Your visitors need to feel that they are dealing with real people. The names, pictures, and roles of your employees shown on your website will make your company more genuinely human—more authentic. Showcasing the people behind your company is an important part of your website you shouldn’t miss so whether you’re just beginning your website or have this missing component, now’s the time to think about adding this feature. You can use the Jupiter Employee Shortcode to create a team page that is warm and professional.
Best Practices in Showcasing your Team Members in your WordPress Website
-
Match Design and Layout to Niche
Choose a design and layout that is in line with your company’s niche and matches the surrounding style of the website. Jupiter has three employee shortcode styles you can choose from and customize.
Classic Style
In the classic style, a square image of each employee is displayed on top of their position and role. To further connect prospective customers to your team members, social media and contact icons appear as you hover over the image of the employee.
Simple Style
This style is similar to the classic one but the social media icons are easily visible below the staff’s description. This then provides a simpler and more upfront format without the need for user interaction and engagement; take a moment and consider how technologically proactive your target audience is.
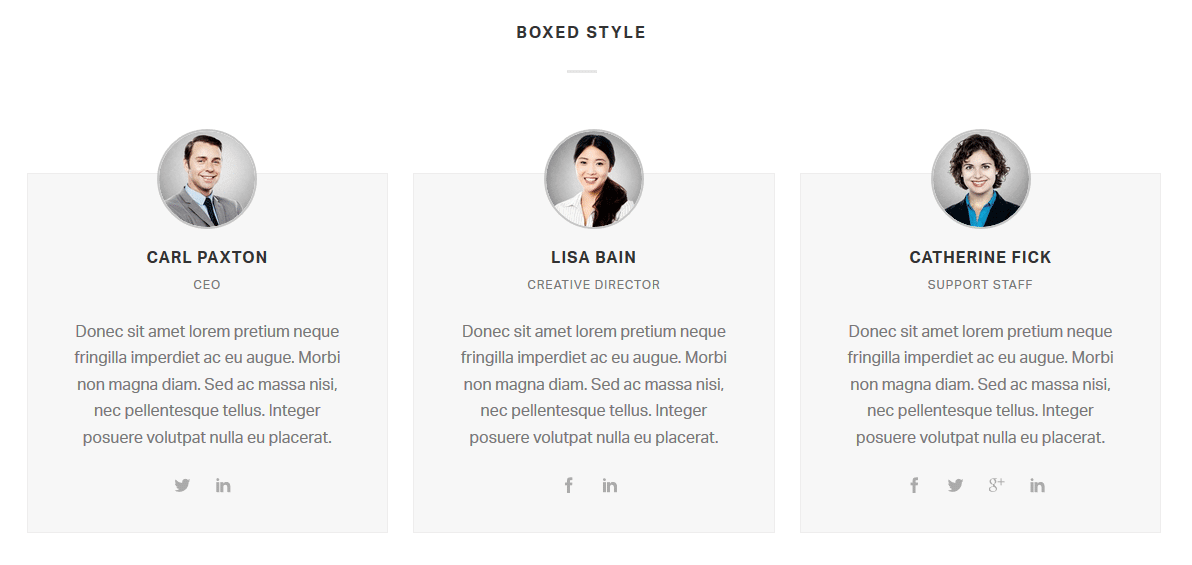
Boxed Style
The picture, position and roles of the team members are placed inside a box. The picture is round-shaped and is placed half-way overlapping the box. You can also choose to place the employee boxes in a hero image.
-
Show your Company Culture
The elements of your employee page should exhibit your company’s principles. The clothes, expression, and gestures of your employees in their pictures should represent your brand well. Use colors and tone that match your brand.
Use this page to provide insight about the company culture and personality of your employees and brand. As mentioned, you can set the Hero Background color and skin to further customize the design of your employee showcase section.
-
Choose the Key Players in the Team
More is not always better, you don’t need to include all employees especially if you have a large workforce. You don’t want your website to look like a high school yearbook! if this is the case, only present the employees with major roles and inform viewers of the significant role and personality of those figures.
-
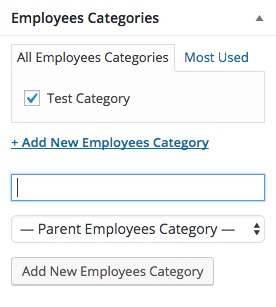
Employee Position
This is very important because it informs your prospects about who they are going to work with. You can easily set this up in the Jupiter employee shortcode by filling out the “set the employee category” option.
-
Make it Personal
Your viewers want to interact with humans so don’t make your description generic and salesy. Keep the copy or bio short and direct but with a tidbit of personal information or a fun fact. The personal or entertaining info makes your bio human, witty and authentic. These also show company culture. To add the description, use the “add employee item content” option.
-
Don’t Skimp on Image Quality
Avoid selfies unless it speaks of your brand. Perhaps selfies are acceptable if you are selling a selfie-stick or want to encourage a more home-grown grassroots initiative. If that’s not the case, use high-resolution real images of your team members. Do not use stock photos! They might look perfect for you but these photos will decrease the authenticity of your website and immediately put a wall between you and your prospective visitors. Use the “set featured image” option to add a picture of your employee.
-
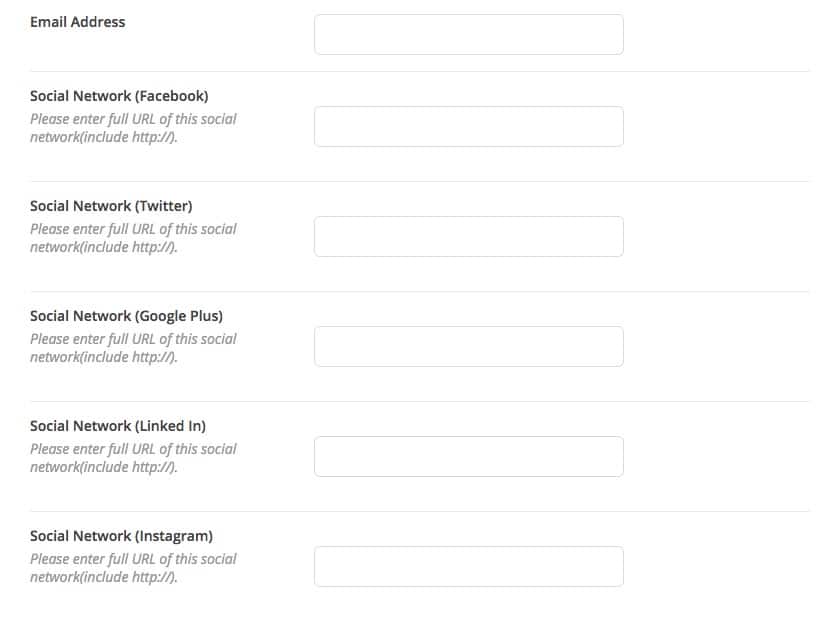
Include Social Media Handles
Providing your viewers an access to your employees’ social media accounts will show that your employees are real people. It will deepen your visitors’ trust in your staff and product. Just remember to orient your staff that they must be careful on what they post on their social media accounts.
Conclusion:
Now that you’ve added employees, you can place the employee shortcode on your webpages or blog posts. Use the Visual Composer tool and click “Add Element” and then search for the “Employees” shortcode.
You can then configure the settings of your Employees section. For an impressive page about your employees for your company website, take note of the following:
- Make your design consistent with your brand.
- Display your company culture.
- Only present your major staff.
- Indicate each employee’s position.
- Personalize your descriptions.
- Use real and high-quality images.
- Add social media handles.
Your prospects deserve to know about your staff before they can network with your company. Give them a notable employees corner they deserve and you will surely gain their trust.
Click here for a comprehensive guide on using the Jupiter employee shortcode.
Do you like showcasing your team members on your website? What best practices can you share?













No comment yet, add your voice below!