Often when you are setting up a WordPress website, you want to get the job done as quickly as possible. However, small issues always slow down your progress. It’s a real pain spending a lot of time fixing small details that you didn’t intend to happen. In this article, I’m going to cover 5 common issues with WordPress websites and introduce quick fixes that can truly speed up your web projects. We can call these “WordPress hacks”.
Using code snippets is always preferred for the sake of performance. However, if you’re looking for more functionality than simple hacks, it’s better to use plugins. Let’s see what hacks we can use to boost our WordPress projects!
Register users without emails
Let’s say your client asked for a custom registration form that doesn’t require an email address. These days, there are many different authentication methods for login and registration, and these aren’t limited to just using emails. I.E. you made it possible to use SMS authentication for both registration and login. While email addresses are part of the core functionality of a WordPress website when dealing with users, what will happen if you don’t have an email field filled in your database? It’s simple! Your functionality will break down. For example, you can’t post a comment or use comment plugins such as wpDiscuz.
So what can we do? Fortunately, there are a couple of workarounds. First, you can find the code in the plugins that use emails and remove the email check fields. But wouldn’t it be easier to assign a random email address for your users while registering? You needn’t have an email field for this. Instead, you can assign a fake email address that you know does not exist and, by doing that, fix all possible conflicts with not having emails. Using the snippet below will assign a random email address to each user when they register.
add_action("user_register", function ($user_id) {
$user = get_userdata($user_id);
if (empty($user->data->user_email)) {
$args = array(
"ID" => $user->id,
"user_email" => uniqid() . "@yourdomain.com",
);
wp_update_user( $args );
}
});
Just add this snippet to your child theme’s functions.php or use it via your preferred PHP snippet plugin.
Change the post type slugs
Now let’s say you have a post type made in one of your plugins or your theme and you want the slug to be different. A good example of this is the Jupiter X portfolio post type. Instead of:
https://yourwebsite.com/portfolio/single-1
You want:
https://yourwebsite.com/projects/single-1
The process of doing this WordPress hack is already outlined here in this article. However, the quickest workaround is to add a snippet in your child theme’s functions.php and then re-save the permalink settings. The snippet is as follows:
add_filter( 'register_post_type_args', 'wpse247328_register_post_type_args', 10, 2 );
function wpse247328_register_post_type_args( $args, $post_type ) {
if ( 'portfolio' === $post_type ) {
$args['rewrite']['slug'] = 'projects';
}
return $args;
}
It is also possible to achieve this using a third party plugin. However, loading a third party plugin just to change a slug may cause performance glitches and is best avoided if you care a lot about performance.
Remove version number from static resources
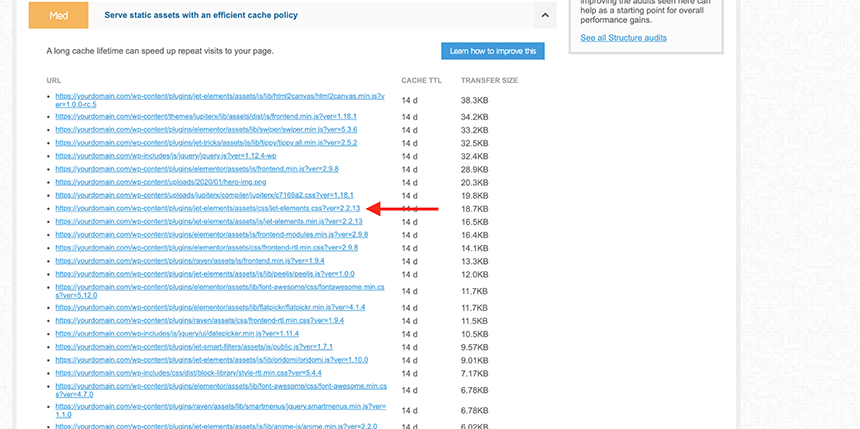
If you’ve checked your website performance via GTMetrix or any other scanner, you have probably noticed that even when you activate the browser caching and expiration of headers on static resources, some of the resources are not getting cached by the browser. This reduces the overall performance score of your website. This is actually intentional. WordPress adds a “ver=xxx” parameter to the end of the static resources to avoid caching. But this can cause performance problems as well.
Fortunately, there are plenty of plugins that do remove the version number from the static resources. Some have this option included in their performance optimizations (mostly, caching plugins). However, it’s better to do this without using a plugin if you can, right? Using snippets always affects performance less than using a caching plugin.

The ver parameter at the end of static resources keeps the browser caching from working.
In order to remove the query strings from the static resources, simply add this snippet to thefunctions.php of your child theme.
function remove_ver_static_resources() {
if(!is_admin()) {
add_filter('script_loader_src', remove_query_strings, 15);
add_filter('style_loader_src', remove_query_strings, 15);
}
}
function remove_query_strings($src){
$output = preg_split("/(&ver|\?ver)/", $src);
return $output[0];
}
add_action('init', remove_ver_static_resources);
Skip the cart and go to checkout after adding something to the basket
Sometimes, if you have a shop with only a few products in it, it’s easier for users to skip the cart page and directly navigate to checkout right after they add something to their cart. This would be considered a user experience hack in WooCommerce. This WordPress hack has two steps:
1 – Disable the redirect to cart page after adding something to the cart.
2 – Add code snippets to your child theme.
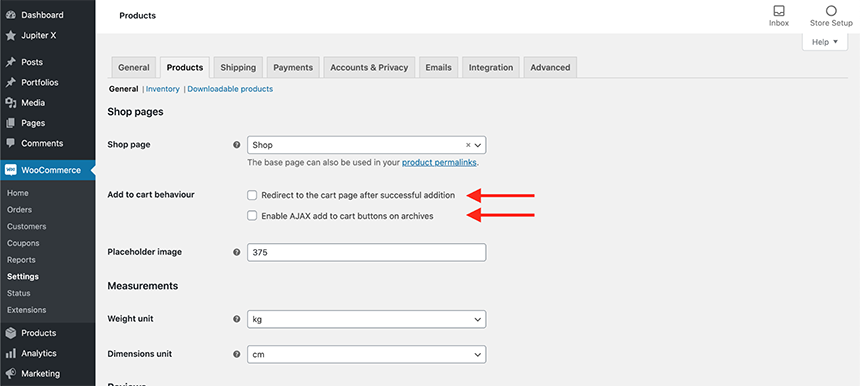
In order to disable the redirect to the cart page after adding something to the cart, you need to open the WooCommerce -> Settings -> Products -> General and uncheck the two options in front of “Add to cart behaviour”. Then, save the changes.

After that, add this snippet to your child theme’s functions.php file:
add_filter('add_to_cart_redirect', 'cw_redirect_add_to_cart');
function cw_redirect_add_to_cart() {
global $woocommerce;
$cw_redirect_url_checkout = $woocommerce->cart->get_checkout_url();
return $cw_redirect_url_checkout;
}
Now your customers will be redirected to the checkout page as soon as they add something to their carts.
Change WordPress login URL (using a plugin)
This is one of the handiest and most used hacks for WordPress. Changing the login URL means plenty of security benefits for you. If you hide the door from hackers, they will have less of a chance to get through that door. By default, these URLs are the WordPress login addresses:
https://yourwebsite.com/wp-login.php
https://yourwebsite.com/wp-admin/
Although this is a useful hack, it’s highly recommended that you do it using a third party plugin because it is not a simple hack like the others mentioned above. In order to perform it, install any of these plugins and configure your login page address:
- Change wp-admin login – By Nuno Morais Sarmento
- WPS Hide Login – By WPServeur, NicolasKulka, wpformation
- Loginizer – By Softaculous (Premium version)
- All In One WP Security & Firewall – By Tips and Tricks HQ, Peter Petreski, Ruhul, Ivy
- WP Hide & Security Enhancer – By Nsp Code
- Hide My WP Ghost – Security Plugin – By WPPlugins – WordPress Security Plugins

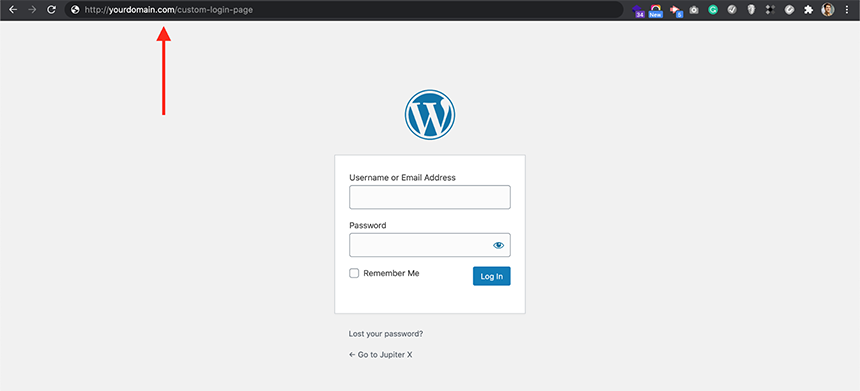
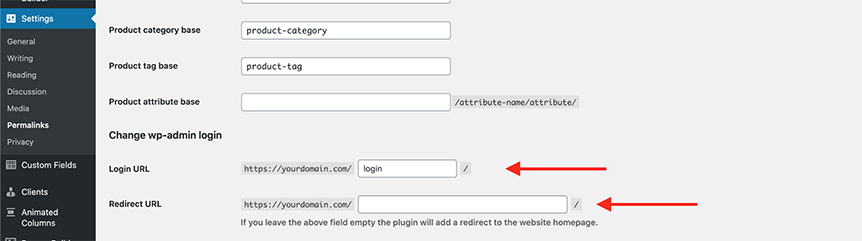
There are many more plugins that can perform this hack. However, if you only want to change the login URL, it’s recommended that you use a plugin that does just that. Multipurpose plugins can potentially cause overloads on your website. For this example I’m using the first plugin Change wp-admin login – By Nuno Morais Sarmento. Once you install this plugin, you just need to navigate to WordPress -> Settings -> Permalinks and provide the new login URL and redirect page in case someone tries to access your default login page:

Then, save the permalinks and exit.
I’m looking forward to hearing your comments and suggestions in the comments section below.



No comment yet, add your voice below!