At Artbees, we want website designers to to be able to use our themes to create websites that are far from generic or boring. That’s why we’re continuing to work on offering more options and features that will provide you with the tools to create unique and engaging websites, with a memorable user experience. One tool we’ll discuss in this article is the Animated Columns Post Type which is a great way to add a creative and unique flair to your website!
Introducing Jupiter’s Animated Columns Post Type!
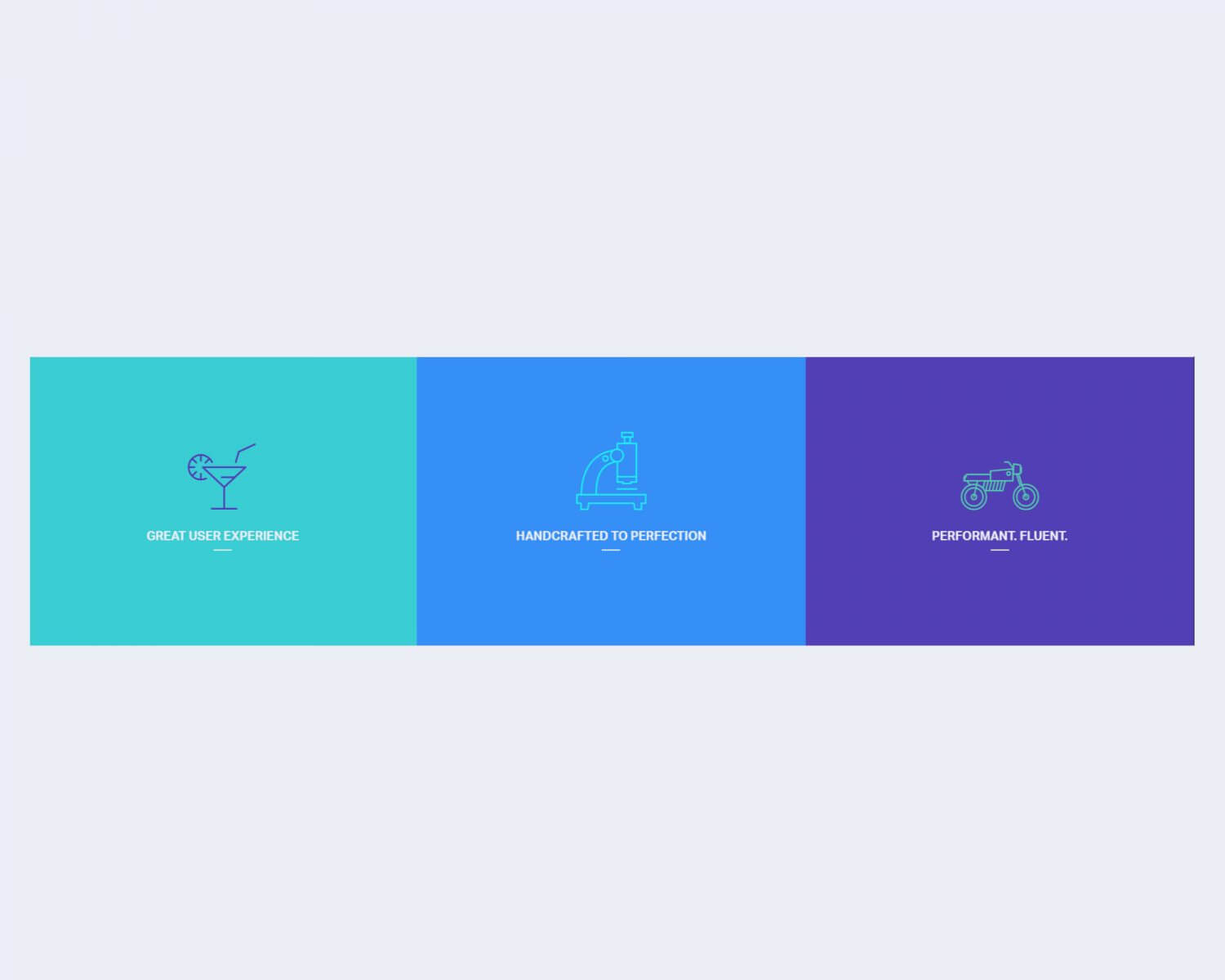
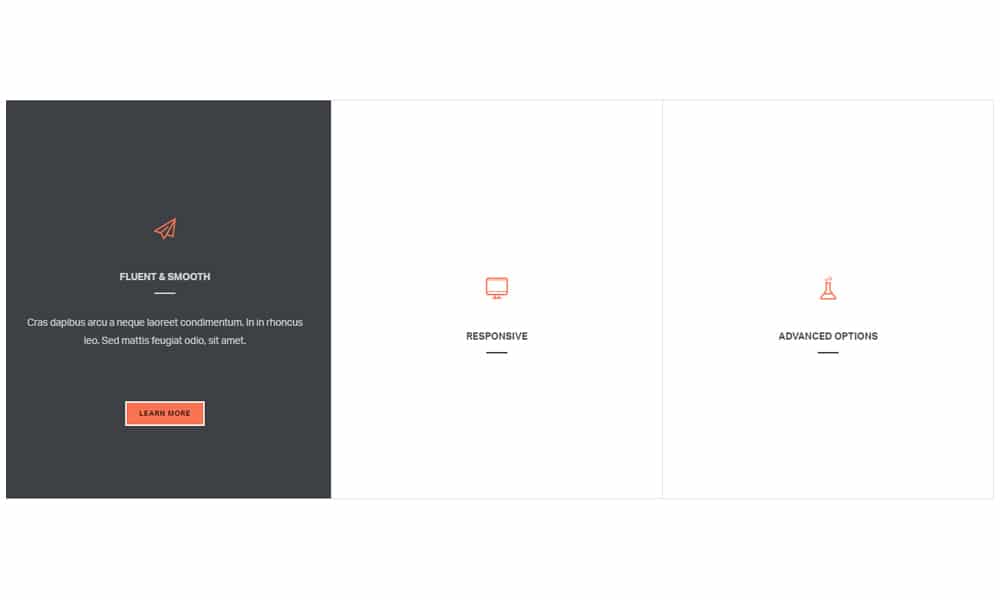
Here’s a feature we know will spice up even the most mediocre content with beautiful and fluid animated columns!
Animated Columns is a custom post type available in Jupiter theme that lets you display your content into dynamic, animated sections. With the Animated Columns Post Type, you can create different effects for the columns layers, add icons or images, and create effects that are activated when users hover over your content.
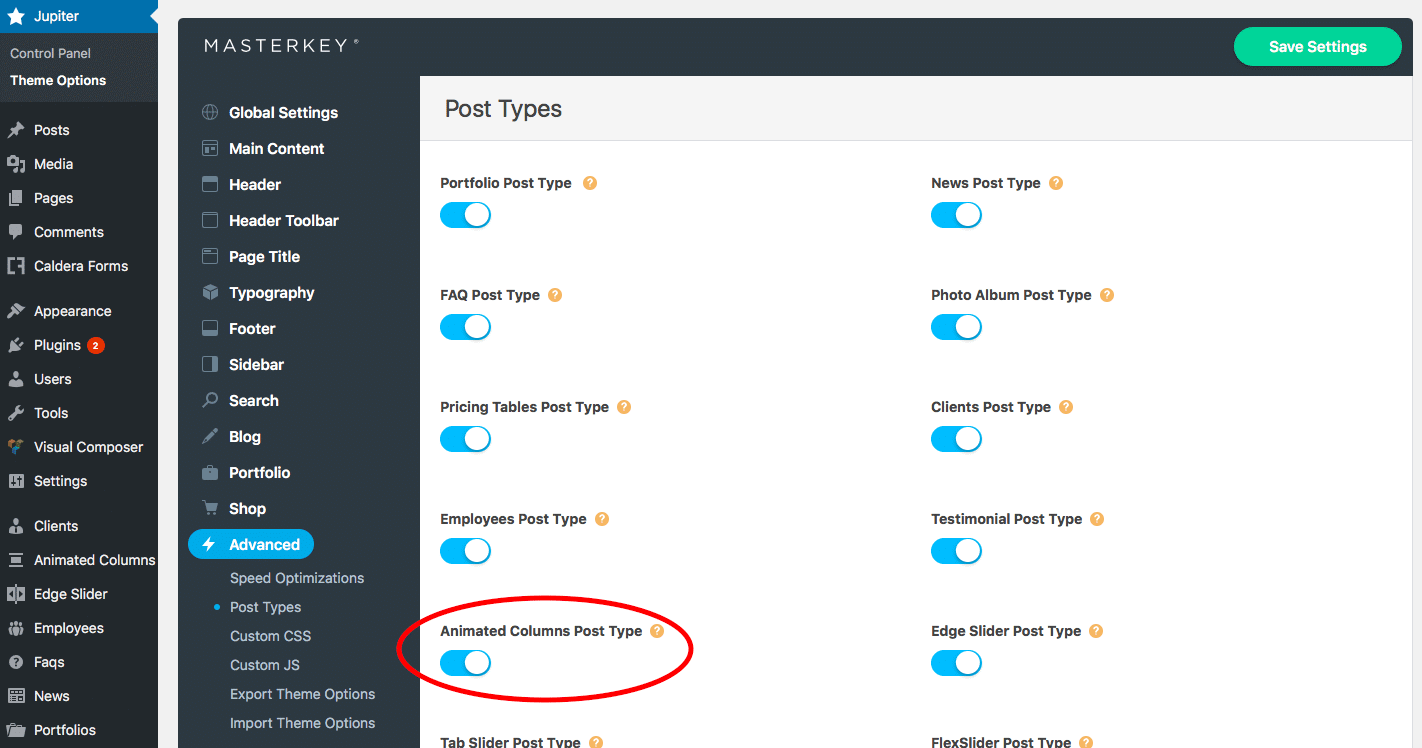
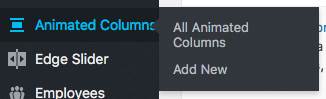
To enable it simply go to Jupiter > Theme Options > Advanced > Post Types as is shown above. Just click on the toggle button to activate it. You can then find the Animated Columns post type on the left side menu of your WordPress dashboard.
Visit the Jupiter Animated Columns demo page to see them in action.
How might Animated Columns help your Website?
- Transform generic-looking website content into animated sections.
- Encourage user engagement in your website by drawing their attention with interactive design.
- Increase user experience by adding an element of depth and flair.
- Make your website’s colors and design look more sleek and professional.
To learn how to use Jupiter’s Animated Columns post type, you can check out the Artbees documentation.
Making Colorful Animated Columns
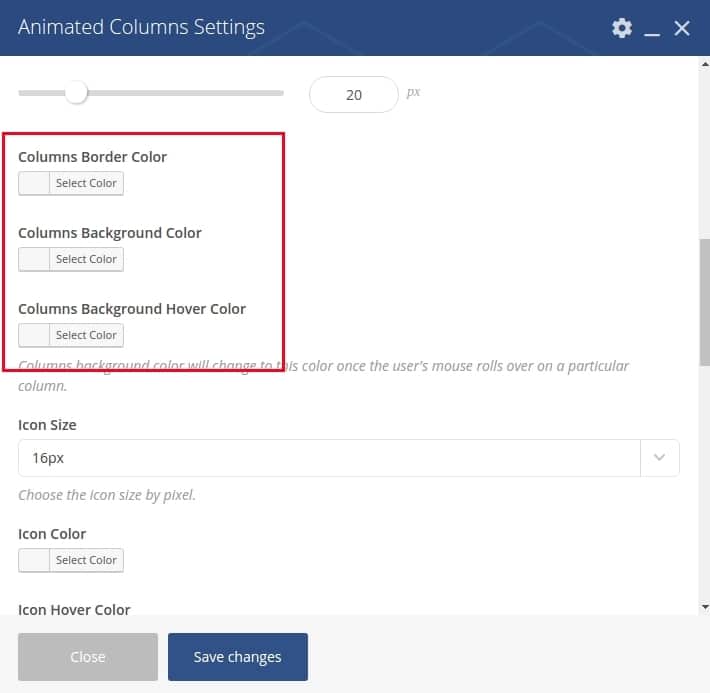
If you read Animated Columns documentation, you’ll find various possibilities to style your columns differently. You can add backgrounds and border colors for the columns, and set it up so, that the color changes when hovering over the items.
There are other different options you can use to make your columns colorful, you can use them for: text color, icon color, or button color. Experiment with colors, and let your site content shine brightly!
Styling Animated Columns content
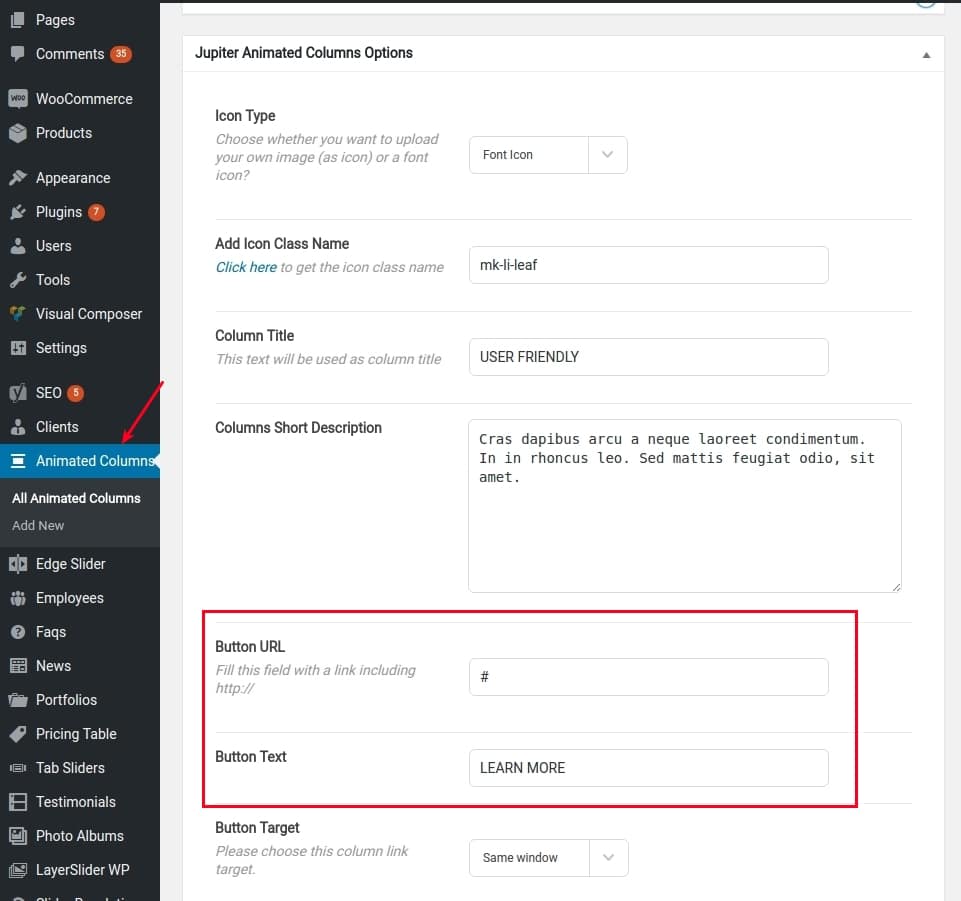
If you added much description to the animated column item, I suppose you don’t want to show all this content in the column as it will be very long. In this case, it’s better to create a new page with full text content and add a button to the animated column item with the link to this page.
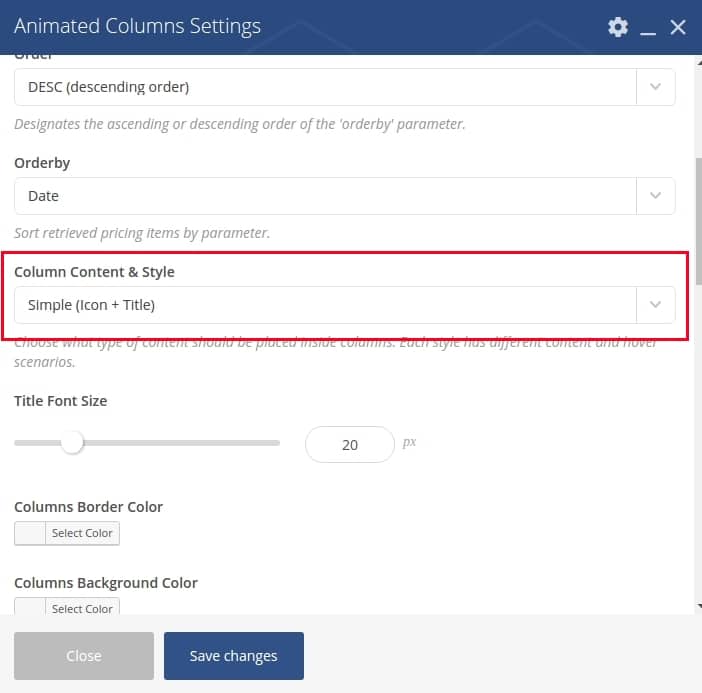
But, how do you hide the description and show just the icon, title and button? It’s easy. Edit the Animated Columns element settings in Visual Composer. Find the option “Column Content & Style”, then select “Simple” setting.
Setting Custom Height for Animated Columns
Sometimes, you may find that animated columns are too high for your page content and you’d like to reduce it. There’s a trick to achieve this. You need to use css code and add it to Jupiter > Theme Options > Advanced > Custom CSS, just like this:
.animated-column-item {
height: 450px !important;
}
.animated-column-holder {
padding-top: 100px !important;
}
You can modify the values to the size that suits your design best.
Using animated columns will give your site better visibility of the content. You’ll attract your visitors to main blocks with modern design. They will definitely pay attention to such bright columns and the info you want to share won’t be missed.
For a more comprehensive guide about the Jupiter Animated Column post type, see the Artbees documentation.









No comment yet, add your voice below!