In this article we’ll explain how to prepare and migrate the current content of your website to a Jupiter theme. There is an existing article in the Artbees Documentation which you can refer to, but let’s go over the steps and major points to keep in mind.
Take Notes On Your Current Theme
Before you do anything, we highly recommend you take some notes about your website as it stands. Make sure you write down specifics about the features you want to keep. They can be widgets, menus, links, etc. Go through your navigation structure and make a map of your links. You need to do this to ensure your new structure works the same as your old structure.
Check all of the code, customizations, widgets, and snippets that you’ve added to your theme. Perhaps you edited the functions.php file and added some custom code in there. Copy it to your local PC, so you’ll be able to re-add it in the Jupiter theme.
Make a list of all your active plugins and take a screenshot of your widgets. You’ll want to make sure you get them in the right position and order in the new theme. Trust us, by making these notes and keeping them somewhere safe you can avoid a huge post-migration nightmare.
Create A Backup Before Migrating To A New Theme
If you make any changes to your site it’s always a good idea to create a backup first. Problems will happen when working with websites, and when migrating between hosts, that chance inevitably increases. There are lots of free backup plugins available and many of them serve as backups as well as tools to help migrate, copy, move or clone your content. Our list of recommended plugins includes Duplicator, BackUpWordPress, or BackWPup. Also you can refer to the instructions from WordPress Codex for more in-depth information about WordPress backups.
While Migrating To A New Theme, Go Into Maintenance Mode
While switching your theme, you don’t want your visitors to see that the site layout is changing and get the impression that it’s broken. This can detract them from returning – and that’s never a good thing. It may take anywhere from several minutes to several hours, or depending on the complexity of your site, even several days to get your site working again with the same design you had as before. We suggest that you keep your site in maintenance mode while you’re making any and all adjustments. There are several plugins available to place your site into maintenance mode. The most reputable include Coming Soon and Maintenance Mode, WP Maintenance Mode, WordPress Maintenance Mode, and more.
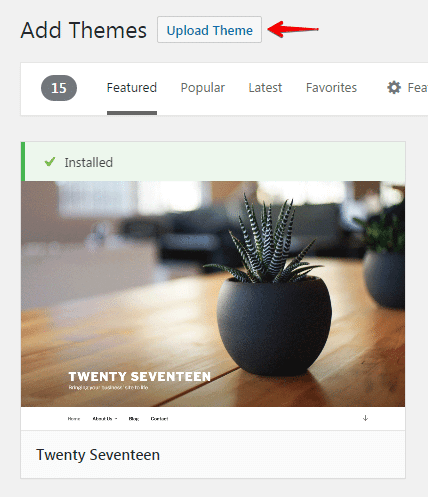
Once you have setup Maintenance mode, you’re now ready to activate the new Jupiter theme. We hope you’re excited! Check out this article in the Artbees Documentation to learn exactly how to install the Jupiter theme step by step.
Sidebars and Widgets
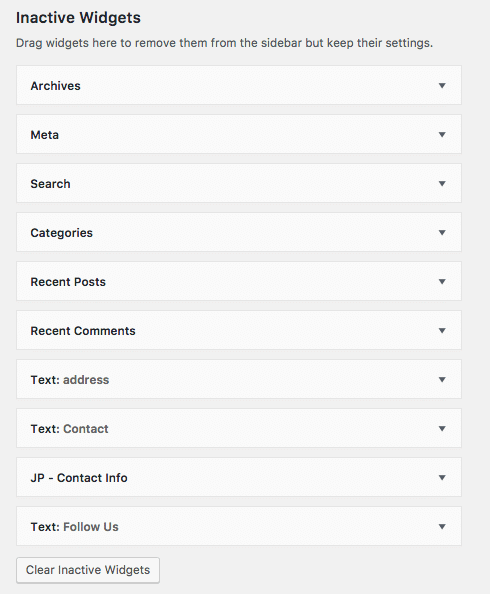
When migrating to a new theme, you might notice that the widget configuration might vary from the one in your old theme. In a case like this, the Jupiter theme will move widgets to the Inactive Widgets area so you can place them where you want them. For example, if you have a text widget in the footer, and your new theme doesn’t have a footer widget, the widget is moved to Inactive Widgets. So be sure to check out this section, which can be found from your Jupiter Dashboard > Appearance > Widgets > Inactive Widgets.
Logo and Favicon
Don’t forget about two of the most important parts of your website – the logo and favicon. Since these are essential to your company’s brand, be sure to them uploaded in the right places and with the right dimensions. There are a few section in Jupiter Theme Options where you can upload your logo and favicon to be sure it looks exactly how you want it to. This article has detailed description about all these settings.
Page Layouts
If you used a custom page builder with your old theme, then when migrating to a new theme like Jupiter you may see only the code on your pages. As Jupiter uses Visual Composer plugin as a page builder, you may have to re-create the pages using the Visual Composer Backend Editor.
Jupiter provides the Artbees Modified version of Visual Composer. It contains additional elements besides the default options, which fortunately gives you many more advanced possibilities in customizing your layout. You can review the elements on the demo page by clicking on the “Elements” menu item.
Test In Major Browsers
Once you’ve migrated to a new theme, add your logos/favicons, and worked on your page layout – you’re almost done. At this point you’ll want to check how your new theme looks like on all major browsers, including Internet Explorer, Firefox, Safari, Google Chrome. The reason being, during migration, some of the changes might’ve been browser-specific, but you want to make sure that all your users have access in any browser and on any device. The smartest thing to do is to check for yourself before opening your site back up to the public.
Notify Your Users
Once you feel ready to launch, turn off maintenance mode, and write a quick blog post to let your users know about your new look and functionality. We’re sure they’ll be thrilled to have you back and better than ever. If there are any new features you should describe them to your readers to help them get familiar with it faster. Also, don’t be afraid to ask for their feedback as users always have suggestions – good, bad and ugly.
As you can see, changing your theme isn’t scary once you’ve taken the steps to prepare and protect your website. If it’s a matter of boosting traffic and improve website performance, migrating to a new theme like Jupiter can have massive benefits to your company with very little headache involved – at least if you’ve read and followed the advice in this article. We hope it serves you well.
Review The Steps
- Take notes on your current theme.
- Create a backup.
- Go into maintenance mode.
- Add and adjust sidebars and widgets.
- Upload logo and favicon.
- Re-create your page layouts.
- Test your new site in major browsers.
- Finally, notify your users that your website is new and improved!






No comment yet, add your voice below!