Well, in my opinion, as a self-professed overly enthusiastic cheerleader type, that just won’t do. So, as the nosy writer of our team and in the spirit of reflecting on lofty goals made and achieved, I decided to give some friendly pokes to my amazingly talented colleagues and force them to celebrate their work out loud. Just minutes into the conversation, what was supposed to be a celebratory interview turned into an inside look at how they ideate and create every template.
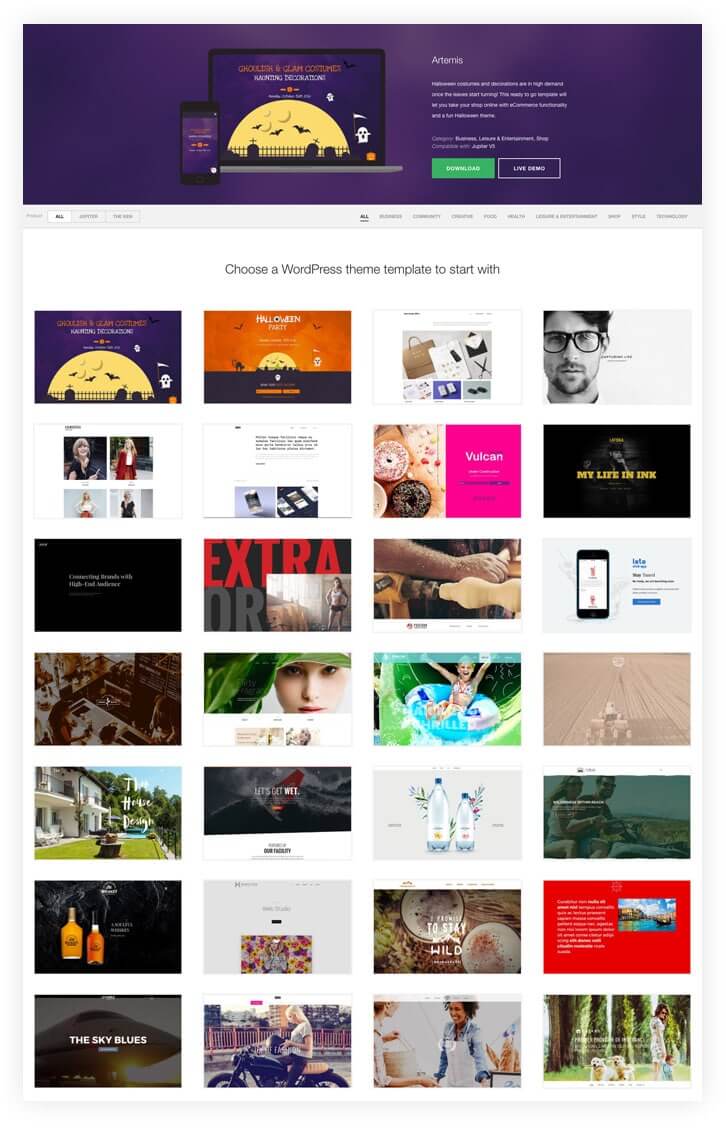
Meet the three bees behind the 110 templates you’ve gotten rolled out to you every week for the last one a half years; Rouz, Alex and Cüneyt. Here I sat down with them to discuss the entire template design process from A to Z from how they decide which theme and style to use for new templates all the way to designing and releasing the final product to you, our customers.
What Inspires Our Templates?
Rouz: Well we usually look into 3 different categories which help us determine which templates would be most useful and appealing to our users:
- Market demand—which templates are our users downloading the most?
- Forums—lucky for us, our customers tell us exactly what they want most of the time.
- Design forums and competitors—so we can keep up with the latest trends and offer our customers what others haven’t yet
Alex: It really is a huge benefit to be able to connect directly with what our customers are asking for. We check the Themeforest comment section and luckily our customers are very vocal about what they need. We also read through our Artbees forum to check any comments or recommendations left by our customers there. We see which templates are most popularly downloaded by our customers and try to recreate other versions and designs of the same theme to give those customers more options.
Rouz: As for our competitors, looking at their portfolios allows us to see what kind of categories are not yet available in the market and what gaps we can fill in our offered templates. Another source that every designer should be attuned to is just everyday dialogues with friends, colleagues, interacting in social events, and everyday activities (gym, spa, fairs, festivals). These can show us exactly what we’re missing from our templates, whether it’s a farmer’s market template or a cruise-themed template. We also regularly check Dribbble, OnePageLove.com and Awwwards for inspiration and a creative nudge forward.
What Goes into Our Approach to Design?
Rouz: Well fortunately between all of us there’s quite a patchwork of preferences and talents in design and so for each template we put our collective skills together during the template design process to come up with something different. We design based on the business we’re creating a template for and choose features and shortcodes based primarily off of this. For example, a template for a shopping website will definitely need a plugin like WooCommerce. Though a website featuring sports or action films will benefit from shortcodes such as our Custom Box and Animated Columns. The sector represented by the template also dictates what colors and images we use. Most hospitals wouldn’t want neon pink and fuchsia contact forms.
Cüneyt: Right, we then have to look at features and shortcodes trending in the market. For example, if parallax performance or gradient effects are all the rave, we’ll integrate those into our design. At the same time, we don’t want our templates to be out of date in a year so we balance trends with what’s timeless.
Alex: Actually our goal is to make the template as close to ready as possible so even though our customers can’t use the exact images we’ve chosen, we want the final design to give them a close idea of what they’re going to get once they download the demo. We also always try to follow the latest trends in design so that the site doesn’t look outdated within a year.
Onward to Photoshop!
Alex: Once we’ve brainstormed what template we want to create and what features and elements of design to include, Cüneyt begins his craft. We don’t use any wireframe and just directly mockup the design in Photoshop. We craft the homepage as a draft and we have some general points in our mind around colors, fonts, which features to use, but generally improvise as we design. We then send this draft to the head designer and CEO, Rouz, for getting feedback on what tweaks to make and what other features should be added. Once Rouz verifies the draft, we continue designing the subpages of the website. If not, we implement Rouz’s feedback and start redesigning the homepage until it’s ready.
Rouz: Yeah, sometimes we have brainstorming sessions during the design process. This includes asking our colleagues outside of design to get their final input on the look and content of the pages. To give you a bigger picture, our designers are working on a template for at least 2 days—-we can have up to 10 templates ready to roll out at any given point.

Ready for WordPress.
Cüneyt: Once the design website is finalized and approved Alex takes the mockup and begins converting it to WordPress. Again, the more I think about it—this process also takes our users’ comments into serious consideration. We take all of those requests, comments and suggestions from our users to inspire us to take a specific direction in choosing which template we will release and even the designs included.
The WordPress conversion process takes approximately 2 days.
Rouz: So after conversion, our Community Manager, Nel, reviews the site to ensure that the content, topics and images in the website are relevant, fluid and organic to the theme of the site itself. Most WordPress Theme companies simply insert Lorem Lipsum as their content with sometimes even irrelevant images, but as Alex mentioned before, our goal is to make a site that’s as finished and ready to go as possible so that even if you wanted to slap your logo on it and launch it, it’d be ready.
Final Step of the Template Design Process! Almost Ready to Launch.
Alex: Once Nel gives us the thumbs up, we have to put our template to the test! This is something we call STS which stands for Standard Template Steps and we have an in-house checklist for that. It is comprised of regular steps to make sure the template is responsive on all devices, loads quickly and has perfect dictation.
Alex does one final sweep to make sure the template is SEO- optimized, responsive on any device and light with a high page-loading speed.
We Never Leave Our Templates Behind.
Alex: I guess similar to how a writer or artist may feel looking back at their first piece, we also had that same “ohhh we can do better than that!” moment looking at our first released batch of templates. From then on we make sure to go back to older templates and apply new features and elements of design to make sure even the first template released is the same quality as the most recent one. We aren’t saying that our first template ever released was anywhere close to the quality of our most recent ones, but in a way it perfectly reflects our growth, development as a team and the quality of our designers. Still—we hold ourselves accountable in making sure to remedy the first trail-blazing templates of Artbees.
Want a new template? Tell us what you have in mind below in the comment section!




No comment yet, add your voice below!