When launching a website, we must always keep its security in mind. Blogs that have many external links need an especially high level of care. Conducting security checks for your external links will have a positive effect on the optimization of your site. Links to external websites might be subject to phishing or malware that can steal your users’ information using the window.opener property. This is where the rel=”noopener” attribute comes in. It’s an HTML attribute you can use to test the security of the links that you might have concerns about.
In this article, we’re going to explain what rel=”noopener” is and how to use it to overcome security concerns and make it safe for your users to click on any external link on your website.
What is rel=”noopener” in WordPress?
Since version 4.7.4, WordPress automatically adds rel=“noopener” to every link that has target=”_blank” attribute on your website. It is actually telling the browser that there is no opener value for the window.opener property.
The window interface opener property returns a reference to the window that opened the current window, either with open(), or by navigating to a link with a target attribute. In other words, if window A opens window B, B.opener returns A.” (MDN Webdocs)
Technically, the opener object has limited functionality if it is not of the same origin as the current page. Window objects, for instance, do not have variables or functions that can be accessed. However, It is possible to navigate the opener window, which means that the opened page can open a URL in the original tab. Phishing attacks are made possible by replacing a trusted page that is opened in the original window with a phishing page. That’s why it is important to make sure the link you provide is absolutely safe, and if you cannot guarantee its safety, add the noopener attribute to it.
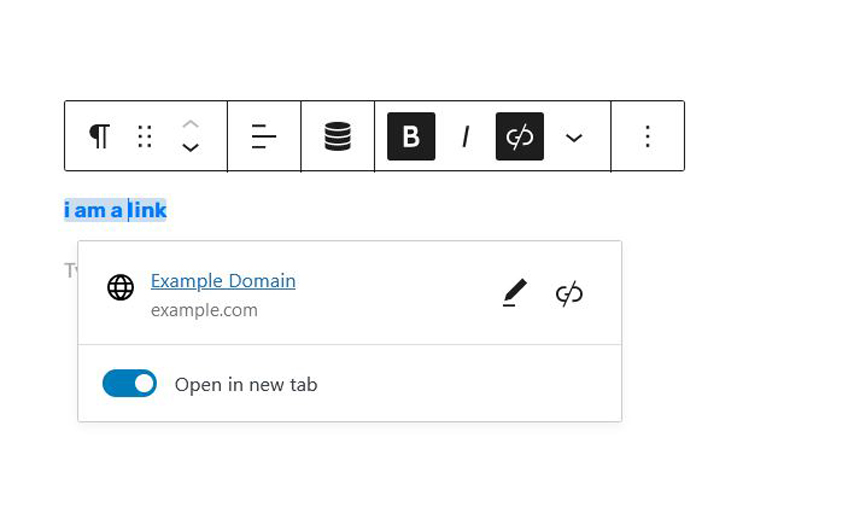
There is also the rel=“noreferrer” feature, which is not the subject of this article. The WordPress community decided to add rel=”noopener” to every link because website owners are often not aware of such issues and may not care even if they are. While this is important, this means having this attribute on all your links, and you will be able to disable it at will. When you add a link and select “Open in New Tab”, WordPress adds rel=“noopener” and rel = “noreferrer” to the link code.

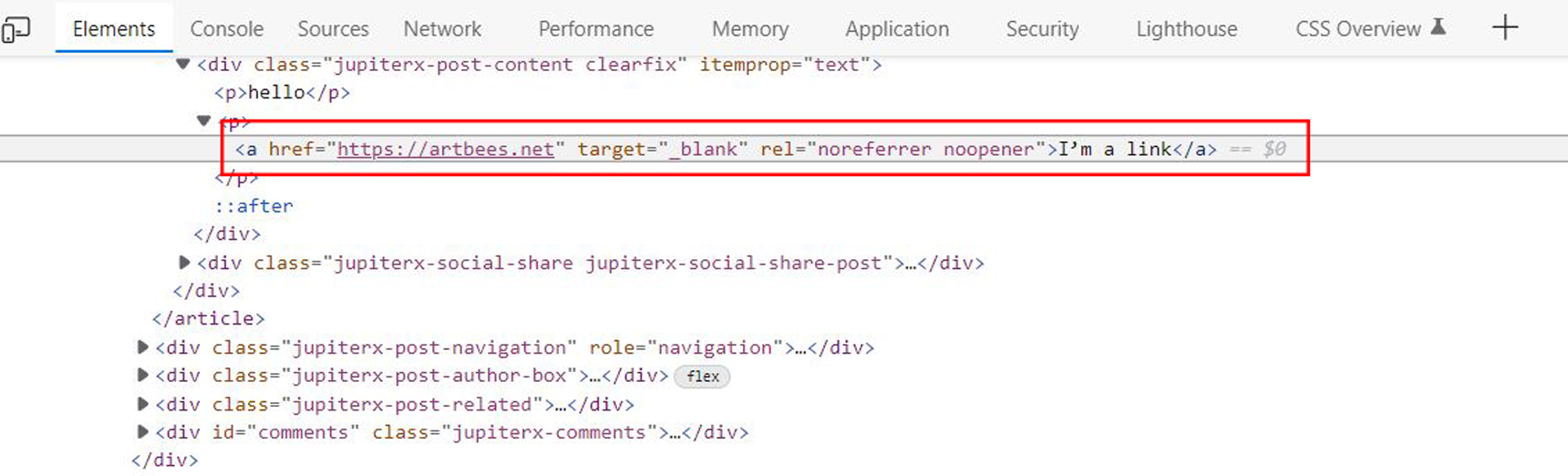
The output of the html code generated by WordPress is as follows:
<a href=”https://example.com” target=”_blank” rel=”noreferrer noopener” aria-label=”This is an external link”>demo link</a>
What is the difference between noopener and nofollow?
In order to understand what a nofollow attribute is, you need to know how search engines work. A search engine uses a robot to crawl between every link on a webpage. Sometimes you may want to provide a link but do not want the crawlers to crawl that URL. You need the rel=”nofollow” attribute to tell the crawlers not to follow that link.
Why is this important in SEO? Sometimes allowing a crawler to index a page on your website can have negative effects and may lower the credibility of your website. That is why you need to be cautious about which links you allow crawlers to access. It is important to emphasize that rel=”noopener” is a security solution to prevent phishing, but rel=”nofollow” is used to reduce the validity of backlinks. As a result, the nofollow feature affects the behavior of crawlers, whereas the noopener feature is not important from the SEO point of view.
Note that by default, WordPress does not add the rel=”nofollow” feature to external links that point to other sites. To add this feature to a link, you can edit the HTML code of the article and add it in the tags.
What is the noreferrer attribute?
The Referer HTTP request header contains an absolute or partial address of the page that makes the request. The Referer header allows a server to identify the page that people are visiting it from. This data can be used for analytics, logging, optimized caching and more.

When a user moves from address A to address B, the owner of address B receives information about the user’s previous location. Detecting such customer journeys are possible through analytics platforms such as Google Analytics. But the owner of address A may not want address B to know that users have been referred to address B from their website. To hide this information they use the noreferrer attribute in their HTML links. For example:
<a href=”https://artbees.net” rel=”noreferrer”>Artbees</a>
Placing this link ensures that the owner of site B cannot obtain the location information of users who came from site A.

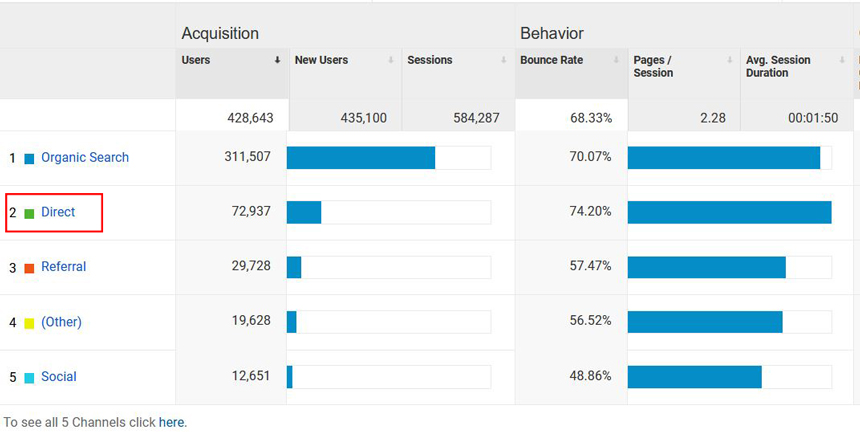
Let’s say you include a link from website A to website B without a “noreferrer” tag. When the owner of website B views the “ACQUISITION” report in Google Analytics, he can see the traffic received from Website A in the “REFERRALS” section. When you link from website A to website B using the “noreferrer” tag, any traffic going from website A to website B will show up as direct traffic in Google Analytics.

What is the difference between noreferrer and nofollow?
The nofollow tag actually tells search engines not to help this page rank, meaning that it ignores this link for SEO purposes. For example, links placed in comments and forums, banner ads, news reports and paid backlinks or text ads should be unfollowed.
The difference between nofollow and noreferrer is that the noreferrer link does not send any information to the browser. With nofollow links, the information is transferred to the next page through the browser. Basically, these two concepts are very different from each other. Use nofollow links when you do not trust the related link and use noreferrer links when you do not want your information to be transferred to another site.
Does the rel=”noopener” feature affect SEO?
Using noopener links will not affect your site’s SEO in any way – only dofollow links can affect your site’s SEO. In summary, always remember that:
• Noopener is about security
• Nofollow and follow are related to SEO and domain validity
How to prevent automatic addition of rel=”noopener” to links in WordPress
As mentioned, removing this feature from a tag means reducing security for your site users. Plus, removing it does not help SEO optimization. Therefore, it is not recommended to remove noopener from the rel feature of links. If you need to do so anyway, first use the old WordPress editor, which is based on the TinyMCE editor instead of the new editor, Gutenberg. Then, in the functions.php file of the current template, add the following lines of code:
add_filter('tiny_mce_before_init','wpb_disable_noopener');
function wpb_disable_noopener( $mceInit ) {
$mceInit['allow_unsafe_link_target']=true;
return $mceInit;
}Conclusion
WordPress, like any other CMS, tries to address all security concerns that may arise. Since version 4.7.4, WordPress has added rel=”noopener” and rel=”noreferrer” attributes to links that are opening in a new tab by default. These features help the overall security of your site and your users. In this article, we reviewed the definition and usage of noopener along with a comparison to noreferrer and nofollow, which is a source of confusion for website owners. If you have any questions, please let us know in the comments.



4 Comments
Hello, This subject very interesting. thanks for helpfull writing. this article very important and true.
thanks for helpfull writing.
rel=”noopener” is an attribute used in WordPress to prevent potential security risks when opening links in a new tab.
By adding rel=”noopener” to your WordPress links, you ensure that the linked page does not have access to the original window’s JavaScript objects, preventing it from manipulating the parent page, executing malicious scripts, or performing other unauthorized actions.
good content , well written