Creating a great website is a challenge in and of itself. No matter what your business is, you need to find ways to make the site interesting so you can attract visitors. This is particularly true for the financial sector, which encompasses numerous businesses and services – such as startups, private firms, small businesses, investment firms, financial advisors and more. If you’re worried about the features that you should include in your finance website, we’re here to help you! In this blog post, we’ve gone ahead and listed some key elements that you can include for creating a financial website.
Interactive videos
It’s a fact that videos attract visitors to websites, and a good video can definitely leave a lasting impression on your visitors. Your site should have videos that offer details of the website services, how customers can benefit by signing up among others. Ultimately, this will make your site more interesting.

Diagrams & charts
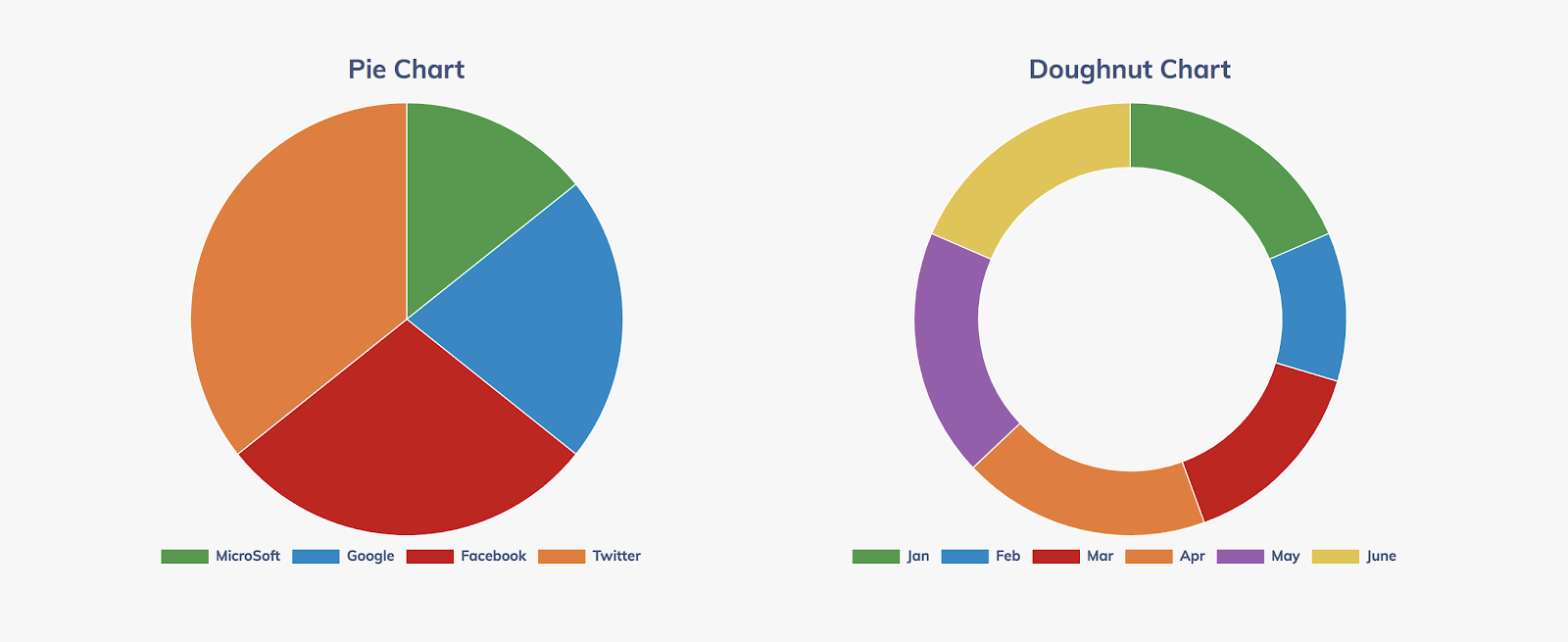
In today’s world, we’re inundated with data – more than ever before in history. In order to present all this data, we need to use text, tables or graphs while creating a financial website.
Graphs, charts and diagrams present information in a consistent and compact manner, allowing for target audiences to quickly grasp the meaning behind the data. For example, pie charts compare parts to a whole and show a percentage distribution. While the pie represents the total data set, each segment of the pie is a particular category within the whole. Many types of charts and graphs are available, which allows businesses to easily select the best way to present their information.

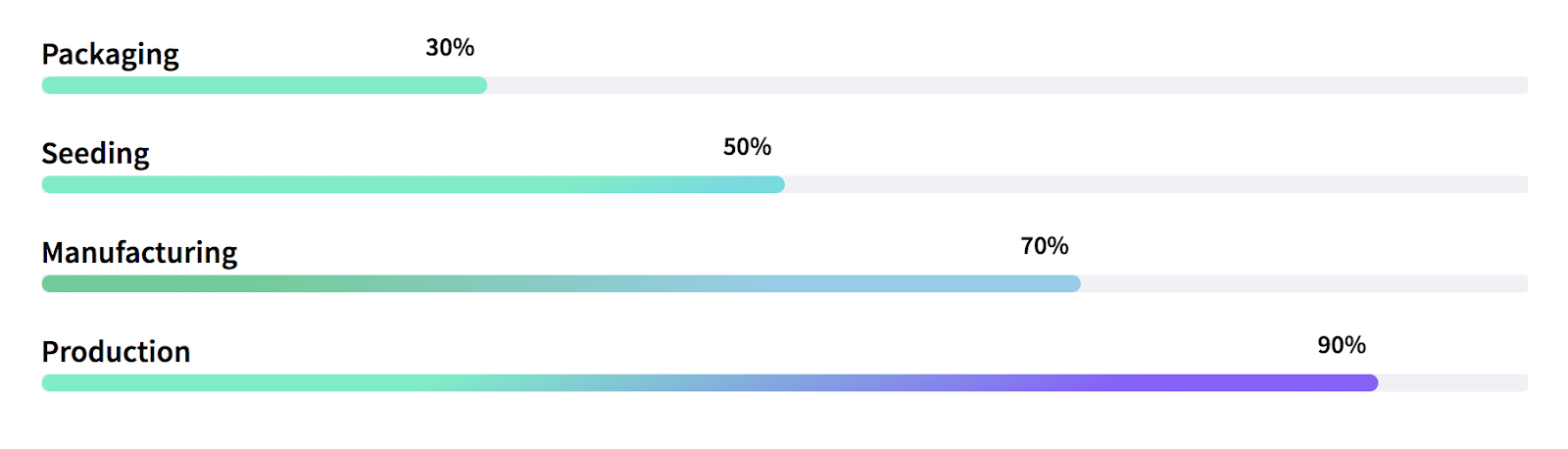
Progress bar
Progress bars are a great way to display varying types of data and content in an easily digestible form to your viewers. This element also offers numerous options for easy customization, such as color, size, borders and the ability to choose where the relevant text will appear. If you’d like to learn more, check out the examples in Jupiter X Startup and Cryptocurrency templates.

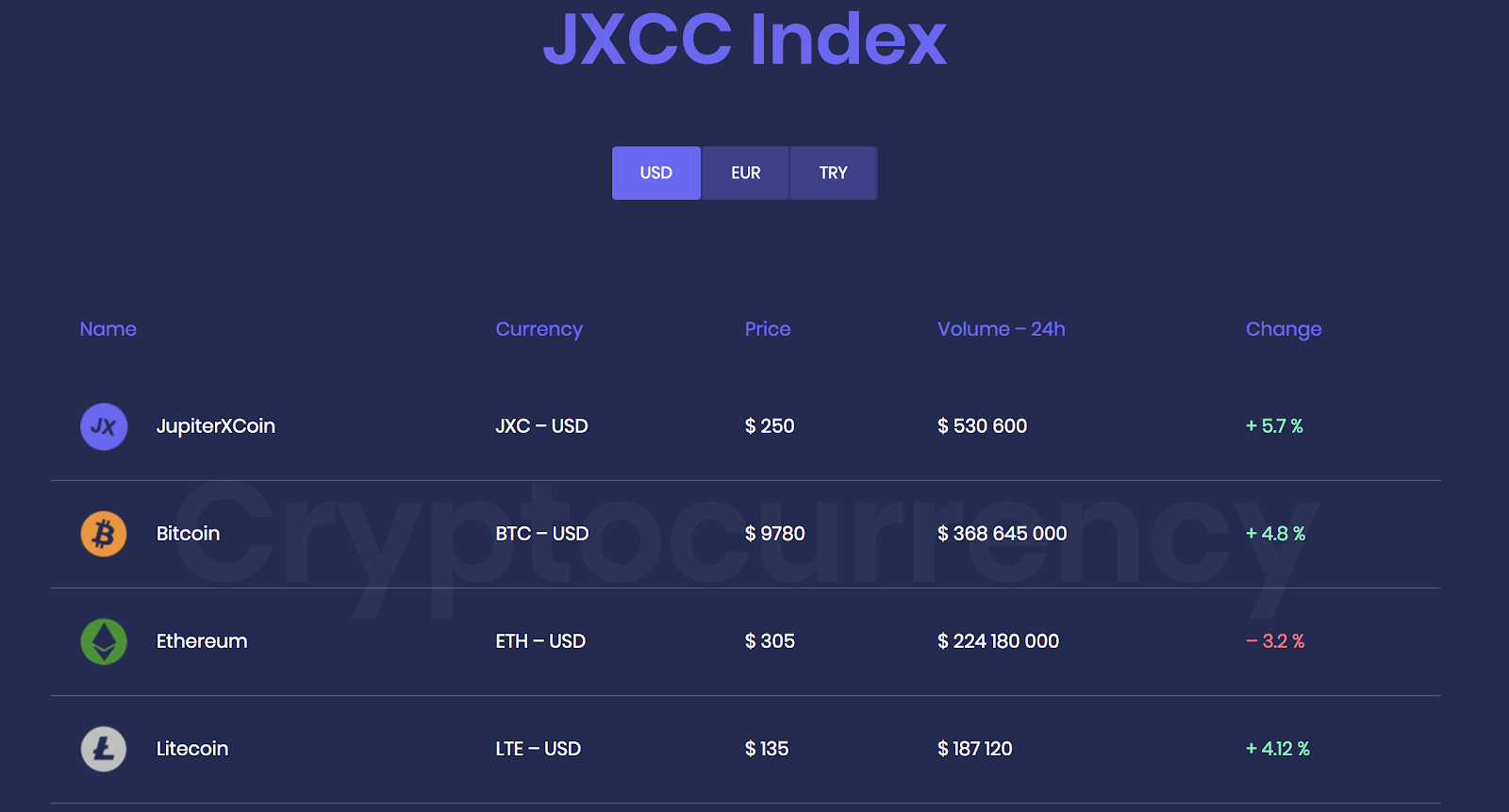
Financial indexes
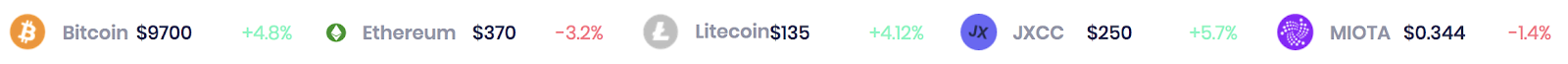
A financial index is a measure of a stock market that helps investors compare current prices with past prices to calculate market performance. This info will be very useful for your visitors, because they will be able to determine returns over time by comparing past and current index levels.

To show the indexes as in the picture, you can use the Image Box and Heading elements. Add an image and the currency name in the Image Box and the price and percent values in the Heading. Make sure to include financial indexes while creating your financial website as they will help your customers make better investment decisions.
List your clients
When someone visits your website, they should be able see your previous or current clients, which will in turn create trust. This is a great way to help ensure that visitors will contact you. Client logos serve as social proof and is one of the easiest, most effective ways to gain customer trust. The Brands element will help you accomplish this.

The Brands widget enables you to display logos, as well as post the company’s name, add a description and link to their website.
So, if you’ve got clients, don’t hide them – especially if they are well-known companies. You may impress upon your visitors that if they work with you, they can achieve success equal to those companies. Jupiter X Startup template has a fantastic example of the Brands element.
Create a FAQ page
In business, time equals money, and a well-built FAQ page will save time that you would otherwise be spending in fielding emails and phone calls. Chances are that your customers will want to find more information about your businesses as well as products/service by going to your FAQ page. To create such a page, elements such as Toggle and Accordion will help you the most.

Providing information in a question and answer format is useful for customers to know what you do (and what you don’t). As a tip, keep your FAQ answers concise and include links to more in-depth information elsewhere on your site as it’s an important search ranking factor.

Introduce your financial experts
The visitors who come to your website will want to check out your About Us section as well. It’s here where they’ll get a good idea about your company and whether or not the company is reliable, how long it’s been in the industry and the team.

To easily create an About Us page, we recommend using the Team Member element which has been added to the Crypto Currency template. Don’t hide faces – be more friendly to your potential customers!
Tabs
Tabs divide content into meaningful sections, which then in turn occupies less screen space. In this way, users can easily access the content that they are interested in (rather than sifting through all the content in paragraphs).
Tabs can also improve the visual aspect of a website. Due to their functionality, it’s very hard for users to miss them. Note that if you’re going to use tabs for navigation purposes, it’s best to place them in the top part of your web page – which is where users expect to find them.
Tab labels should be written in plain language. This makes it easier for users to scan and to predict the type of content for each tab. To see how the tabs may look on your site, check out Jupiter X Cryptocurrency template.

Testimonials
Displaying testimonials on your website is a great way to show that previous customers have been satisfied with your services and offerings.

Here are some statistics about testimonials to keep in mind while creating a financial website:
– 92% of consumers say they read testimonials and customer reviews when deciding to make a purchase
– 72% of consumers trust businesses more if they’ve read positive testimonials about those businesses
– 88% of consumers trust these testimonials just as much as a personal recommendation.So, find your top testimonials, and add them to your homepage. Don’t post only text (it’s boring). Add photos and write who the customer is and what they do. A similar example is shown in the Startup template of Jupiter X theme.
Contact Form
If you run a business, it’s important for customers to be able to contact you easily, whether they want to buy a product, sign-up for something or ask questions. Contact forms give your users the impression that you are available. Even though you can’t be available 24/7, you want to provide a way for visitors to contact you. Contact forms let you do just that.
You may need to collect some extra information from your visitors. With the Form element, you can easily require details such as their phone number or what product or service they’re looking for.

The best way to do this while creating a financial website is to make a Contact Us page and add a contact form that can be easily accessed.
Flip box
With the flip box, you can design your offers or discounts with animation effects both for back and front content separately. You can style your services or packages with flip effects to remove the monotonous representation of content. The element that can give you such an effect is the Animated Box.

The Font Awesome icons are integrated there. You can put a title on the front and backside, add buttons to your content and the box height will extend based on the amount of content you use. You can also customize the background on the front and back side, the flip effect, the flip direction, the flip duration, the border size, the border radius and have full control over the front and backside colors.
The Animated Box not only adds dynamic style to your site but also saves some space to represent the products, services or any other important documents. The content styled with the Animated Box will immediately draw your visitors’ attention. You can find some examples of flip boxes in Jupiter X Eileithyia and Startup templates.
Wrapping up
We hope these tips will be very helpful for you and the aforementioned elements will further streamline creating your financial website.
There are other elements you can use, and you can find them in the finance templates for Jupiter X. If you think some elements are missing in the above list, feel free to share your ideas and experience with any other elements.



No comment yet, add your voice below!