Due to its popularity – as well as its popularity in the WordPress community – the Advanced Custom Fields (ACF) plugin needs no introduction. In a nutshell, ACF has made the developer’s job a breeze for adding custom fields anywhere in WordPress, now it’s time to help them create a custom Gutenberg block using ACF.
Not surprisingly, Elliot Condon (the creator of ACF) hasn’t stopped there. He introduced a groundbreaking feature called ACF Blocks for Gutenberg in the ACF PRO version 5.8, which is a game changer for ACF and Gutenberg players.
In this article, let’s see how we can implement this in real life and create a custom Gutenberg block using ACF.
Note: This article requires the ACF PRO plugin version 5.8.0 and above. If you’re a Jupiter X user, you can activate the plugin from Control Panel > Plugins.
Before diving into writing codes
ACF is a simple yet advanced plugin. If you’re unfamiliar with the ACF plugin, we recommend that you read the following articles to build a good foundation before proceeding any further.
- Getting Started with ACF
- Creating a Field Group
- Field Settings
- Displaying values in your theme
- Blocks
Create a custom Gutenberg block using ACF
Creating native custom Gutenberg blocks requires decent knowledge of JavaScript, which is not ideal for many users. The ACF Blocks feature is here to save time and help you to unlock your potential for creating custom Gutenberg blocks.
Let’s create a Blockquote block in a few simple steps.

1. Prepare a base plugin
Let’s create a base plugin to hold the block codes. Depending on your preferences, you can use a child theme instead of a plugin.
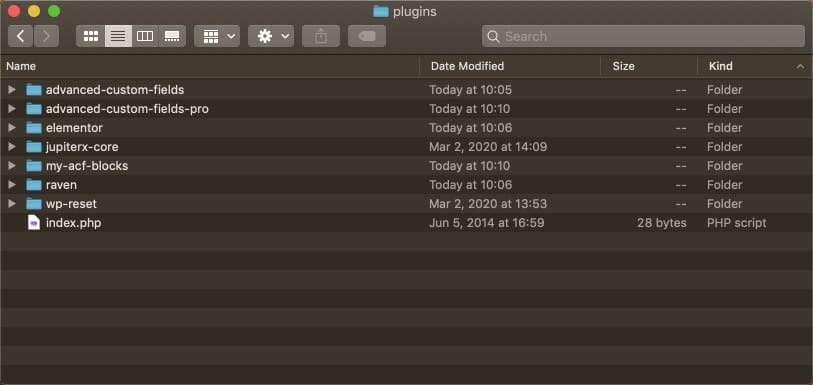
1. Go to your plugins folder on your site, then create a my-acf-blocks folder.

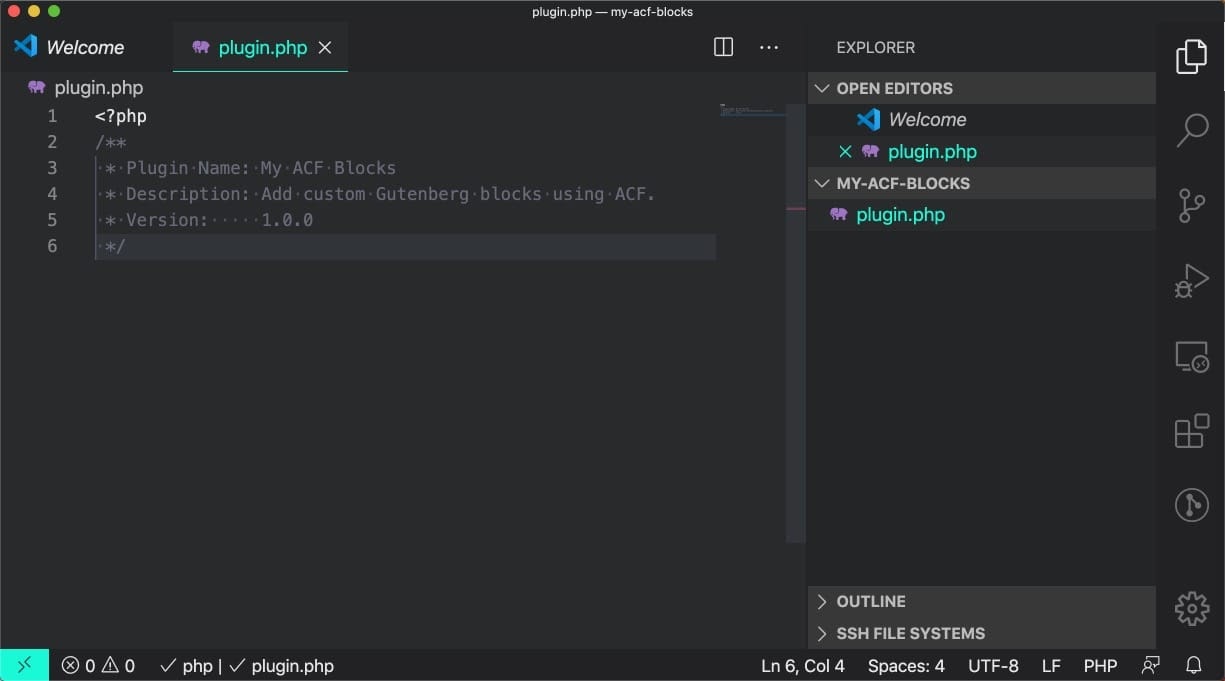
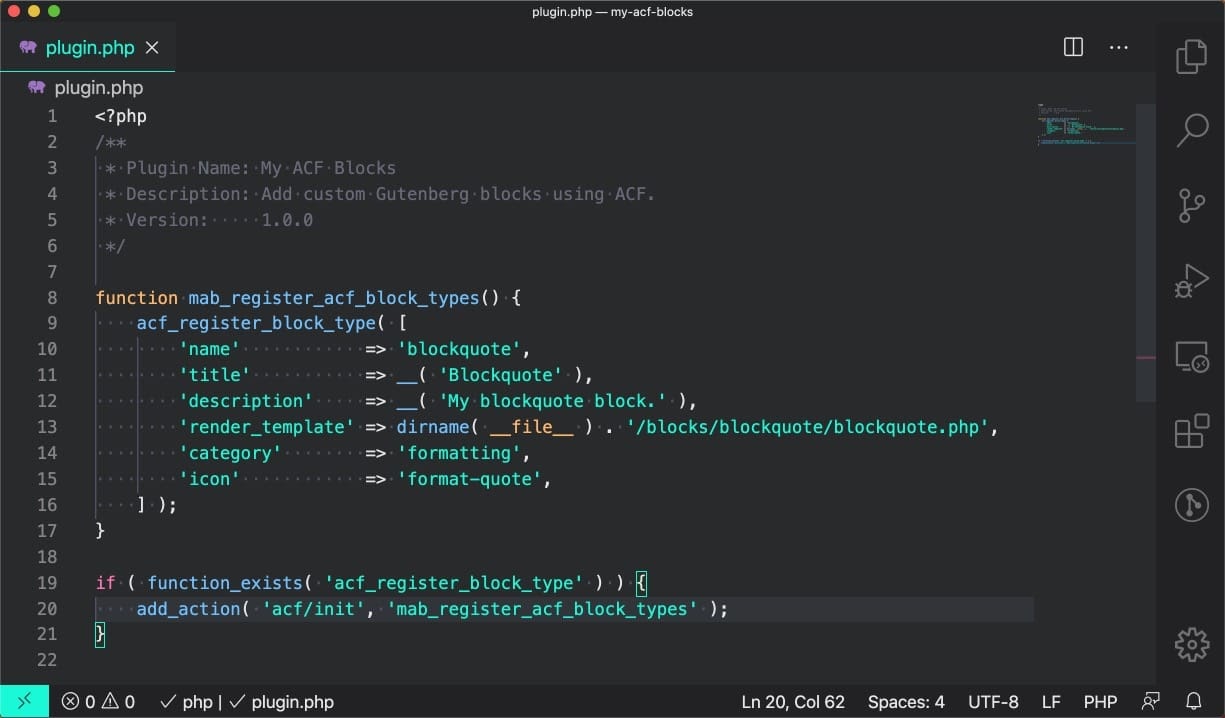
2. Create a plugin.php file as shown below.

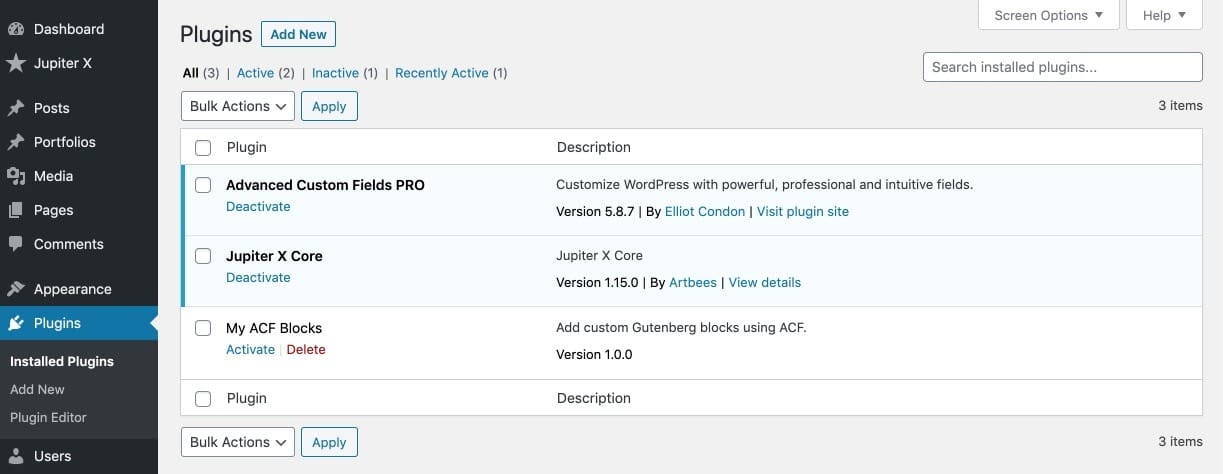
3. Activate the plugin from WordPress admin.

2. Register a block
Using the acf_register_block_type() function, we can add a new block in Guttenberg with PHP.
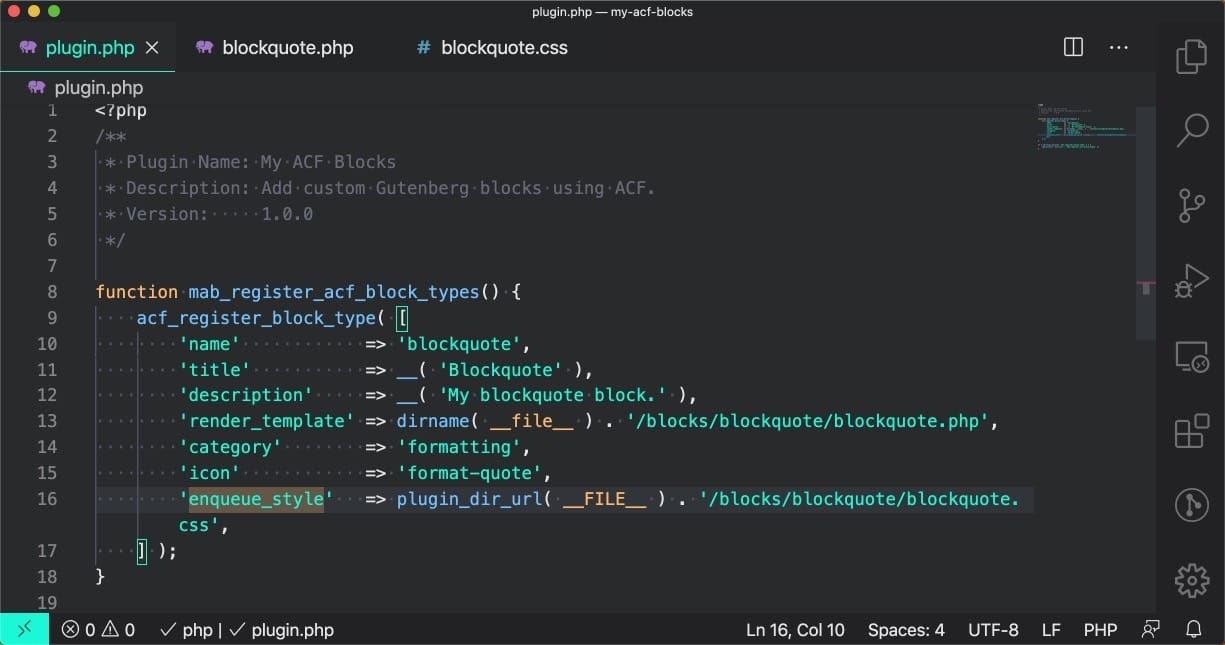
1. Add the following function in the plugin.php file to define the block properties.
function mab_register_acf_block_types() {
acf_register_block_type( [
'name' => 'blockquote',
'title' => __( 'Blockquote' ),
'description' => __( 'My blockquote block.' ),
'render_template' => dirname( __file__ ) . '/blocks/blockquote/blockquote.php',
'category' => 'formatting',
'icon' => 'format-quote',
] );
}2. Hook into acf/init action to register the block.
if ( function_exists( 'acf_register_block_type' ) ) {
add_action( 'acf/init', 'mab_register_acf_block_types' );
}
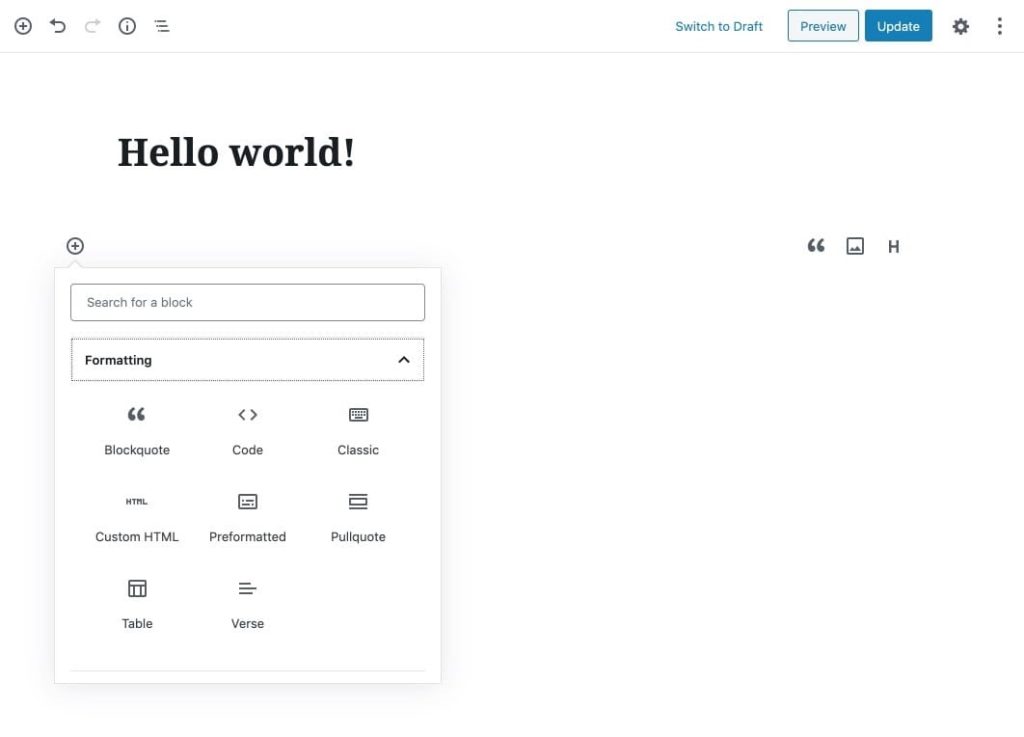
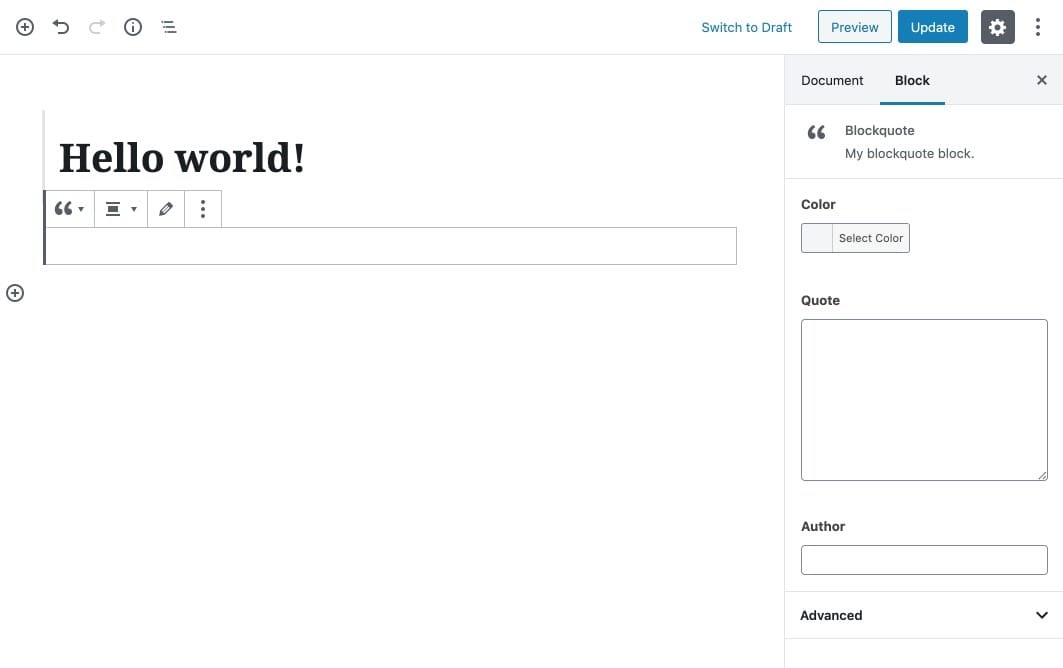
3. Now you should be able to see the block in the Gutenberg editor. As you see, the block is empty and has no settings. In the next step, we’ll add some settings.

3. Create a field group
To create the block settings, you need to register your settings in a field group.
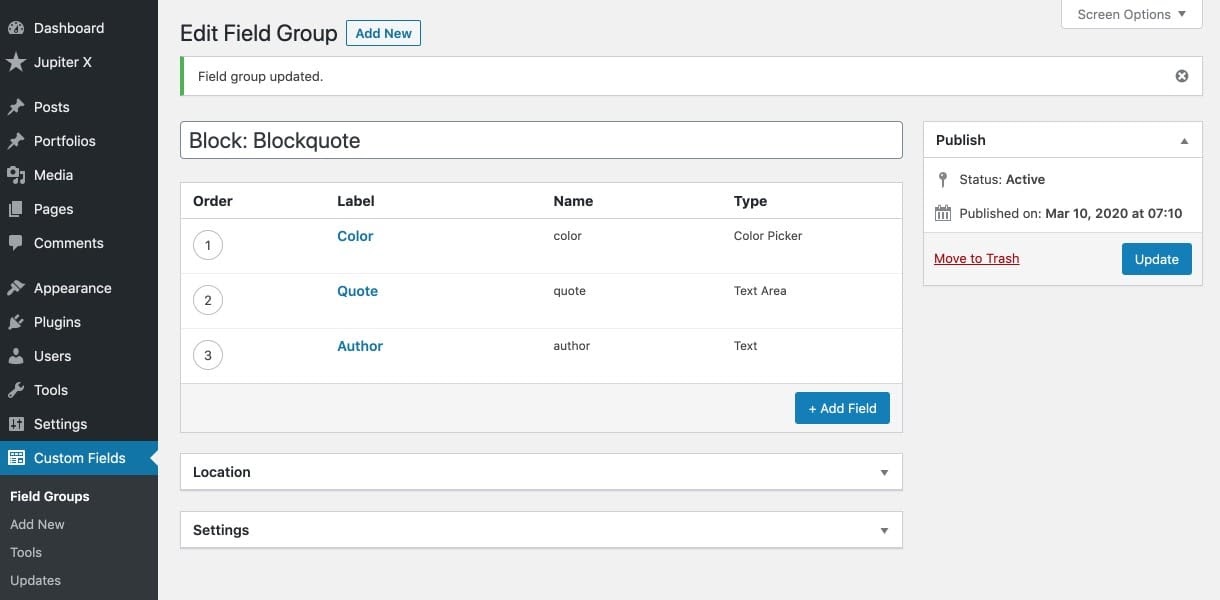
1. Add a field group called Block: Blockquote in Custom Fields > Fields Group, then add the following fields (settings). There’s no limitation to add the fields but it’s recommended to keep it as few as possible.

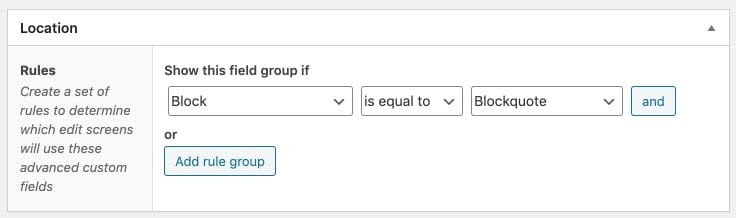
2. In the Location, set the Block to Blockquote. By doing so, ACF will show the created fields (settings) for the Blockquote block.

3. Now, you should be able to see the settings in the Gutenberg editor. If you change the settings, nothing will happen. In the next step, we’ll implement the settings.

4. Render the block
Finally, we need to tell ACF how to render the block. This is just a standard process to get the settings and generate the HTML properly.
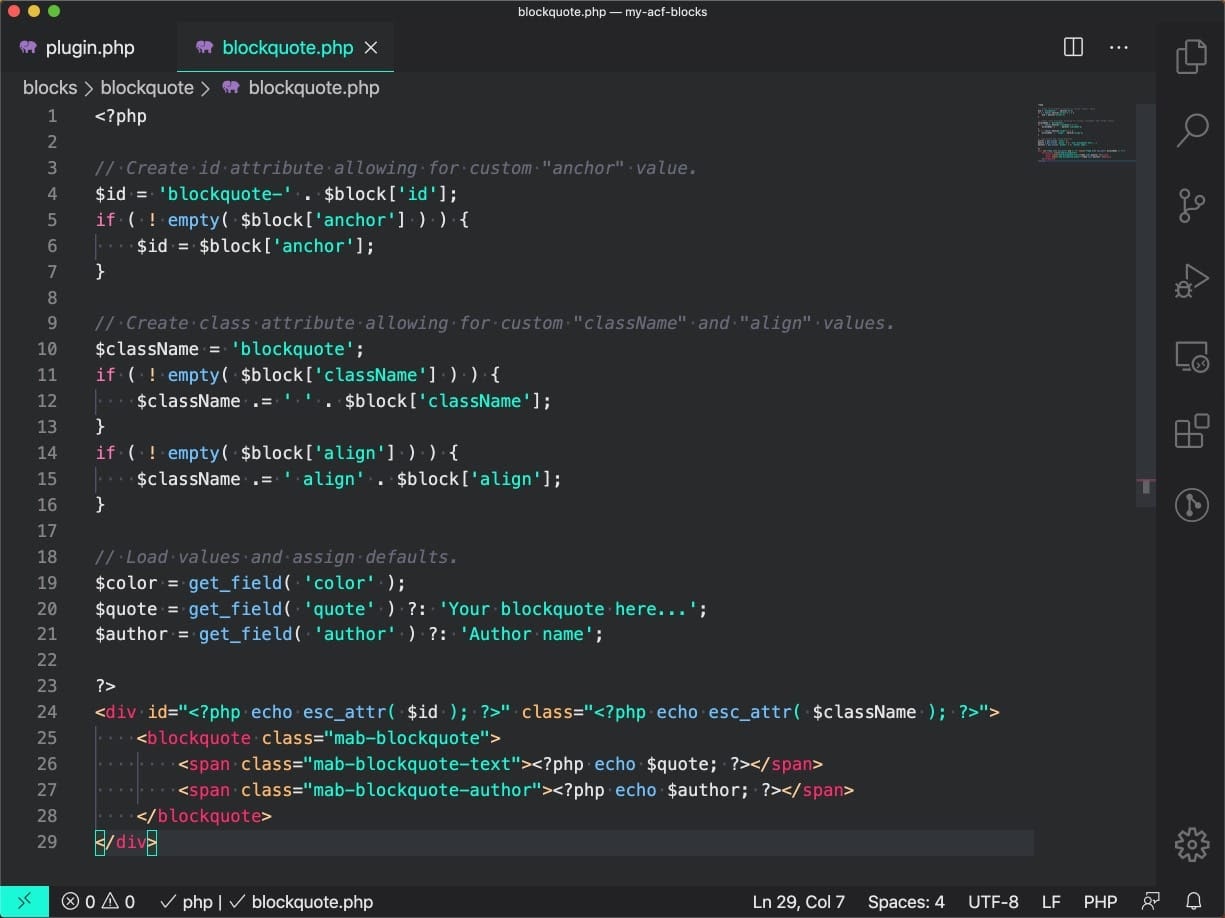
1. Create blockquote.php in the blocks/blockquote folder in your plugin, then add the following codes. The codes are based on standard ACF docs.
<?php
// Create id attribute allowing for custom "anchor" value.
$id = 'blockquote-' . $block['id'];
if ( ! empty( $block['anchor'] ) ) {
$id = $block['anchor'];
}
// Create class attribute allowing for custom "className" and "align" values.
$className = 'blockquote';
if ( ! empty( $block['className'] ) ) {
$className .= ' ' . $block['className'];
}
if ( ! empty( $block['align'] ) ) {
$className .= ' align' . $block['align'];
}
// Load values and assign defaults.
$color = get_field( 'color' );
$quote = get_field( 'quote' ) ?: 'Your blockquote here...';
$author = get_field( 'author' ) ?: 'Author name';
?>
<div id="<?php echo esc_attr( $id ); ?>" class="<?php echo esc_attr( $className ); ?>">
<blockquote class="mab-blockquote">
<span class="mab-blockquote-text"><?php echo $quote; ?></span>
<span class="mab-blockquote-author"><?php echo $author; ?></span>
</blockquote>
</div>
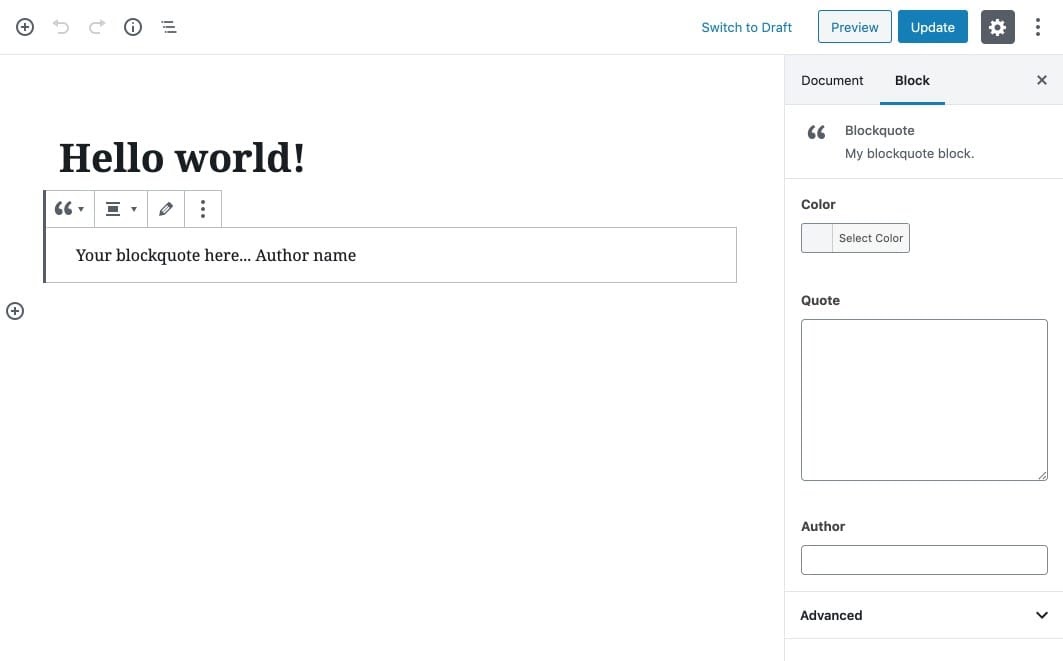
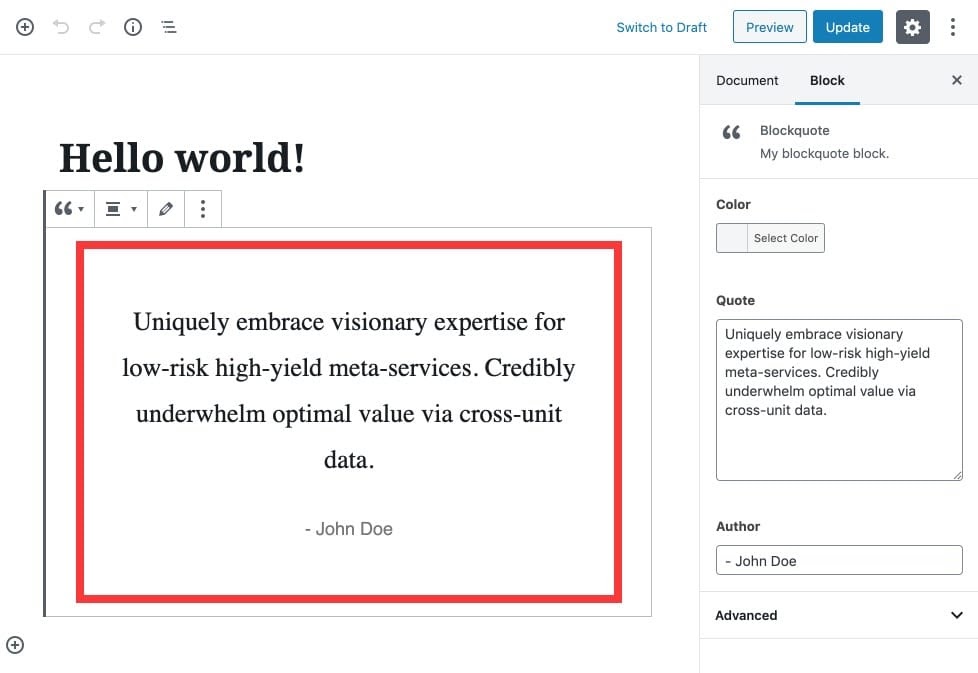
2. Now you should be able to see the block in the Gutenberg editor. By default, it has some default values, which you can change by altering the Quote and Author settings.

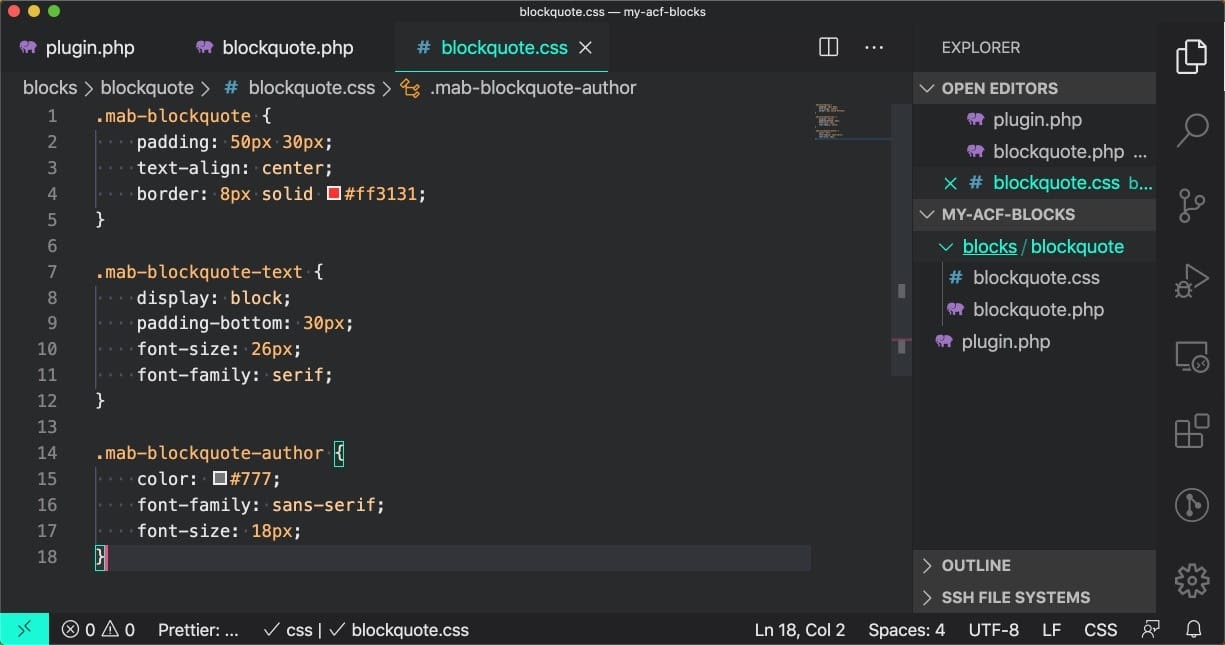
3. Now, let’s spice it up by adding some styling. Add blockquote.css in the blocks/blockquote folder in your plugin, then add the following codes.
.mab-blockquote {
padding: 50px 30px;
text-align: center;
border: 8px solid #ff3131;
}
.mab-blockquote-text {
display: block;
padding-bottom: 30px;
font-size: 26px;
font-family: serif;
}
.mab-blockquote-author {
color: #777;
font-family: sans-serif;
font-size: 18px;
}
4. ACF can’t automatically detect the styling files. In other words, we need to tell it where to find the file. Add the enqueue_style param in the plugin.php file.
'enqueue_style' => plugin_dir_url( __FILE__ ) . 'https://d3pa45a5f8vwb1.cloudfront.net/blocks/blockquote/blockquote.css',
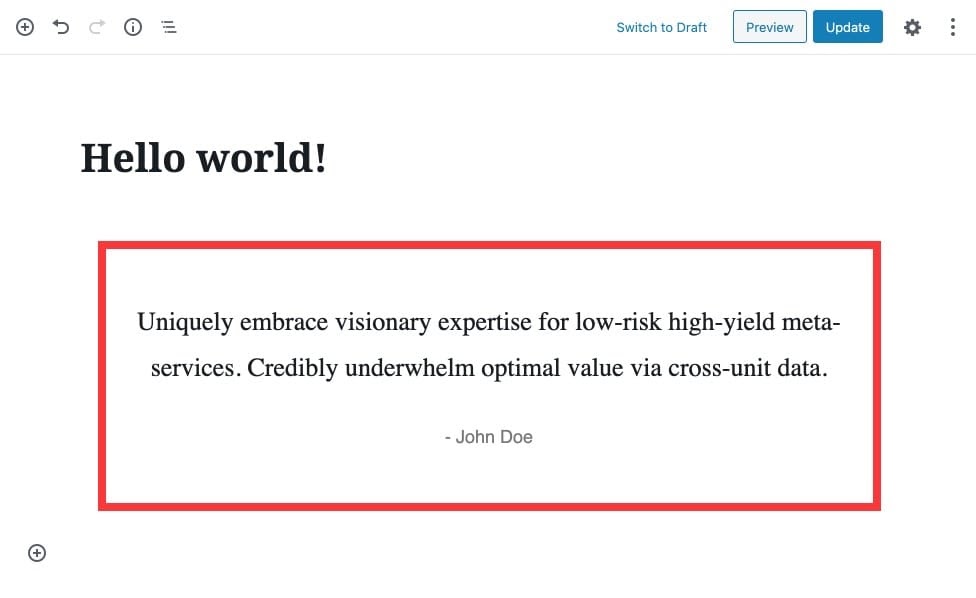
5. Now, you should be able to see the block in the Gutenberg editor as shown below.

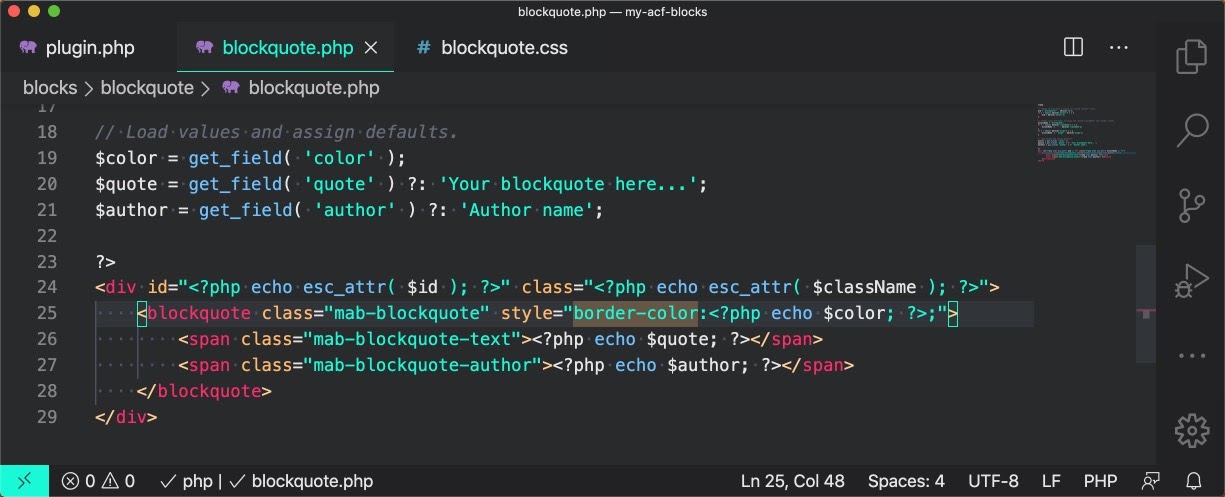
6. Now, let’s take another step and make the border color dynamic based on the Color setting. Open the blockquote.php file then do the following modifications.
<blockquote class="mab-blockquote" style="border-color:<?php echo $color; ?>;">
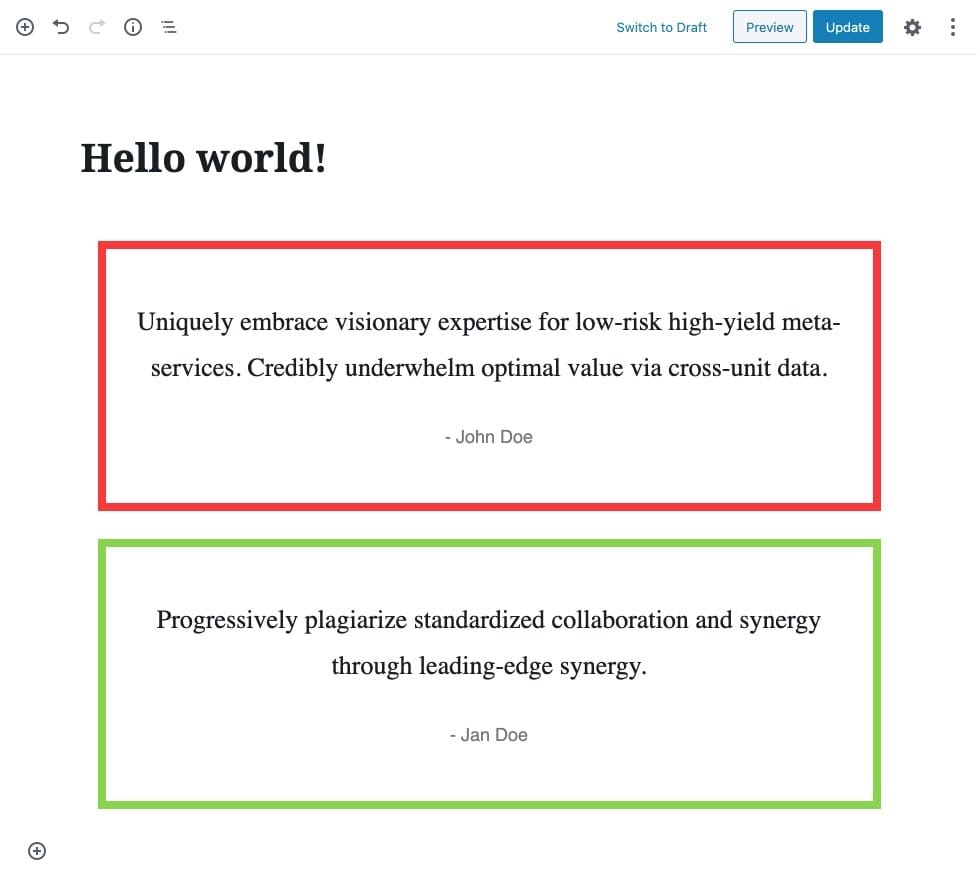
7. Now you should be able to set a different border color from the block settings.

Conclusion
Now that you have enough knowledge to create a custom Gutenberg block using ACF, you can create any type of custom blocks for Gutenberg.
We’d love to hear from you, so please share your custom blocks with us in the comment section below.



1 Comment
It stops at step 3 . I can’t see the block in the editor. Not sure why. I have also tried implementing it in the functions.php file instead of the plugin.