One of the key factors when assessing a WordPress theme’s customizability is the number of post types it offers to its users. Post types enable you to build different types of content on your website. Literally, everything you build into your website should be hosted by a post type.
Posts, pages, and attachments are some WordPress native post types that are readily available upon WordPress installation. Based on the WordPress theme you use, you may have custom post types to create a wider range of content on your website. Some of the usual custom post types themes offer are portfolio, employees, testimonials, client, products, and sliders.
The Problem with Pre-built Custom Post Types
Custom post types are usually built into a theme’s core. It can increase the theme’s size and affect its speed and performance. You may have come across themes that offer custom post types you never use. You may have noticed that they just occupy some space in your WordPress dashboard navigation and reduce your websites admin’s speed. And this is one of the reasons the most customizable themes are the slowest ones, too!

So, is it possible to think about ultimate customizability with an infinite number of post types without affecting the theme’s speed and performance?
YES! Jupiter X, for the first time, turned many of the features that are commonly offered as post types to elements to save users a lot of time and effort. So, instead of creating posts in the WordPress dashboard, you can visually create elements such as employees, clients, and testimonials within Elementor and see the results in real-time.
Your WordPress dashboard sidebar is now free of post type items. You can activate the plugins like Raven and JetElements to access these elements only if you need them. If you don’t need them, you won’t have to import them and you can enjoy your theme at its highest performance.
Is that all?! Are we bound to elements and post types that Jupiter X offers?!
I’m happy to say ‘NO’ this time! 😀 Jupiter X recently added another member from the great Jet plugins family to the arsenal of plugins it offers to its users for free: JetEngine!
What is JetEngine?
JetEngine enables you to create new post types, taxonomies, and custom fields without any programming experience. You are no longer limited to post types built into your theme. You can simply build your own post type, add custom meta fields, customize its appearance and layout, and use them wherever you want.
Imagine: You don’t like the Team Member element in Jupiter X elements library to showcase your team member or you have a wide range of services with special meta fields and design needs. Or let’s say you want to build a website for a client with a wide range of products and you don’t want to add all of the content by yourself. You can simply create custom post types with Jupiter X and use them in your or your client’s website.
What’s more is that there is no coding involved and you will create the custom post types using Elementor page builder, for which you formerly needed to have good PHP skills!
What does JetEngine offer?
JetEngine offers special widgets for pulling dynamic content from the posts and displaying them in your custom post types.
Dynamic field
Display the meta content from a defined source and customize its appearance however you want.
Dynamic image
Display dynamic featured images in your custom post type and customize its appearance.
Dynamic repeater
Display dynamic repeaters in your custom post types using a defined source and enjoy infinite customizability.
Dynamic link
Add dynamic links to any custom post type.
Dynamic terms
The best way for showcasing dynamic taxonomies added to any posts or pages when creating a template with Elementor is using Dynamic Terms widget, that’s specifically cut for these purposes.
Dynamic meta
Display the publication date, information about the author, and/or the number of comments by adding Dynamic Meta widget to the template.
Listing grid
Use eye-catching Grid, Masonry and Justify layouts to display custom posts types and customize its appearance the way you want.
How to create custom post types with Jupiter X?
Let me quickly summarize how to create custom post types with Jupiter X. For a custom post type you need to create:
Post type
From the WordPress navigation bar, try:
JetEngine > Post Types > Add New

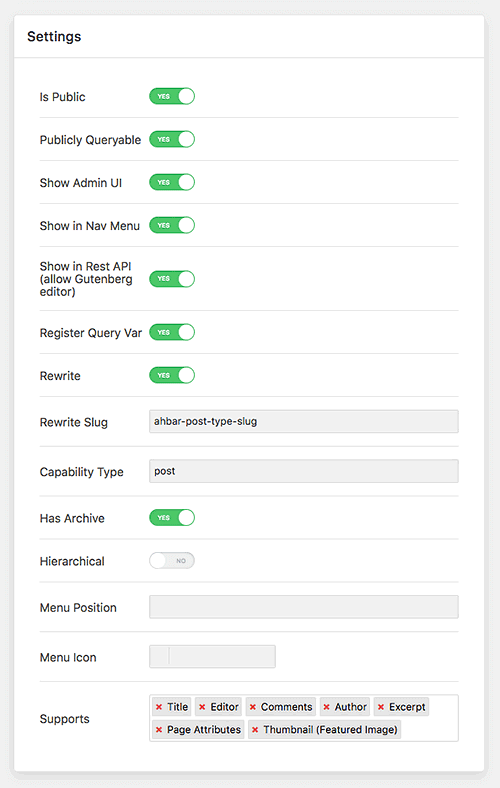
In the upcoming page, set the general settings about the custom post type first. For example, if you want to set this post type to public or private, change its appearance in WordPress navigation, or choose the sections you want to be available in the single page, and so on.
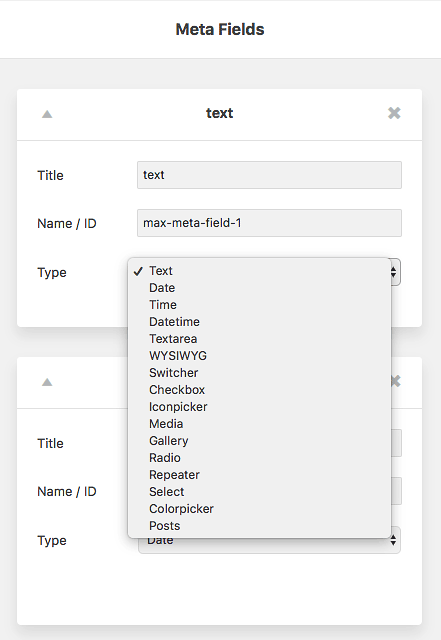
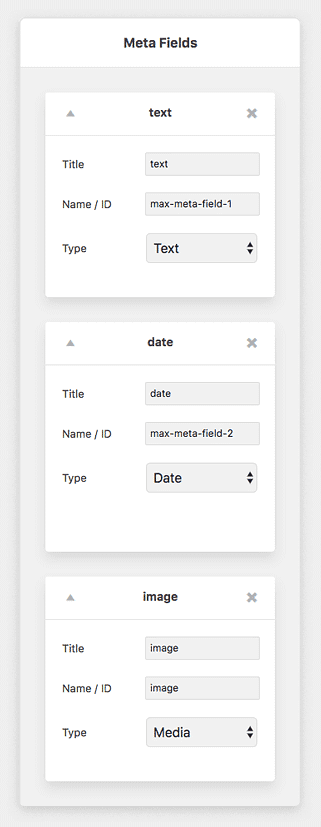
Then, you should define the meta fields you want in your custom post type. This can be a custom text, date, time, media, selector, or many other things.

A listing that uses that post type
Second, you need to create a listing in which your post type will be used. For that, try:
JetEngine > Listings > Add New
You can choose the post type you just created and then give its listing a name. Then, click on ‘Create Listing Item’

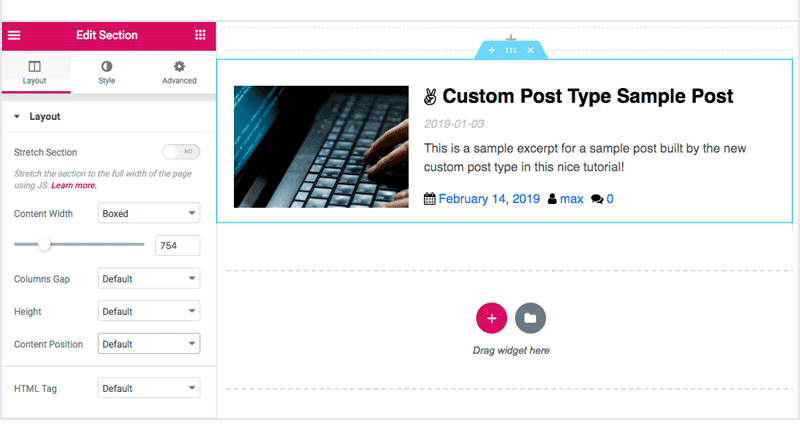
You will then be taken to the Elementor editor mode where you can create the layout of the listing for your post type however you want, just like your usual building experience with Elementor.

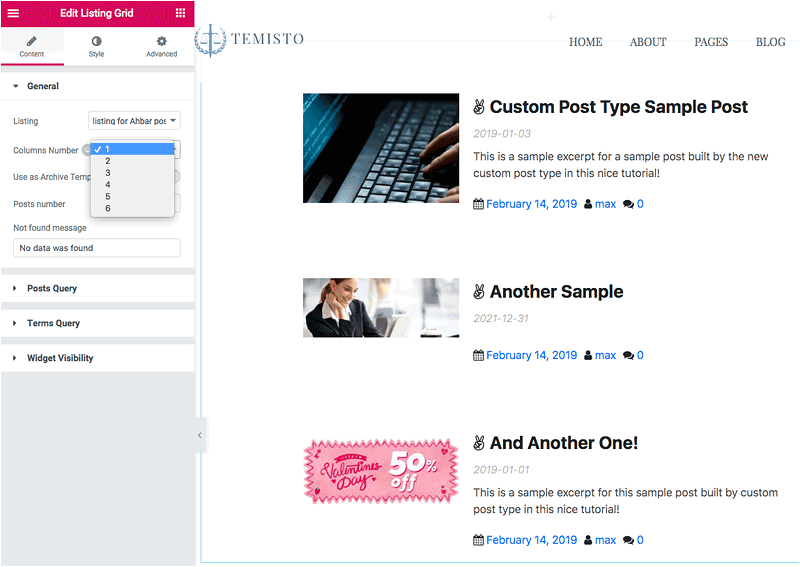
And that’s it! You just created a custom post type with the meta options you wanted and then created a listing where that custom post type can be used. You can now call your custom post inside your page using Listing Grid element:
You can define up to 6 columns for your listing grid within the Listing Grid element.

How to create custom post types with Jupiter X?
In this short post, we introduced the JetEngine plugin and showed you how to create custom post types with Jupiter X. If you want a more thorough explanation of the plugin, you can check the official documentation as well as the video tutorial below. Have fun and let me know if you have any questions regarding this new Jupiter X power ball!



No comment yet, add your voice below!