That means that if you want to show content in these languages, you’ll need to present the language from the right to left. But, how exactly do we do that and, most importantly, how do we make sure it doesn’t interfere with the rest of the website’s content?
What Jupiter offers to create WordPress sites for RTL Languages
Here’s the good news. Fortunately given the noticeable increase in the number of RTL websites live on the web, most of the premium themes out there include RTL support already. What we’ll cover in this article are some points about RTL web design that you should know before creating your own and the services and support Artbees can provide for you to make the process even easier!
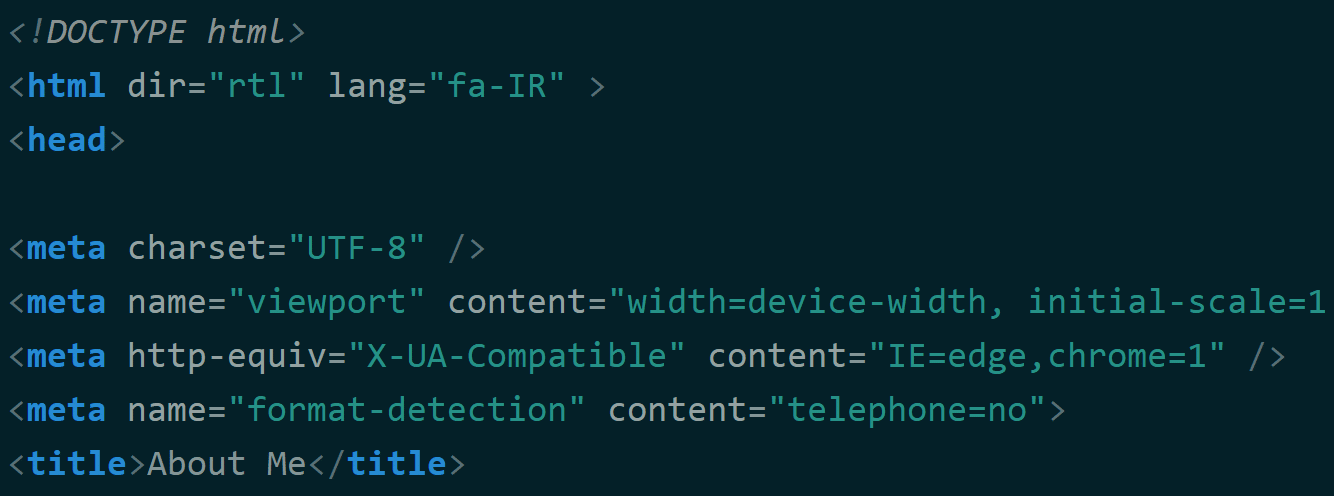
dir=”rtl”
The key point here is that WordPress does, in fact, recognize RTL languages. If you just install Arabic language, for example, and set it to be your default language from Settings —> Readings, you will notice that when you check the website source code in your browser, the <html> tag will have a new dir=”rtl” attribute which is the key point of having a functional RTL website (dir stands for direction). Now, the rest of the whole process is actually the developer’s responsibility to detect the direction and provide the correct CSS rules to make the site Right To Left.
Key CSS Properties to Create WordPress Sites for RTL Languages
Let’s dig a little deeper though. When dealing with Jupiter and RTL languages, you’ll find the rtl.css file inside Jupiter’s root folder. This file will be attached to the pages which have the dir=”rtl” in their html tag. Almost all of the CSS rules inside this file are overrides of the main theme CSS rules. But, what exactly is going on behind the curtains?
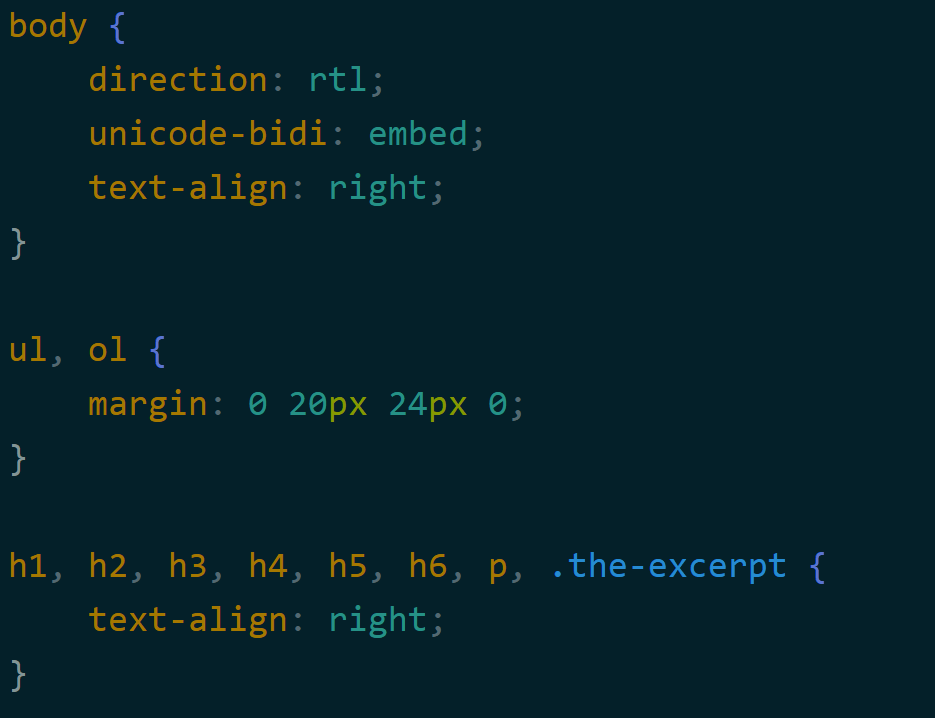
There are some key CSS properties which are useful in making a web page RTL. Here are some of the most important ones:
direction: rtl;
text-align: right;
By default, browsers are rendering the elements from left to right. Using these CSS properties, we’re essentially telling the browser to render them from right to left.
Syncing all the elements inside a page
Well, there’s more to it than just those steps. Not all the elements inside a page get RTL using these two properties. Actually, we should consider checking margins, paddings and float directions as well. Sometimes, it even needs to override the left and right properties in absolute positionings. For example, the WooCommerce star rating shapes are filling from the left to right.
Using this CSS, we tell the browser to fill it from right to left:
.woocommerce p.stars a.star-1:after, .woocommerce-page p.stars a.star-1:after, .woocommerce p.stars a.star-2:after, .woocommerce-page p.stars a.star-2:after, .woocommerce p.stars a.star-3:after, .woocommerce-page p.stars a.star-3:after, .woocommerce p.stars a.star-4:after, .woocommerce-page p.stars a.star-4:after, .woocommerce p.stars a.star-5:after, .woocommerce-page p.stars a.star-5:after {
right: 0;
left: auto;
}
More considerations for RTL web design:
- When it comes to translating the Theme to your language, make sure to be diligent in translating all of the content in your site to the RTL language. Even small details like the search field need to be considered. It certainly doesn’t look professional to have the English LTR word ‘Search’ standing out from the rest of the content.
- When adding your custom web fonts, Jupiter has many Typography options, allow you to choose from more than 400 font families for your website, but note that they are standard fonts which are designed for Latin contexts. Sometimes, you feel that you may need a better font to gain the best design as possible.
Unfortunately, Jupiter does not have the custom font options right now, but you still can add your custom fonts to your theme using a child theme. Simply add the font-face in the child theme like the package here, and enjoy your new font!
[call_to_action title=”Have your custom WordPress project done by Artbees experts for competitive price.” target=”_blank” url=”https://themes.artbees.net/pages/artbees-care-wordpress-customisation-services/?utm_source=customization-related-docs-posts” type=”link”]
If you’re a part of the millions of websites now built using an RTL language, we hope this article has provided some useful tips for you. And if you should run into some issues with your RTL Jupiter site, our team at Artbees Support is happy and ready to provide solutions for you!








No comment yet, add your voice below!