Freelance web developers and web design agencies completely understand what it means to have a hasty client and to work harder to deliver website projects faster. Clients usually want their projects to be done in a blink of an eye in addition to all the practical aspects such as elegance, speed, content structure, navigation, ease of management, SEO, security and more. Of course, most of the time, they want all this on a low budget. It gets beautiful, isn’t it?
So, if you were a freelance web developer or a web design company in New York or any other city, what would you do in this situation? Possible options include the following:
- Increase the project delivery time which causes more costs for both you and the client.
- Increase the cost and try to hire some other developers to implement and develop the design as fast as possible.
- Simply say “no, I can’t accept this project.”
- Use tools to speed up your project.
Wait a second – which tools? Well, there are tools for every job! Imagine you have to move all your furniture in your apartment to another city, and you have these options:
- Put each thing one at a time into your car and move them to the other city.
- Load everything into an old truck – which could break down at any second – but for free.
- Use a big, nice truck with all the gadgets required to move the stuff safely in a short period of time with a low fee.
I would personally choose the third option. It’s also the same for every other job in the world. Tools are there to help us do our jobs better and faster. But which tools to deliver website projects faster and better?
Before we get into this, I should mention that every web developer has their own methods of working quickly. Sometimes, someone uses a CMS (Content Management System) that contains a customly designed template, making it easier for the developer to create a website using his or her own templates. Sometimes, a developer more quickly writes the whole management system than setting up a new CMS.
So, what I’m really trying to say is that each developer chooses their own way of going about things. However, typically there are ways to improve the speed and reduce the costs of a web design project such as:
- Using a good and flexible CMS. (We will consider WordPress only since it has more than 60% of CMS usage over the internet)
- Using premade PSD templates that you can easily convert to a website
- Using a premium WordPress theme that is feature-rich and requires no coding
- Using premade website templates
Let me explain more about each of these ways.
Using WordPress as a CMS
As of October 2019, WordPress is used by 61.5% of all the websites whose CMS we know. This is 34.7% of all websites. It means that WordPress has the biggest community of users among all CMSs in the world. It also is a great choice for running websites from simple to complex use cases. Since WordPress is actively maintained and has a large community, it’s a secure platform if you keep it updated. Also, plugin variety and theme availability are making it the number one choice for many web developers.
Using Premade PSD Templates
You might have your own PSD designs that can be used with some changes for your other clients or you might be looking for other PSDs and sketch designs. In general, when you show your client a PSD of what his website would look like after implementation, you saved a lot of time and headaches. This is because in case it was not accepted or your client didn’t like it, you could easily change the design using PhotoShop, Sketch or XDesign software which is much less time consuming compared to developing a whole website, then showing it to your client.
Using a Premium WordPress Theme
If you ask an experienced web developer if free or premium themes are more cost-effective, they would most certainly tell you that premium themes are the way to go. Why? After all, doesn’t a free theme mean FREE? Of course, it does, but when using a free theme, you’d need to use a lot of other features and combine everything together. Most of the time, you’ll pay more for a small feature that you need. So, it’s not time and/or cost-efficient at all. Choose a good and flexible WordPress theme, and you can rest assured that what you get is much more than what you pay.
Using Premade Website Templates
This is also a big story alone. There are thousands of premade templates for every category you can think of. Plenty of them is free and available on different websites. Many of them are even award winnings. You only need to search for your category name and “website template” in Google to see thousands of results. Using premade templates is like having a cheat sheet with yourself on your final exam. It gives you great results, but this time, it’s completely legal.
Now that you know what can help us improve our speed, one question that probably annoys you is: How can I ensure that I can implement a premade PSD design with my changes, over another premade template using another theme? The answer is that you can’t. If you’re going to design and implement a website like this, then what’s the point of using tools? You need to find a tool that gives you all of the options together.
Imagine you have a multipurpose WordPress theme that has a vast variety of different templates for different categories and it has the PSD design of each template beside it. What else do you need? You need to be sure that this theme is good for your SEO, performance and has enough flexibility to implement your client’s requirements. It should be easy to manage, maintain and be compatible with third-party plugins. Having premium plugins bundled is a plus.
But, what is the chance that you’ll get all of these features together? If you look for it in big markets such as Envato, you’ll find some of them. The Jupiter X Multipurpose WordPress theme is an example. It’s a WordPress theme that has plenty of demo templates, and you can use any of them by a single click, plus the templates have PSD design files ready to download. The theme itself uses Elementor as the default page builder with 17 premium bundled plugins. It means that you get a $225 package for only $59.
Let’s see how we can build up a Barbery website for our hasty client using the Jupiter X WordPress theme.
Building up a Barbery Website
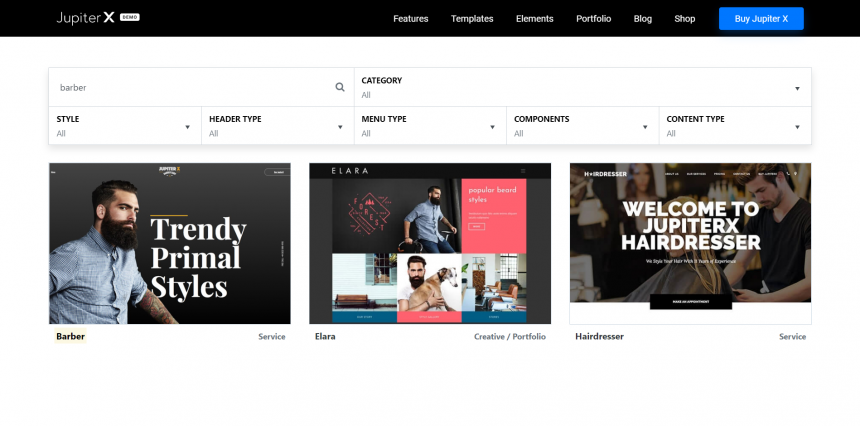
Before everything, let’s see what options we have among the Jupiter X templates. Open this page and search for keyword “barber”.

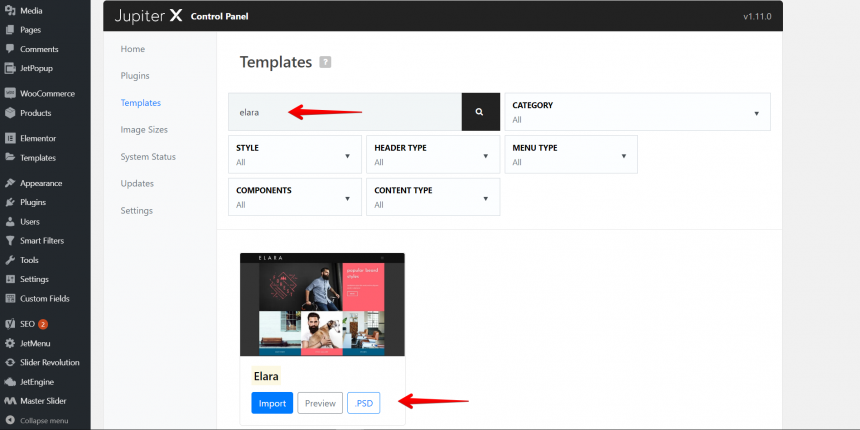
Let’s say that I like the Elara template, but I first need to show it with some changes to my client. So, I go to Jupiter X Control Panel and download the PSD package of this template.

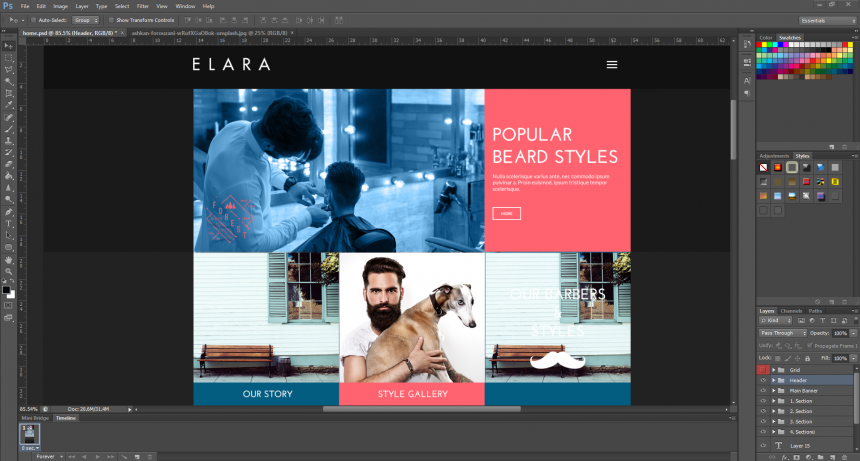
I then open the homepage PSD file inside the package and start editing as I wish.

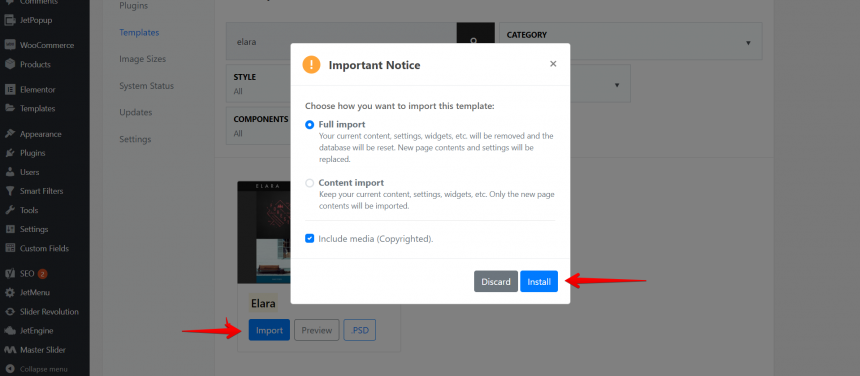
Then, I show this PSD to my client and get some feedback. After applying the feedback, it’s time to implement the design on my website. So, I simply install the Elara template on my website and then start changing the content and design based on the final PSD files.

And it’s done!

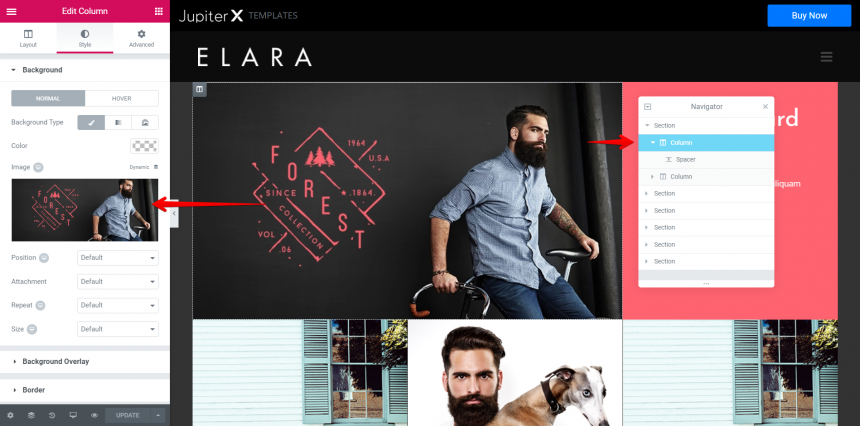
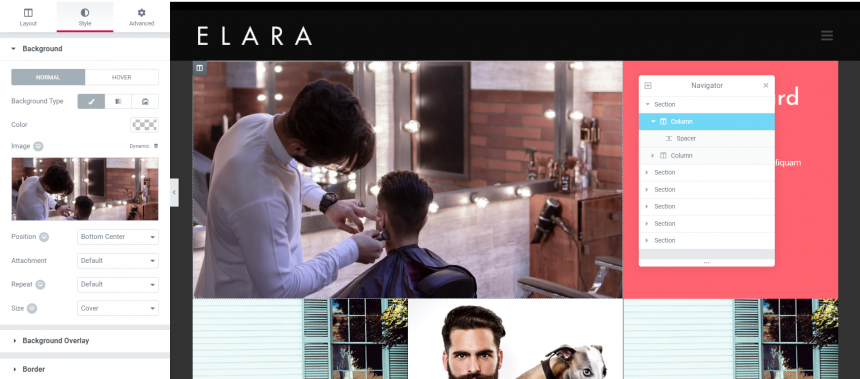
Now, all I have to do is to go to the homepage and edit my content as I previously edited on the PSD file.

And then update my page. This would be the final result:

That’s it. We’ve made it. Changing the rest of the content is as easy as this. All you need to do is apply the changes one by one.
Ok, but I still want my project to be better than this. Give me some tips!
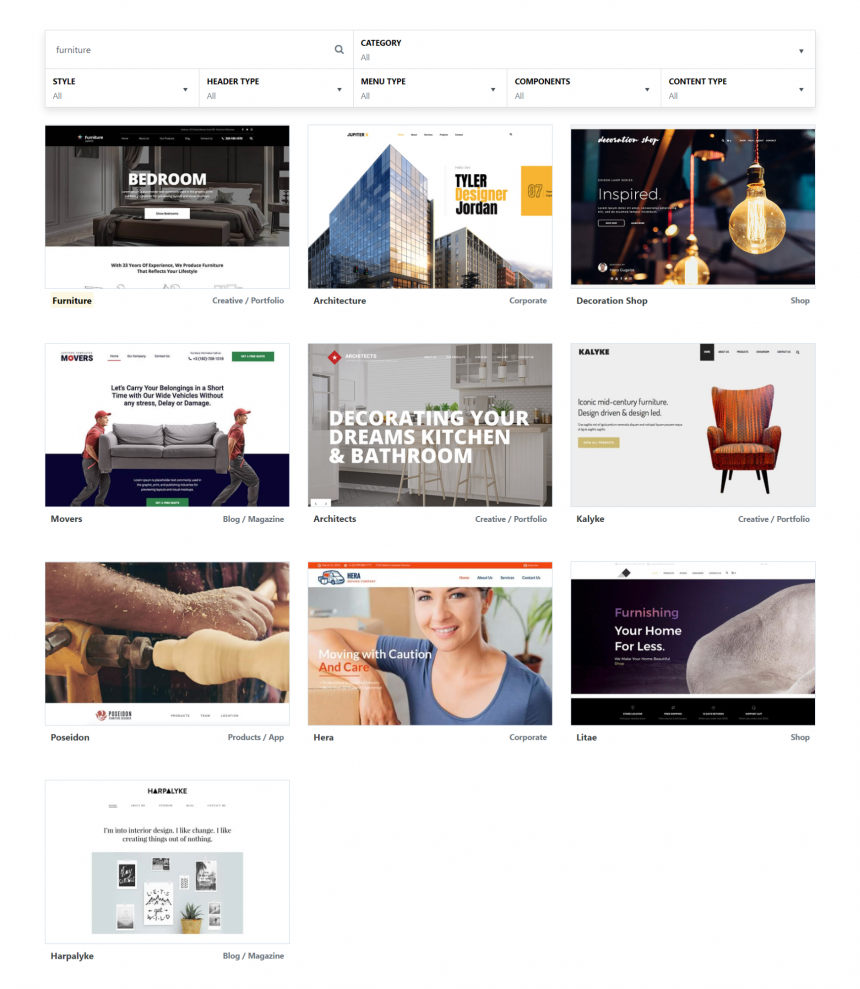
The best thing I can advise is to have a comprehensive understanding of your website requirements. Imagine that you need to build up a website for a furniture shop. What features first come to mind? Probably high-quality images, big headings, portfolios, shop page, checkout steps and etc. Now observe the templates carefully. See which one has the best match design with the one that you have in mind.

The first thing you need to do is to ensure the designed layout is suitable for your content. The rest is to make sure you can implement your extra features as well. For example, if you need an e-commerce furniture website and your template doesn’t have WooCommerce by default, make sure to provide the correct place for your shopping items first and then enable WooCommerce. Also, make sure to check the Artbees Crash Course that has a great A-to-Z tutorial on how to build a website with different subjects in our blog.
Wrapping Up Tips to Deliver Website Projects Faster
Web design is a tough job and gets worse when you have a client on a tight deadline. However, using tools such as a multipurpose theme will give you the ability to design quicker and better and deliver website projects faster. Here we explained which tools can help you design a quality website in a short timeframe – and that gets a thumbs up from your client.



No comment yet, add your voice below!