Honestly, I can’t believe my eyes, and I have to share what I just found out with you. I recently stumbled across a service that I can use to power websites, apps or whatever else I want – all with a simple Google Sheet. This service is called Sheety, which I found on Product Hunt. In short, Sheety allows you to create a website with any Google Sheet and instantly turn it into an API – all for free.
Why build a website with Google Sheets
You’re probably wondering why you should build a website with Google Sheets when there are numerous services out there like WordPress.
And that’s a fair question. So let’s break it down: the idea behind Sheety and comparable tools is definitely not to replace services like WordPress as they are irreplaceable. That said, let’s briefly go over some benefits of building a website with Google Sheets, so you can decide if this is the tool for your project.
- Google Sheet is basically a spreadsheet – and it’s free.
- Almost anyone knows how to create/update a spreadsheet.
- Spreadsheets can be easily stored and backed up.
- Good for creating a quick and free personal site.
- Suitable for rapid website prototyping.
- Ideal for building a newsletter list.
- No need to export/import your spreadsheets data.
Which service should I use?
As mentioned before, Sheety is one of these available services. There are alternatives to Sheety ranging from free to premium to help you to create your website.
- Sheety
- Sheet2Site
- Browse alternatives on Product Hunt.
For the purpose of this article, let’s use the Sheety service which is free yet powerful.
Sheety – turn your Google Sheet into an API
The Sheety service turns any Google Sheets into an API, so you can fetch your data in any website. Before getting the ball rolling, it’s a good idea to read the following articles to get more familiar with this service.
How to create a simple portfolio website with Google Sheets
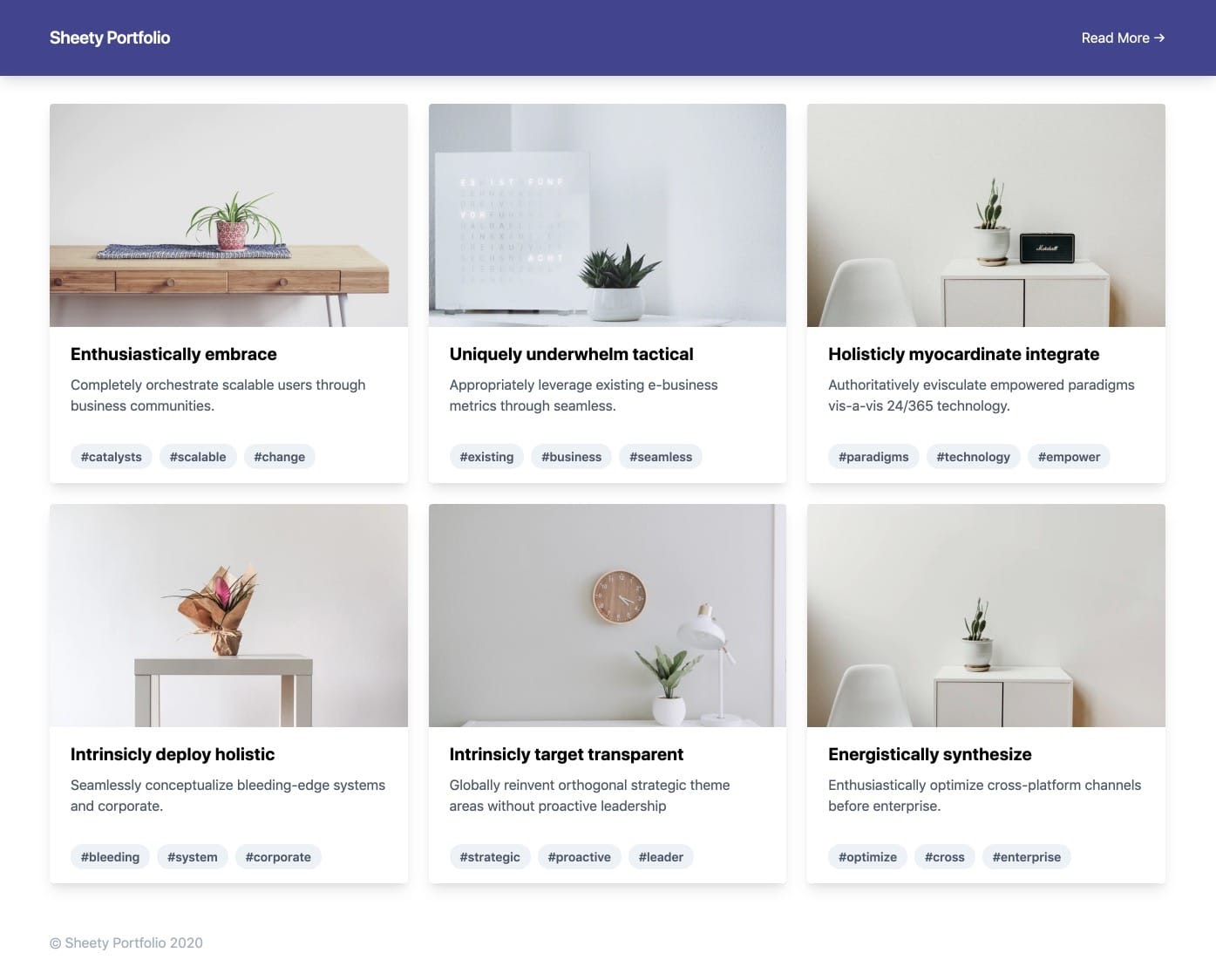
Because nearly everyone needs a way to show off their work, portfolios are one of the most popular types of website. So then let’s create a simple portfolio website like the one you see below.
You can see the final live version on CodePen.

Prepare a Google Sheet
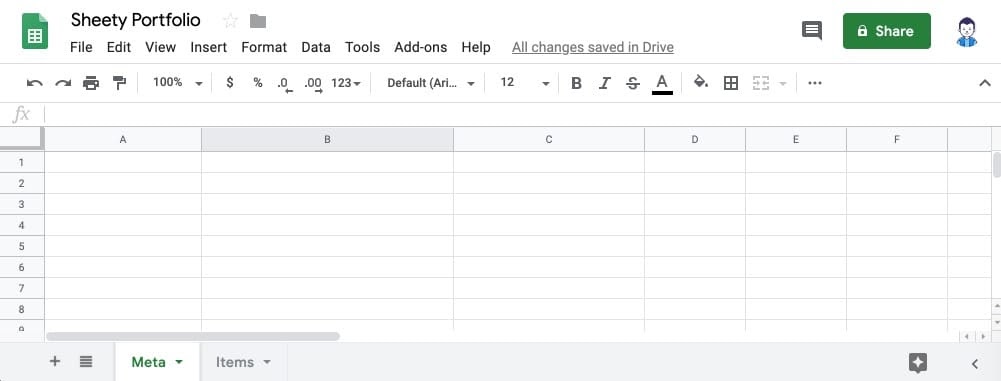
1. Create a new Google Sheet, then add two sheets called Meta and Items.

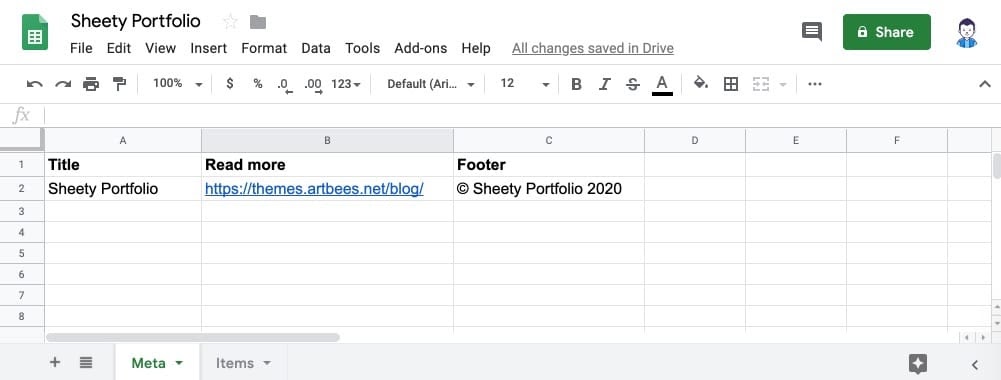
2. In the Meta sheet, add the Title, Read more and Footer data as shown below.

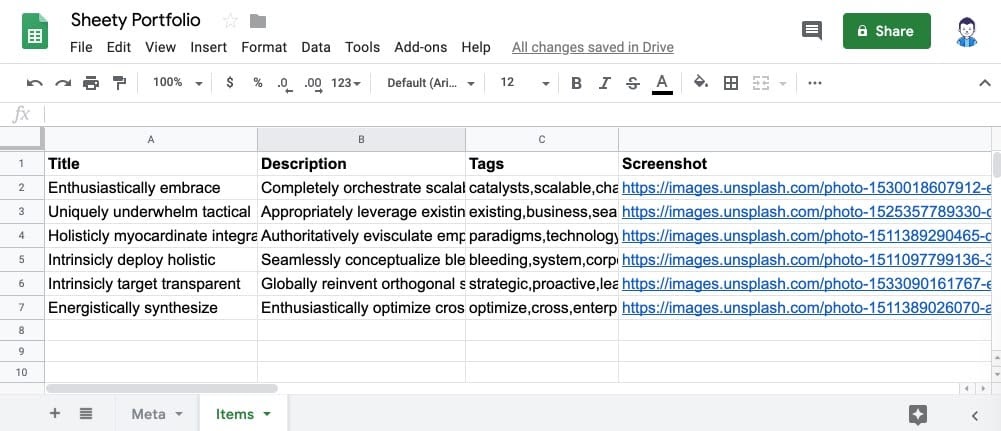
3. In the Items sheet, add Title, Description, Tags and Screenshot columns as shown below. These columns will function as dummy data to populate the portfolio items.

Connect the Google Sheet to Sheety
1. Sign into Sheety with your Gmail login information.
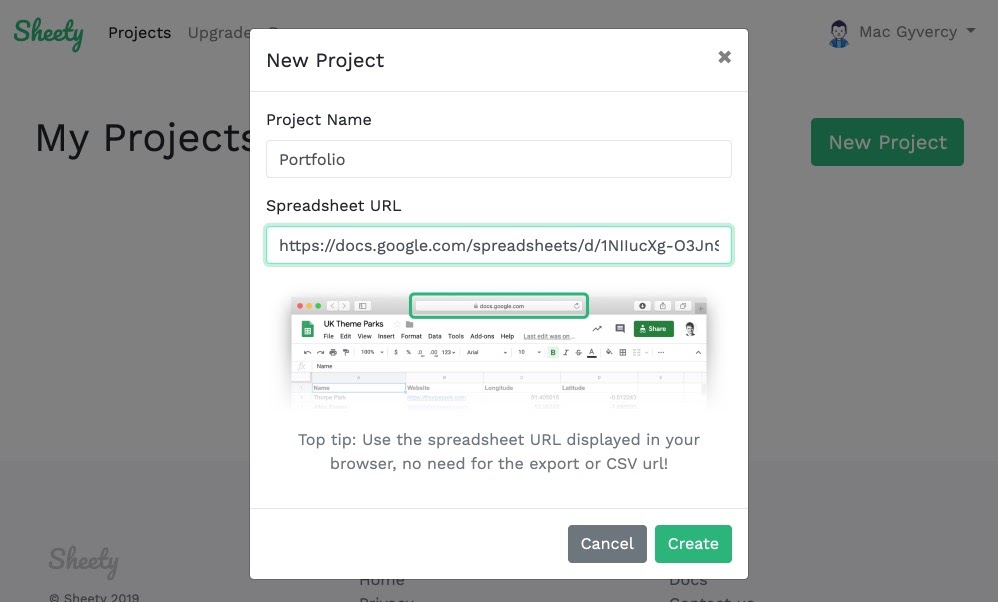
2. Add a new project, then set Project Name to Portfolio and Spreadsheet URL to your Google sheet and click on the Create button.


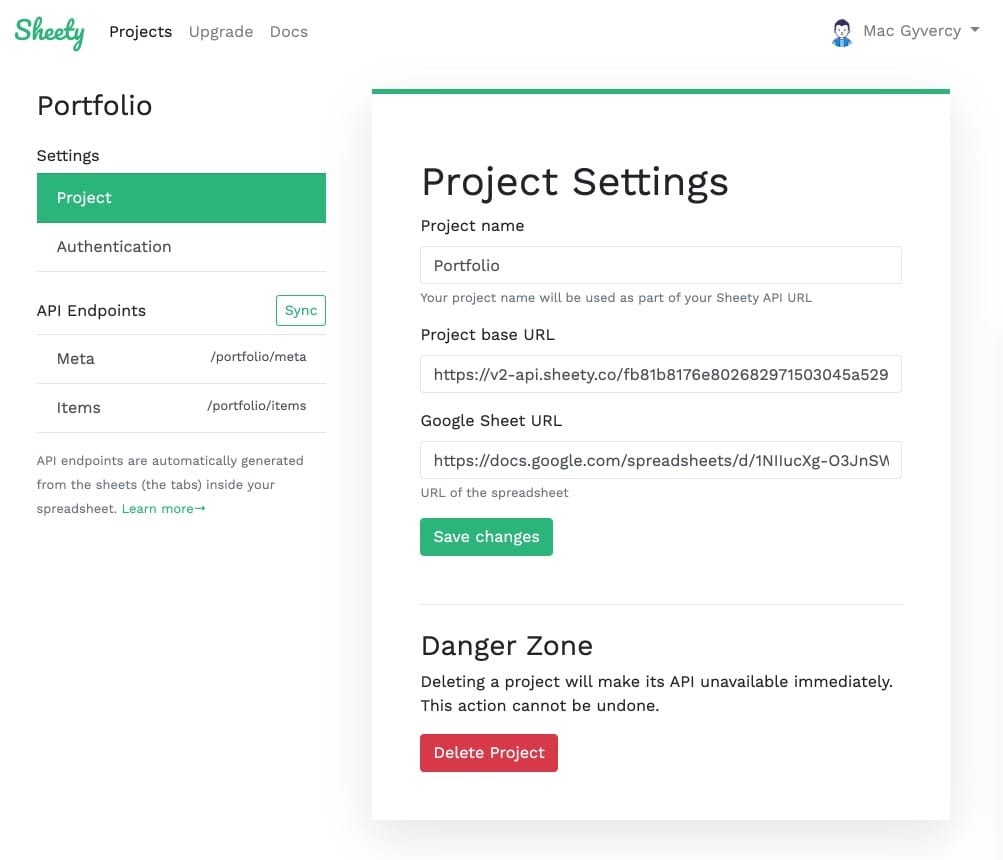
3. Click on the Sync button to generate the API endpoints. After doing so, you should be able to see the Meta and Items endpoints.

Prepare the website
For this article, I used the CodePen website. You can use any other services or create your own HTML in your local host.
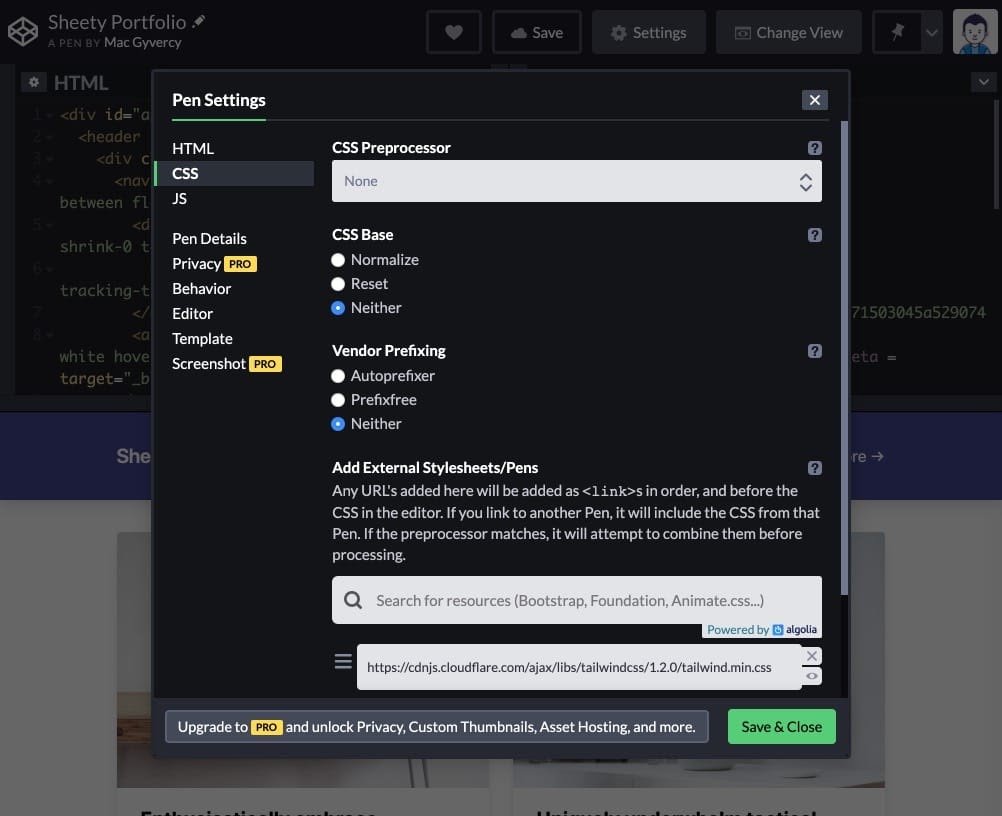
1. Create a pen in CodePen and call it Sheety Portfolio.
2. Add Tailwind CSS framework. This is used to quickly create a visually appealing layout.
https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/1.2.0/tailwind.min.css
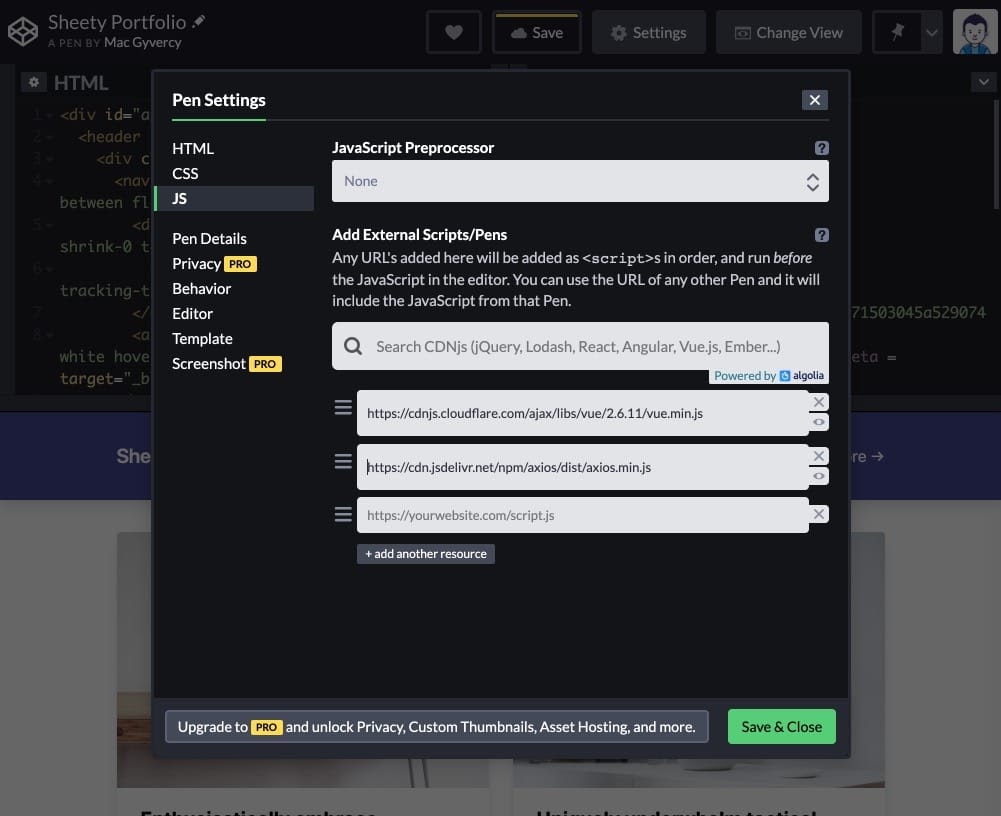
3. Add the Vue.js framework and Axios library, which are used to fetch data from API and populate the HTML properly.
https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.11/vue.min.js
https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
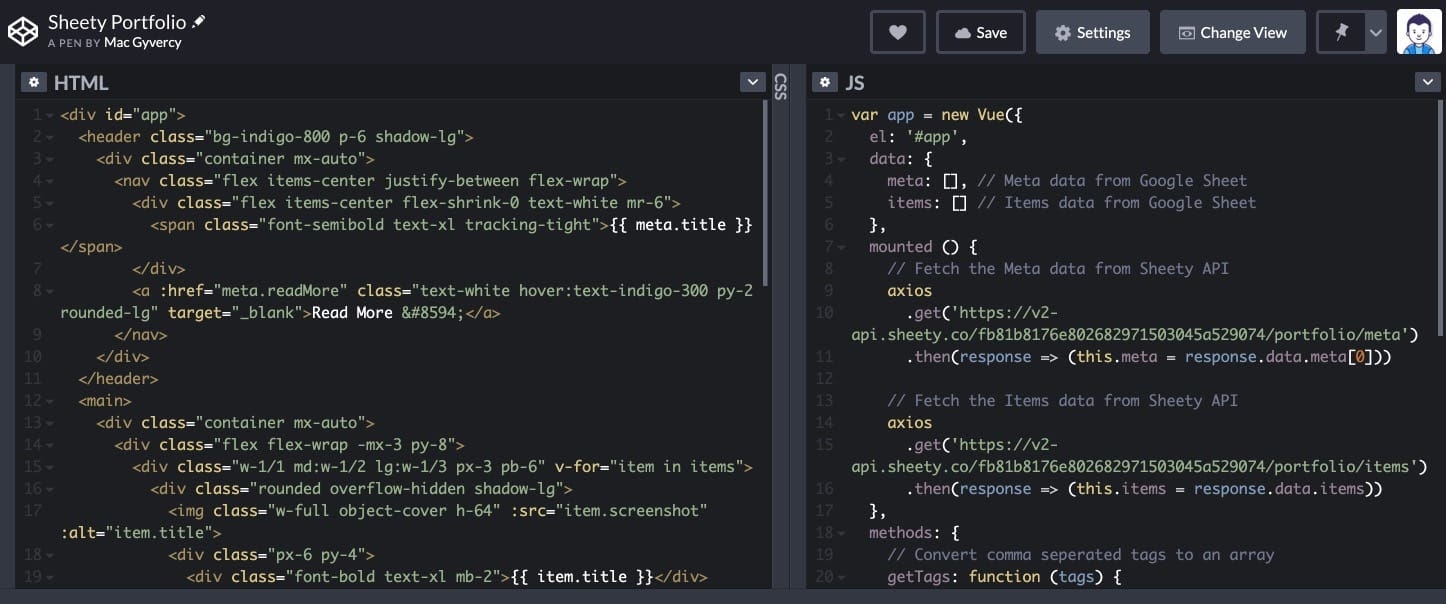
4. Copy and paste the HTML and JS from this pen to your pen. There’s no need to explain the HTML and JS codes here since it’s outside the scope of this article. However, I did add some comments in the codes to help you understand the codes.

5. Now, you should be able to see a website like in the first screenshot. From now on, as soon as you update your Google Sheet and refresh your pen, the new data will be automatically shown.
Conclusion
All-in-all, I’m glad that I found this Sheety website and shared this service with you. In this article, we first learned about a cool service to create a website with Google Sheets. Secondly, we created a simple websites to grasp the potential of these services.
It’d be cool to share your websites powered by Google Sheets with us in the comment section below.



1 Comment
Amazing