Beautifully crafted websites convert – this we all know. If your website gives users a great first impression, they are more likely to stay on your site, read your content, look at your products and services, and ultimately buy your product.
When choosing a slider type for your website, there are some things that you need to consider – page loading time, SEO, accepted file formats, quality, and even the available templates that come with it.
That being said, let’s take a look at the three most popular sliders for your WordPress website – Edge Slider, LayerSlider, and the Slider Revolution. All three are now available to download as plugins from your WordPress dashboard.
1. Edge Slider
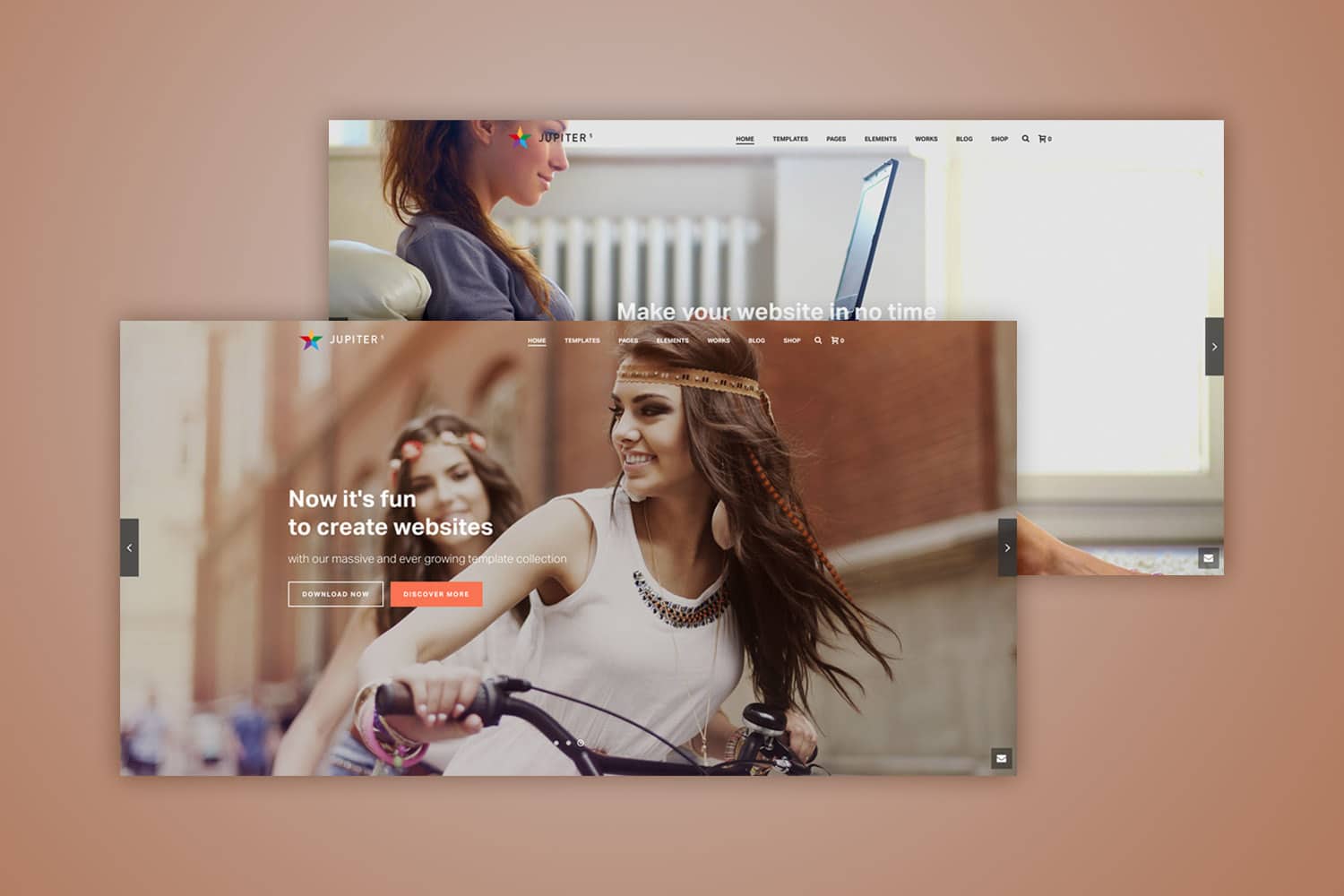
Edge slider is the main shortcode and post type recommended by Jupiter Theme makers. A unique feature of the Edge Slider is its cloud-based slide management. This lets you load sliders from the cloud using a package number.
Use it with your Jupiter theme to create SEO friendly interactive slideshows to increase your user engagement. Include compelling call-to-action buttons to generate leads and grow your business. You can also choose from a variety of button styles. Edge Slider can be customized using a wide set of animation effects for a stunning slideshow.
Edge Slider supports all web browsers, even the less developed ones! This assures you that all users will have access to the jaw-dropping slideshow you created.
2. Slider Revolution
Slider Revolution is a WordPress plugin by Themepunch that you can use to enhance the overall look and functionality of your website. Launched in 2012, Slider Revolution quickly gained its popularity among web designers and WordPress users.
It features multiple slider layouts you can choose from: fixed, custom, auto-responsive and full-screen. Sliders are also completely customizable. Another great thing about Slider Revolution is that you can actually create social media feeds in your slider.
For beginners in web design and WordPress, you can use a free or premium template to use as a base and help you get started. Once you’ve created your slider, you can copy and paste the shortcode to your post.
Slider Revolution is a powerful slider that can let you create and customize for as much as you want. However, it may not be great for beginners who don’t have much time to spend learning the tool.
Slider revolution is recommended for developers and designers who want to create varied designs and layouts for different clients. This is perfect for websites with layer-based animation features in its design.
3. LayerSlider
If you don’t want to be limited in terms of design, LayerSlider is perfect. You can fully customize layers with images, videos, audio, text, or custom html. LayerSlider is as powerful as Slider Revolution.
What’s great about LayerSlider is that it features real-time previews so that you can see the effects of the changes you make, every step of the way. It also lets you build semantic markup with custom attributes for SEO purposes. This will let Google index your slideshow.
Just like most powerful slider plugins, you need to invest some time and effort to learn how to maximize this tool to create the most beautiful slideshows you can imagine.
4. Master Slider
Master Slider is another superior plugin that can be used on WordPress websites. It has a free version you can use to check its ease of use and features. It has a drag and drop feature so you can see what you’re working on and you can also use over 360 fonts from Google Fonts with the Master Slider. On top of that, you can load galleries from Facebook and Flickr.
What’s unique about this top-notch plugin is that you can track the timeline of your slideshow to see how fast it loads and get a preview of the animations you created.
With the Master Slider, you get a simple and clean admin panel which makes it easy to use especially for beginners. Users are also raving about its reliable customer support on Code Canyon.
The basic consensus on sliders?
The big takeaway we want you to leave with is that sliders are dynamic and universal and can add great dimensions and function to your website. You can place them on your website home page, landing page, blog post, products page, or anywhere you want. This is why website designers and developers constantly place importance on using the right slider for your website.
Ease of use is highly subjective, so it’s recommend to try them out for yourself. It’s all about maximizing the features of each one, and making sure that you optimize your sliders so that it doesn’t affect your page load time.
So, which one is your favorite slider? Feel free to share your comments below.







No comment yet, add your voice below!