Every day, we’re seeing more and more plugins extending Gutenberg in different directions. This is great news for Gutenberg lovers since they can enjoy using it even more. One of those handy plugins that we’re going to cover today is called Lazy Blocks.
In this article, we’ll look at how we can create a custom Gutenberg block with Lazy Blocks. It’s worth mentioning that we also published similar articles.
- A Beginner’s Guide to Create a Custom Block for WordPress Gutenberg
- How to Create a Custom Gutenberg Block Using the ACF Plugin
Before diving into writing codes
The user-friendly architecture of this plugin will help us to easily create custom Gutenberg blocks. The following sums up the plugin’s key features:
- User and Gutenberg friendly UI.
- Various controls (checkbox, email, file, gallery, image, repeater, …).
- Usage of Handlebars, which makes writing PHP codes a breeze.
- Separate editor and frontend code blocks to help us write different outputs.
- Custom templates for your posts.
- Many hooks for PHP and JS codes.
- Good documentation.
We recommend that you check out the following resources to become more familiar with this plugin:
Create a custom Gutenberg block with Lazy Blocks
The mentality behind this plugin is to spend your time and energy on the result, not on learning how to create blocks. This mentality will allow you to unleash your potential in creating custom Gutenberg blocks.
In this article, we omitted some technical and extra explanations, so you can more easily follow this post’s flow in making your first block. To learn even more about the process, you might want to read the plugin documentation.
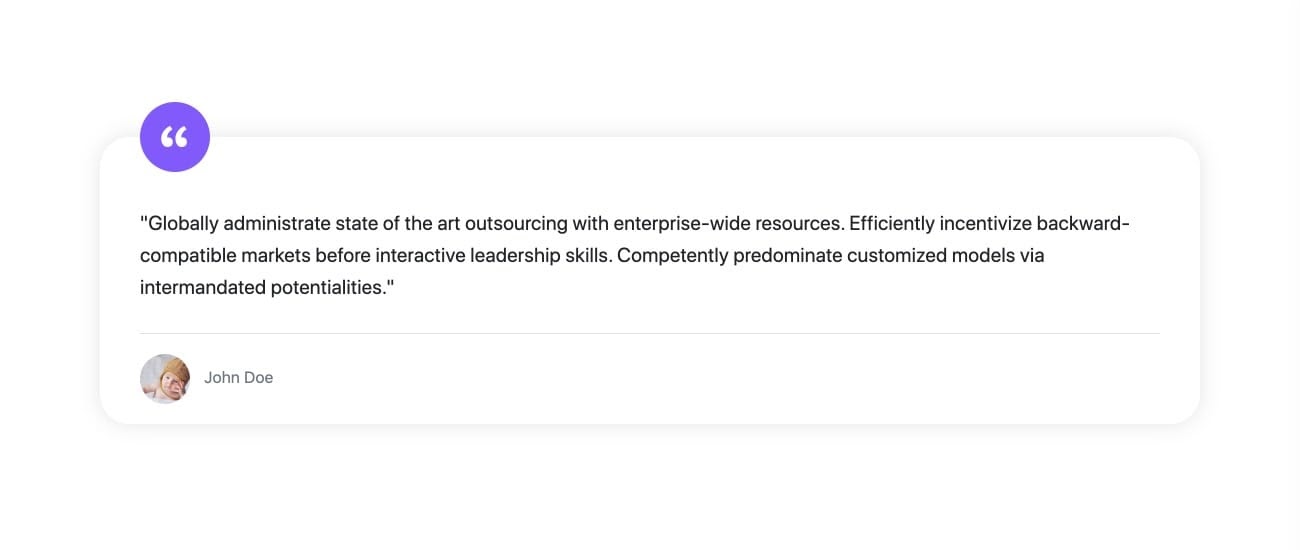
So let’s dive into it and create an attention-grabbing Gutenberg Blockquote block in a few simple steps.

1. Plugin installation
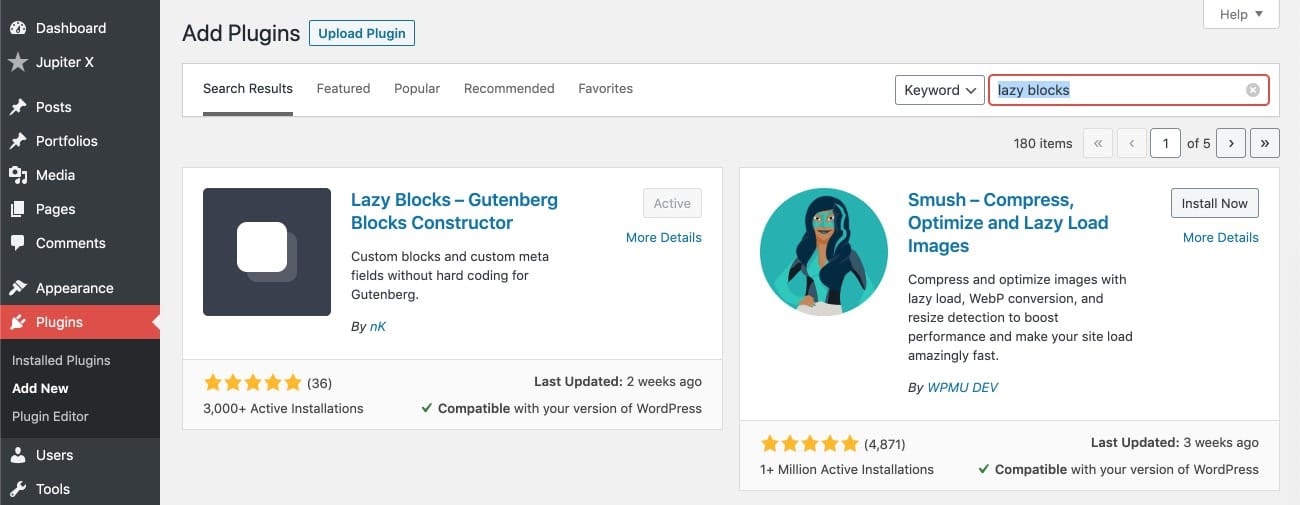
Go to Plugins > Add New, search for lazy blocks. Then install and activate the plugin.

1. Configuring the block
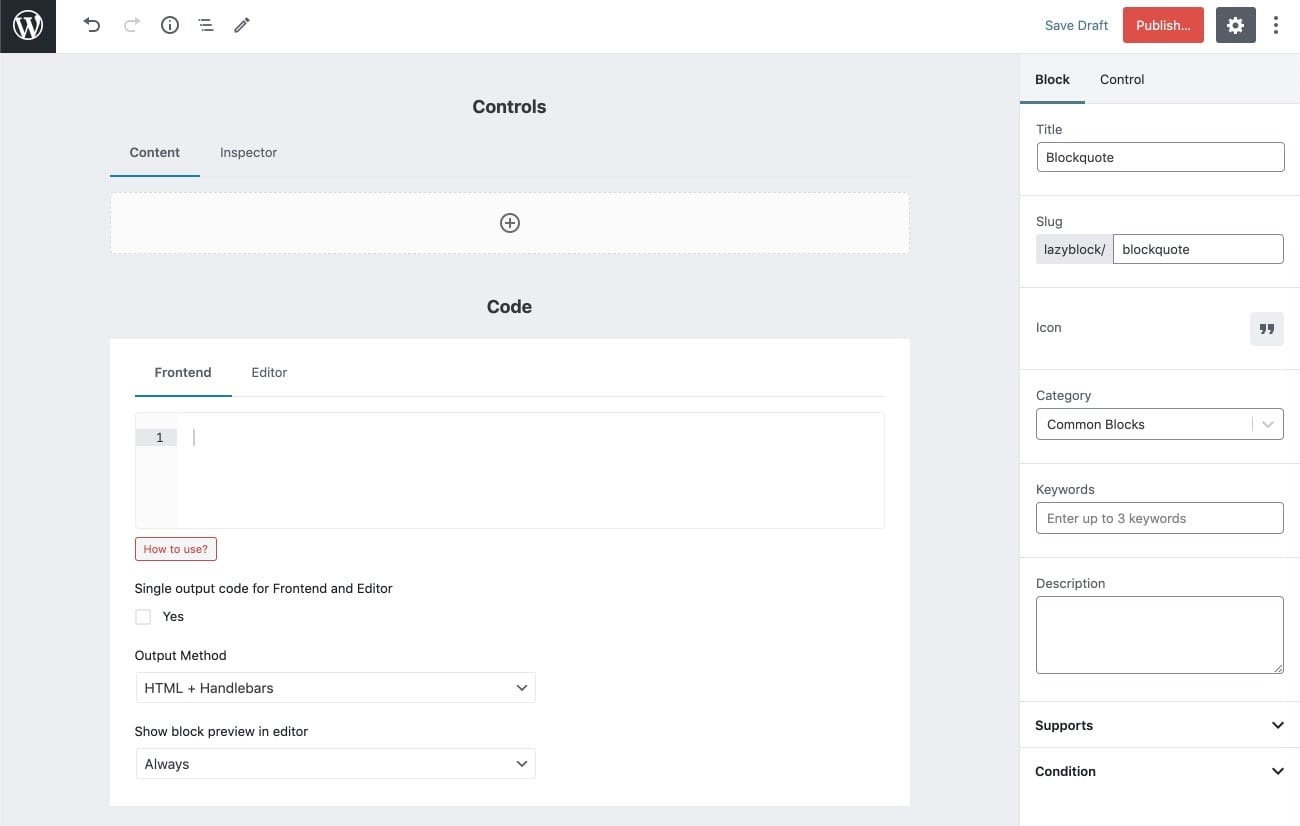
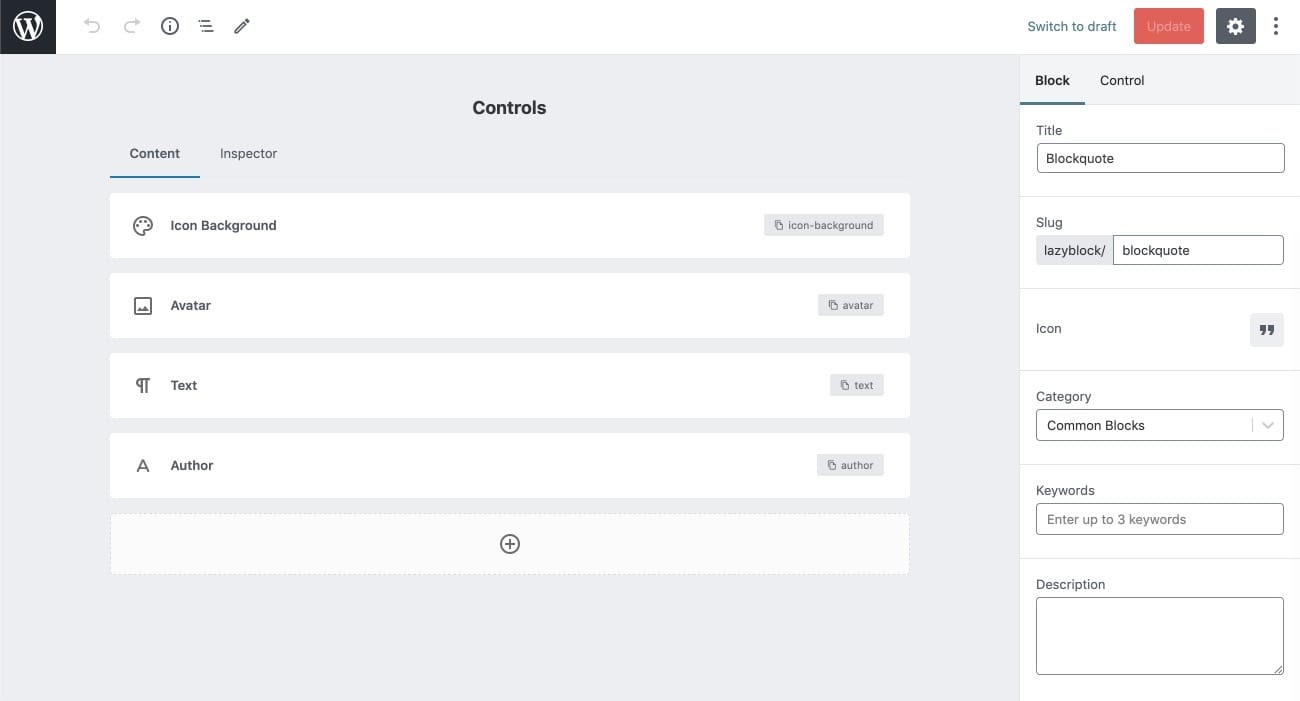
To configure the essential settings for the Blockquote block, go to Lazy Blocks > Add New then fill the Title and Icon settings as shown below. You may change other settings based on your needs.

2. Add the block controls
Controls allow us to specify dynamic settings for a block, and it’s almost necessary for all the blocks to have controls. They offer flexibility for the blocks. We suggest that you read the Controls documentation.
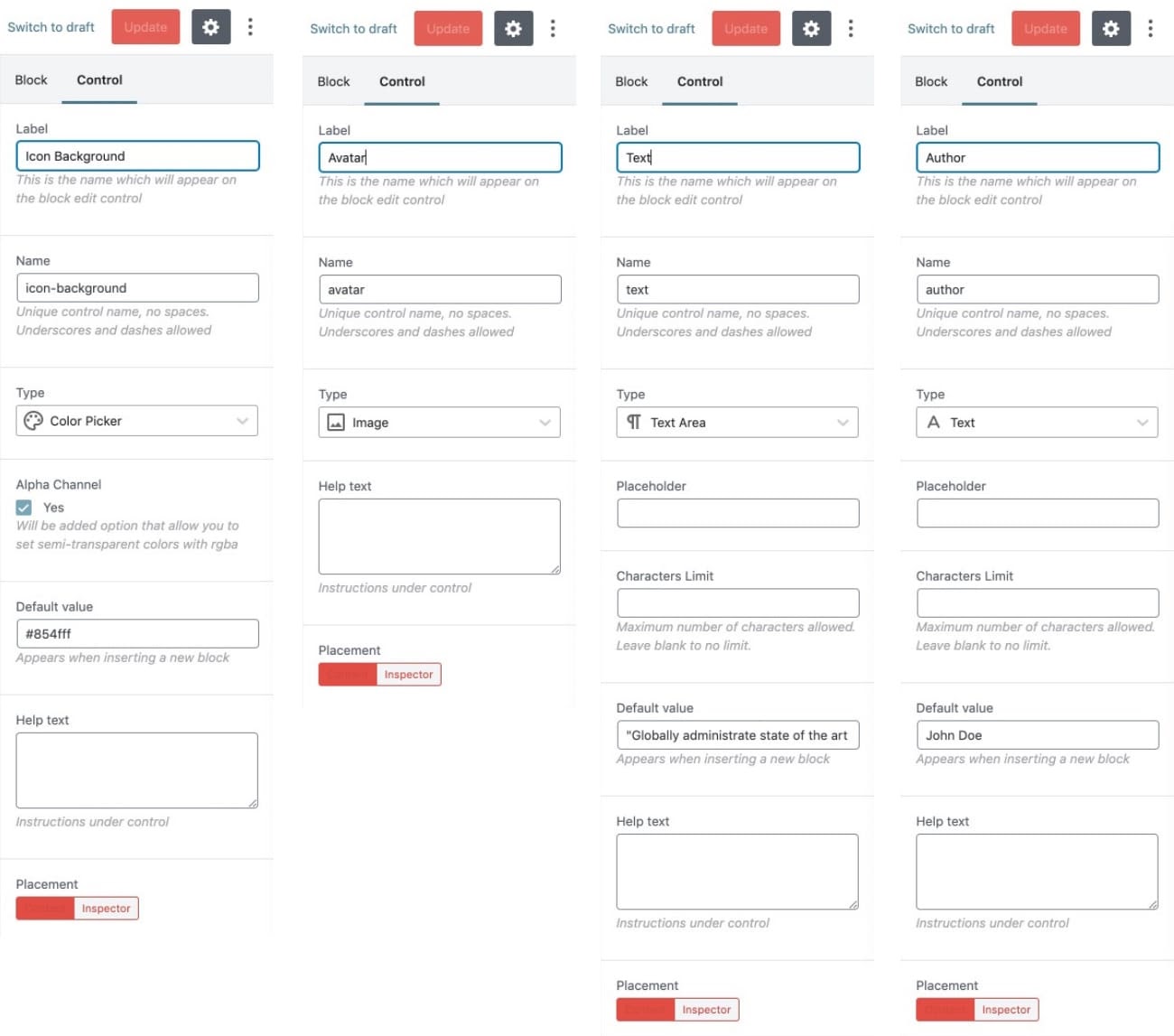
To create the Blockquote block’s controls based on the initial design (as shown above), we need the following Icon Background, Avatar, Text and Author controls. You may add more controls based on your needs. Let’s create them.
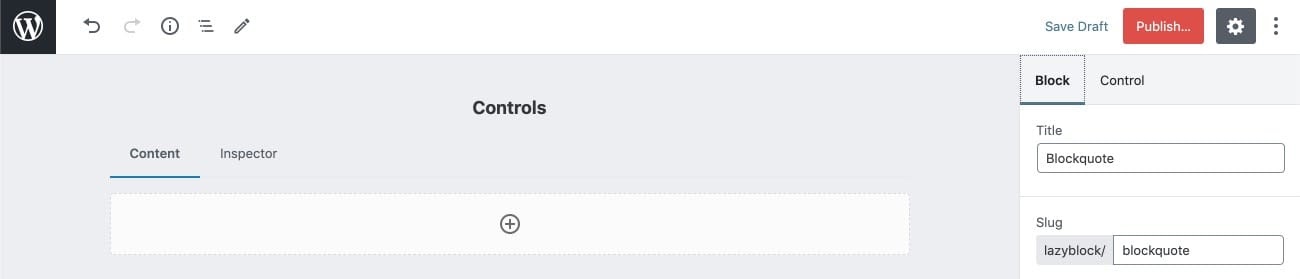
1. Under the Controls section, go to the Content tab and click on the + icon to add the controls.

2. Add the controls one by one as shown below.

3. At the end, your controls should look like below.

3. Write the block code
Now we need to write the actual codes based on the design to make the Blockquote block work. In this section, we also use the created controls in the block to make it dynamic based on the settings.
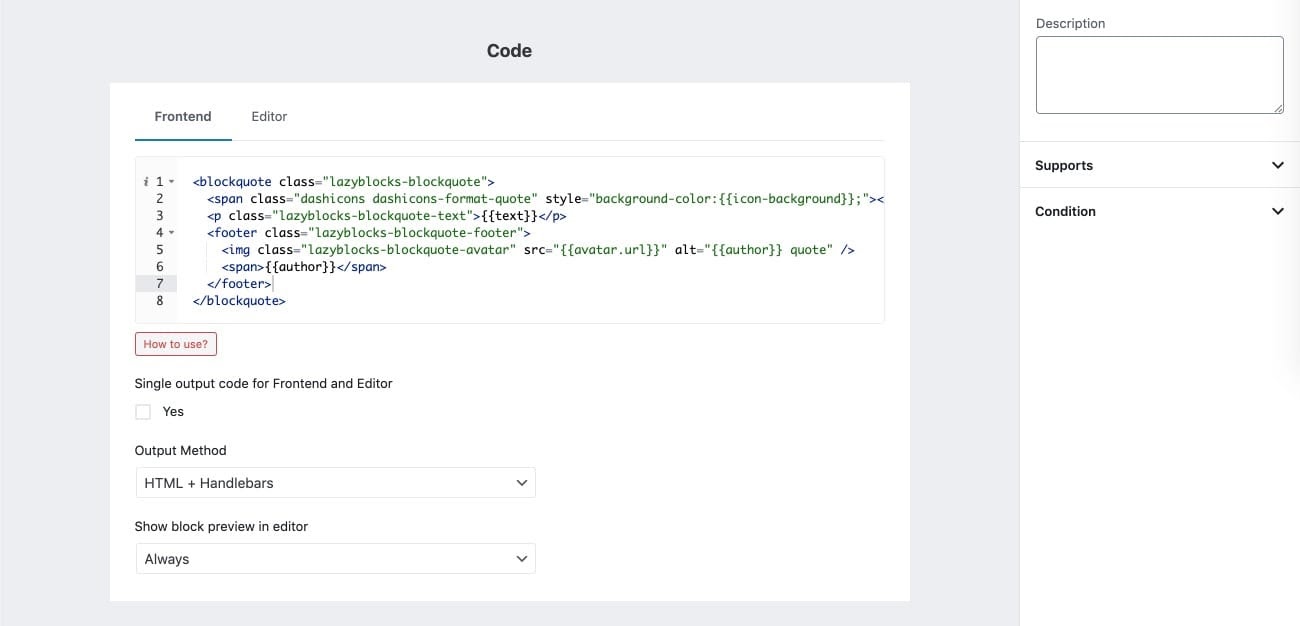
1. Under the Controls section, go to the Frontend tab and add the following codes. The controls names have been wrapped in curly brackets {{control-name}} then added inside the following code. We recommend that you read the Codes documentation.
<blockquote class="lazyblocks-blockquote">
<span class="dashicons dashicons-format-quote" style="background-color:{{icon-background}};"></span>
<p class="lazyblocks-blockquote-text">{{text}}</p>
<footer class="lazyblocks-blockquote-footer">
<img class="lazyblocks-blockquote-avatar" src="{{avatar.url}}" alt="{{author}} quote" />
<span>{{author}}</span>
</footer>
</blockquote>
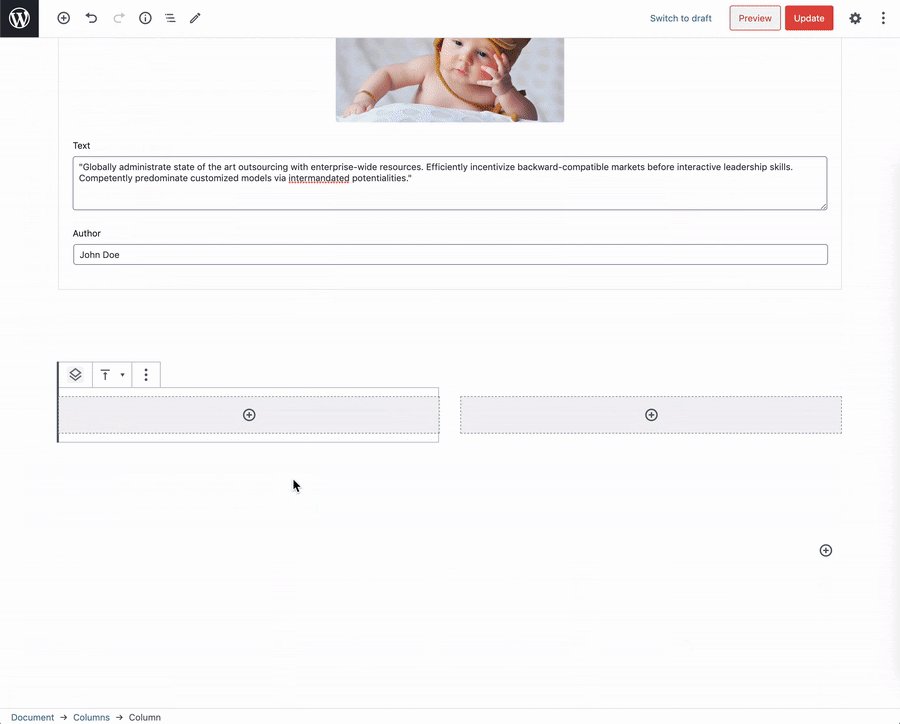
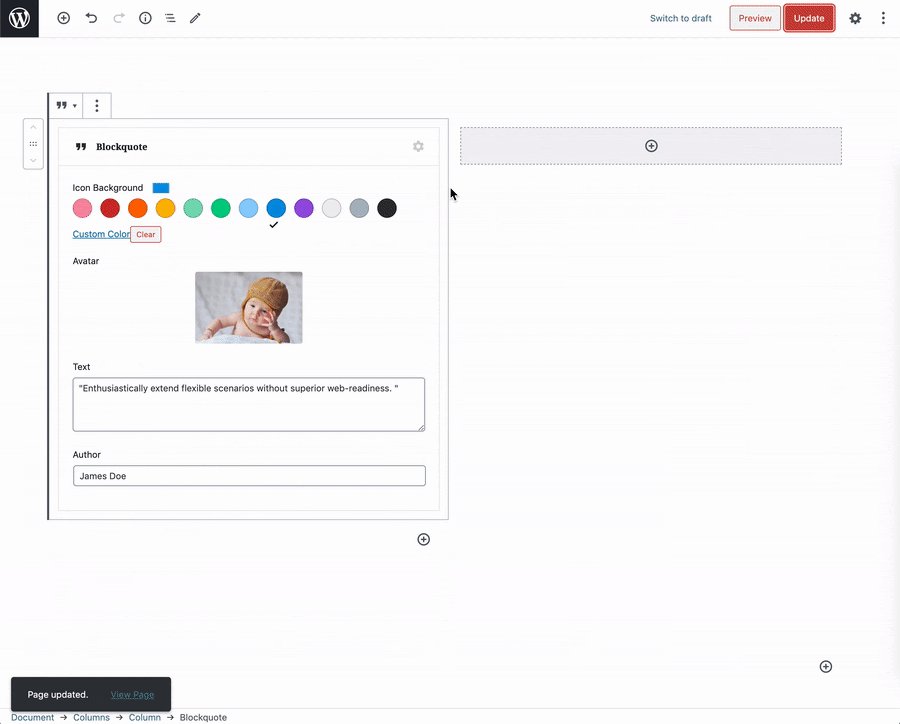
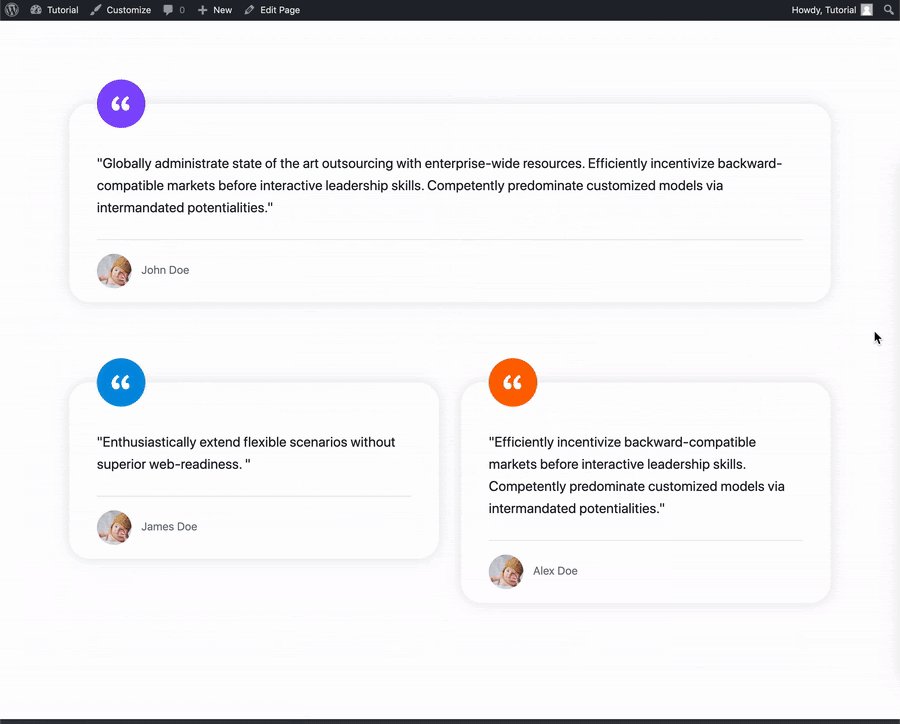
2. Update the block and go to a page to see how the block works. You may add different texts, names, avatars and icon backgrounds to the block. All this can also be added in different layouts like columns.

Conclusion
In this blog post, we easily created a custom Gutenberg block with Lazy Blocks without the hassle of creating a separate plugin, child theme or other development obstacle. This Lazy Blocks plugin will definitely help actualize your ideas about custom Gutenberg blocks in no time.
We’d love to hear from you, so please share your custom blocks with us in the comment section below.



No comment yet, add your voice below!