Unfortunately, when you refreshed your browser page to see the changes, you realize you did something wrong along the way and want the older version of your site back. So, now you have to retrace your steps and figure out exactly what you’ve done so you can correct it.
It’s a painstaking process, right? You wish you didn’t have to undo everything; that there was an “undo” or a “revert” button. Well, there’s something better: Version control. The term “version control” doesn’t really reveal much. To make it more relatable, just think of it as something that works similarly with Microsoft Word and Google Docs’ built-in “track changes”.
Version control not only acts as the ultimate undo button, it also documents and tracks the changes you’ve made. This means that when the changes you’ve done isn’t working out, you don’t have to fumble your way back to reconstruct your site’s older version. Version control systems, such as Git, allows you to “revert changes” in an instant. In this article, we’ll discuss Git’s services and different factors to consider when using Git for WordPress Development.
What is Git?
Git is a free and powerful version control tool available for Mac OS X, Windows and Linux. It’s also one of the most popular systems used by neophyte and professional developers alike. Git can be used for backup and deployment of projects and websites, for tracking changes in project files, as well as for facilitating collaboration among multiple web developers so they can work on the same code. Basically, using Git for WordPress allows you to take snapshots of your WordPress project and then go back to any desired state of any tracked file if necessary with ease.
Moreover, Git can be used for local development with remote services like GitHub or Bitbucket. It’s also important to note that Git is a command line tool. This means that you usually have to type every command in command line. Fret not, however, because there are available graphic user interfaces. Beside, although Git is widely used by seasoned coders, it is still very beginner friendly. So if you’re a beginner, don’t panic. This article will help make Git even easier for you to use on WordPress.
Using Git for WordPress
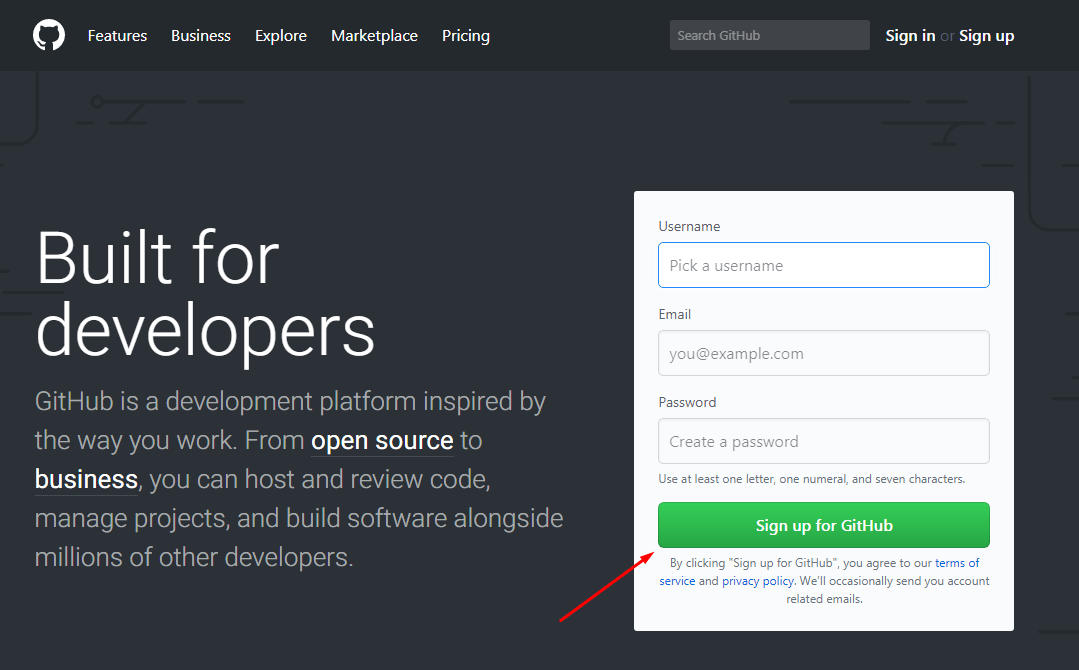
First and foremost, set up an account on GitHub. Go here https://github.com and sign up for a free account, or sign in if you have already registered.
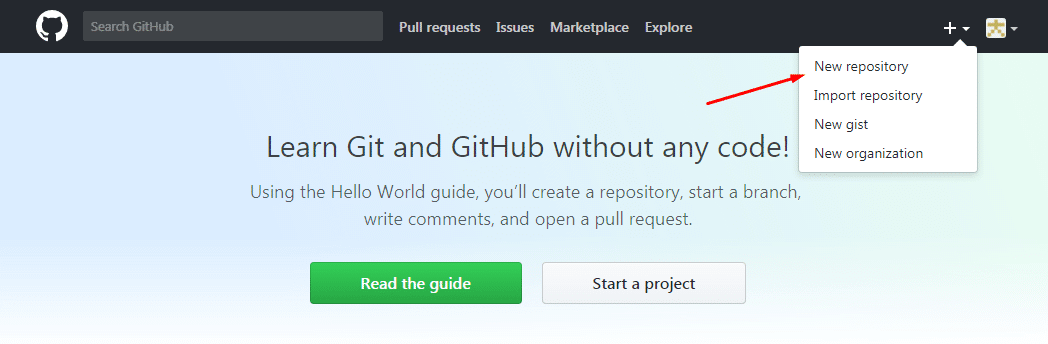
If you have registered and completed the email confirmation, then you are ready to create a new repository. Do that by clicking the plus icon on the top right corner of the screen.
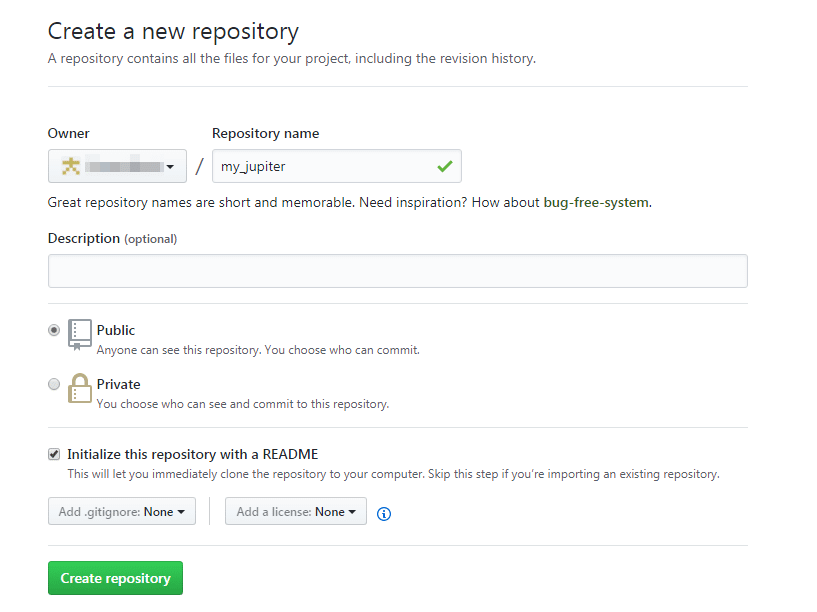
Set repository name ( Ex. “my_jupiter”), and then choose if you want it to be public or private. Setting it to public allows anyone to see your code, but they will not be allowed to edit it. Private repository, on the other hand, is available only for you. Note however, that this is a paid option. When you’ve done the step above, mark up the “Initialize this repository with a README” checkbox, and then press the “Create repository” button.
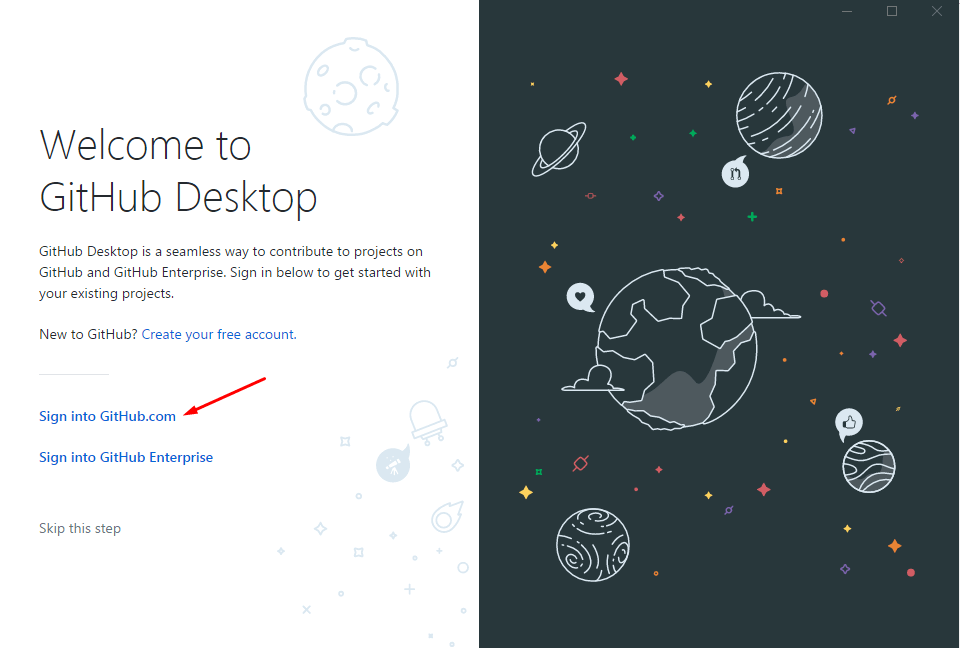
Now, install GitHub Desktop on the computer so you can put the code of the WordPress theme into your repository. Go to the https://desktop.github.com/ and download GitHub Desktop according to the operating system you are using (available for macOS and Windows). For this guide, we will use Windows version. Once you’ve downloaded it, find the installation file and run the installation process. When the installation is completed, you’ll see the “Welcome” screen. Sign in to the GitHub account you have just created, and let’s get the gears rolling.
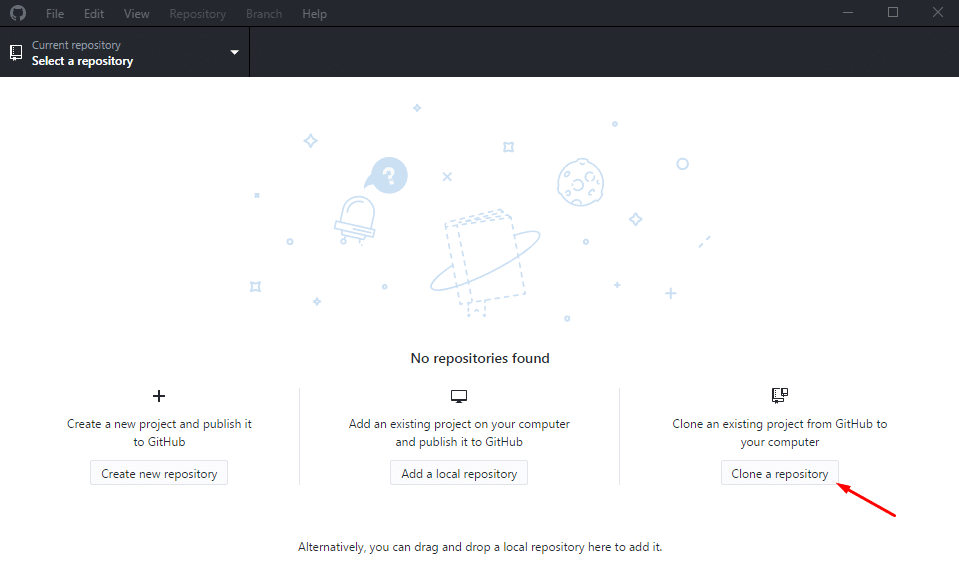
On the next screen, you’ll see three options: Create new repository, Add a local repository and Clone a repository. As we’ve already created a repository, select the Clone a repository option.
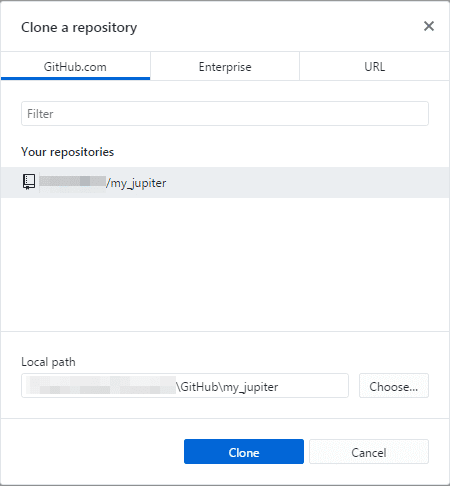
The window will appear with your repositories on GitHub. Select the one you need. For this example, we’ll use my_jupiter. Choose the local path where you want to save it, and then press the Clone button.ç
Your repository on GitHub has now been cloned to your local computer.
You can now add the code of the WordPress theme to the repository folder. Proceed to t commiting and syncing this code to GitHub. Find the repository folder you selected in the above step on your computer, then copy and paste all files from the theme into this folder.
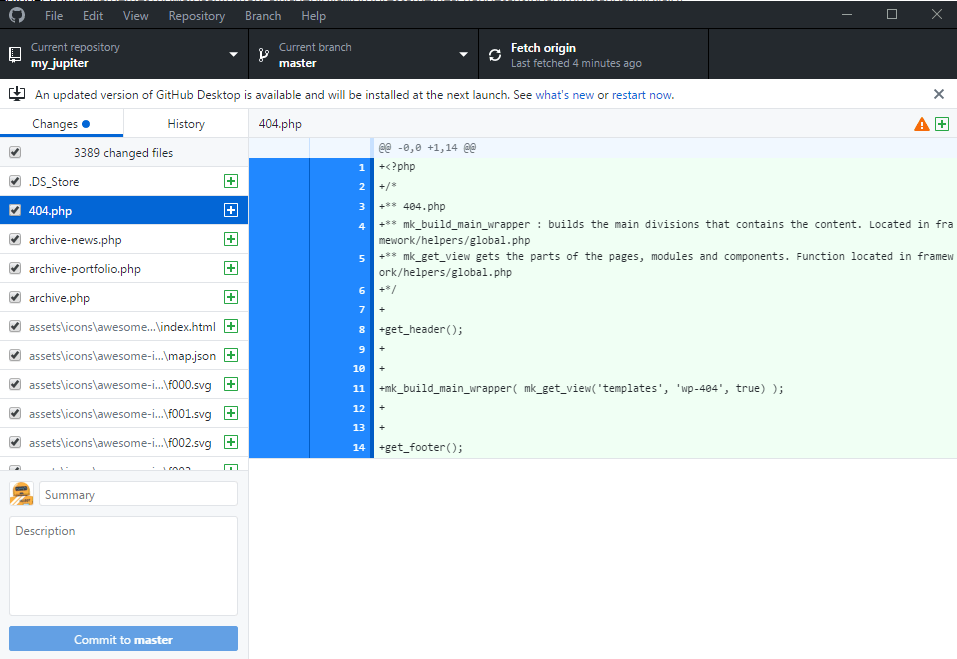
Next, open the GitHub application. You’ll see all files you have added will appear in the window.
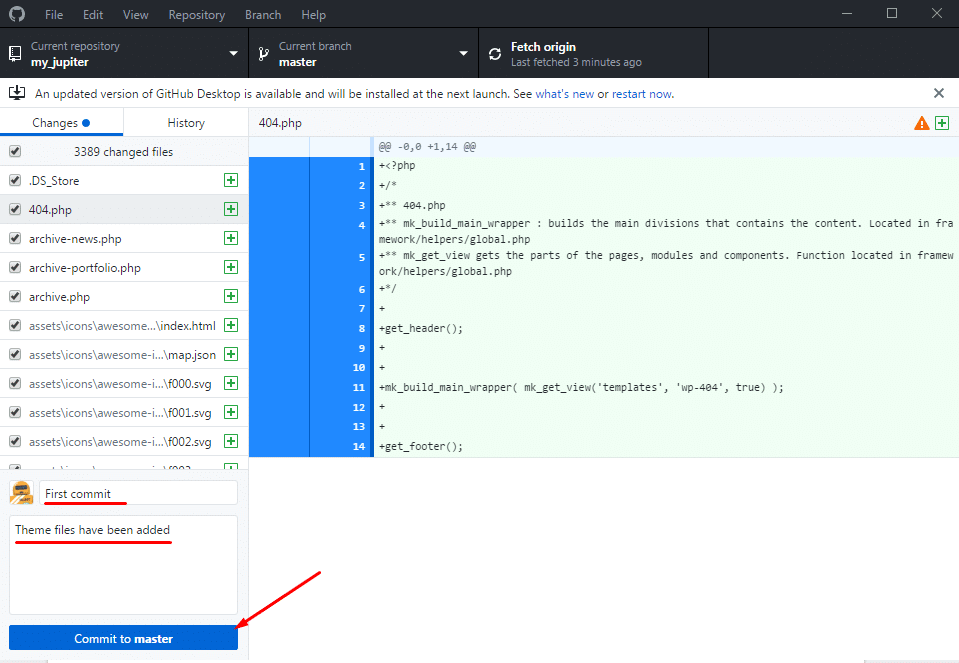
As you can see, all changes will be highlighted in green. To save these changes in your repository, enter some text into the Summary and Description fields to explain the changes you have made. After that click the Commit to master button.
Finally, upload the changes to GitHub service. To do this press the Fetch origin button.
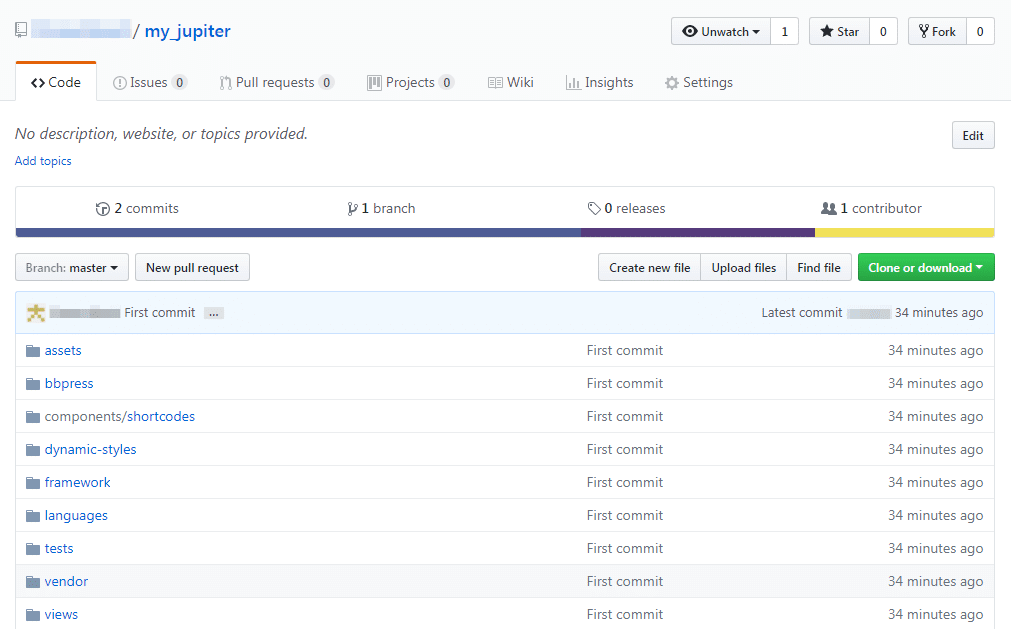
To check if everything has been uploaded to GitHub, visit your repository on GitHub website. You should be able to see all your files there.
And that’s about it when it comes to using Git for WordPress development! You’ve committed the code of the WordPress theme to GitHub repository. This way, you can synchronize all changes during the development process from local repository to the GitHub service.
The final step is to upload any changes from GitHub repository to your live WordPress website. Do do that, just check our previous post on Bitbucket usage. Deploying procedure for GitHub is the same for BitBucket. Simply follow the instructions from the “Deploying from BitBucket to WordPress” section.
Well, there you have it. Now, you can track your changes on your WordPress site, undo those changes, or revert to an older version with ease.When using Git for WordPress development, you shouldn’t experience any difficulties if you follow the steps accordingly. Happy coding!














No comment yet, add your voice below!