It’s relieving and terrifying all at the same time! In one respect, you’ve now had this ‘aha!’ moment and can see the light (in this case, the solution) at the end of the tunnel; on the other hand, it makes you wince at the mistakes you’ve made before you found your answer.
Well, here at Artbees our development and design team experienced the same mixed feelings a few months ago. As I’m sure you know, for the past couple of years, the buzzwords for website builders have been all about ‘Google rankings’, ‘pagespeed scores’ and ‘SEO optimization’.
So we decided to focus on just that—increasing our Google rankings and scores. Well, after spending endless hours trying to improve our Google rankings and scores, we still hadn’t made a dent in increasing the speed of Jupiter sites. Queue the ‘a-ha!’ moment! Long story short, we realized we needed to shift our focus from scores and rankings to improving the speed and performance of Jupiter. In this article, I’ll discuss the steps we took in achieving this milestone.
How we determined our weak points
First we decided we needed to measure ourselves properly in order to be able to detect what we needed to fix. Essentially we needed to use benchmarking tools to review Jupiter’s performance and compare it with the current standards in the market by reviewing their performance as well.
To do that we used WebGrind library to evaluate the following factors:
- Time spent in functions by self cost or inclusive cost.
- Seeing where any function was called from and which functions it calls.
- Data analyzation to determine bottlenecks.
- Compare the graphs with other WordPress themes that deliver same functionalities with the same content
Improvements made to increase Jupiter’s performance
Based on generated results we have discovered the following problems and fixed them:
-
Removed Some Built-in Theme Cache Features
We noticed that some of the built-in features that were meant to reduce the amount of static css/js files were actually consuming high CPU and RAM. It wasn’t noticeable with less page views but the higher the page visits, the bigger the CPU usage was. This caused delays for the server responses. The difference was very noticeable, especially with cheaper hosting plans. Weighing the pros and cons, we decided to eliminate the feature altogether.
-
Improved Core php Functions
Based on the WebGrind report, we optimized many php functions and eliminated unnecessary calls to various features that are unused. It also contributed to the greedy CPU consumption.
-
Optimized SVG Icons and Captcha
In Jupiter Version 5.0, we converted the entire icon library to SVG sprites which helped to save about 1MB of unnecessary files sent to the browser (all font-face library assets). With this new method, when you decide to use an icon, rather than loading all 2000 icons from the library, it will only be injected to the DOM for the ones you want.
The Javascript that was responsible for injecting icons to the content had some latency due to the ajax calls. In our new round of performance improvement, we have refactored the whole code to prevent any frontend injection while still keeping everything in the backend. It helped us reach a better level, on fully loaded time.
Additionally, the Contact form captchas, including the quick contact form floating on the right bottom of the page, were causing the page to wait for the http response, thereby increasing the fully loaded time. The code for this feature was also improved.
-
Modified lazy loading images
Lazy loading images mean that images will load on websites conditionally. In other words, images will only start loading when they appear in the browser’s viewport. Rather than waiting for all of the images on a web page to load before being able to view them, this prevents render blocking of the web page.
There are third party plugins that can enable lazy loading for your images, however they may not always be compatible with your theme out of the box. Since lazy loading images may break javascript calculations (which could then cause multiple functionality problems) we decided to add it as built-in. Knowing this, we implanted this feature into some of the modules (page section, edge slider, blog, portfolio, gallery,..) and will continue adding to the rest of them in future releases.
The Lazy Load effect is easily noticeable on pages that have many images. Take, for example, our live demo template page, a page that normally took between 10 to 15 seconds to download all template images. After the improvements we made with lazy load images, it now takes no more than 5 seconds. So this is a great advantage for landing pages that have many images without compromising the initial loading time for your web page.
So, did we actually increase Jupiter’s performance?
After we implemented all of these improvements, we ran some metrics based on the below factors:
- Created a fresh server in Linode (256MB ram, 2 CPU core, PHP Version 7.1.7, Linux ubuntu 4.9.36, max_execution_time 240)
- Installed the following themes in separate WP fresh installs (see table below)
- Activated only the related page builder plugin (Visual Composer or other)
- Added same type content for all instances (some text, page section and gallery)
- Evaluated them using:
- WebGrind php profiling tool
- Chrome DevTools > performance tool
- Pingdom
We made 5 consecutive attempts to make sure we received accurate results. Based on the benchmark tests, Jupiter’s performance has improved in the following ways:
- 30% reduction in php rendering time
- 36% reduction in browser rendering time
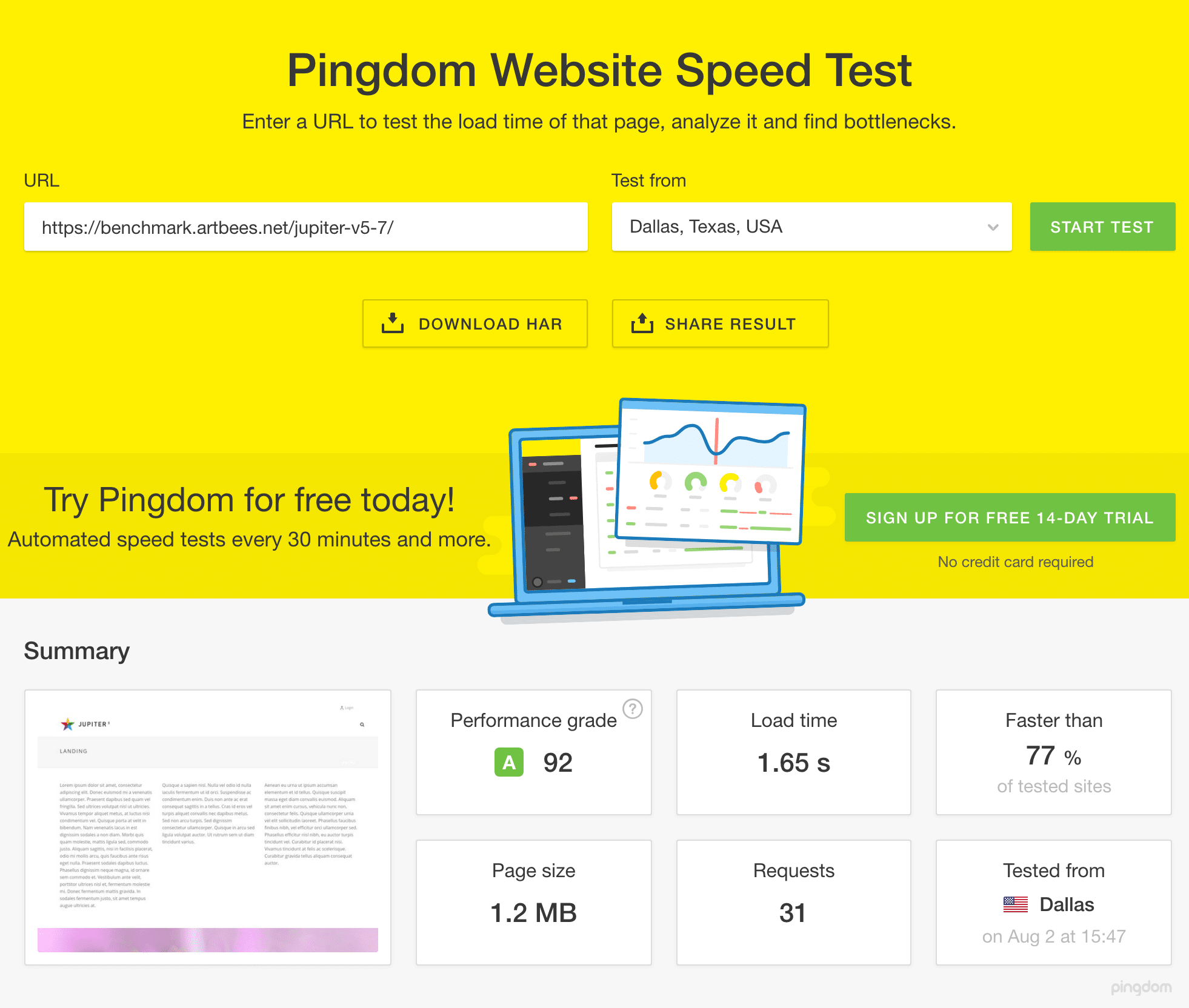
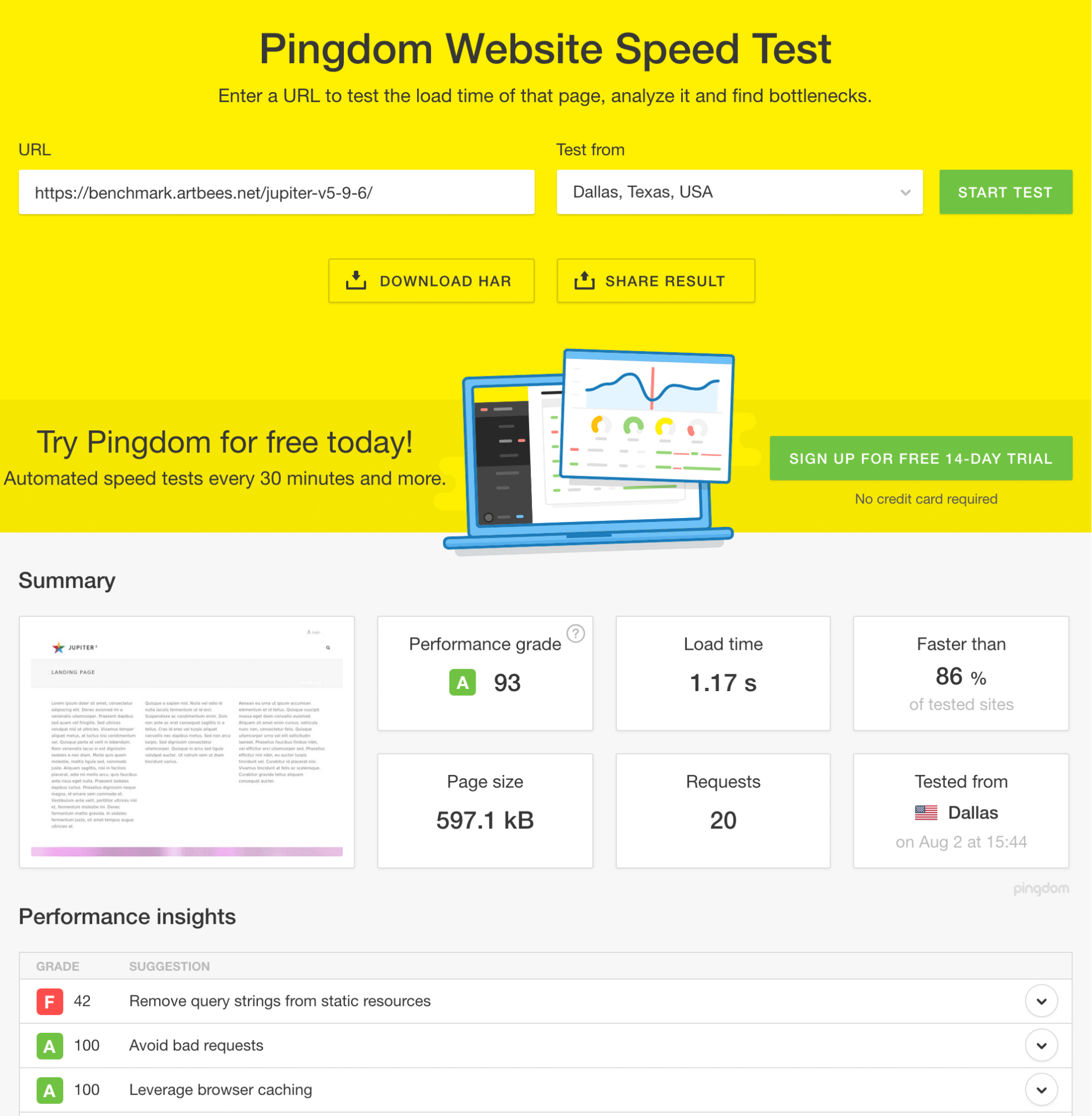
- Pingdom also shows a significant difference after perf improvements
We also wanted to compare Jupiter’s recent version to previous versions to see if we’d made a dent in improving the page-loading speed and overall performance. Here’s what we got:
| Jupiter Version | Pingdom Grade | Loading time based on Pingdom (seconds) | PHP rendering time (milliseconds) | Runtime performance based on Chrome dev tools (milliseconds) |
|---|---|---|---|---|
| Jupiter V5.7 | 92 | 1.65 | 1845 | 2719 |
| Jupiter V5.9.6 | 93 | 1.17 | 1290 | 1762 |
Jupiter vs. other major WP themes in loading time:
| Theme | Loading time based on Pingdom (seconds) |
|---|---|
| Jupiter V5.9.6 | 1.17 |
| Be | 1.37 |
| Avada | 1.52 |
| X | 1.54 |
| Jupiter V5.7 | 1.65 |
| Th7 | 3.42 |
Jupiter vs. other major WP themes in runtime performance based on Chrome dev tools:
| Theme | Runtime performance based on chrome dev tools (milliseconds) |
|---|---|
| Jupiter v5.9.6 | 1762 |
| X | 1783 |
| Jupiter V5.7 | 2719 |
| Th7 | 3055 |
| Avada | 3249 |
| Be | 3521 |
Jupiter V5.7 (before performance improvements)
Jupiter V5.9.6 (after performance improvements)
Why should we even use Google Pagespeed?
Use Google as a recommendation tool on figuring out what you can improve that might possibly improve your site’s loading time. For example:
- Enable Gzipping
- Using too large images
If you want to know how good your site really doing, use the following tools:
- Pingdom: This tools check your site’s actual loading time which is the most important factor for a site visitor. Other factors (e.g. Performance Grade) is good to look at and if possible fix issues, but they are not really important.
- Google Chrome dev tools > Performance tab: If you’re ready to get your hands dirty, start reviewing your site’s performance in detail with this tool. Here, you’ll also get some hints on how your WP theme rendering performance takes place, helping you get a better understanding of the code quality of your website. This tool can also emulate different internet connections as well as Mobile CPU and memory capacity. To learn how to use this tool check out this link here.
Moral of the story? It’s not about your score—it’s about your speed.
I can’t stress it enough; I want you to learn from our mistakes! We shouldn’t have initially put so much of our focus on how great it would sound to have a perfect Pagespeed Score or Google ranking. Did you know Google page speed doesn’t even check your site loading time? Instead it has a grading system based on some defined best practices that crawls the source code and evaluates accordingly.
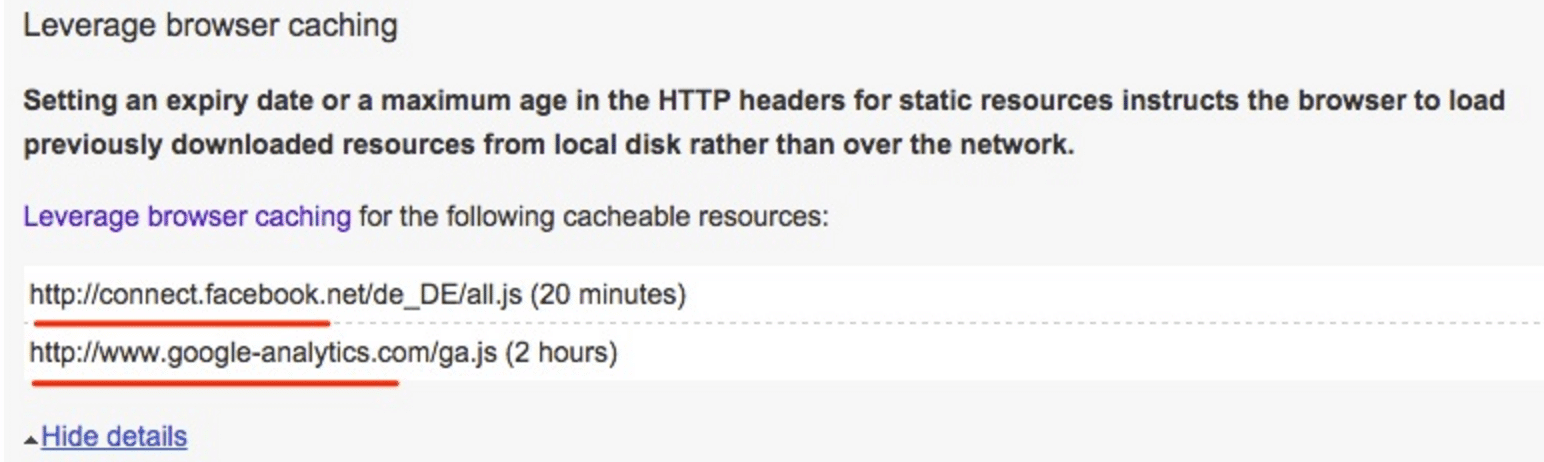
In reality, it’s nearly impossible to get a perfect score. For example, sometimes Google asks you to add expiry headers to all static assets including external ones. Check this out:
In the above example, only Google and Facebook can add caching to the above assets.
In some other cases, Google gives you a poor grade just because you didn’t save a couple of kbs off of an image size, which isn’t even worth fussing over.
Instead, this whole time we should have worked toward improving the speed and overall performance of our themes to ensure an easier and faster user experience for our customers (and their customers too)! Well, better late than never, right? Fortunately, we realized that if we cared at all about SEO, our most important metric would be SPEED!
For even more information, check out some more supporting materials from WP Rocket!







No comment yet, add your voice below!