By reading this article you’ll be able to save yourself the trouble of falling into those tantalizing traps. We’ll lay out the five most common web design mistakes that we come across here at Artbees. After we explain why they’re considered less than ideal, we’ll also give some useful tips and tricks on how to achieve each desired effect the right way.
The 5 Biggest Jupiter Designing Faux-Pas We See:
-
Over-Using Heavy Shortcodes
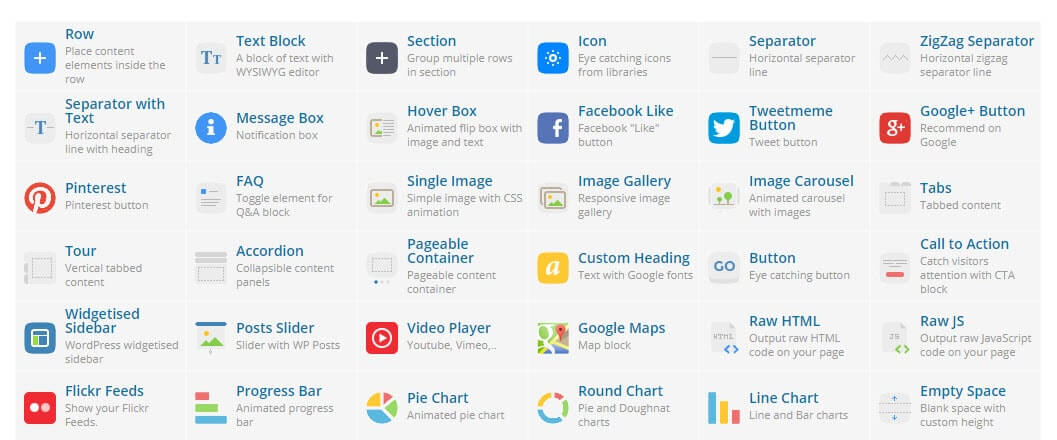
One common web design and converting mistake we often see is that within a page’s conversion there are far too many shortcodes like Page Sections and Custom Box Sections added. The reason this is an issue is because, for example, elements such as Page Section or Custom Box are heavily-coded shortcodes compared to all the other shortcodes available in the Add Element section.
These kinds of elements should be added sparingly, otherwise the performance and loading time of your website will be compromised. And as we all know, a longer loading time can also adversely affect your ranking on Google, so let’s try to avoid that.
Solution: When you want to add content elements to your page, either use the Row shortcode instead of the Page Section shortcode, or use the Custom Box shortcode in only one row per page (the row can have two or three Custom Boxes). This will allow you to add more to your page without any unnecessary coding slowing you down.
-
Using Incorrectly-Sized Images
There are usually two problems that can occur with sizing when choosing an image: either the image is too large, or it has the wrong dimensions. An oversized image is any image larger than 1MB. Having an image this size would result in lower performance, slower loading time, and an overall weaker user experience. But using an image that is too wide or too short can also cause problems.
Solution: To optimize your page performance, as a rule of thumb, make sure your images are all less than 1MB in size. But to keep everything looking beautiful, use the following dimension rules: if you want the image to take up the whole width of the page, its width should not exceed 1920px, and alternatively, if you’d like the image to take up half the page or less, its width should range between 700px and 1100px.
-
Adding Too Many Nested Shortcodes
Nesting shortcodes can be a beneficial move, but don’t overdo it! An example of overuse would be if you were to add a Custom Box inside a Row next to a Column within a Page Section. In such an instance there are too many nested elements which is essentially excessive coding. This will inevitably affect the page performance and could cause other issues. For example, if you nest too many shortcodes while working with Visual Composer, one of the shortcodes might show up on the front-end of your website, which is definitely not the look you’re going for.
Solution: Avoid using too many nested shortcodes and containers, and try limiting the amount of added elements within other elements. WordPress usually only supports two levels of nesting, but for increased performance with Jupiter, we encourage you to only use one level. If you absolutely must have two nested levels, try starting with the Row Element or Page Section Element.
-
Improperly Editing in Classic Mode
Another web design mistake that the Artbees support team often comes across is when edits to shortcodes are made in Classic Mode instead of in Visual Composer (the back-end editor). This is a potentially disastrous issue, because if the replaced code is wrong in any way, the entire page can be ruined. Dealing with nested shortcodes via the text editor is complex and finicky, and if anything goes wrong (which is often the case), you’ll see shortcodes appearing in plain text on your page, and the layout will likely be broken.
Solution: Only use Visual Composer to make your edits, unless you are 100% certain about the coding. If something gets mixed up in Classic Mode, even the Artbees Support Team Members can’t do anything other than revert the page to a previous version using WordPress Revisions. And we definitely don’t want you to lose all your hard work!
-
Attempting Custom Modifications in the Element ID
Imagine you have two different shortcodes, on two separate pages, that have the same generated Element ID, and you only want to modify one of them. If you target the element by adding a Custom CSS code to the Global Custom CSS section, both shortcodes will be modified instead of just the one you wanted. Annoying, we know.
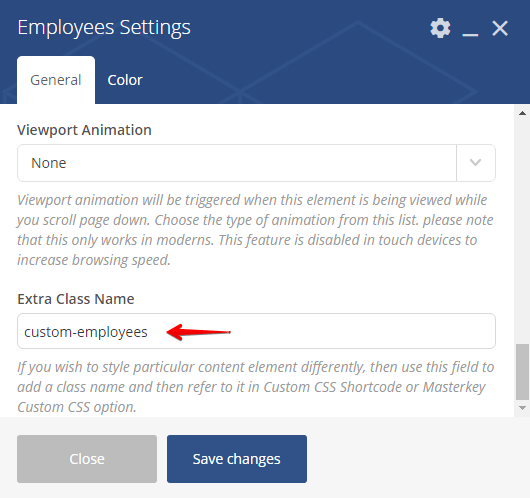
Solution: If you want to write custom modifications, we recommend adding an Extra CSS Class to the shortcode instead. To do this, just click to edit the particular element and fill in the field entitled “Extra Class Name”.
This will set up a class name that you can refer to and work on in the Custom CSS Shortcode or the Masterkey Custom CSS. For more details on how to add an Extra CSS Class and how to make changes to style or functionality please read this article in the Artbees Documentation.
So there you have it, the good, the bad and the ugly of what we see here at Artbees. From broken code to fuzzy photos and everything in between. We hope that by reviewing some of the most commonly seen web design mistakes, you’ll be better equipped to avoid falling into the same issues. Once you see that the solutions aren’t all that complicated, you’ll be able to fix your Jupiter website independently, without having to rely on Artbees support. In the end, this will save you time, tension, and maybe even tears.
Here’s one last review of what we’ve covered:
The 5 Most Common Web Design Mistakes Made in Jupiter:
- Over-using short codes.
Solution: Use the Row shortcode instead of the Page Section shortcode.
- Including over-sized images.
Solution: For full-width photos use 1920px and for non-full-width photos: 1100px.
- Adding too many nested shortcodes.
Solution: Avoid using too many nested shortcodes and containers.
- Improperly editing in classic mode.
Solution: Only use Visual Composer to make your edits.
- Attempting custom modifications in the Element ID.
Solution: For custom modifications, add an Extra CSS Class to a shortcode.






2 Comments
This post is amazing. Thank you for producing such an awesome article that will help anyone like me to find out the nitty-gritty and hacks of becoming a good designer. Once again thank you so much.
I think that there is no competition. It is about choosing the software that is easier for you or where you are most compatible and using some extra tools for further design customizations.