More and more people prefer to search for different kinds of services online – and medical services are no exception. In fact, patients continually seek health information and search for new doctors online. Having a medical website can make a patient portal easily accessible and help educate patients about common health issues.
Your website needs to attract and inform both new and current patients. In this post, you’ll find out exactly how to do this by including the essential elements to create a medical website.
Gain the trust of your patients
To boost your potential patients’ confidence in your care, we recommend that you use the Testimonials widget. You can add this on your homepage for quick and easy access or on a separate page if you have many testimonials to share.
It’s also a good idea to add a video where your patients can tell their story, which will increase trust in your work. In other words, don’t shy away from getting feedback that you can ultimately use to shine a positive light on your expertise and practice.

Display your contact information
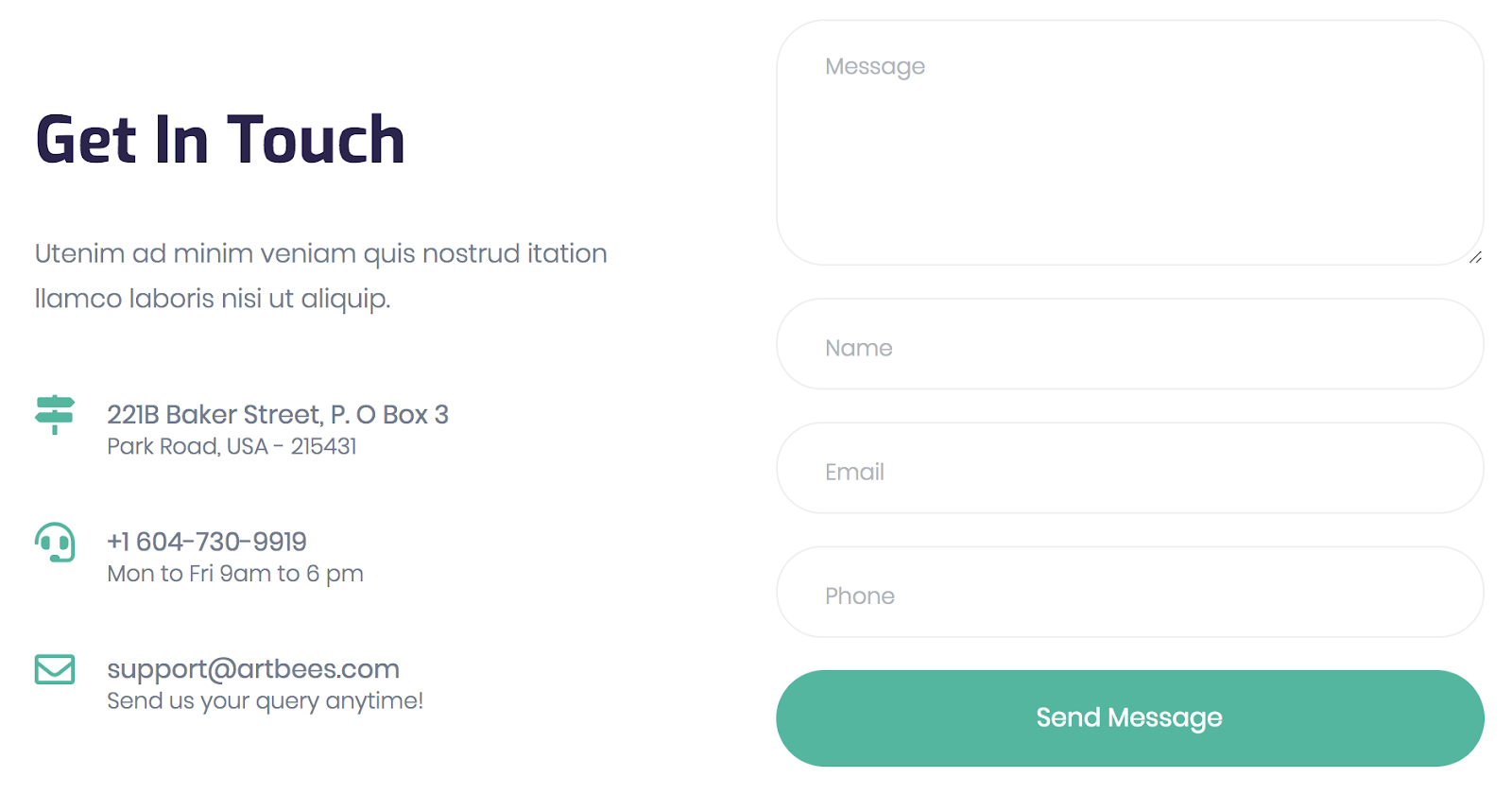
A good medical website needs to have contact information that can be accessed easily. When you sit down to create a medical website, keep in mind that a user’s eyes will be naturally drawn to the top bar of the header, making it an ideal place to display contact info. It’s worth mentioning that you’ll want to include the number of your medical institution as well as numbers of different specialities. It’s not uncommon these days that people in an emergency situation will come across your information online, so it’s best to include this type of info so they can receive help as quickly as possible. Furthermore, providing an interactive map on the “Contact Us” page will allow visitors to easily locate your hospital or medical center.
Along with the map, you should add a contact form by using the Form element so potential patients can send their questions to you.

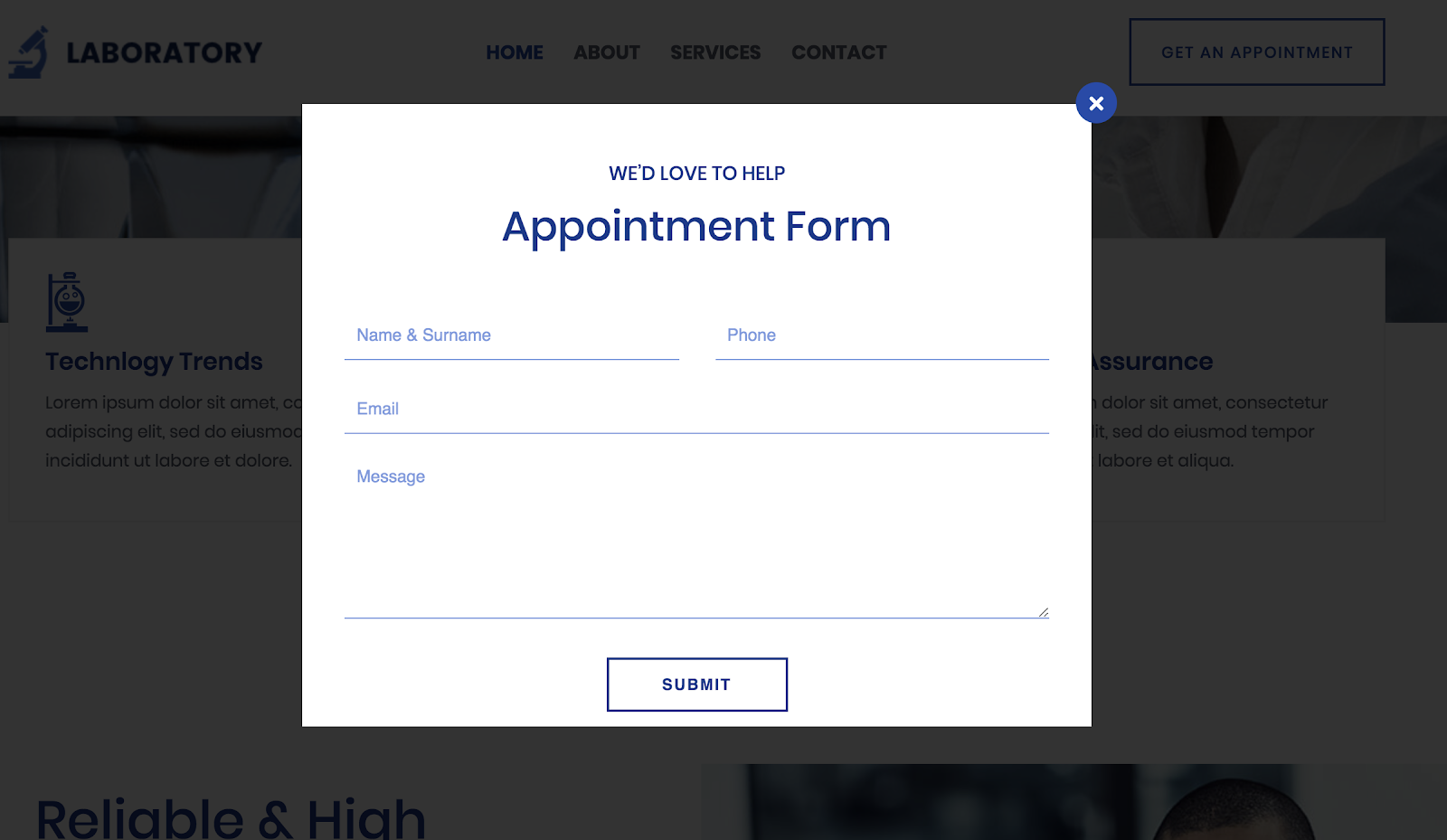
Another form that can be added is a booking or an appointment form. You’ll make the right call giving patients the chance to request an appointment online with a simple form. Check out an example of the booking form in the Vet template. A great feature will be to show an appointment form in the popup window via a call-to-action button, which you can place in the header. This allows visitors to book an appointment quickly without searching for a form through the site. Another way for booking appointments for a medical website is possible by integrating a WordPress appointment booking plugin.
Such an example can be viewed in the Lab template. To open a popup on a button click, you’ll need the JetPopUp plugin, which is bundled in the Jupiter X theme. This video tutorial will help you to implement that feature.

List the services you provide
You have two options in listing the services you provide when you create a medical website: you can either list them on your homepage or you can create a separate page. No matter which you decide, make sure to show it in your navigation menu in the header so the visitors don’t have to search. This info should be easy to find.
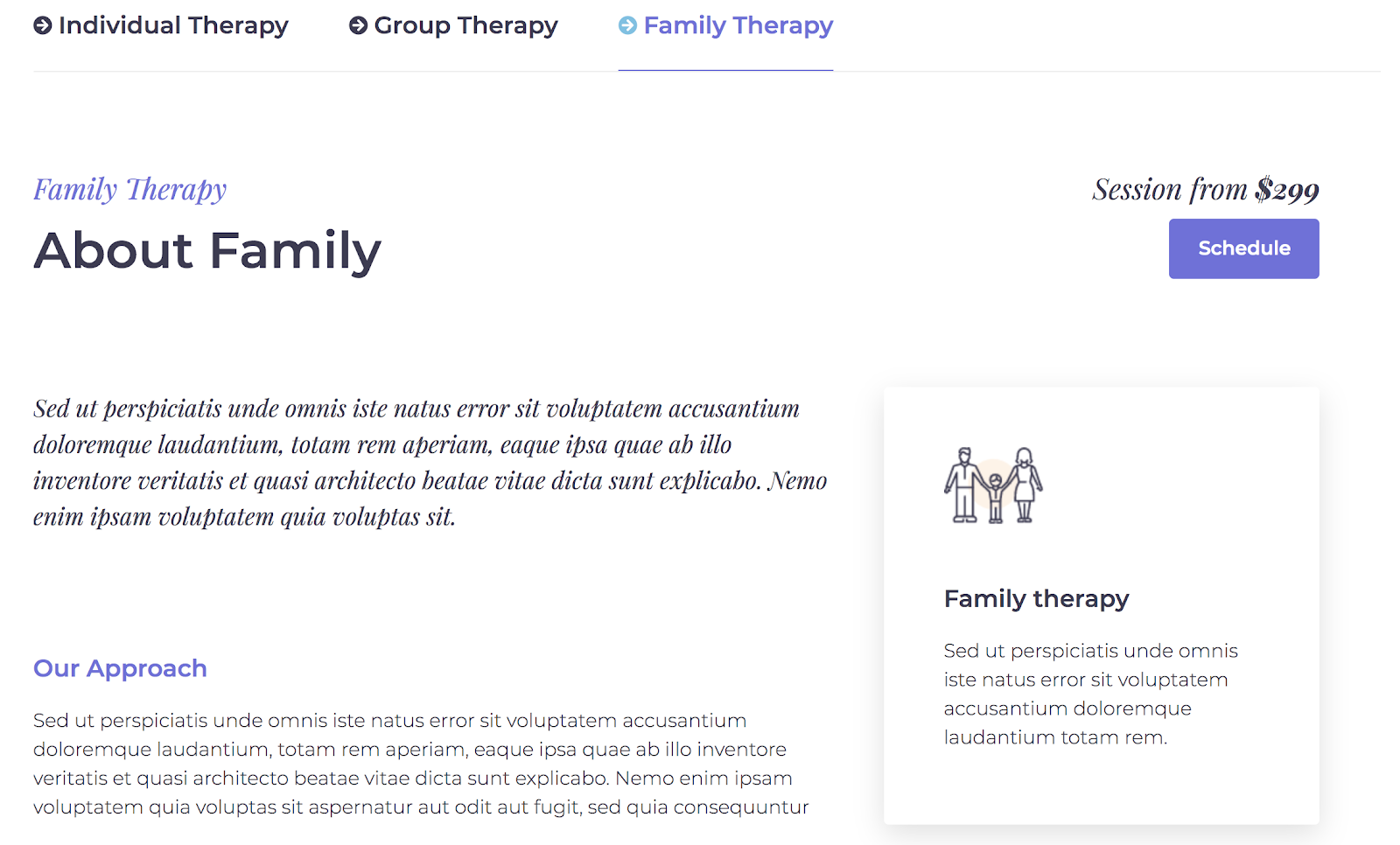
You can separate services in tabs by using the Tabs element found in the JetElements plugin. It’ll be easy to read them just by surfing between the tabs as shown in the Psychologist template:

Create a blog page to share news
When it comes to medical websites, a blog can be a very effective tool. It’s a great way to both educate and engage with patients. Educating your patients not only increases awareness of your practice but it also enables you to have in-person conversations with better-informed individuals. As you populate your blog with more content, it’s essential to make that content searchable. You can make content easier to find by categorizing it by topic, featured or most recent.
Make your blog posts easily shareable via social networks by including social media share buttons.

Introduce your staff
When a patient looks for medical help, he or she may worry about what kind of practice you have. In this case, you’ll want to do everything possible to give your visitors confidence in your care. To do this, you’ll need to list your credentials so that people trust that you can make them healthy again. You can also ease their concerns by introducing your medical team so visitors know the types of specialists on staff and their respective experience.. The Team Member element will help you to create this section, as can be seen in the Juno template.

Show results of your work
It’s often a good idea to provide further confidence in your practice by showing the results of your work through photos. You can show images with the Photo Album element or create a separate Portfolio page and include your portfolio projects as shown in the Almus template.
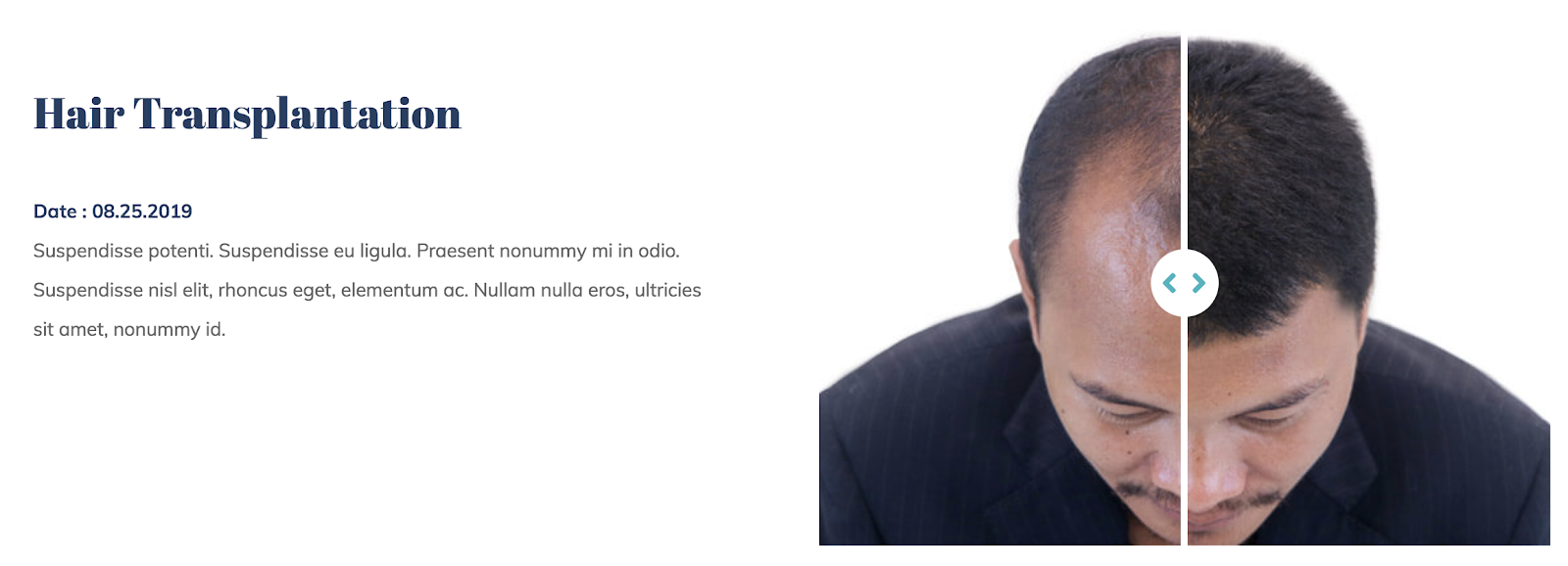
Let’s say that you have an aesthetic surgery practice. In this case, it would be ideal to show before and after photos for a simple comparison. Image Comparison is the best element to use. A good example of this can be found in Hair Implant template.

Report your statistics
Another way to give confidence in your work is to show the statistics of what you have achieved. Share how long you’ve been practicing and how many patients you have made healthy and happy. To display this information, you can use the Counter element and you’ll get animated numerical data, which will be more appealing to visitors than just simple static text or a table.

Provide answers to possible questions
If you create a FAQ page where you answer some popular questions, then this will prevent your potential patients from contacting you via the form and your mailbox won’t be flooded with the emails. It will be easier to read if you list the questions and the answers will be collapsed, so a visitor can click on a question and an answer will drop down. This is possible with the Toggle element which you can find in the Elementor editor. A good example of this is in the Treatment template.

List which insurance you accept
This info will be useful for potential patients, so they don’t pay any extra fees but pay less out of their own pockets. To list the insurance companies, you can show their logos and Brands element will be helpful here. This element is part of the JetElements plugin, which is bundled with the Jupiter X theme. Check an example of the Insurance logos with Brands element in this template.

Make sure the site is mobile friendly
If the website isn’t responsive on a tablet or phone screen, users will scroll by and continue their search. This is a big problem on your part as a lot of Internet users have mobile devices and they use them actively. Even if you have a nice site, you can lose your potential patients if it’s impossible to see it on a small screen of a mobile device.
You should consider this aspect at this stage of site creation.
Wrapping up
Your website can be a great tool to inform and educate visitors on your website. If you want to find an easy way to create a medical website and launch it with all of these key features, Artbees templates will help you in this situation. There are a lot of templates you can choose from and you’ll get a readymade website so you won’t have to pay a web designer.



No comment yet, add your voice below!