These days, most businesses and organizations have websites that allow their clients an opportunity to access any news or information about said business or organization. Churches are not an exception. If religious centers can create effective, attractive websites, then they’ll be able to maintain an online presence within their community and reach new potential congregants. In this blog post, we’ll discuss some key elements needed to create a church website to represent your organization and reach more people.
Create a welcome page to introduce your church
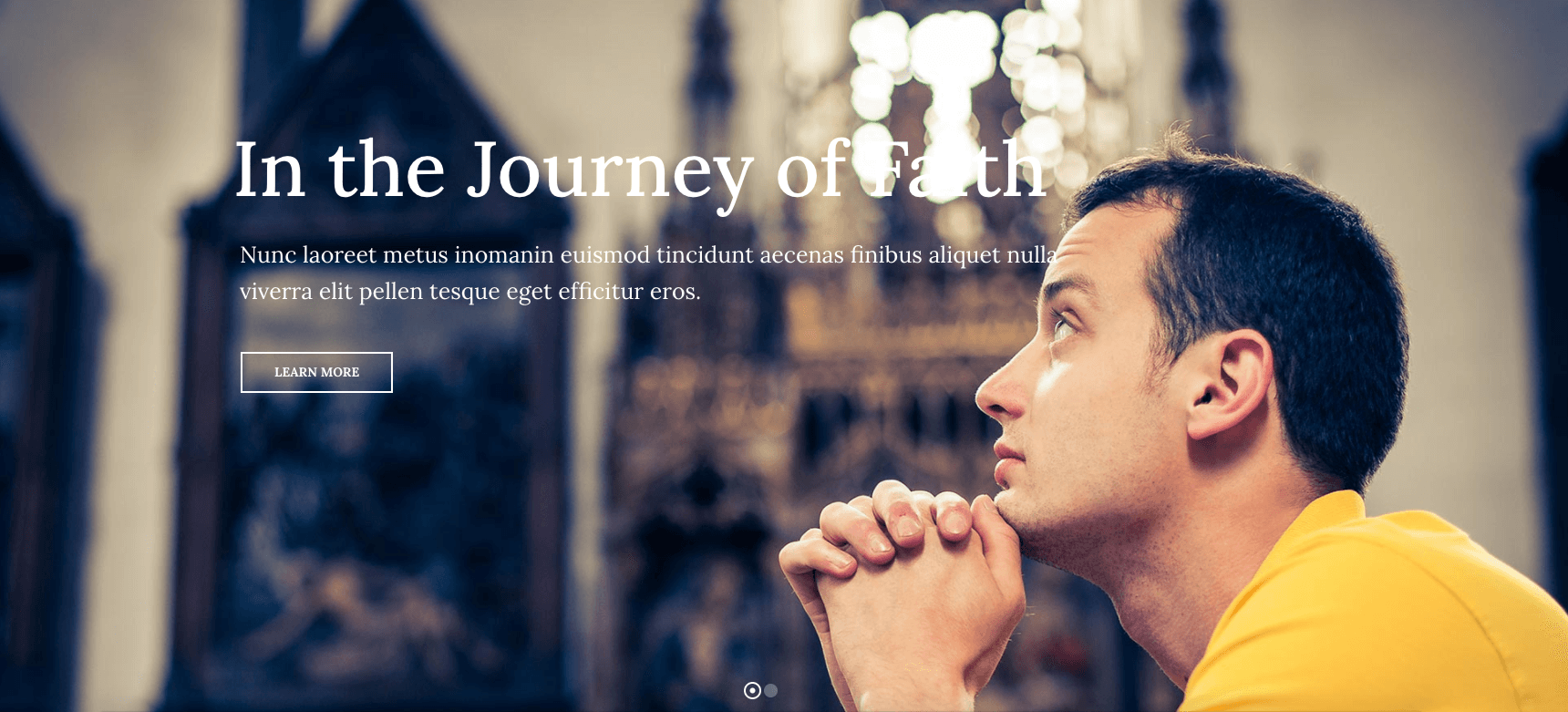
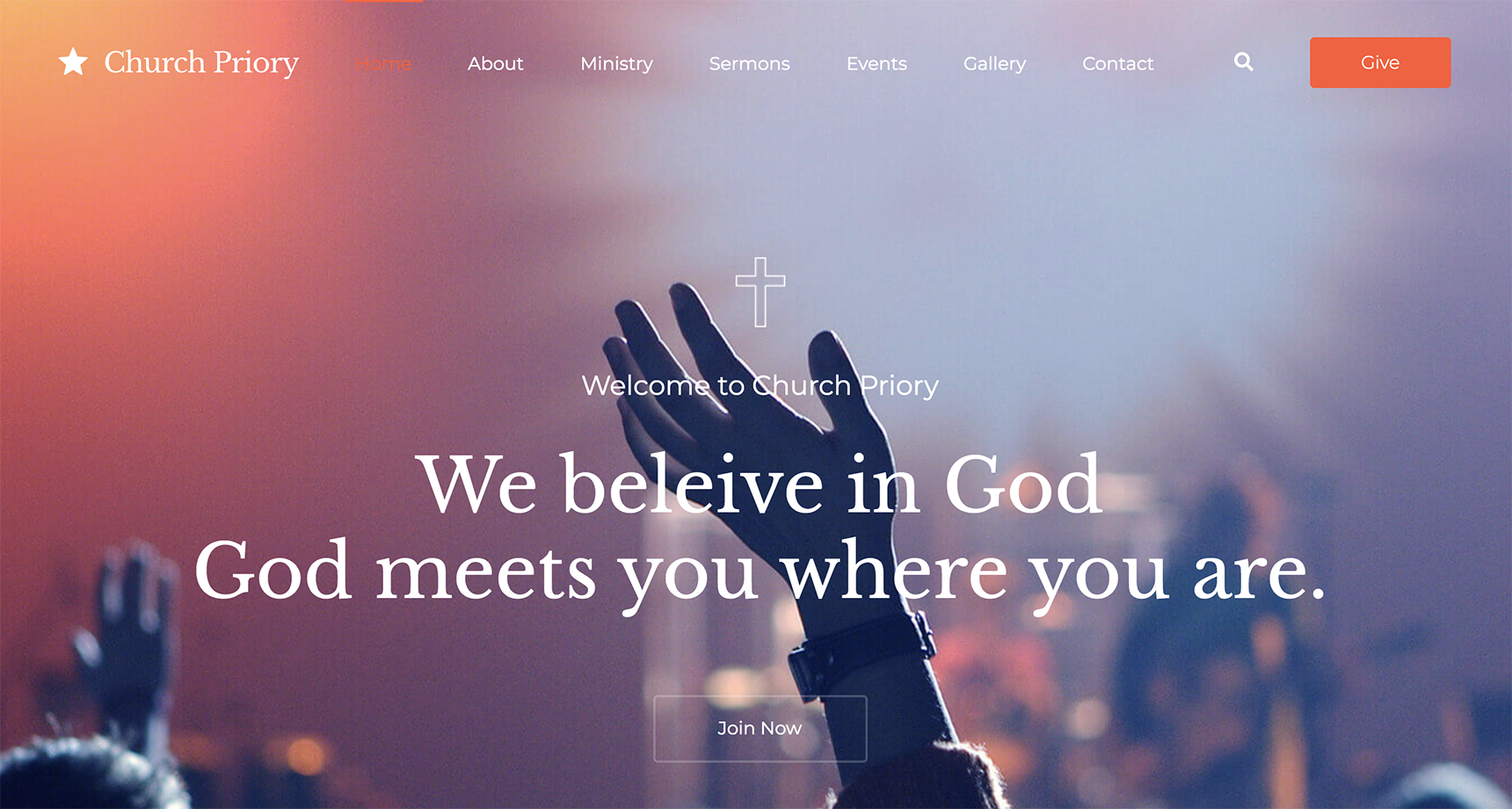
When you create a homepage, you should consider how to welcome your visitors. One of the best ways of doing this is by showing that you appreciate their interest in your church website and how you can further help them. In this case, it’s better to use a video or slider to show who you are and present your church.The Video or Slider elements will be very helpful.

Note that the front page should include all important information so that visitors can find it immediately. Put such content close to the top of the page. Check out the Jupiter X Church template for such a welcome page.
Use a call-to-action button for redirection
When creating a church website, it’s important to include a button that provides a visitor with guidance on how to find more information, like church beliefs, frequently asked questions, information about your ministries, etc.
Such buttons must be easy to find on the home page. Placing it at the top will allow visitors to find it without the need to scroll. People prefer to locate the desired information quickly without going back and forth. Your visitors should see what’s available on your site from any page — and be able to go there with just one click.

Videos
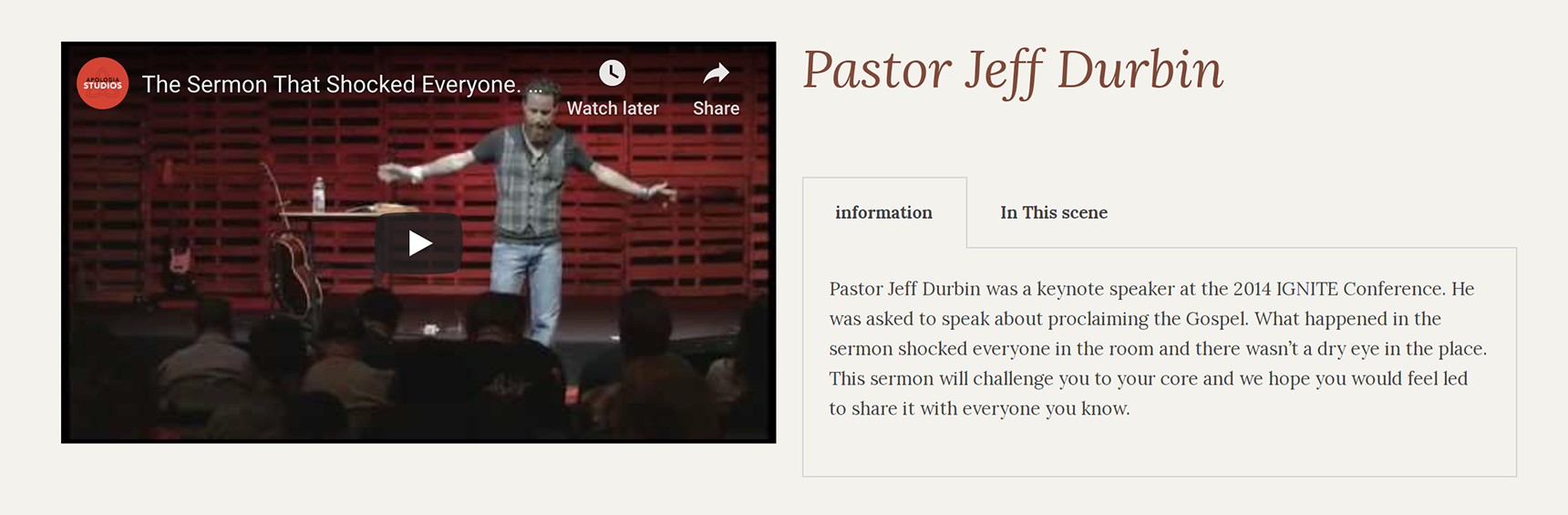
Many people would like to try an online sermon before visiting a church. A great way to do this is by recording sermons and posting the videos onto your site. This will be helpful not only to visitors but also to members who are unable to attend your service. Check Jupiter X Lysithea and Church demo templates on how to create such pages with the sermons videos:

Give answers for common questions
There are two categories of visitors: the members who already know and attend your church and the guests who are looking for a new church and have some questions when visiting the site.
You should answer commonly asked questions for such new users. The questions might be:
Where are you located?
What time are Sunday services?
How long does a service last?
Do you have Sunday School?
And others. You can provide answers to questions using the Accordion or Toggle elements. It’s very easy: when you click on a question, the content with the answer will expand. You can also create a call-to-action button, for example, “I’m new” and redirect your visitors to the page with the frequently asked questions.
Don’t forget to list questions and answers about theology or church beliefs.

Share contact information to easily get in touch
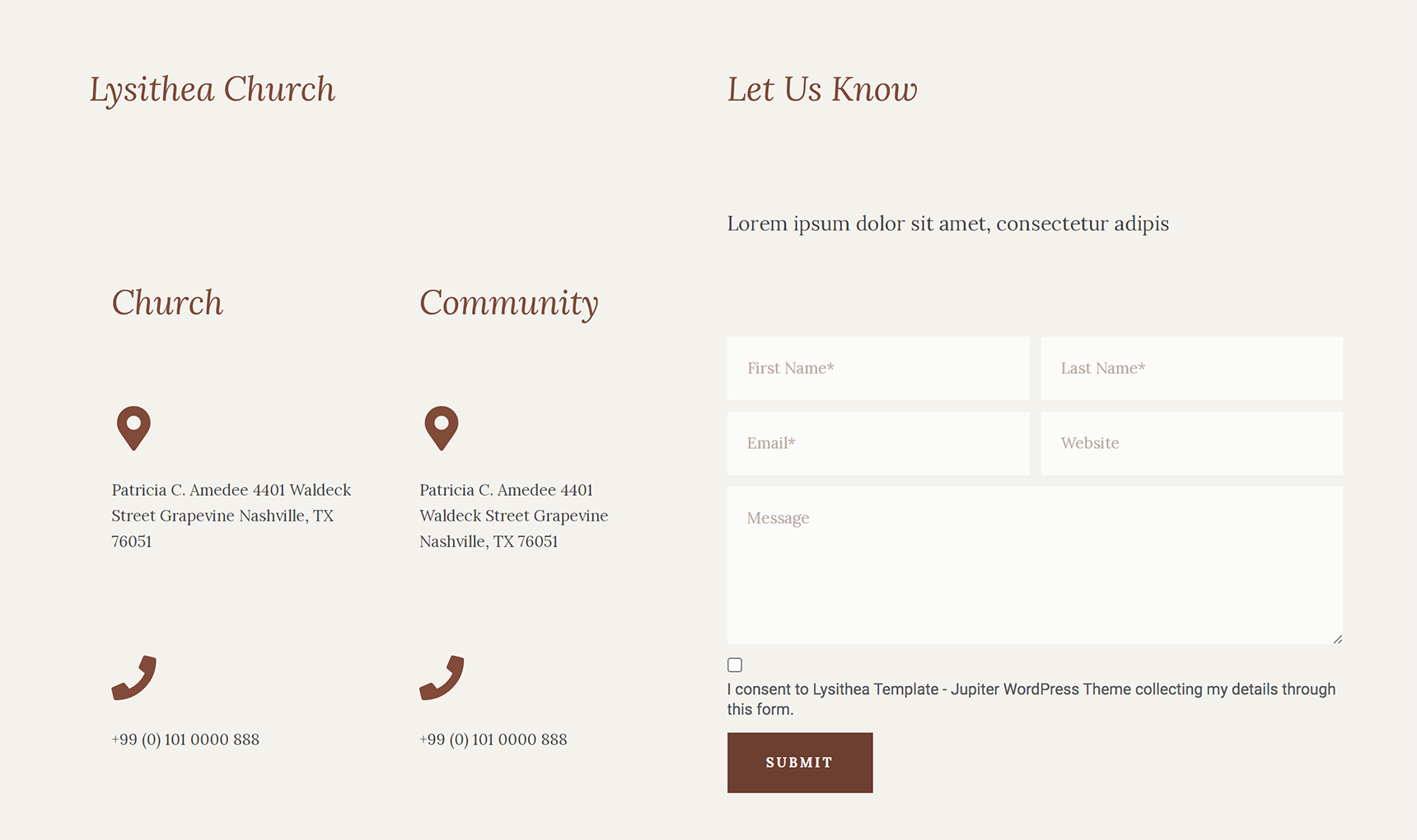
After checking the website, your online visitors will prefer to come to your church. So you need to post the contact address, phone number, email. Usually such info is added in the footer of the website. Don’t just write the address. You can create a Contact page and show a map with the right directions. You can check such example page in the Lysithea template:

To create a contact form, the Form element in Jupiter X should be helpful. Add it on the Contact page too so visitors have the possibility to ask any questions regarding your church.
Use a testimonial widget to share the stories
It’s great when people share their happiness. Let them say what they think about the church and share their stories about how the church helped them.
Stories have a powerful impact on people, and they may attract new congregants. Many people place a lot of trust in online reviews. So don’t hesitate to share stories of your church family so the visitors know why it is worth visiting you. To write this content, you can use the Testimonials element, which is related to JetElements plugin that is bundled in the Jupiter X theme.
Events
Notify your visitors about your upcoming events. Check out this Events page in the Church template for an example.You can also create a calendar of events to list the events for the month. This can be achieved with JetEngine plugin which is bundled in the Jupiter X theme. This article will be helpful, and you can also take a look at the example of the event calendar in the Jupiter X Event Listing template. The Counter element also can be used to show how many days are left until one of your biggest events.

List your services or ministries on a separate page
Don’t forget to provide information about your ministries. Make sure the content is easy to find by creating such a menu item in the header so the visitors can directly move to the page as made in the Church template.

Blog
A Blog page is great for your site’s SEO, which is something that is important to keep in mind when creating a church website. You can share some news with your visitors, and tell about your community and religion. Enable comments after the posts to know the opinions of your readers.Displaying posts on a Blog page is easy if you use the Posts element in the Jupiter X theme.

Use original images, say “no” to stock photos
Never use stock photos! Your visitors want to see who you are, and real photos will be effective in attracting them to your site. Create a gallery page to show the photos of your church and the photos of the services so the site guests can become closer to you.
To display photos, you can use either the Photo Album element or create posts with images in the Portfolio post type which is available in Jupiter X.

Integrate your site with social networks
Nowadays it’s important to create social media accounts to find people with similar interests. Don’t forget to create accounts for your church, and include social media icons on the site. These icons are normally located in the footer or in the top toolbar in the header.
You can use Facebook, Twitter, Instagram, etc. to spread information about your website. To get more followers, you need to share the pages/posts/events of your site regularly.To add icons with your social media accounts, you can use the Icon element and simply insert the link of your Facebook or Twitter account in the element settings.

Wrapping Up
As you can see, you need to think much about what your church website should include so your visitors will stay on your site longer. In this post, we included the most important elements needed to create a church website so you can build the website yourself without the help of professional developers. Luckily, the Artbees team created some templates that you can easily import and then tweak to fit your needs. Hope the tips above will help you to create an effective website. If you’re already a church website owner, don’t hesitate to share your tips in the comments.



No comment yet, add your voice below!