If you have a hotel and want to showcase all its features, then you’ll need to create a site so visitors can learn all the need-to-know info and services on offer. You’ll also be able to offer online bookings, which will be much more convenient for your prospective customers. In this article, we’ll take a look at five Jupiter X hotel templates and highlight the key elements you’ll need when creating a hotel website.
Visual Presentation
Presenting your hotel visually through the use of images will allow your website visitors to see how comfortable the rooms are and what to expect upon arrival. You can create 3-4 columns and add an image element to each. You can also make use of a switch feature to show a different image on the hover as it’s shown in the Fortuna template:
While creating a hotel website, keep in mind that images help you make the best first impression. They give your visitors the power to visualize, which in turn creates more opportunities for sales.
However, we suggest against the overuse of images on your website when text is more appropriate. Text is better for search engine optimization because index robots can index each word, meaning there’s a good chance your hotel will appear first on the search engine list.
Additionally, overdoing it on the images can make your webpage look too cluttered. In other words, use images meaningfully.
Form builder
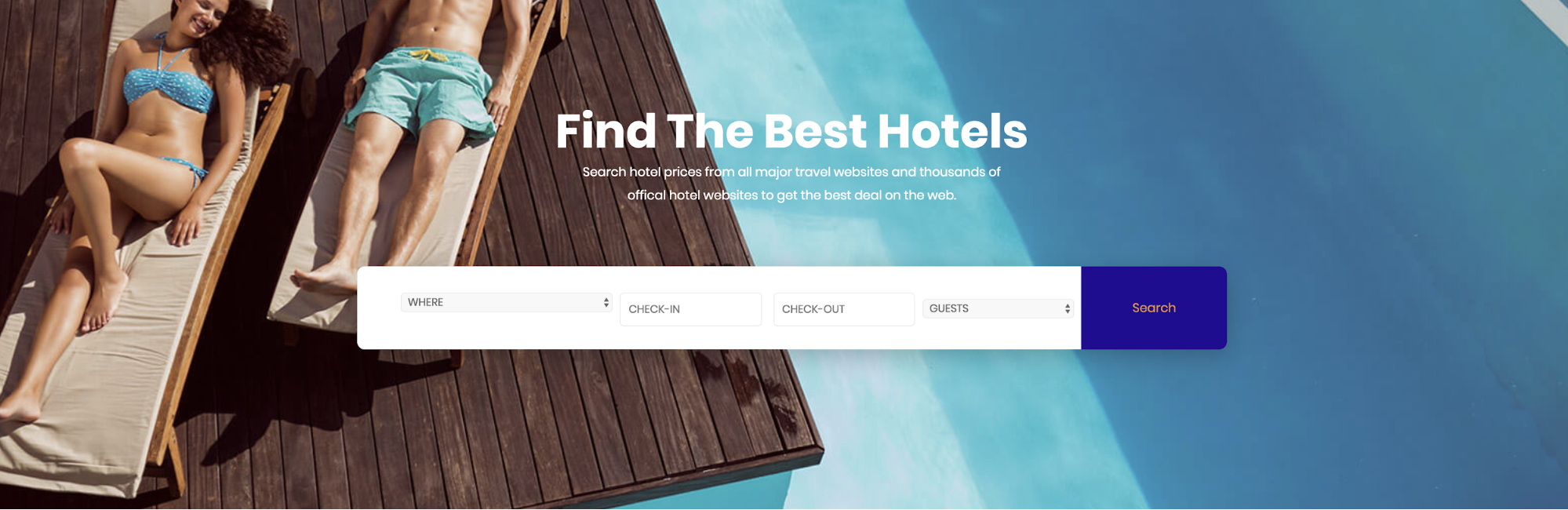
Having a booking form on your hotel site will simplify the reservation process for a user. You can create a simple form in seconds with the Form element. Just drag and drop this element to your page, edit the placeholders, add an action email to collect the information and that’s it! You now can receive bookings.
Avoid too many fields and ask questions with short answers as much as possible in order to make the booking process easy and efficient.
The form used in the Jupiter X Luxury Hotel template is a good example.
Another element you can use for the booking process is the JetEngine plugin. It’s bundled in the theme, and you can install it easily via the Jupiter X Control Panel. The plugin authors created a tutorial to describe how a booking form can be made with JetEngine.
To see how it looks, you’ll need to check the Hotel Listing template:

Counter
The Counter element will add credibility to your hotel, increasing trust among existing customers and creating new potential visitors. The Counter element will allow you to show the number of satisfied customers, rooms at your hotel, certifications awarded, as well as any other interesting figures.
Here is an example of the Counter element in action in the Jupiter X Vyasa template:
Testimonials
Displaying testimonials on your website is a great way to show that previous customers have been satisfied with your services and offerings. In turn, this will promote your hotel and provide potential customers with guidance in choosing your accommodation. With the Testimonials element, while creating a hotel website, you can add a beautiful set of customer testimonials, customize the style and play with its animation settings. The Jupiter X Hotel Listing template features a nice example of this element in action:
Make your testimonials eye-catching by adding an image next to your customer’s statement, which will help boost confidence and trust in your services.
Check out the following example in the Fortuna template:
It’s been proven that testimonials can help businesses grow. How does that happen? Like this: people first search for info about your hotel before submitting a booking form. If the testimonials are positive, then potential customers will be more drawn to your hotel. Of course, this means more business for you.
Portfolio
You can showcase various types of rooms with a portfolio so customers can visually choose what best fits their needs.

This can be achieved by using the Posts element. There are many features to play with, and you can customize everything to your taste, skin type and layout. Good examples of a portfolio are visible in the Luxury Hotel and Marble Producer templates:

Your portfolio should offer information about your hotel and allow prospective clients to browse through the hotel features.
Slider
It’s no surprise that people online are more attracted to visuals than to text. Visitors to your website prefer looking at more images, and a slider can help you obtain this goal without causing any problems.
In this way, the Slider widget is invaluable while creating a hotel website. You can showcase your hotel’s main features or show fantastic landscapes that the visitors can view from their rooms.
Want to tell a visual story about your hotel, but don’t want to use a lot of vertical scrolling to do so? A slider does this for you. Creating a bright and attractive slider will liven up your website page.

Introduce your team
Let your visitors know who is working at your hotel. Describe the main positions and how qualified they are. Your customers should know that your team is professional! The Team Member element allows you to do exactly this. Check out the Hotel Listing template to see how it might look on your site:
Create a filter for faster search
Allowing your visitors to find appropriate hotels or search for the rooms with specific requirements by using a filter will give you a leg up. It’ll shorten the amount of time that visitors will put into their search, and they’ll be able to select only the features they need.
To implement such a filter on your site, you’ll need to use the JetSmartFilter plugin, which is bundled in the Jupiter X theme. The image below shows a good example of it in the Hotel Listing template.
Here is a detailed tutorial about creating the search filter.
Listing Grid
This element gives you the possibility to build a listing for any post type or taxonomy, and use it to showcase the posts and terms in the form of a grid layout. You can post information about upcoming events, new specials, and features offered by your hotel. A listing grid is an easy way to display such content and make it visible to the people who are searching for information about your destination.
To learn more, then make sure to read this tutorial.

Wrapping Up
The aforementioned elements are not the only ones used in creating a hotel website. They are website tips that’ll simplify the creation process.
Feel free to check the list of the hotel templates for Jupiter X where you can find the readymade design provided by Artbees experts. Don’t hesitate to let us know in the comments if there are any elements you think are missing and should be included in this list. Feel free to share your experience putting these practices into use on your hotel website.










No comment yet, add your voice below!