Once I had a client who needed a landing page where visitors could submit a form asking for a medical appointment. The landing page was about to receive traffic via different marketing campaigns from different advertisers. The challenge was to detect which marketing campaign had the most conversions. In order to find it out, I needed to find a way to detect referrals by ad publishers. The next challenge was that the final product had to be delivered within 24 hours. Fortunately, Jupiter X is extremely helpful in a situation like this. In this article, I’m going to let you know how Dynamic Parameters in Jupiter X Forms can come in handy in these situations and allow you to detect your referrals quickly and easily.
What is a dynamic parameter?
URL parameters (or Query Strings) are part of the URL that add extra information to it. The structure is similar to a valid URL but separated with a “?” symbol. Whatever comes after this character will be considered a parameter and may or may not have a key value pair.
https://example.com/page1/index.php?parameter1=value1
In the above example, parameter1 is the query parameter and value1 is the value of that parameter.
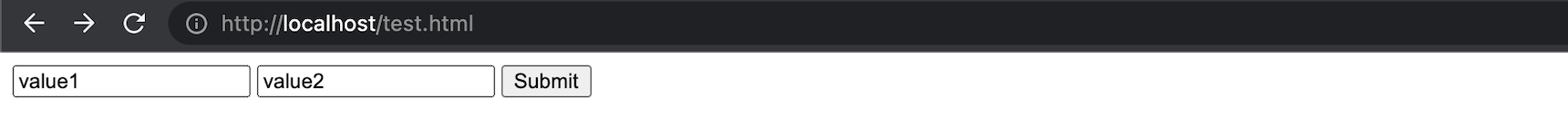
In fact, back in the day, web pages were simply HTML documents stored in different folders and they had no way to communicate with each other except via hyperlinks. You could just use hyperlinks to navigate between HTML docs in different folders. Implementing Web Forms and additionals to HTML and HTTP protocol allowed simple data transfer between the pages using GET and POST methods. Imagine that you had this web form implemented on your HTML doc:
<form action="/page1/" method="get">
<input type="text" name="parameter1" />
<input type="text" name="parameter2" />
<input type="submit" />
</form>The result of such a form would be the following:

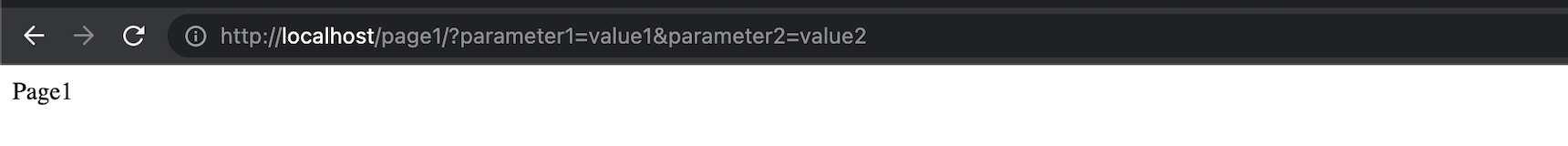
Now if a user inputs value1 and value2 in the form fields and hits submit, it will redirect the user to /page1/ with the given URL:
/page1/?parameter1=value1¶meter2=value2

In page1, it’s up to you if you want to collect the value parameters and do something with them. You can use a server to get the query strings and render them on your page or send an email to someone if the parameter is a certain value, or perform much more complex scenarios. The thing is, this is one fundamental method of passing variables between HTML documents and, although it’s simple, it can be used in much more complex cases.
Sidenote: The GET method has a limitation of 2048 characters. This means that if your URL is bigger than 2048 characters, you will need to pass the variable using other methods such as POST.
Now that we know the fundamentals, we can come up with a strategy for our task. I need to pass the traffic from different sources to my landing page and, once on the landing page, detect each source and dynamically add those sources to my form. This ensures that, whenever the user submits the form, the source parameter will also be submitted.

Implementing the landing page: the quick way
Since I was not a designer, I was not worried about the design of the landing page. I could easily use one of Jupiter X’s landing page templates or select an elegant page template and easily add my form. Regardless, I had a design file ready from a designer and needed to implement it using my tool of choice, and I chose Jupiter X. I’m going to quickly use one of the contact page templates on this page (using the WunderWP plugin) to be able to explain the process.
After setting up a WordPress website on my client web host, I installed Jupiter X, registered and created the first page using it. (+)
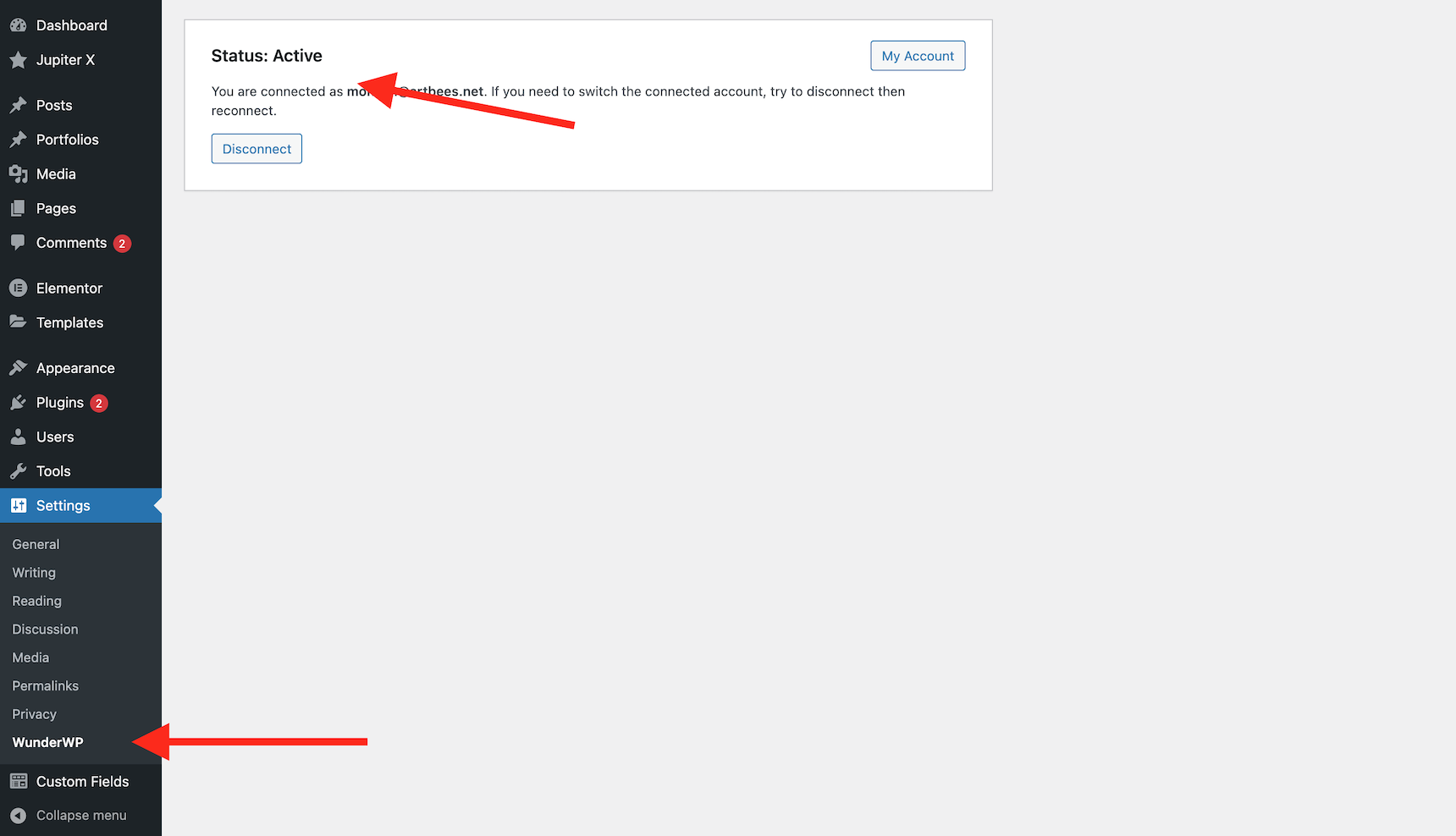
After that, I installed the WunderWP plugin and made sure it was connected to my website.

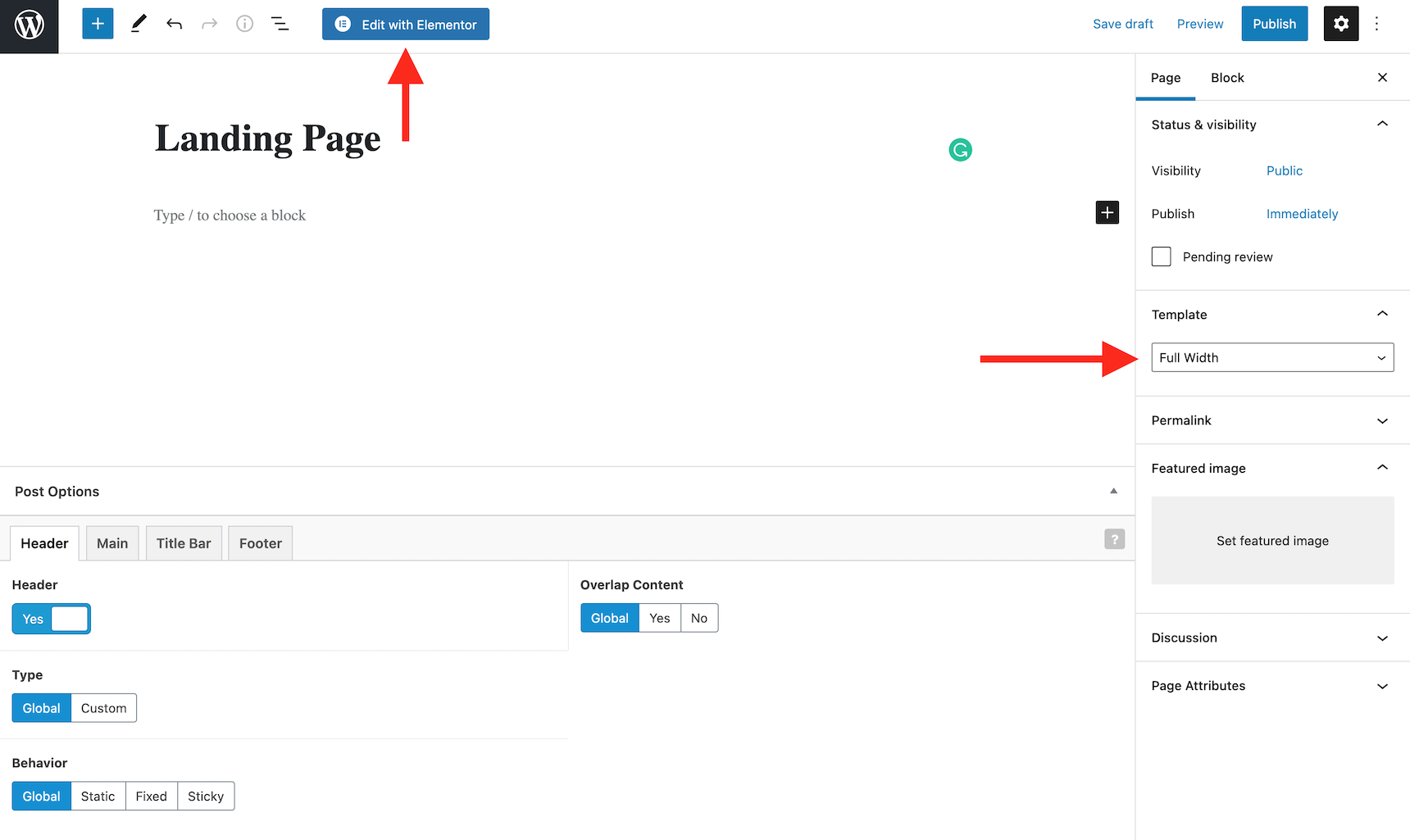
Now I need to create my landing page. From Pages -> Add New I choose to add a new page, then set the template to “Full Width” and edited with Elementor.

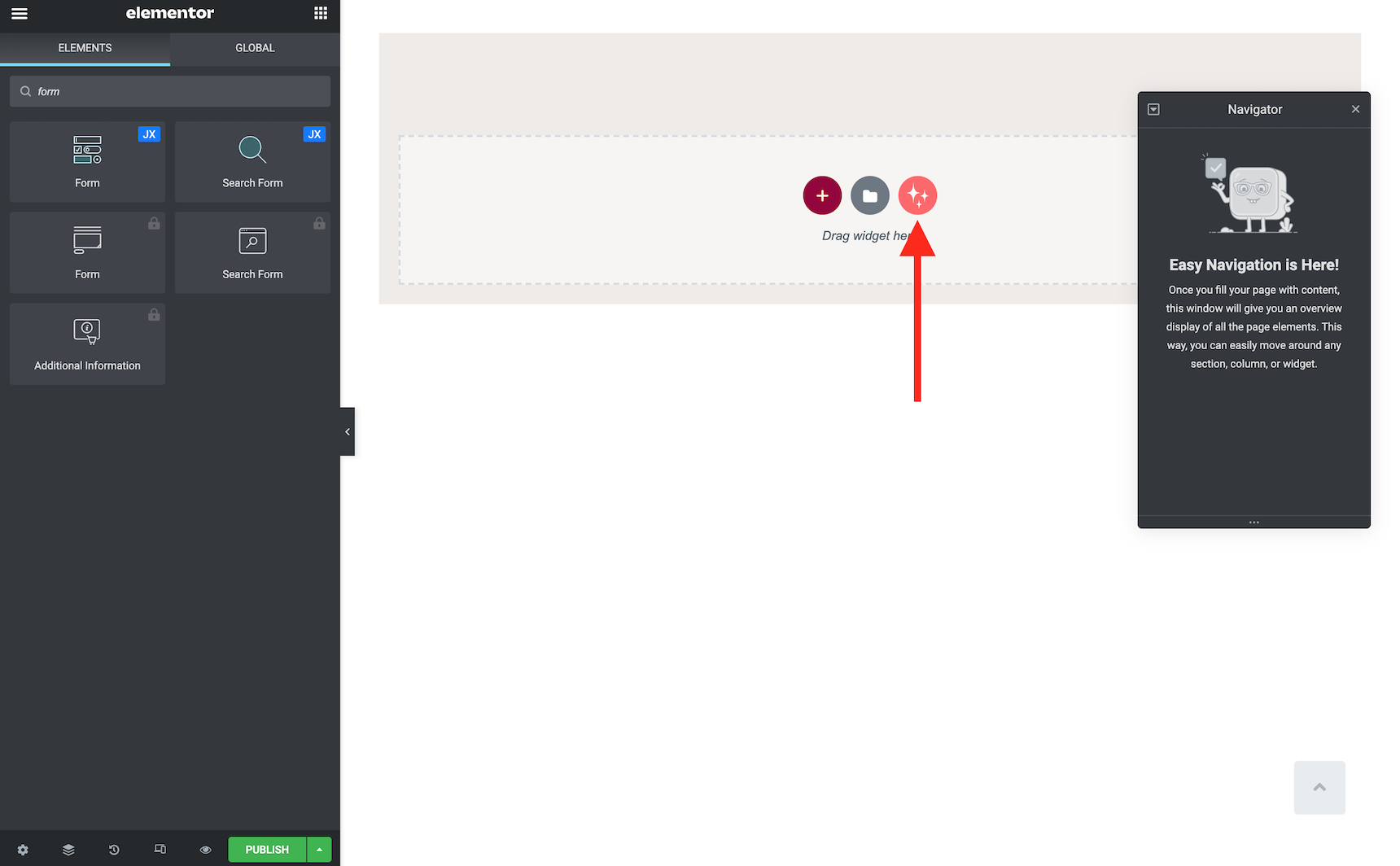
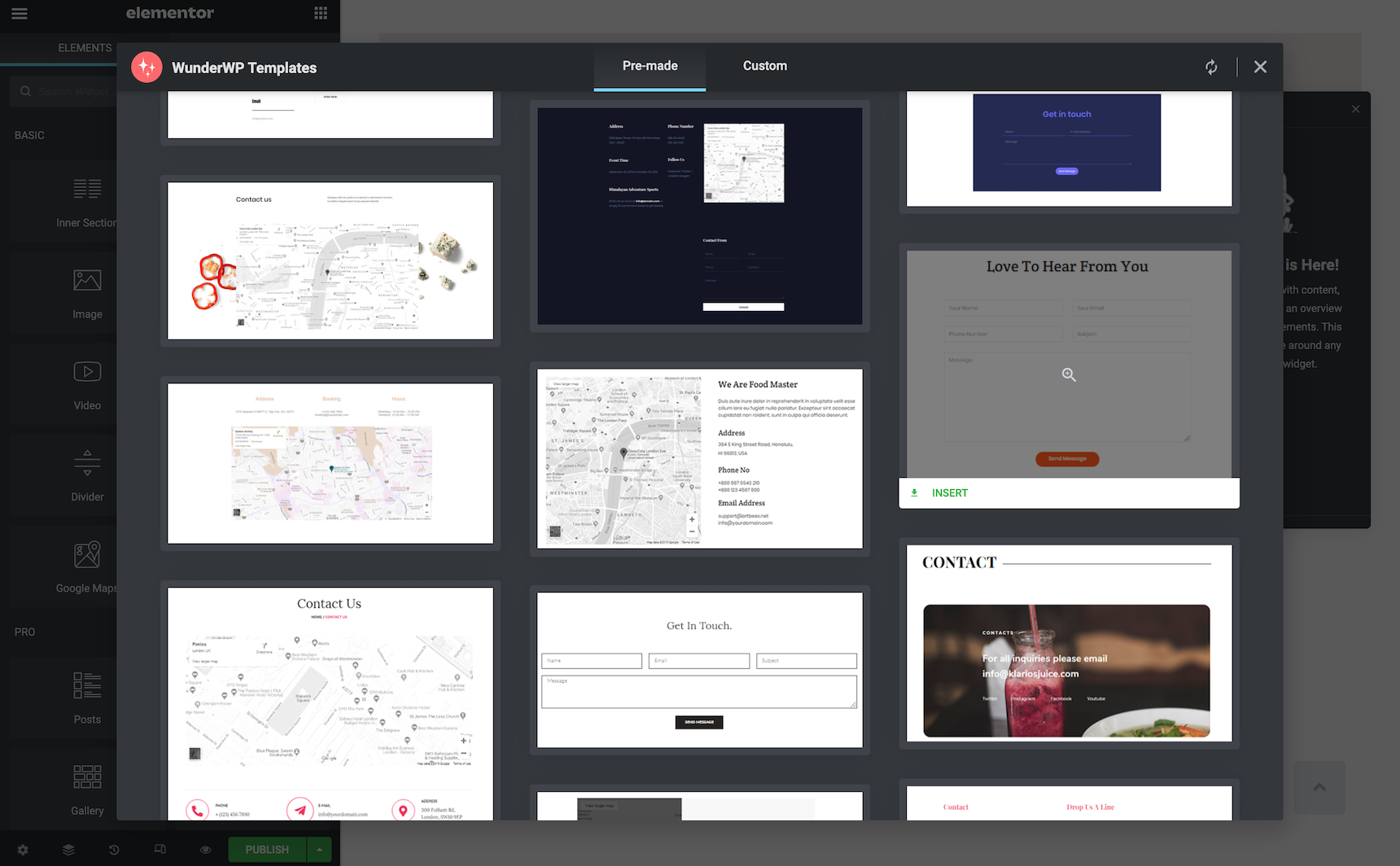
When the Elementor editor loads, I can see the WunderWP icon. Simply clicking on it will open a popup where I can choose the proper contact template.

After finding the proper template, I just click on the “Insert” button below it.

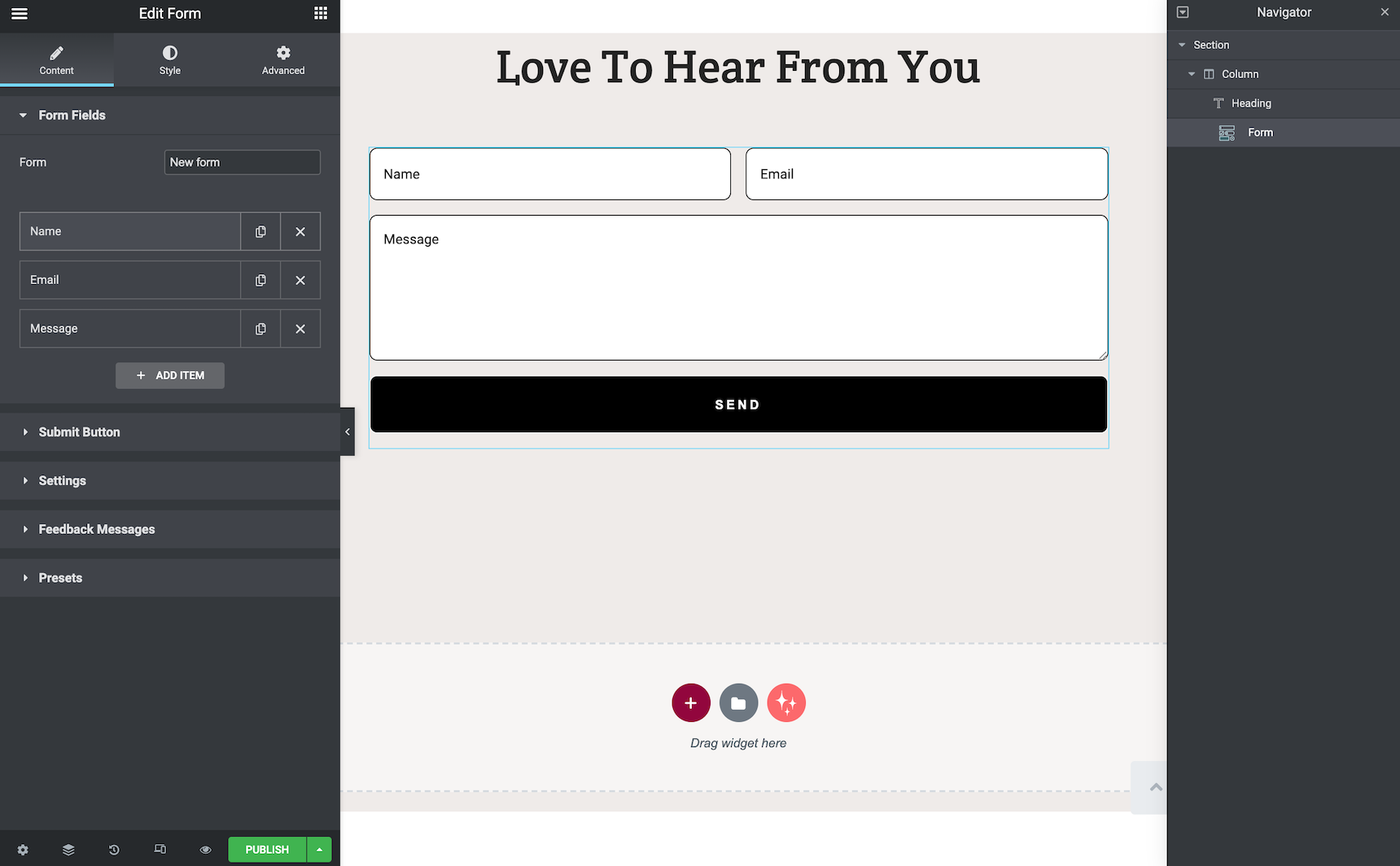
And here we go! I have my landing page ready.

Now I can configure my form to send the data to whichever email I want, or submit a copy to my MailChimp, Growmatik or any other conversion tracking system.
Let’s get back to where we were before. I have my landing page now and still need to collect information from different viewers of my landing page, see which ones are coming from which marketing campaign and submit all the data together once the user submits the form.
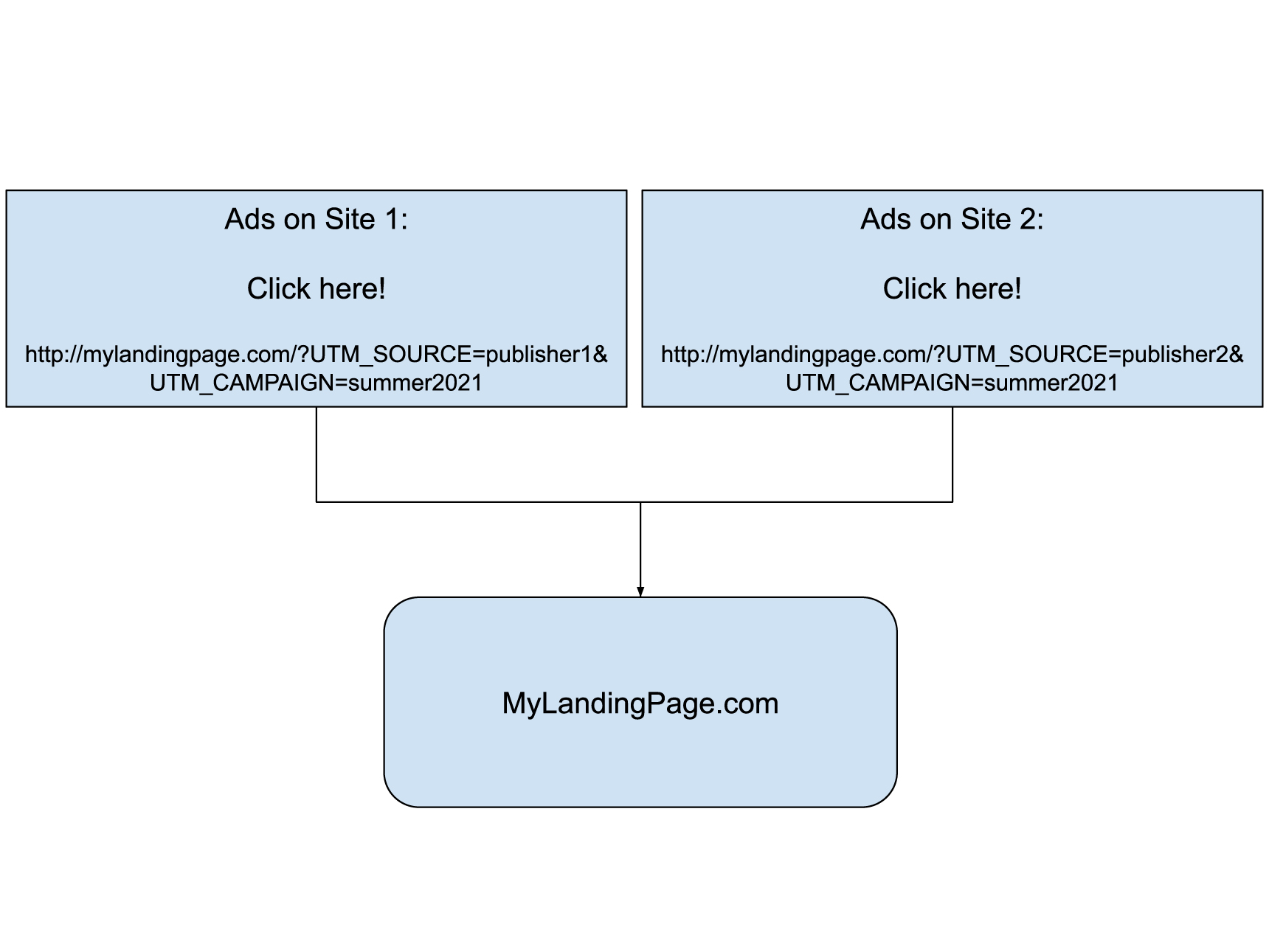
But let’s have a quick overview of the URLs that are open on my visitors’ browsers. This is an example of an actual marketing campaign link that one of my advertisers used to link to my landing page:
http://mylandingpage.com/?UTM_SOURCE=publisher1&UTM_CAMPAIGN=summer2021
Let’s have a quick look at the parameters first.
UTM parameters
Based on this wikipedia page, Urchin Tracking Module (UTM) parameters are five variants of URL parameters used by marketers to track the effectiveness of online marketing campaigns across traffic sources and publishing media.
As I mentioned earlier, you can edit parameters however you wish, but marketers have standardized a few specific parameters for continuity between different marketing campaigns. It’s up to you whether you choose to follow their example or not. It’s up to you.
There are five standardized UTM parameters, which may be used in any order:
| Parameter | Purpose | Example |
| utm_source | Identifies which site sent the traffic. A required parameter. | utm_source=publisher1 |
| utm_medium | Identifies what type of link was used, such as cost per click or email. | utm_medium=cpc |
| utm_campaign | Identifies a specific product promotion or strategic campaign. | utm_campaign=summer2021 |
| utm_term | Identifies search terms. | utm_term=running+shoes |
| utm_content | Identifies what specifically was clicked to bring the user to the site, such as a banner ad or a text link. It is often used for A/B testing and content-targeted ads. | utm_content=logolink or utm_content=textlink |
I know that the links that redirect to my website have two of these parameters: utm_source and utm_campaign. So, I need to get the value from them and store it somewhere until the user submits the form.
Now let’s see how we can attach these parameters to the form.
Dynamic Parameters in Jupiter X Forms
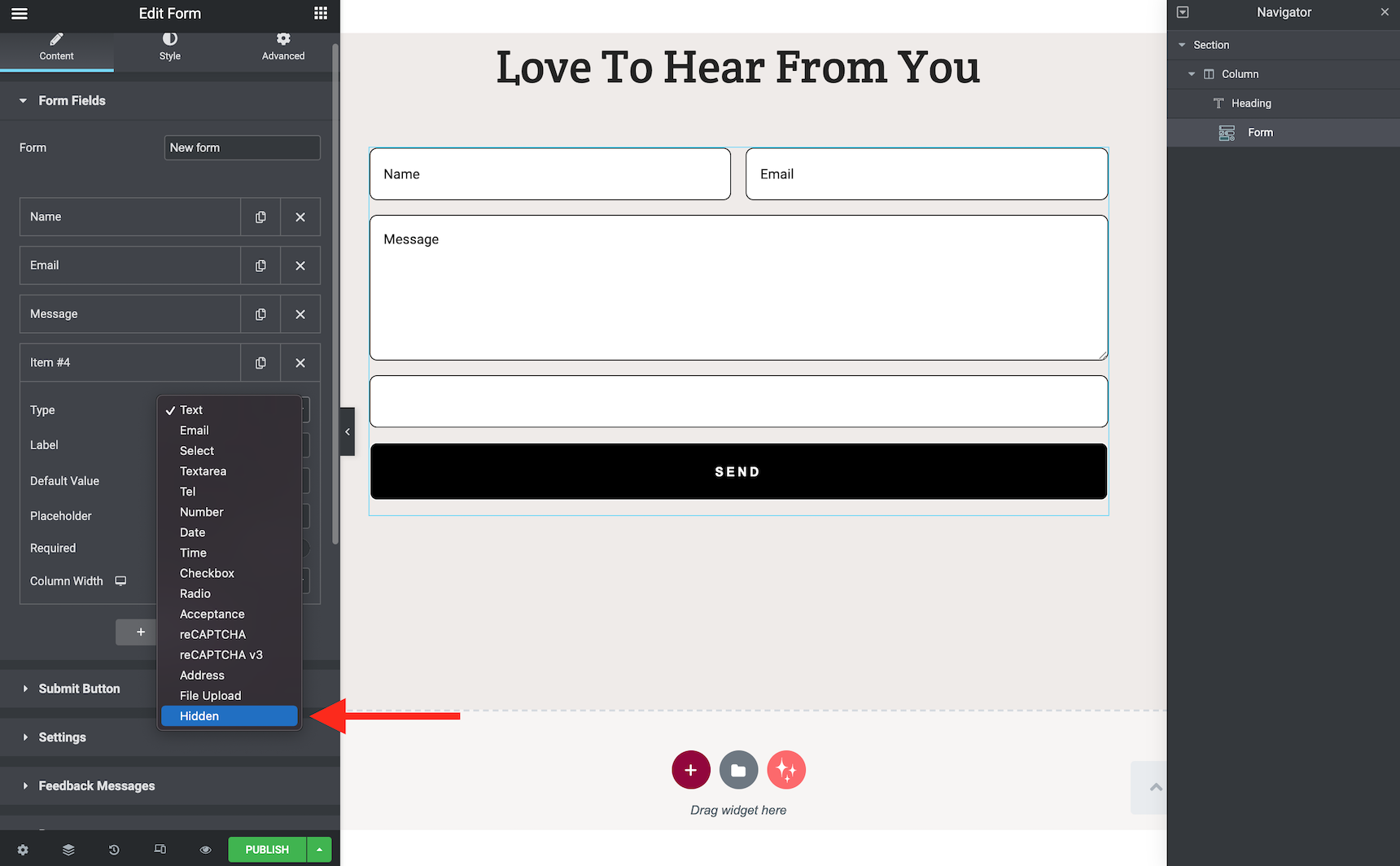
Jupiter X Forms has a unique and interesting feature that allows you to add a hidden field to your form and populate it with a dynamic parameter. Pretty much exactly what we need, right? Then it’s as easy as adding the hidden form fields and configuring them to the value from the URL.
The first thing I’m going to add to the form is two hidden fields.

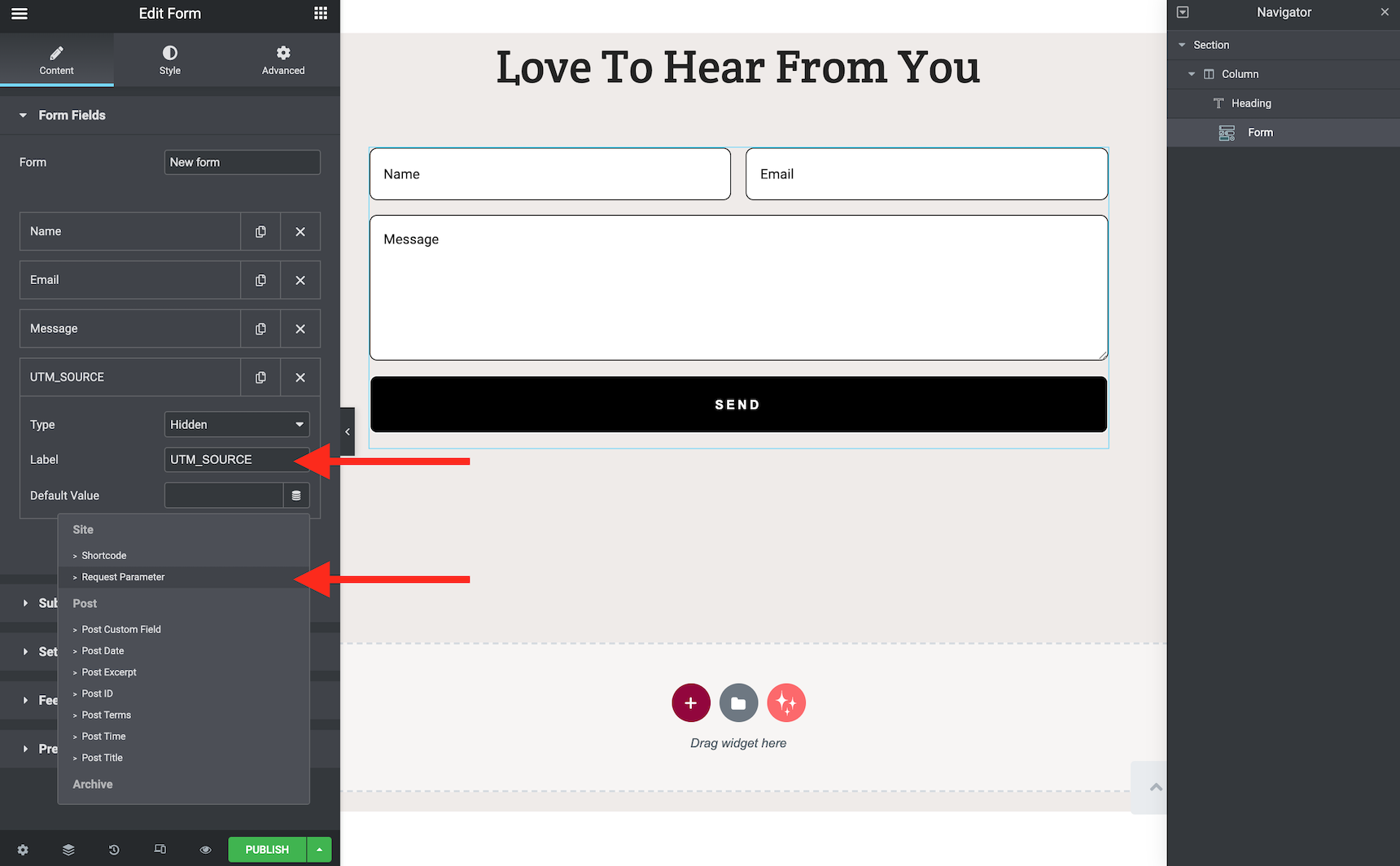
After that, I need to name my field exactly like the UTM parameters that I’m going to use.

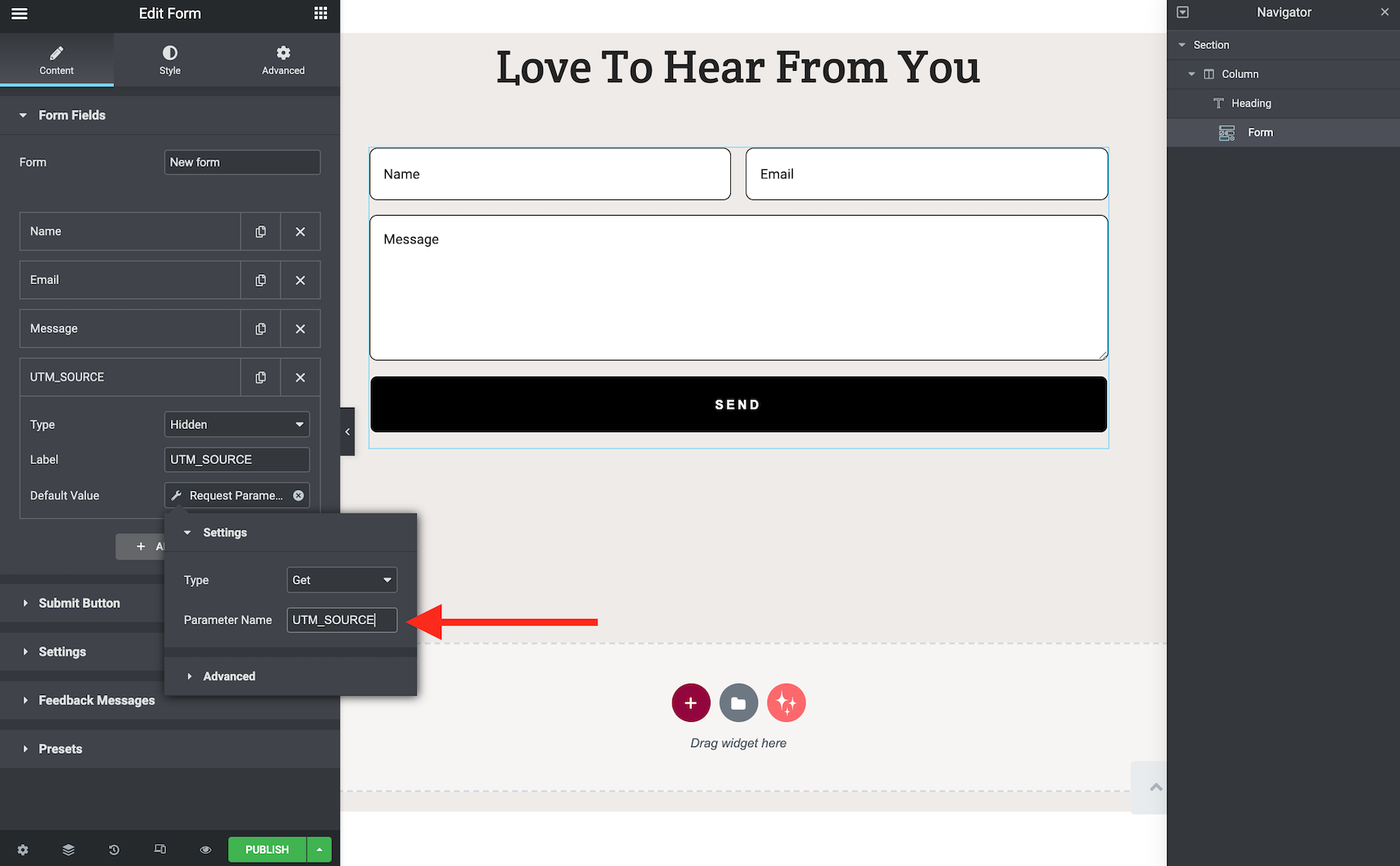
After naming the field and setting the value to be a dynamic request parameter, I need to provide the name of the parameter in the box.

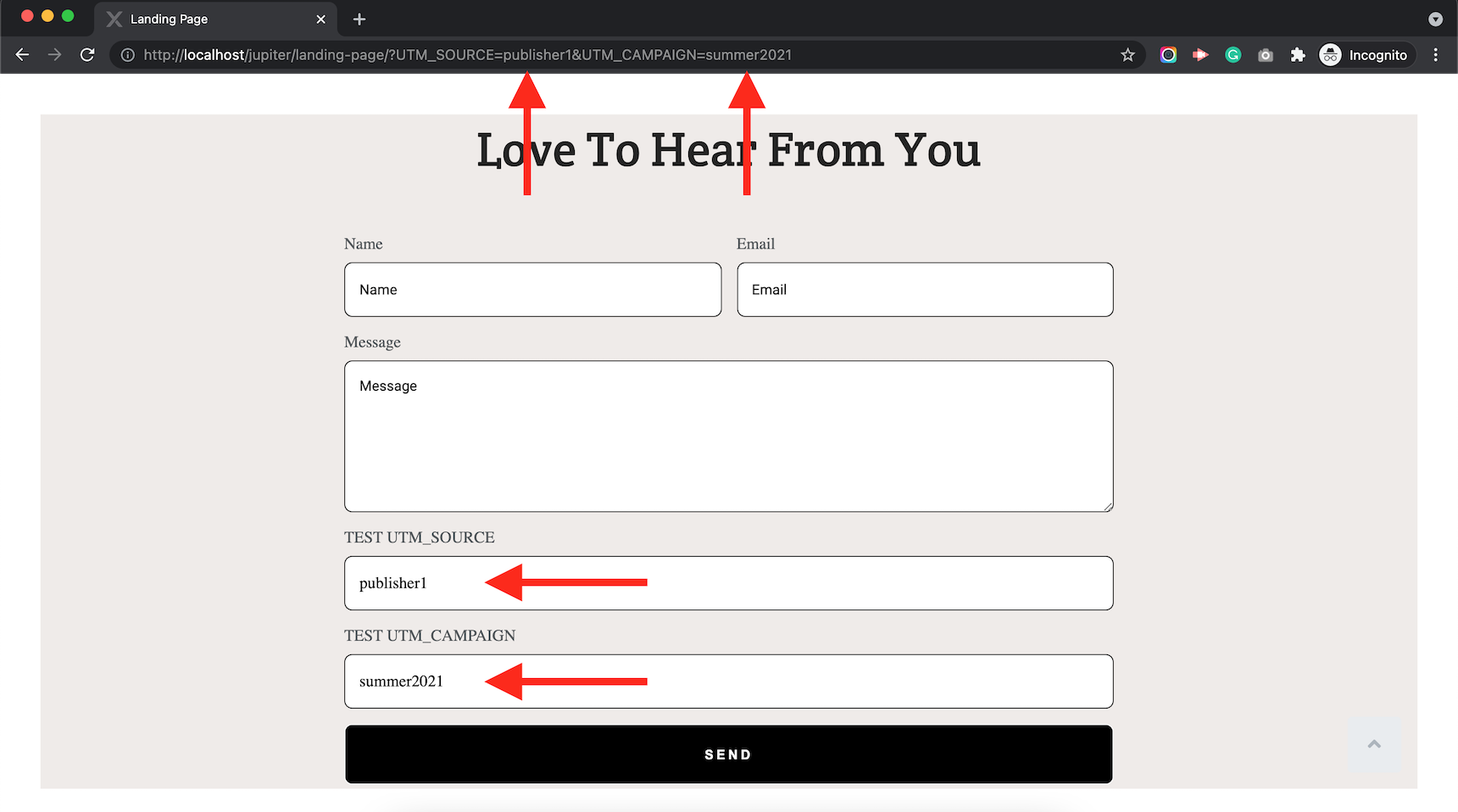
I will do the same process for the UTM_CAMPAIGN parameter. I also added a test text field and then populated it with the same request parameter to show how it will populate the field value dynamically. Here is the result:

I don’t need the TEST UTM_SOURCE and TEST UTM_CAMPAIGN fields, so I will remove them. The parameters are already attached inside the form as hidden fields.

One thing to consider is that the name of the generated hidden fields are random here, so you may need to map them before sending them to MailChimp or Growmatik.
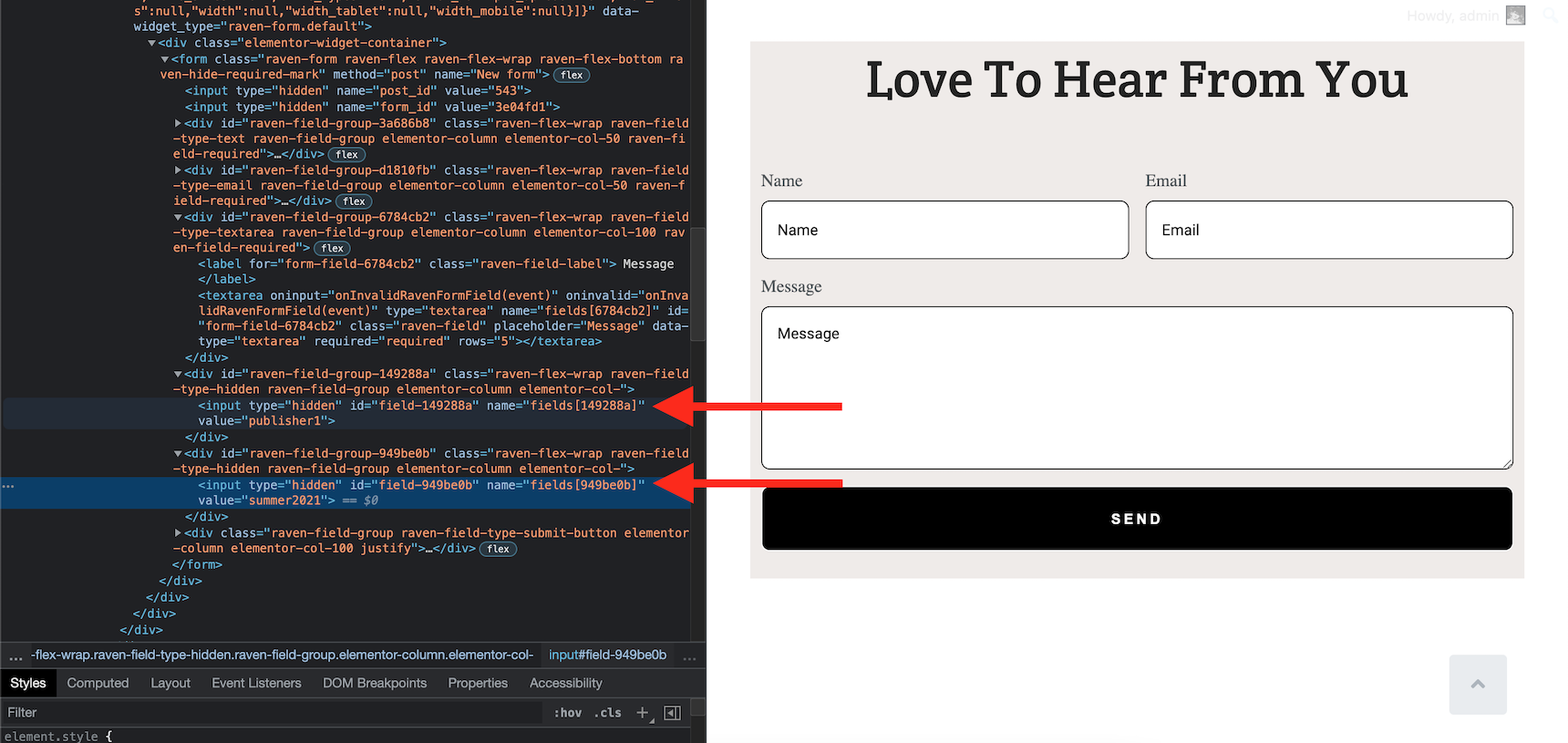
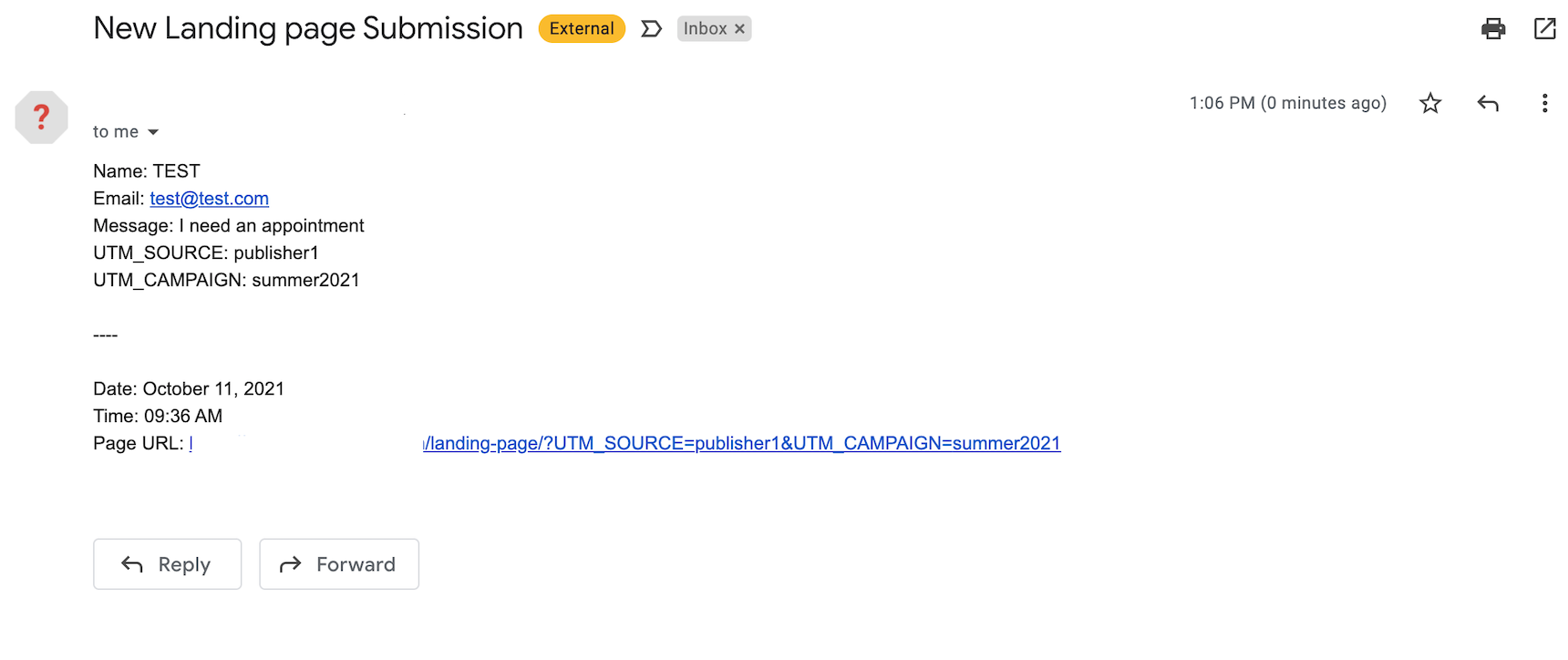
After submitting the form, I can now see dynamic parameters that are added among the filled fields.
If there are no dynamic parameters available, no issues will occur. The fields will have no value and won’t cause any trouble for your submission.

And we are done. Finding your referrals using dynamic parameters in Jupiter X Forms requires no additional plugins or extra work. This example demonstrates how you can get the values from the URLs. There is also one other feature that I would like to mention and that is the POST parameter types. Sometimes you need to get the values using the POST method instead of the GET (url), which is also possible via Jupiter X Forms.
That’s all, folks! Feel free to ask questions or share your ideas about this article and don’t forget to subscribe to the newsletter to get the latest updates from Artbees!



1 Comment
Adding URL parameters is an important factor nowadays, as it gets hard to track the traffic source and optimize your website to get maximum traffic from a legit sources.