Graphics are a key element in website design that help make your site as user-friendly as possible. It’s important to get good image quality to display graphics correctly on different screen sizes, as it looks unprofessional when your logo, icon or images are badly scaled or distorted. Along with raster images such as JPEG and PNG, SVG images are now widely used. SVG files are popular among designers and developers, as they have smaller file-size, can be modified via code, are scalable and can be used like images or inline in the page code. Let’s learn more about how to use SVG images in WordPress sites!
SVG Files and How They Work
SVG stands for Scalable Vector Graphics. SVG uses XML markup to render two-dimensional images on the web with support for interactivity and animation. It stores images in a vector format made up of points, lines, shapes and curves.
Let’s figure out what the difference is between raster and vector images.
Raster graphics store image information in a grid of colored squares, which is called a bitmap. The bitmap squares combine to display a full image, like the pixels on a computer screen. Raster images have a fixed resolution, which is why increasing the size lowers the quality of the image. Of course, you are already familiar with the most popular images in raster formats, JPEG and PNG.
As for the vector format, like SVG, it stores images as a set of points and lines between points and their location is determined by mathematical formulas. Thus, when you scale the image up or down, the spatial location of the points and lines is calculated, maintaining the high image quality regardless of its size.
As mentioned previously, SVG files are written in the markup language XML. The XML code determines the shapes, colors and text that the image contains. For example, below is the XML code that describes a simple circle with a color fill:
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="300px" height="300px" viewBox="0 0 300 300" enable-background="new 0 0 300 300" xml:space="preserve">
<circle fill="#00A651" cx="150" cy="150" r="150"/>
</svg>

There is the line in the code with the <circle> tag that specifies the shape. Inside the tag you can see the following attributes: the fill color fill, position cx and cy, the radius r.
SVG files can also display text.

The code for this rectangle image with text is as follows:
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="500px" height="300px" viewBox="0 0 500 300" enable-background="new 0 0 500 300" xml:space="preserve">
<path fill="#39B54A" d="M500,288c0,6.627-5.373,12-12,12H12c-6.627,0-12-5.373-12-12V12C0,5.373,5.373,0,12,0h476
c6.627,0,12,5.373,12,12V288z"/>
<text transform="matrix(1 0 0 1 80 175)" fill="#FBB040" font-family="'MyriadPro-Regular'" font-size="86">SVG Text</text>
</svg>
The shape of this image is described using the <path> tag, which can create complex shapes by combining multiple straight and/or curved lines. The part of code that describes the text is placed inside the <text> tag. When a web browser gets an SVG file, it processes the XML code and displays the vector image on the screen.
Advantages of SVG Images
In website design, images in SVG format have a number of powerful advantages over a raster image. Let’s take a look at the advantages of SVG images.
- Small file size: SVG files store information about images more effectively and contain information to display vectors at any scale, whereas raster format requires more pixels, and as a result more file space, for scaled-up images. Due to smaller file size, SVG images can increase your website performance as they will load faster in the browser.
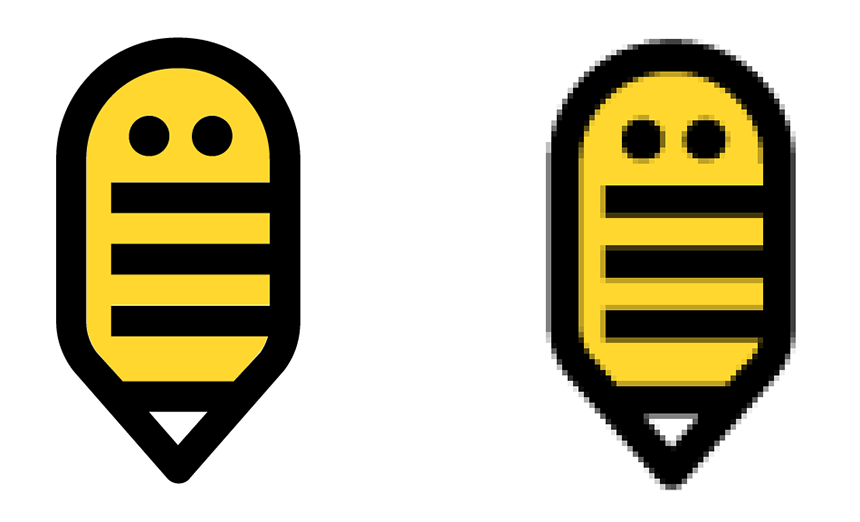
- Pixel-perfect scaling: SVG images can be scaled up and down to any size without losing quality. The following picture of the expanded Artbees logo demonstrates this advantage clearly (the SVG image is on the left side and PNG is on the right):

- Customization of a design: You can change the shape of vectors, text, color and visual effects in the SVG file using the SVG-compatible editing software, rather than modifying it directly in a text editor. Further in the article we will provide the list of the most popular programs for editing vector graphics.
- Accessibility: Since SVG files are text-based, they can be searched and indexed, which means screen readers and search engines can read them, making SVG useful for SEO.
- Control by scripts: SVG is a format standardized for web graphics, so it was developed to operate well with such web conventions as HTML, CSS and JavaScript. It allows you to manipulate SVG images with scripts that provide dynamic rendering capabilities.
Site’s Elements SVG Is Best Used for
The SVG format is great to use for images that have less details than standard photos. On a website it is better to use vector graphics for the following elements:
- Site logos and icons: These site elements need to be sharp and clear at any size, and SVG provides accurate shape control of the image to achieve this.
- Data visualizations and infographics: You can update SVG dynamically to display data based on user actions or other events. It helps to create graphics, charts or interactive maps to illustrate different data.
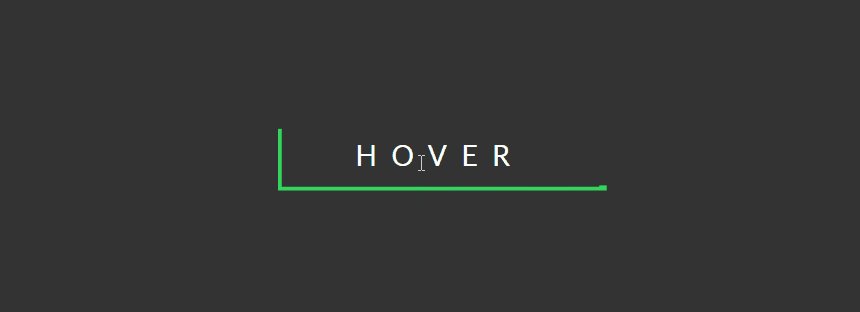
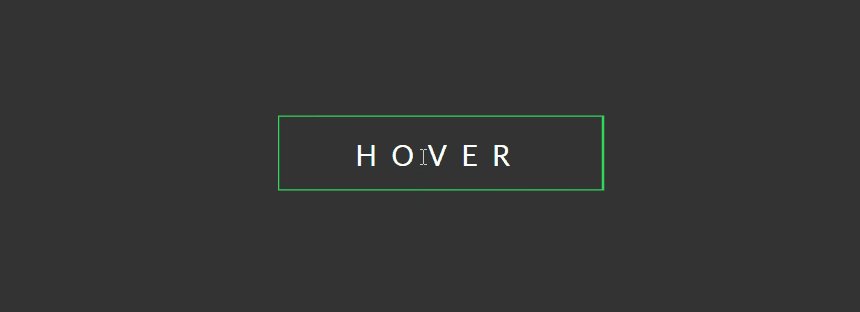
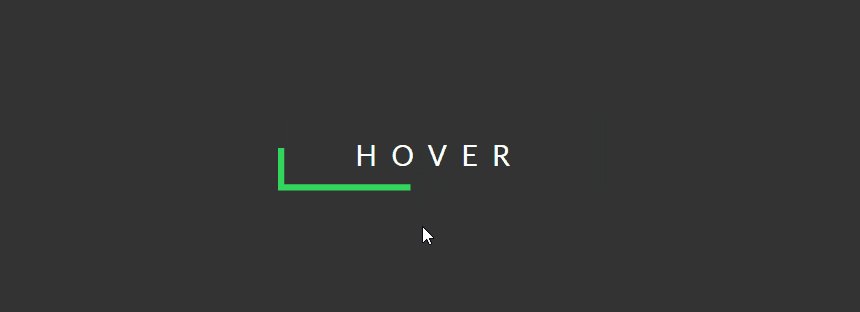
- Animations: You can apply CSS animations to your SVG images or combine CSS and JavaScript to obtain great animation effects. Below is an example of SVG animation:

Also, there is a SVG JSON-based animation called Lottie that you can use to easily create animations.
- Traditional illustrations: If drawings or illustrations are not overly complex, they can be converted to SVG images. This way they can reduce images file size and scale easily without losing quality.
Creating and Editing SVG Images
If you want to open an SVG image to preview it only and don’t make any changes, you can do so in the web browser. To create an SVG image from scratch or edit it, it’s not necessary to code it manually in XML. You can use drawing software that supports vector graphics and then save/export your file in SVG format. Here is a list of the most popular programs to work with vector graphics:
- Adobe Illustrator
- CorelDRAW
- Microsoft Visio
- GIMP
- Inkscape
The first three tools are paid and the remaining two are free to use.
Besides drawing your image from scratch, you can convert your raster image to vector graphics.
Let’s see an example of vectorizing a PNG image in Adobe Illustrator:
- Open the PNG image in Illustrator by going to File > Open > Choose the file.
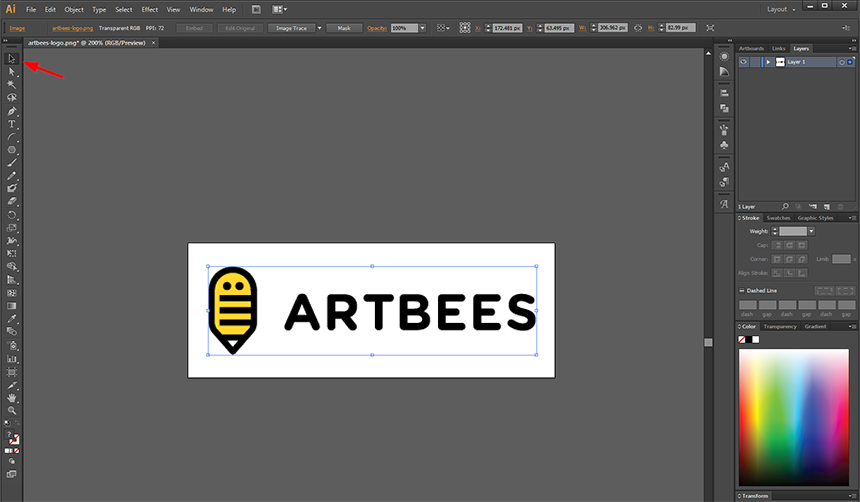
- Once it’s opened use the selection tool to select the image field (a blue border will appear around the image)

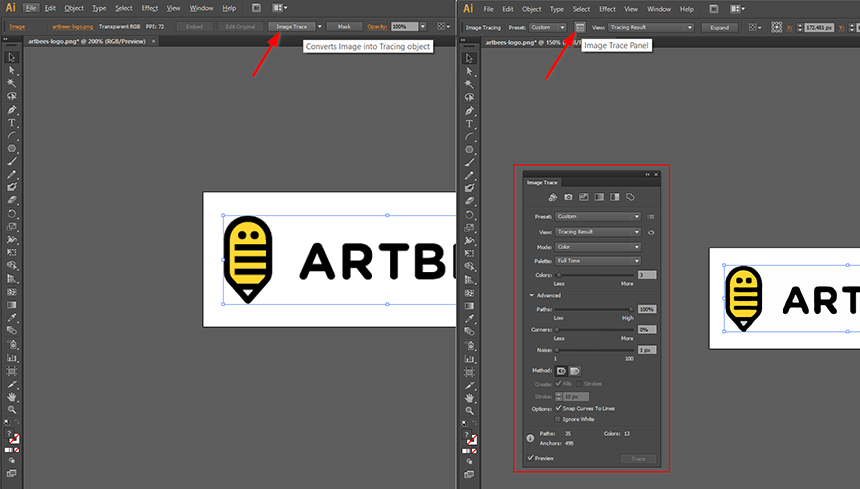
- Click on the Image Trace button and open the Image Trace Panel to play around with the trace settings to obtain the desired result.

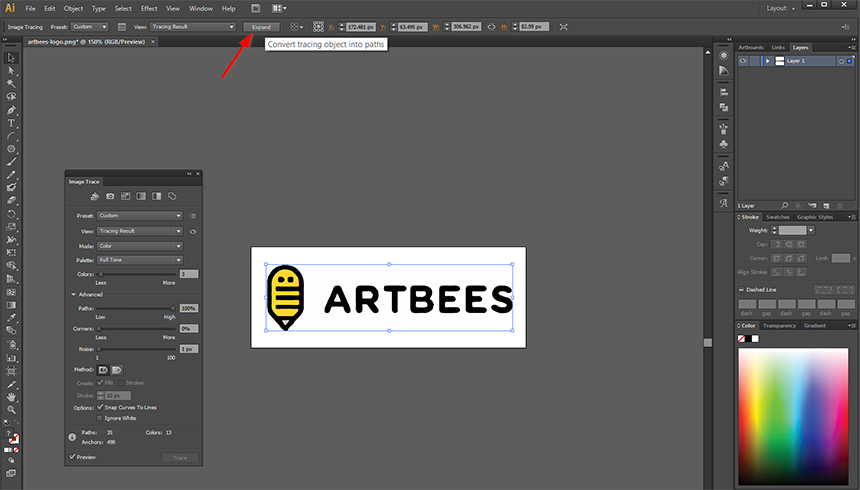
- Click the Expand button to convert the tracing object into path.

After these steps we will get the following result, where we can edit the vectorized image.

Once all necessary edits are done, we can save the image in SVG format by navigating to File > Save As.
WordPress SVG Support
By default WordPress doesn’t include support for the SVG file format due to security concerns – since SVGs are XML files, they are vulnerable to malware injections. However, the ability to safely upload and use SVG files on your WordPress site can be provided either by using a third-party plugin, or directly in the theme settings if you are using Jupiter X.
The Jupiter X theme has its own option to enable SVG file format support without using any third-party plugins. This option can be found in the WP Dashboard > Jupiter X > Settings section.

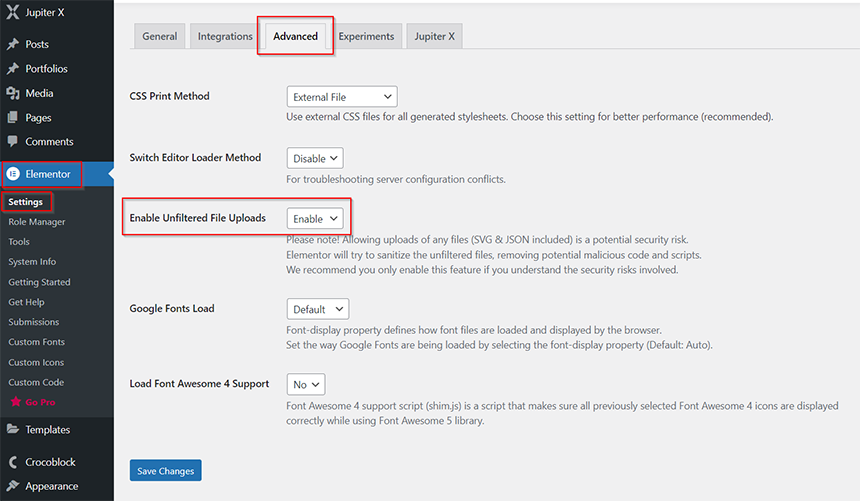
The Elementor builder, which is bundled with Jupiter X, also has the option to enable SVG support. To turn it on you need to go to WP Dashboard > Elementor > Settings > Advanced and set “Enable” for the Enable Unfiltered File Uploads option.

As for third-party plugins, the most popular is SVG Support. This plugin uses an SVG sanitizer library for uploading images to your WordPress site. The SVG Support plugin allows your SVG files to appear as regular images in the media library.
The plugin can be installed via the WordPress Dashboard in the Plugins > Add New section as shown in the image below:

Once the plugin is installed you’ll find the plugin settings page in the WP Dashboard > Settings > SVG Support section. On the settings page there are instructions on how to style SVG files for your site. Also, you will be able to change important administrative settings, such as restricting SVG uploading privileges to administrators only. One important note: GZip support of SVG files should be enabled in your server settings.
Adding SVG Images to Your Site
Once support for the SVG files is enabled on your WordPress site, you can upload SVG images and use them on your pages. For example, let’s learn how to set a logo using vector graphics.
- First, open Customizer settings by navigating to Appearance > Customize or Jupiter X > Theme Styles. In Customizer, open Logos under the General Settings section and click on the appropriate logo block to choose/upload the image.

- Then select your SVG image to upload it to the WordPress image library.

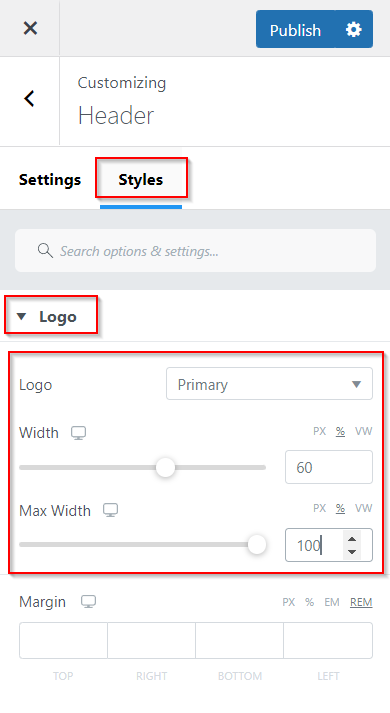
- After saving the changes by clicking the Publish button, go back to the main Customizer screen and open the Header > Styles > Logo section (in case the default header type is used). Here we can select the logo source (Primary, Secondary, etc.) and set the Width and Max Width settings of your logo.

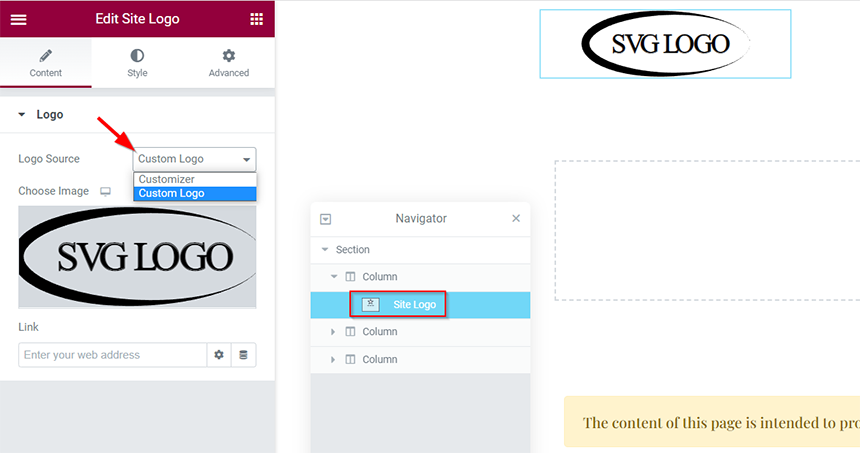
- If you are using a custom header type, the logo can be added using the Jupiter X Site Logo widget. In the Content tab you can choose the logo source (Customizer or Custom Logo) and set the custom logo link.

- The Site Logo widget also has Width and Max-Width settings in the Style tab, which need to be set to make your SVG image visible.

Conclusion
In this article, we looked at what scalable vector graphics (SVG) are and how to integrate SVG images in WordPress sites. SVG images are very useful thanks to their small file size, great accessibility and animation potential. They are the best solution for logos and icons. Also, we looked at how to convert raster images in PNG format to vector graphics using Adobe Illustrator.
Although WordPress doesn’t have support for SVG files from the box, it can be enabled with the help of third-party plugins or directly in the Jupiter X theme settings. Try adding SVG images to your WordPress site and discover the future of web graphics!



2 Comments
Hey Alexander, I will also vote for SVG Support. A very helpful plugin indeed.
I gained so much after seeing your post! In the past I often played games, this is a fun game for entertainment, but now I will follow you, reading your article will give me more knowledge.