What is a link preview?
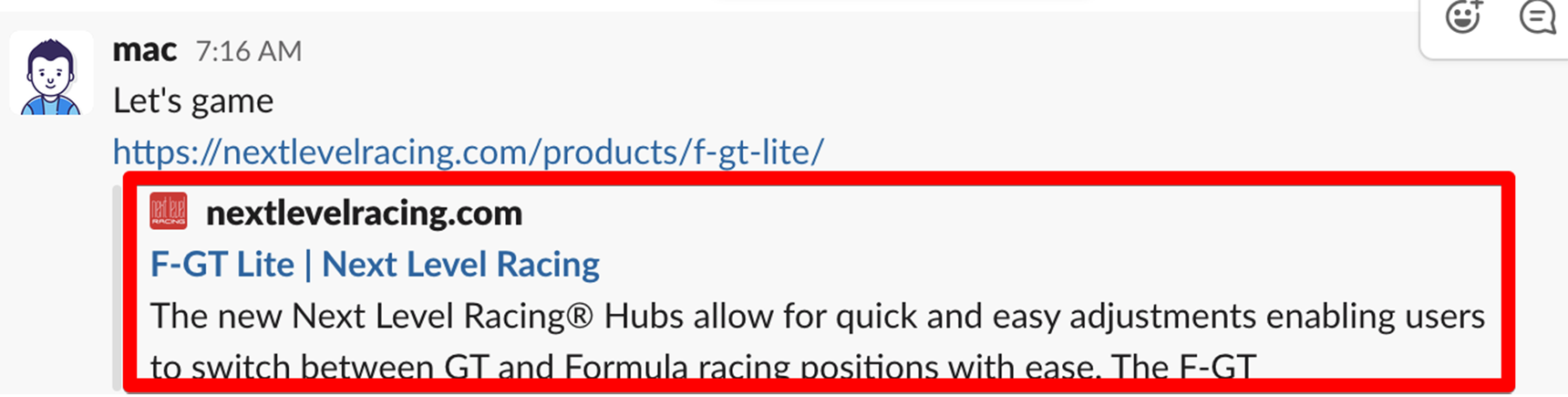
The term “link preview” is pretty self-explanatory. When you share a link via a social media post or via channels like Slack, the automatically generated preview will show key bits of information about the link destination. This information usually includes a title, caption or description, and an image. However, each social media site collects this information differently from the destination site, so the final preview for the same link can differ between social media sites.
It’s important to recognize that link previews are the first line of interaction between your WordPress site and potential customers. In this blog post, we’ll walk you through some simple steps to optimize your WordPress link previews for popular sites like Facebook, Twitter and LinkedIn.

The Open Graph Protocol
Link previews are superior to plain URLs for a number of reasons: they present valuable contextual information about the site by adding an image, title and description. They also draw in web traffic by making the link more clickable.
The Open Graph protocol refers to the practice of describing a website by identifying its rich objects (such as images or audio files). Built by Facebook for social networks, OGP uses <meta> tags to achieve this. These tags help social media sites decide what key information to pull when generating link previews for your site. The most common meta tags include:
og:title: the title of your content.
og:type: the type of content, such as a video or web page.
og:image: the URL of the image used to represent your content.
og:url: the unique URL of your content that will be used as its permanent ID.
og:description: the description that summarizes your image.
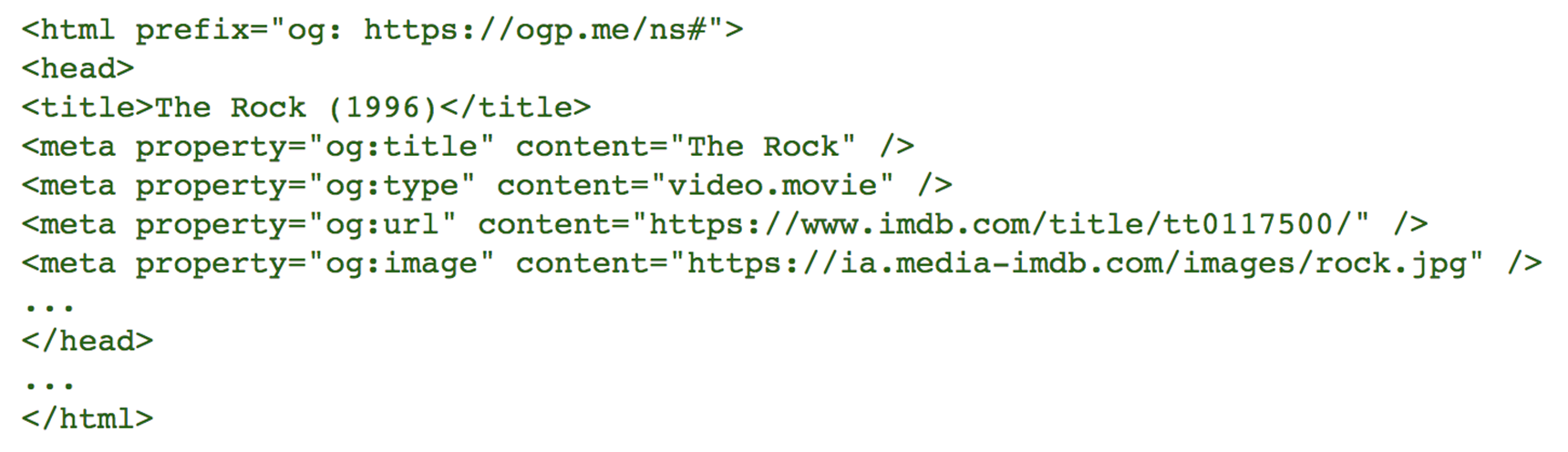
Check out the following example from the official site. This chunk of code describes the movie “The Rock” on IMDB’s website:

If you look at the <meta> tags, you can see that the website’s title is “The Rock”. The HTML also includes an image link and a URL leading to the same website.
OGP was initially designed specifically for Facebook, but many other web services now support it. Linkedin, Twitter and Pinterest are all social networks currently supporting OGP.
It’s important to realize that OGP can also affect your SEO. That being said, there are plenty of reasons to care about link previews: they are a key tool for making sites more accessible by giving potential customers and subscribers a summary of a site’s content.
Link preview editing in WordPress
You can edit your link previews via your WordPress website. To change key elements of your link previews, from featured image to text description, you don’t need to write a single line of code–you just need a plugin! The Yoast SEO plugin is a great option, as it allows you to preview what your text will look like.
This Yoast SEO article gives a detailed description of how to edit link previews.
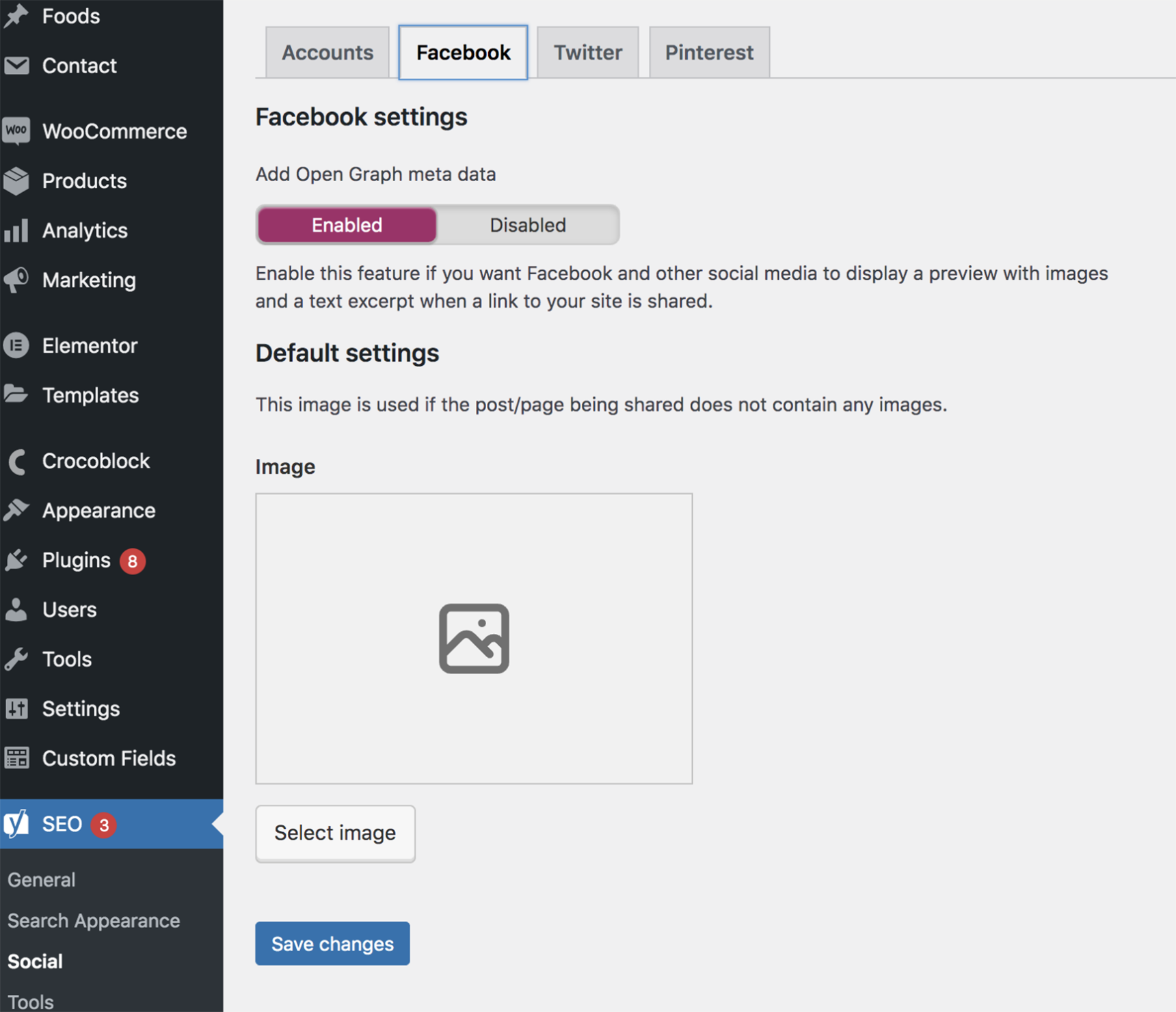
Here are the steps for setting a general image when there isn’t one for your post or page: :
- Go to SEO > Social in your WordPress backend
- From there you can add all your social URLs for Google to track.
- Next, you need to go to the Facebook tab, where you will be able to upload a default image for sharing your website on Facebook.
- Save your settings.

Let’s say you’ve added a new image, but the old one still shows up when you share your link via social media. Most social media sites, Facebook and Twitter included, cache link information for several days so that they don’t have to download new information everytime you add a link. This cached information is refreshed every few days automatically. Fortunately, there are tools that allow you to refresh your link immediately!
Best practices for nice link previews
When you share content via social media, it’s important to recognize that not all platforms are created equal. For Facebook link previews, it’s vital to optimize image size by
Using images that are “at least 1080 pixels in width ensures the best display on high res devices” (Facebook for Developers). For the best looking Facebook link preview, your page images should be 600 x 600 pixels minimum.
Photo posts generate more likes and comments than text-based posts, so optimizing Facebook previews is very important for generating engagement. Taking the time to code your URLs helps to boost engagement and potential traffic anytime someone shares your links on Facebook.
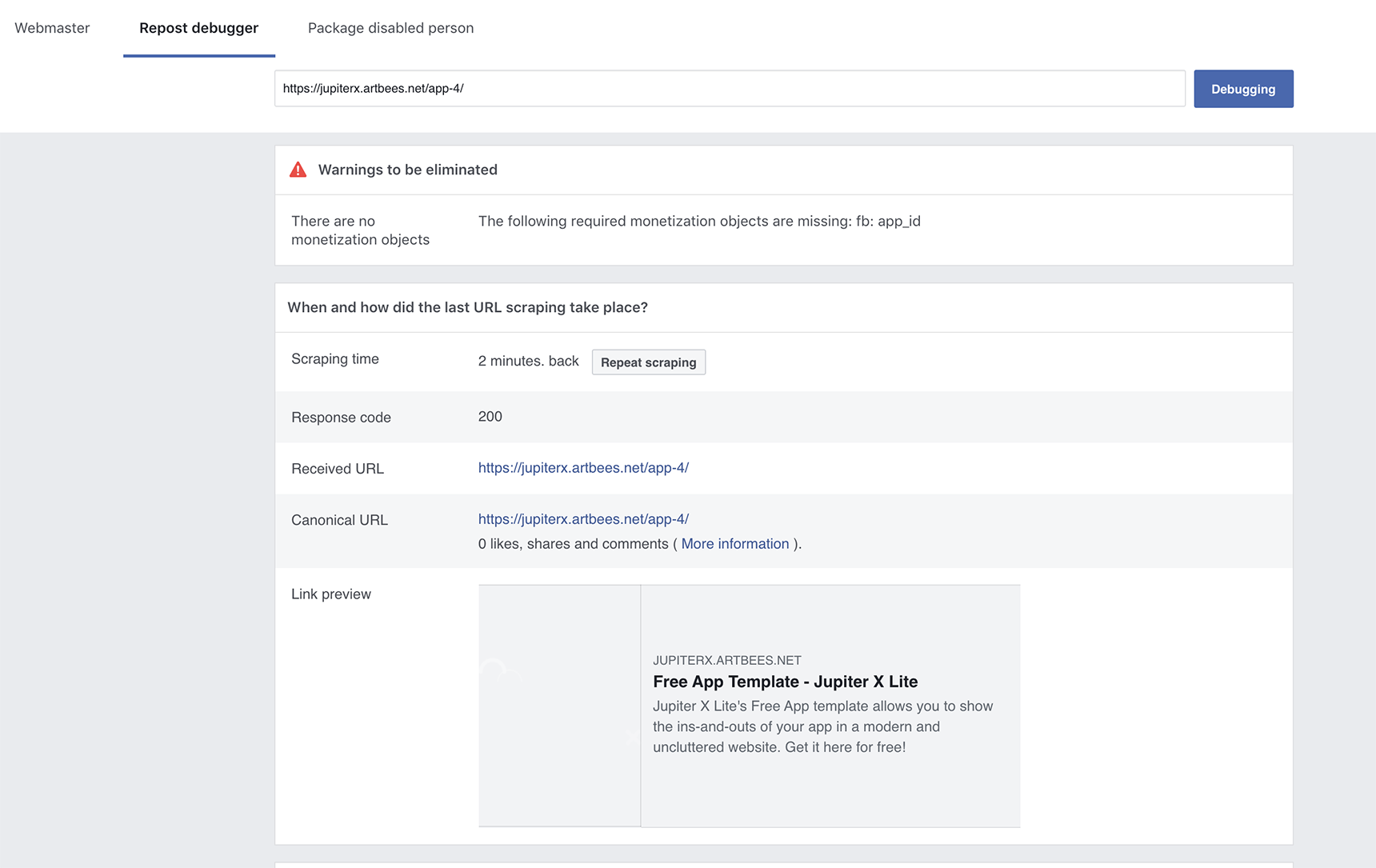
Facebook Link Debugger
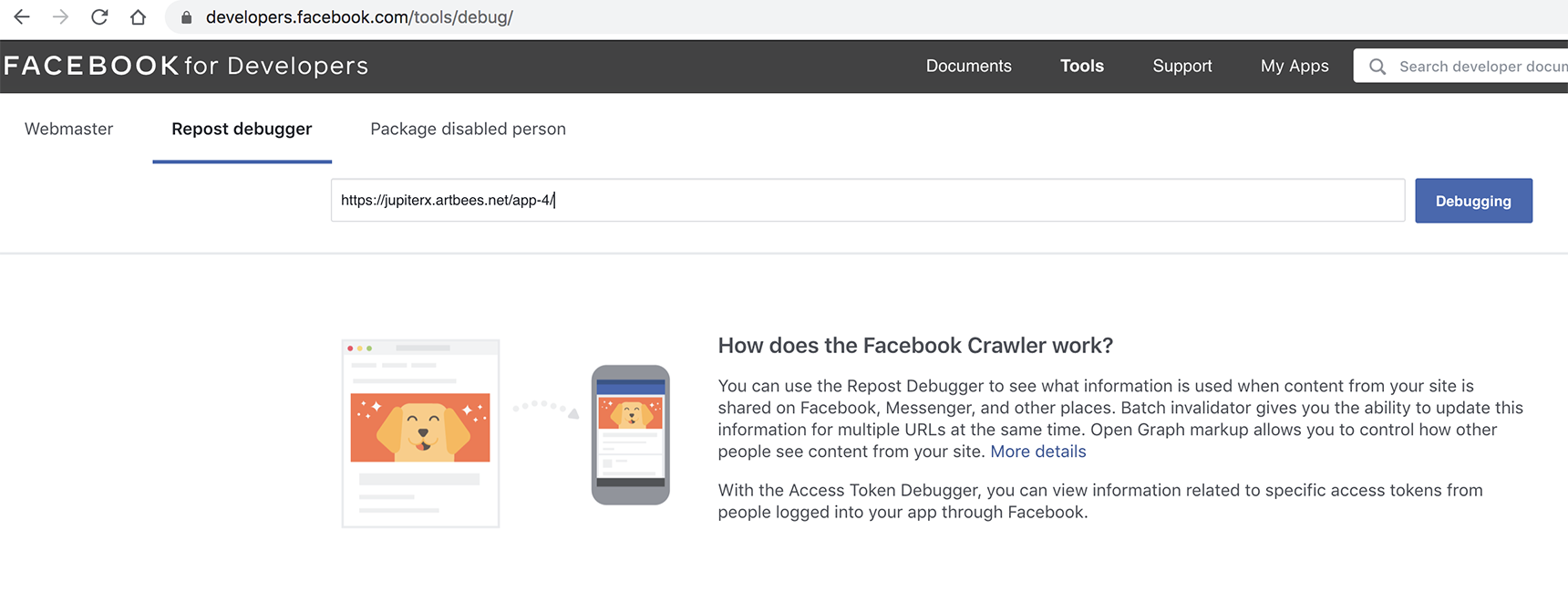
Facebook Debugger is a helpful tool for refreshing posted links. It even allows you to see what information Facebook is collecting from each page on your site. After updating the featured image for a specific post or page, copy and paste your URL into the Repost Debugger search field and click on the “Debugging” button.

You’ll then be able to see all the information that Facebook collected from that page when it last scraped your page. If the updated image and preview text are not displaying, simply click the “Repeat Scraping” button once or twice to giveFacebook a chance to gather the new information.

The next time you share that URL on Facebook, the refreshed preview should display updated information..
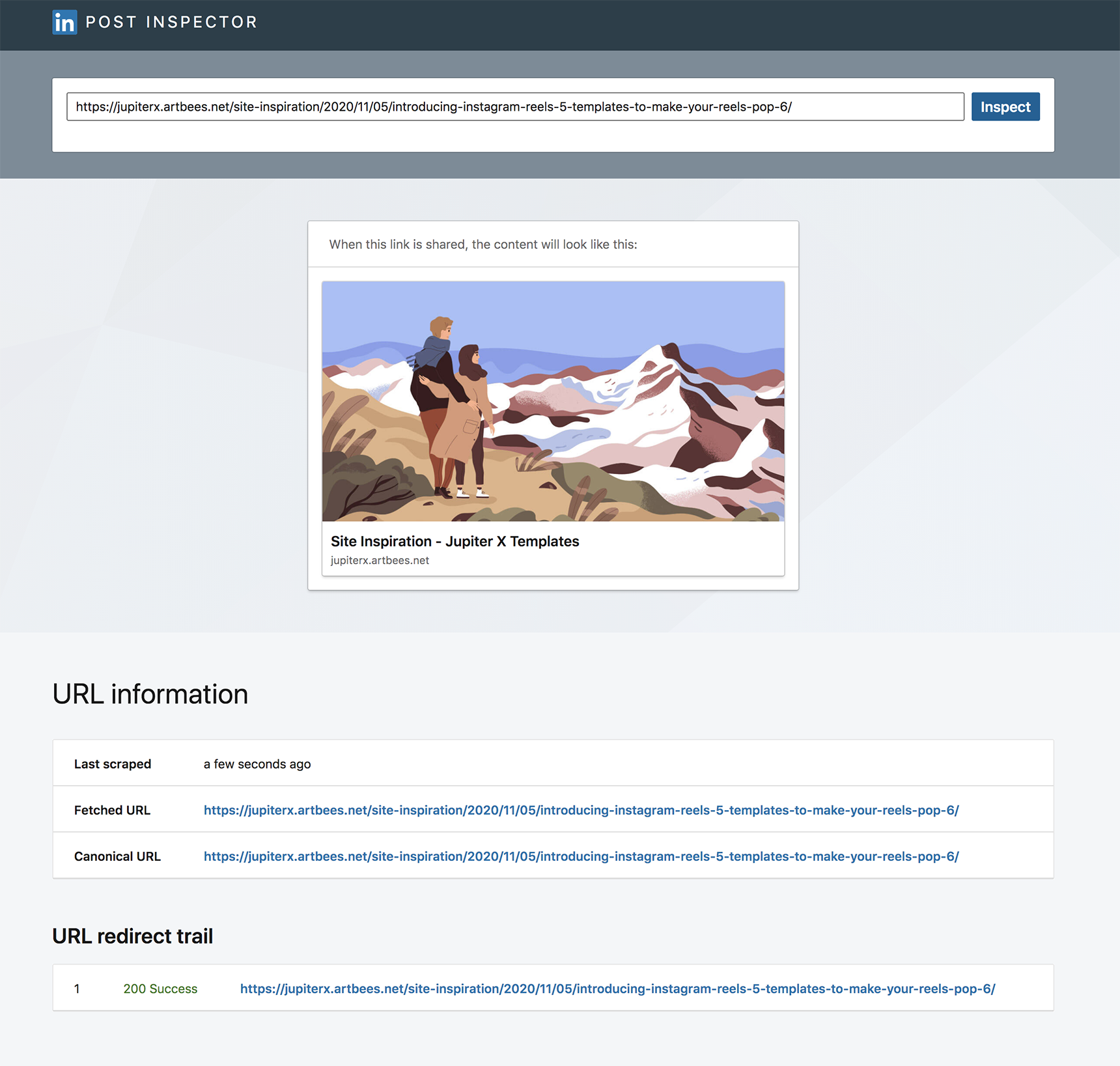
LinkedIn Post Inspector
LinkedIn also has a tendency to show old data in a link preview. To fix this issue, you can use LinkedIn’s custom debugger, Post Inspector. Just like the Facebook Link Debugger, this tool refreshes the link preview. To use it, just paste your URL in the Post Inspector and click “Inspect”.
LinkedIn Debugger also tells you when the link was last scraped and includes other information about the URL and metadata gathered from the shared page.

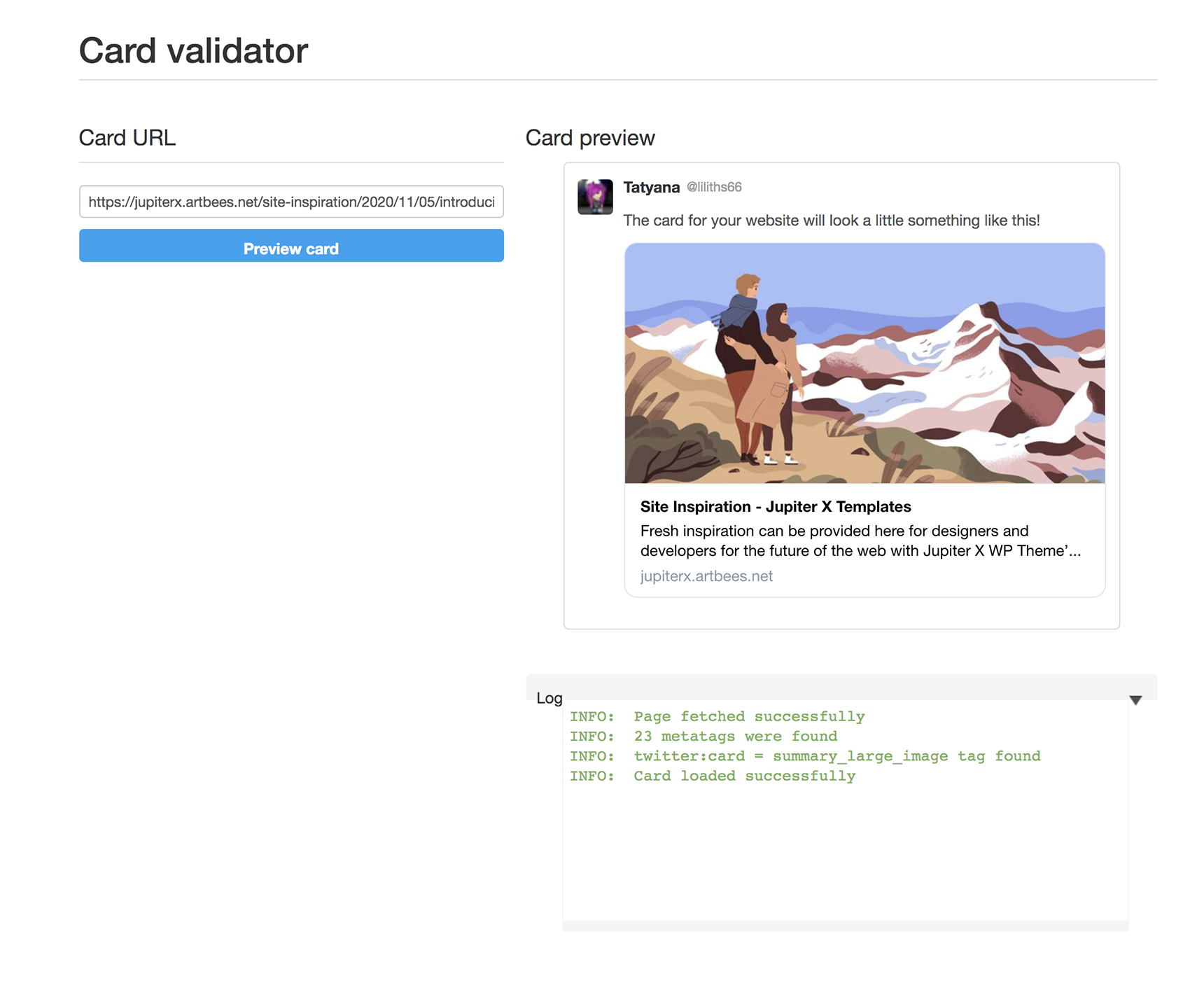
Twitter Cards Validator
Twitter supports link previews in a different way than either LinkedIn or Facebook.
Twitter’s version of a link preview is called a Twitter Card. Only sites that have Twitter Card information available will display a preview when shared via Twitter.
However, you can also check your link preview on Twitter. Their debugger tool is called Cards Validator, which will show you how a link will look when you post it on your Twitter feed. Just need to fill in the URL and click on “Preview Card” to see it.

To see the information Twitter has collected from that specific link, check the “Log” section. A “WARN” message in the Log section will also tell you if anything is wrong.
Common Questions
What do you do if a post that’s already been published to your Facebook Page is missing an image?
Sometimes the featured image will appear correctly in the link preview but doesn’t display later in your News Feed. Unfortunately, Facebook still has not developed a clear solution for this issue..
Instead, you’ll have to force Facebook to clear the cache usingFacebook Debugger (as described above), then perform the following steps:
- Go to Publishing Tools on your Facebook Page;
- Under Published Posts, find your post and click on it;
- Hit Refresh share attachment;
- A pop-up window will open – if the new information is correct, click Save.
More common questions and their answers can be found on Facebook’s FAQ page.
Wrapping Up
We interact with and use link preview every day, but chances are you haven’t given them much thought. Fixing a link preview that’s showing old info may seem like a hassle, but thanks to powerful debuggers from social media sites like Twitter and Facebook, you can refresh cached data faster and post links with correct previews. Now that you know how to use Facebook Debugger, Twitter Card Validator and LinkedIn Post Inspector, you can start using WordPress link previews even more effectively than before.



5 Comments
Is there a plugin automatically converting lins to preview?
What about WordPress post links links posted on other websites such as forums? ie not social media?
I find that some links show as previews (rich content) and others don’t.
The “Preview Link” feature in WordPress allows you to create a preview of a link when you publish a new post or webpage. When you add a link within your content, WordPress automatically searches and retrieves information such as a thumbnail image, title, and description from the linked destination page. When users view your post or webpage, they will see a smaller version of the destination page displayed alongside the link. This helps users get an overview of the content and imagery of the destination page before deciding to click on the link for further details.
When you add a link to your content, WordPress automatically scans that link and gathers information about the page it leads to. Typically, WordPress extracts the page title, a short description, and an image thumbnail to show them in the link preview. The link preview is displayed next to the link in your content, and users can see a small version of the landing page without having to open the entire page.
Very helpful article. Preview Link” feature in WordPress helps users to get an overview of the content and imagery of the destination page before deciding to click on the link for further details. Additionally meta tags are very helpful for any website and business. These should be done by experts.