This is a guest post contributed to Artbees Themes Blog by Vishnu Goyal.
If you are here looking for ways to improve customer communication on your WordPress website, chances are you already own a website for your business or you are working on another’s website to make it communication friendly. In any case, you have landed on the right page. Welcome!
As of 2020, we have 4.5 billion internet users worldwide who stay online to live, work, play, shop and do everything in between. For a business to succeed in the internet-dominated world, a thoughtful online presence is not optional but a necessity, Today, if you want to connect with your prospects and customers, you can’t miss the opportunity to get your business online, start conversations with your target audience and build customer relationships on the internet.
Your business website is the centerpiece of your online presence and overall digital marketing and thankfully you already have one. Now, having a website up and running is just one aspect. Setting it up for success and growth requires a lot of effort in regular optimization and keeping the conversation going. The primary purpose of your business website is to generate leads who you can turn into your customers and keep the show going.
With a communication friendly website, you can make sure that you are not letting your visitors leave without talking to you. And once they are in contact, you are the best person to let them explore more about you and convert into customers.
So, once you’re done with the hard work of getting visitors on your website, the next focus should be to make it easy for them to start a conversation with you. And that’s the agenda of this article: to help make your WordPress powered website customer communication friendly and let you spark as many conversations as you possibly can on your online space. Without further ado, let’s get started.
5 ways to make your website “customer communication friendly”

Here are 5 ways (plus a bonus one) to improve customer communication on your website and step up your lead generation game, as well as improve your overall sales cycle process:
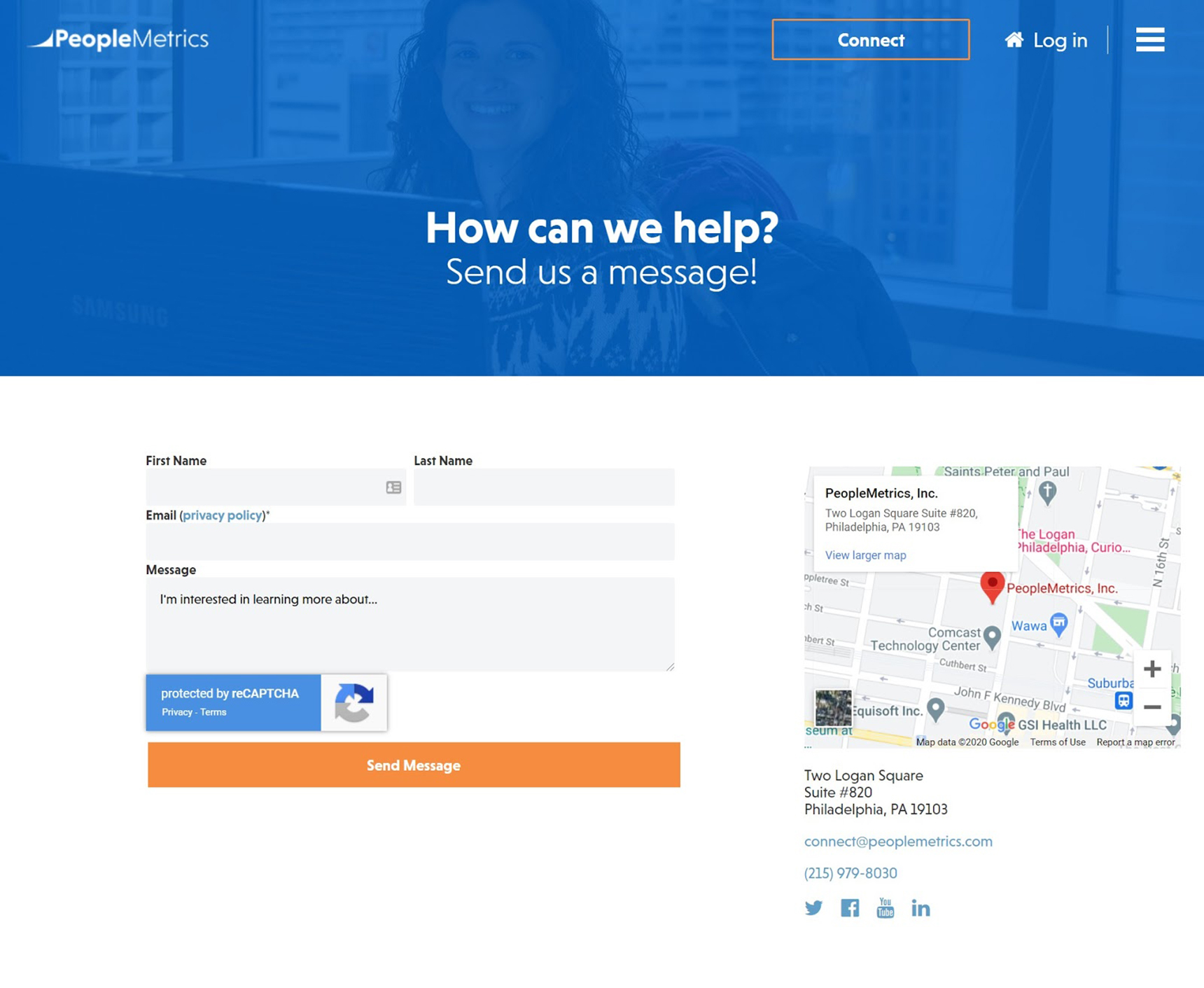
Have a dedicated Contact Us page
No website is complete without a dedicated Contact Us page. If your visitors want to contact you, it’s likely that they are going to visit your contact page. So, make sure to have one. See, when it comes to communication, different people have different preferences. Some like to pick up the phone and call, some like to chat online, while others may find it comfortable to fill a contact form, email you or visit you at your location.
In any case, it is best practice to include all available contact options. For best user experience, besides building a custom Contact Form, consider including the following communication options on your contact page:
- Your business email address
- Your business phone number
- Your office or business address
- A Google map of your location

In case you have multiple locations, you can add all those onto your page. Also, don’t forget to mention your preferable business hours.
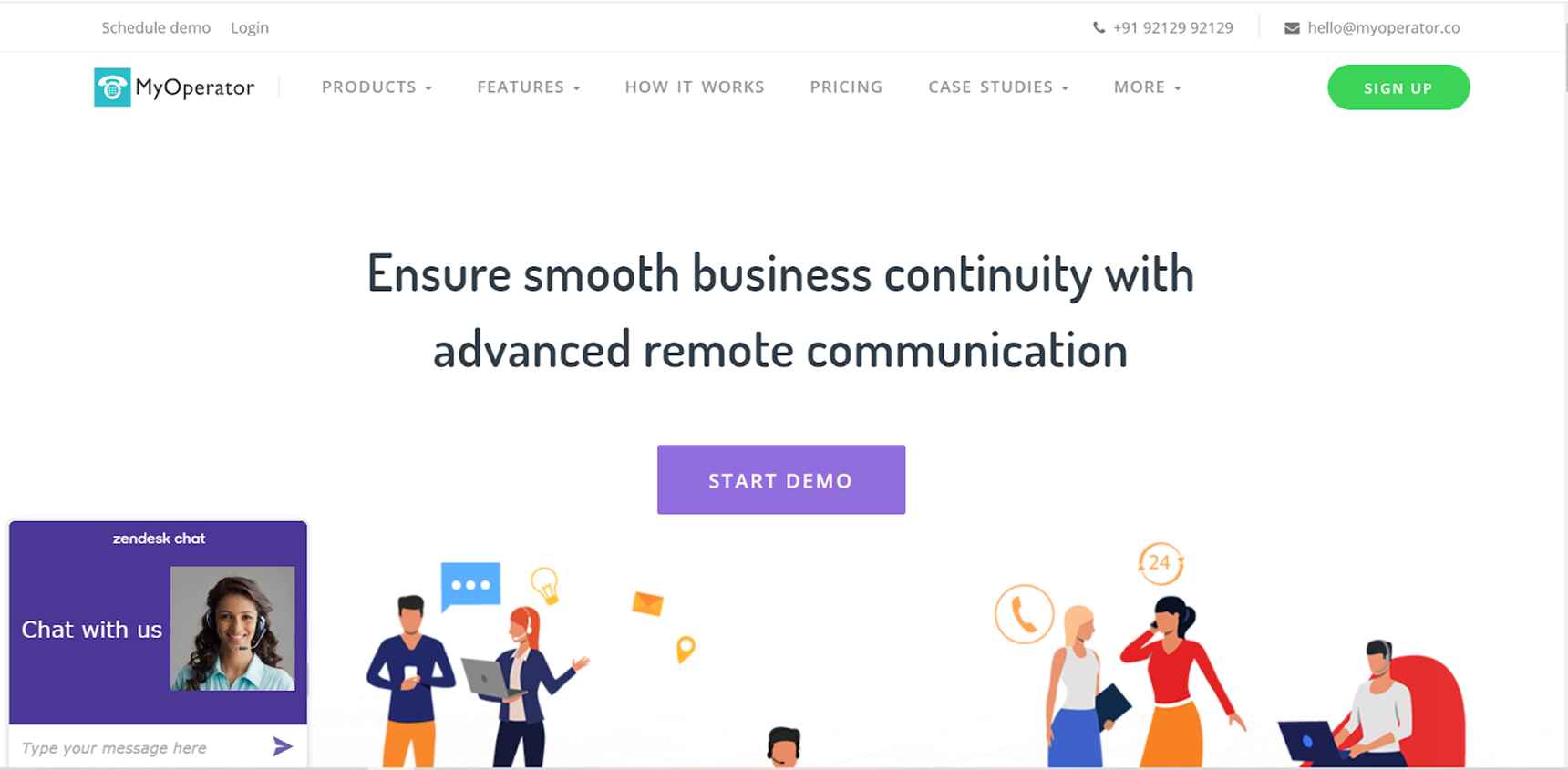
Install a chat widget on every page
We are living in the age of instant gratification. It’s an age where people don’t have time to wait, and they want everything in real-time. Your customers are no different. As per recent trends, 41% of customers expect live chat on your website.
Can you let them down and lose business? Nope! That’s why live chat has moved from “nice-to-have” channel to a “must-have” communication channel.

To help you get started with live chat on your Jupiter WordPress website, we have curated a list of Best Live Chat WP Plugins. Feel free to check that out.
Don’t bury your business phone number
While phone calls are one of the oldest modes of business communication, they are still one of the customer-preferred ways to connect with brands. This holds even more true for small businesses.
According to a recent study study, 60% of customers prefer to call small businesses on the phone. That number alone is sufficient to realize the importance of having a business phone number. If you already don’t have a dedicated business phone number, consider getting one. Thanks to their advanced calling features like toll-free calling and Interactive Voice Responses integration, those connect your customers with you in the most personalized way.
And once you have your business number, display it proudly to enhance customer communication on your WordPress website. A few website sections where you should display your business contact number include:
- Website menu bar
- Website footer section
- Your contact page
By mentioning your phone number there, you are making it easy for customers to call you in a click and talk business.
Ask visitors to contact you
You might be thinking about how can you ask each visitor on your website to call you, initiate a chat or fill out that contact form. Worry not. It’s quite easy. I’m sure you are aware of that thing called call-to-actionor CTA, right? While we all have heard of CTAs and how good ones can skyrocket online conversions, still they are often not used to their full potential.
See, you must be working hard on building your brand, putting lots of effort into content marketing and SEO, or might be spending huge money on online ads to get visitors to your website. So, to do justice to your work, you must take measures to make the most of every page and every visit.
On every page, you need to have a clear one call-to-action that you want users to click on. Every article on your blog is also an opportunity to include a relevant CTA and invite users to take action as they consume meaningful content on your website. For example, the team at gaming site Solitaired used a CTA to solicit feedback on their solitaire games. Through the user insights they received as a result, they ended up adding features like hints and redos, which drove their user engagement by over 10%.
Thanks to the simplicity of Jupiter WordPress, you can create attention-grabbing CTAs in one click, without writing a single line of code.
Be eager to adopt modern means of communication
The ways businesses connect with their customers are always evolving. While channels like email and SMS marketing, phone calls, 1:1 personal chat have been helping businesses for years to stay in touch with their customers, there are new yet very helpful channels adding to this list.
For example, Facebook messenger for business and WhatsApp Business chat widgets are two of the most popular customer communication options used by modern websites. Those can be integrated on your website with few lines of code and provide your visitors with the ability to contact you in one tap.

Another trend is AI for websites and chatbots. With an AI chatbot, you can automate a big chunk of your customer communication by automatically replying to the frequently asked questions while connecting visitors to your support agents for complex questions.
The point is to stay ahead in the communication game. You always need to make the best use of available channels plus also keep an eye on new channels along the way. After all, first-mover advantages do help a lot, and it also brings a distinct identity for your brand.
Last but not least: Pay attention to your website design and content
If you want visitors on your website to take action, you need to make your website design user friendly and appealing. As a perk of running your website on WordPress, you have a nice collection of WordPress themes and page builders at your disposal to instantly upgrade your website design.
To entice visitors into action, make your website copy actionable. Here are a few quick tips to make your website content action-worthy:
- Use lingo that your audience understands: Avoid jargon or fancy words. The simpler, the better.
- Speak to your leads: Shift the focus from you to them! Let them know how you can solve their problems.
- Include CTAs: A copy without a clear call-to-action will not benefit you much. Make it clear what action you want visitors to take.
- Give opportunity to engage: Ask questions from your visitors and give them a way to respond. Meaningful engagement often ends up in long-term relationships.
What’s next?
By using all the above techniques or a combination of them, you can spark new conversations and engagements, which will help you enhance overall customer communication on your WordPress website. This will also enable your prospects and customers to speak to you and literally convert your website into a lead generation engine. What follows next is a growing customer base, thriving business and more success to you that you are working so hard for and so deserve.



No comment yet, add your voice below!