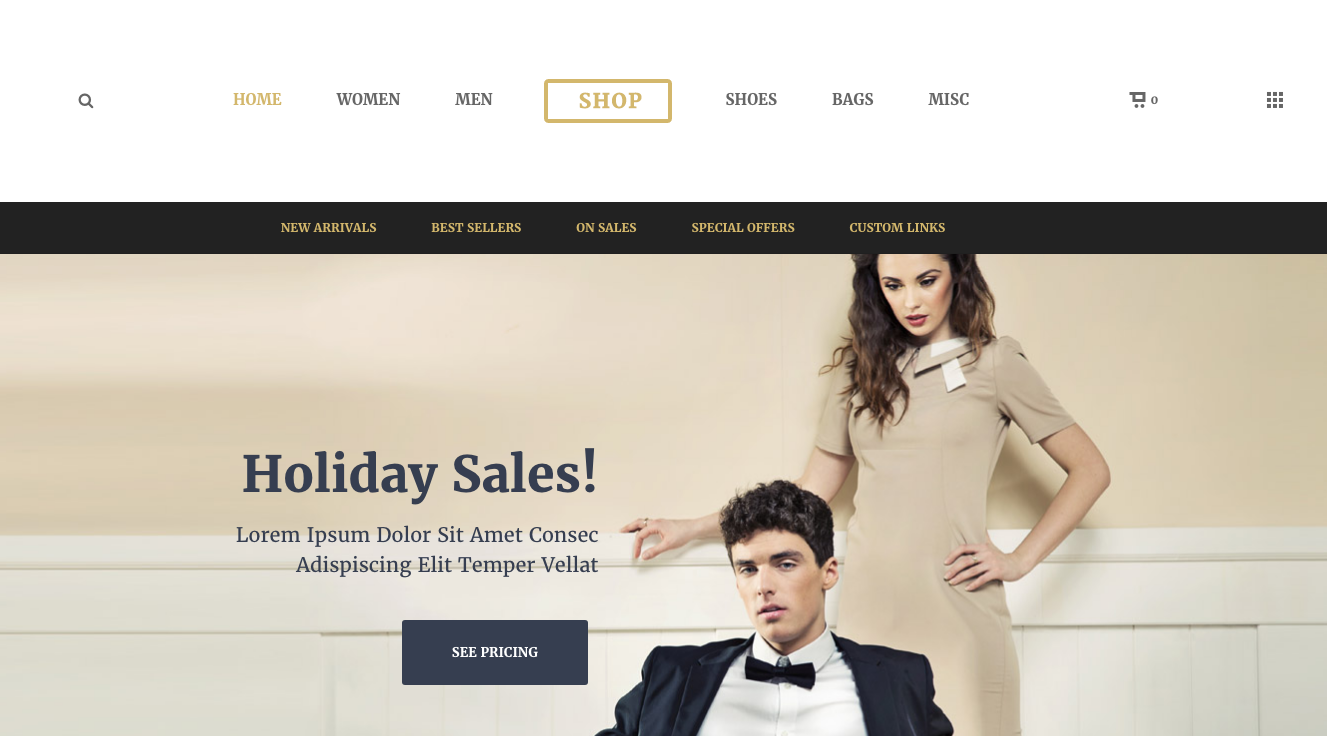
If done well, it’ll end up looking something like this:
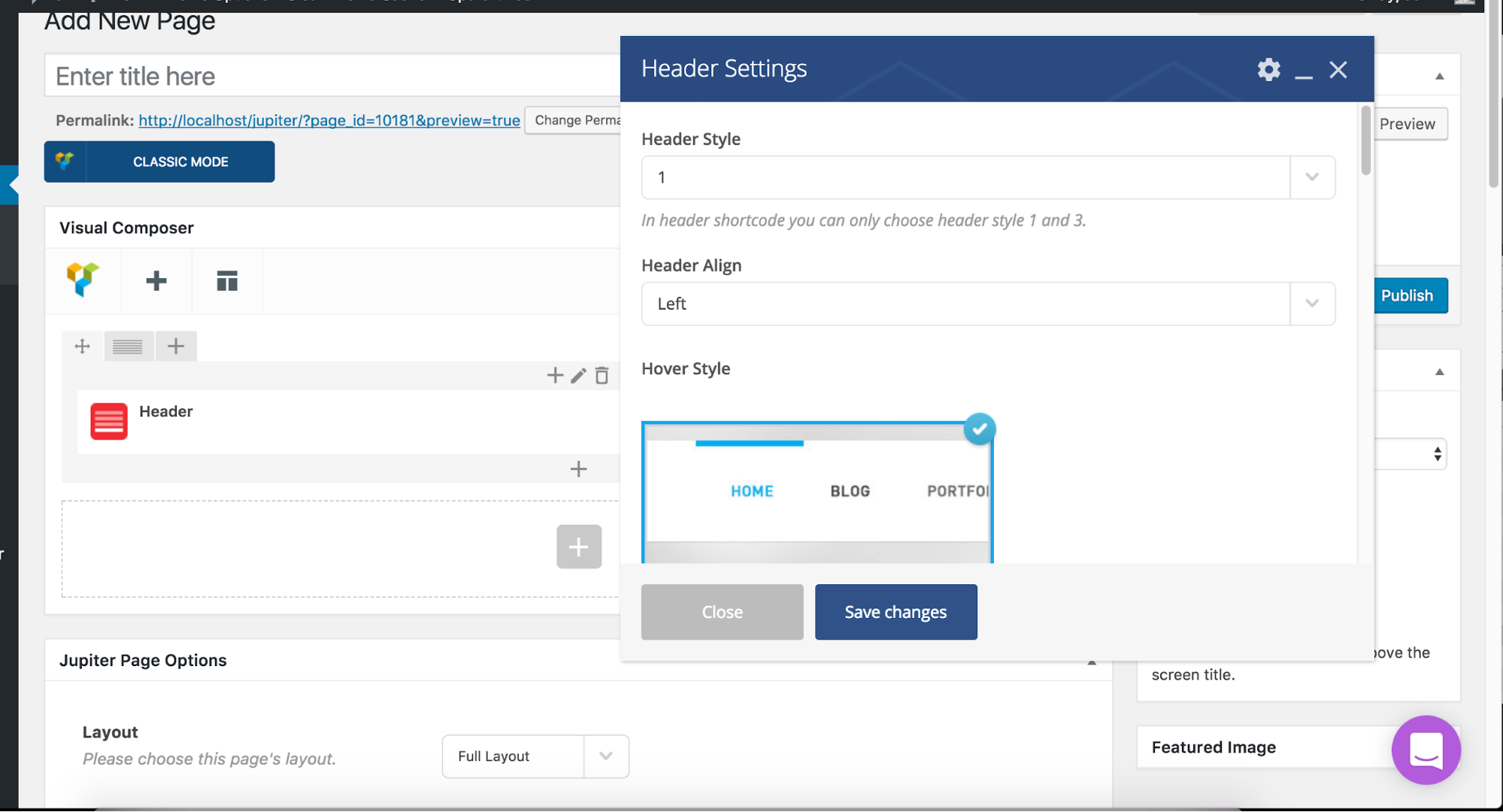
All you have to do is add the “Header” element while editing your page in the Visual Composer’s Backend Editor
Just remember, that if you add the Header element on a page, that secondary Header will only apply to that particular page. Any changes to the Header that you want globally applied must be done from Dashboard > Jupiter > Theme Options > Header.
Defining a Different Menu For Logged-In Users
As previously mentioned, adding multiple menus in Jupiter is especially useful for websites that include Memberships or E-Commerce. This is especially true in regard to a feature that allows you to have different menu options for logged in members versus guest visitors of your website. Because memberships usually boast extra benefits or exclusive information – this feature is incredibly useful! Go Jupiter!
Here’s how to add multiple menus for logged-in users:
To define a different menu for logged-in users, please head to Jupiter’s Dashboard. Go to Appearances > Menu Structure and create a menu and choose the menu location.
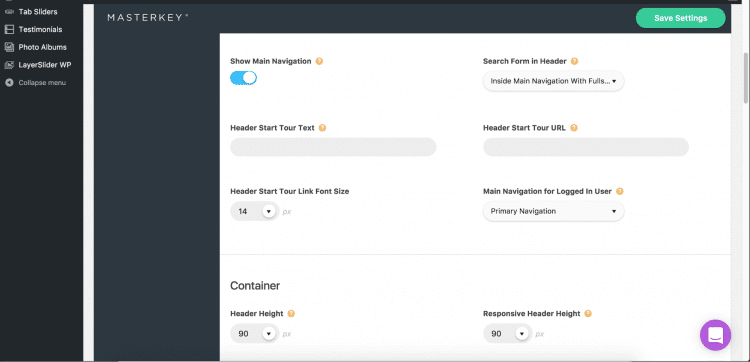
Then, go from the Dashboard to Jupiter > Theme Options > Header > Header, and choose the corresponding menu location under “Main Navigation For Logged In User”.
Creating Different Menus For Different Pages
For those of you still wondering about how to add multiple menus on Jupiter, another useful technique that can be done is creating varying menus on different pages. You can override all of the header settings to make it page-based.
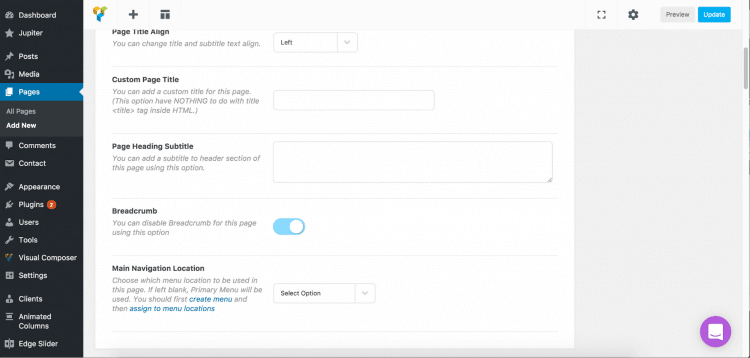
All you have to do is change the Main Navigation Location in the Jupiter Page Options (pictured below), and then edit the pages individually however you would like them in Pages.
The Toolbar Navigation
You can also add a different navigation on the Toolbar area of your website. All you have to do is create a menu on Appearance > Menus, define the location as “Header Toolbar Navigation” and enable you Header Toolbar on Theme Options > Header > Header.
Overview and Last Points
We understand that creating a complex and dynamic menu on your WordPress website serves many valuable purposes for your company. It improves the aesthetic of your website, creates better navigation to other pages and allows you as a company or web designer to pinpoint your customers’ needs.
Hopefully, this article helps smooth over any issues or questions you might have about how to add multiple menus for your heavy duty website.
Remember that the following websites could really benefit from a multiple menu:
- Membership Websites
- Corporate Websites
- Websites With Multiple Landing Pages
- Ecommerce (Woocommerce) Websites
To make it happen with Jupiter:
- Use the Header Element when working with Visual Composer Editor in Pages.
- Define a different menu for logged-in users in Theme Options.
- Create different menus for different pages, especially if you want multiple landing pages.
- Add a different navigation on the Toolbar area of your website.







No comment yet, add your voice below!