Full site editing is the next big thing in WordPress and, following a long wait and lots of speculation, it was finally officially introduced to WordPress with version 5.9.
Full site editing in WordPress gives users elevated agility and control over content creation in WordPress, both on a macro and micro level.
Full site editing in WordPress with block editor
The default full site editing brings the power of the WordPress block editor Gutenberg to your entire theme. It does full site editing via a combination of blocks, Template Editor and Site Editor.

Template Editor
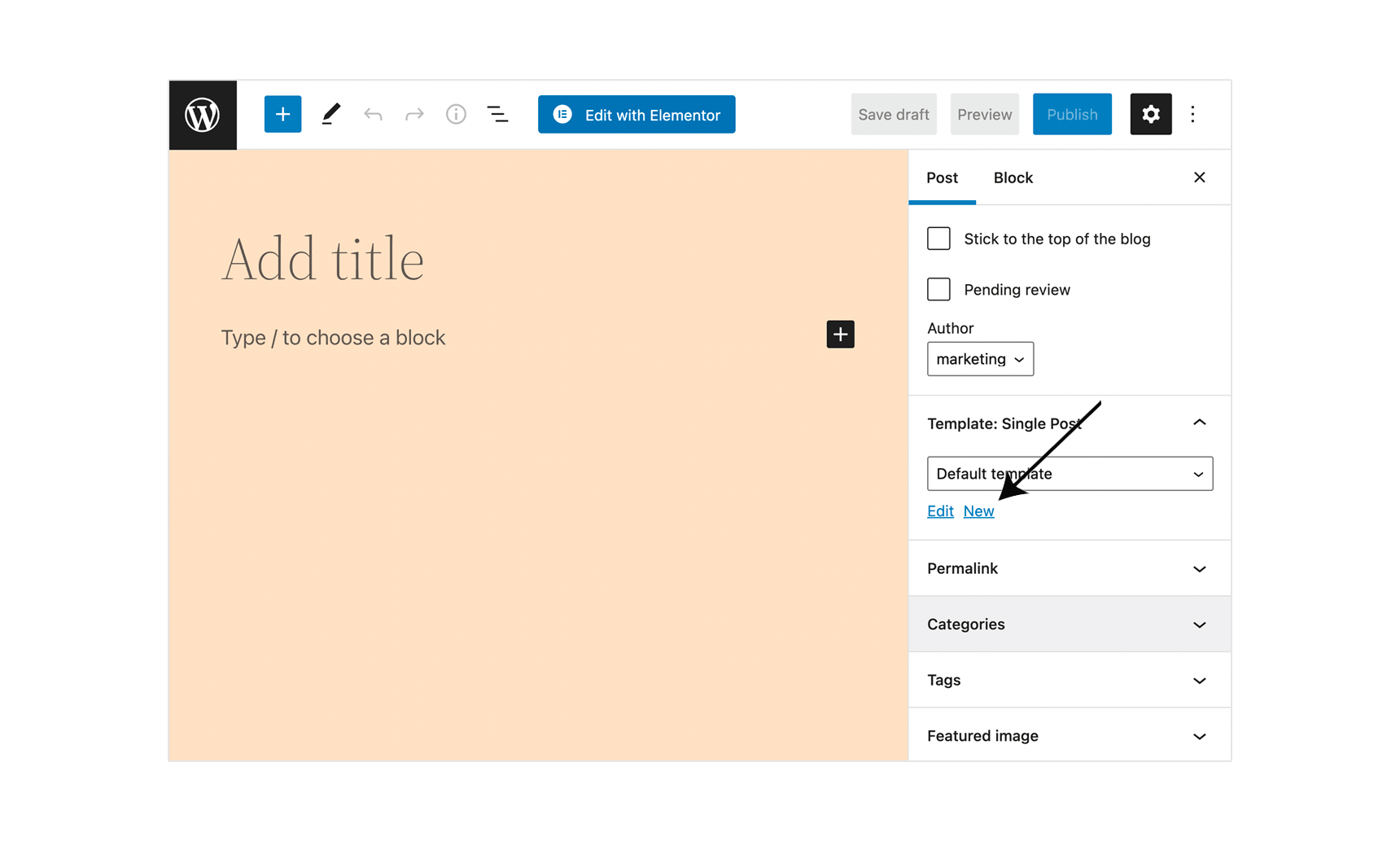
With the Template Editor you can define the layout of the site and customize all aspects of your posts and pages.
Using the Template Editor you can add individual designs, headers, site footers or colors to your posts and pages.
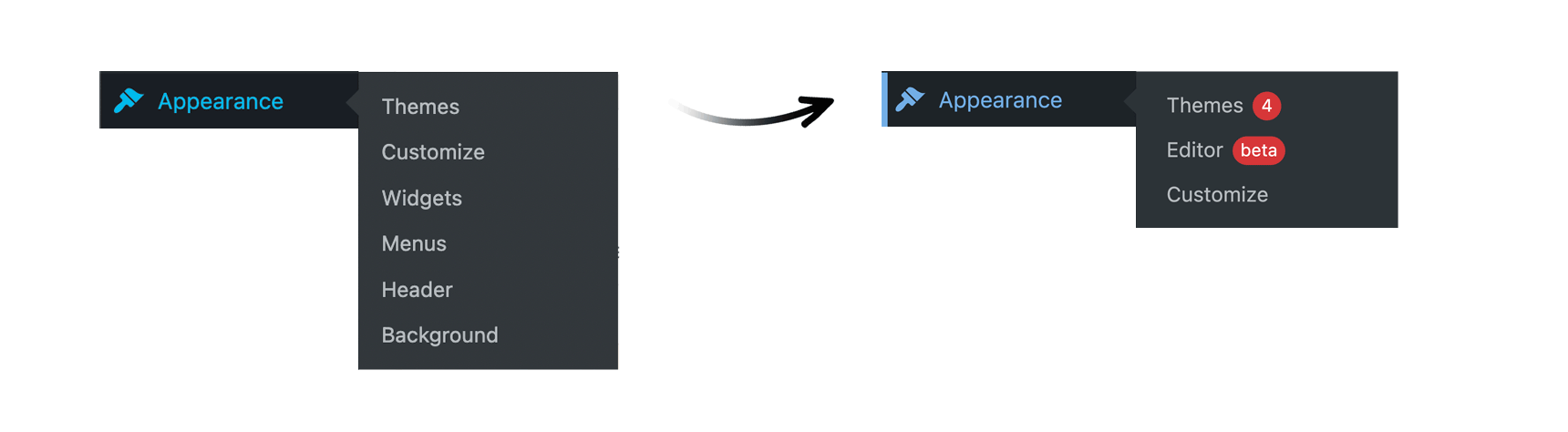
You can access the Template Editor from the block editor.

Using blocks such as, site title, site logo, navigation, post title, featured image, date, categories, tags, comment, excerpt and more, you can create alternative templates not only for sections such as headers and footers but also for formerly difficult-to-edit sections of a site such as sidebars, comments, author and excerpt sections.

Site Editor
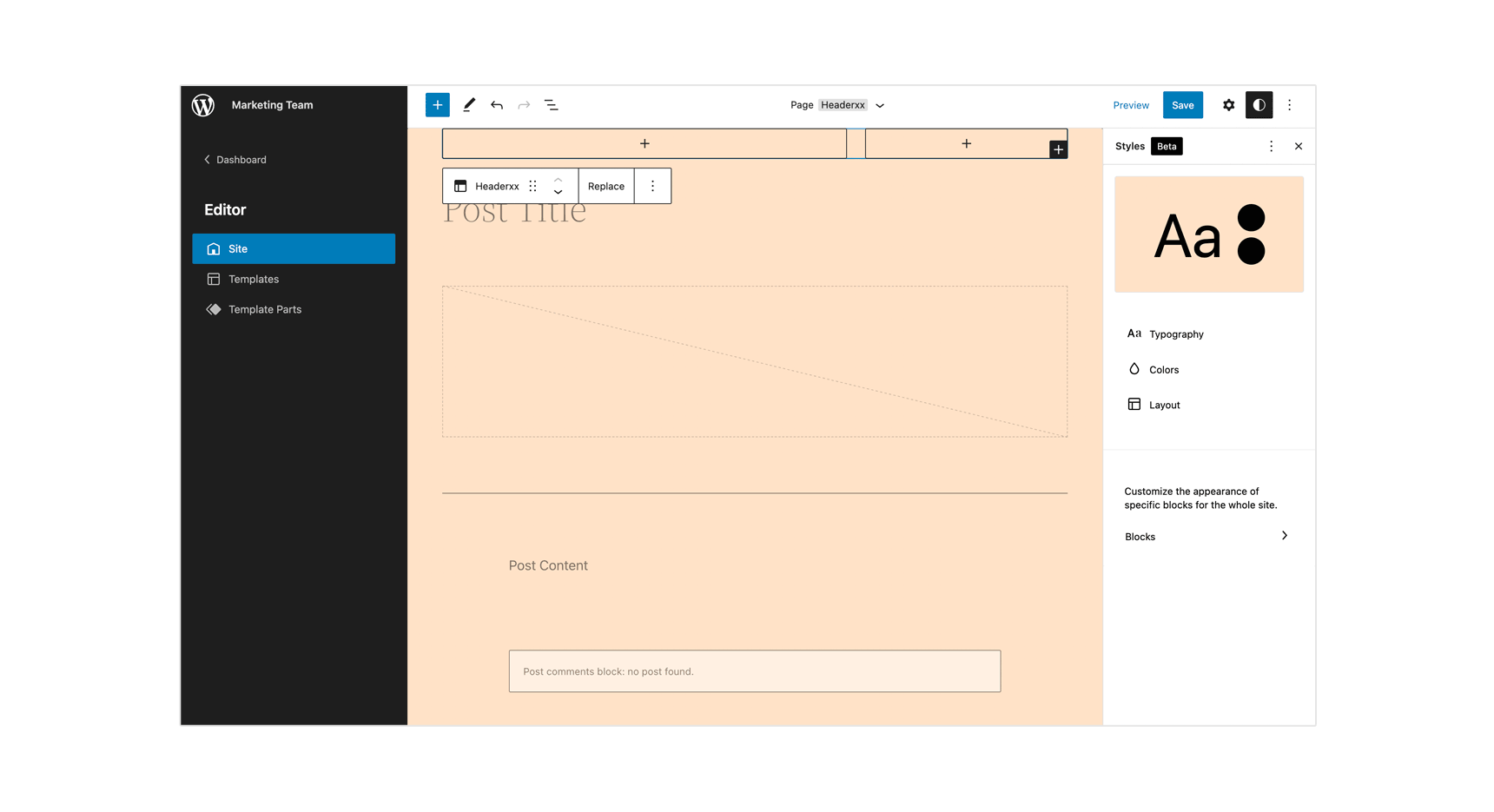
With Site Editor you can add, edit and manage your templates and assign different templates to different pages such as homepage, 404, archives and search results page.
You can also assign different versions of a template section (such as header) to different pages. For example, you could create different headers for homepage, 404, a specific post type and more.

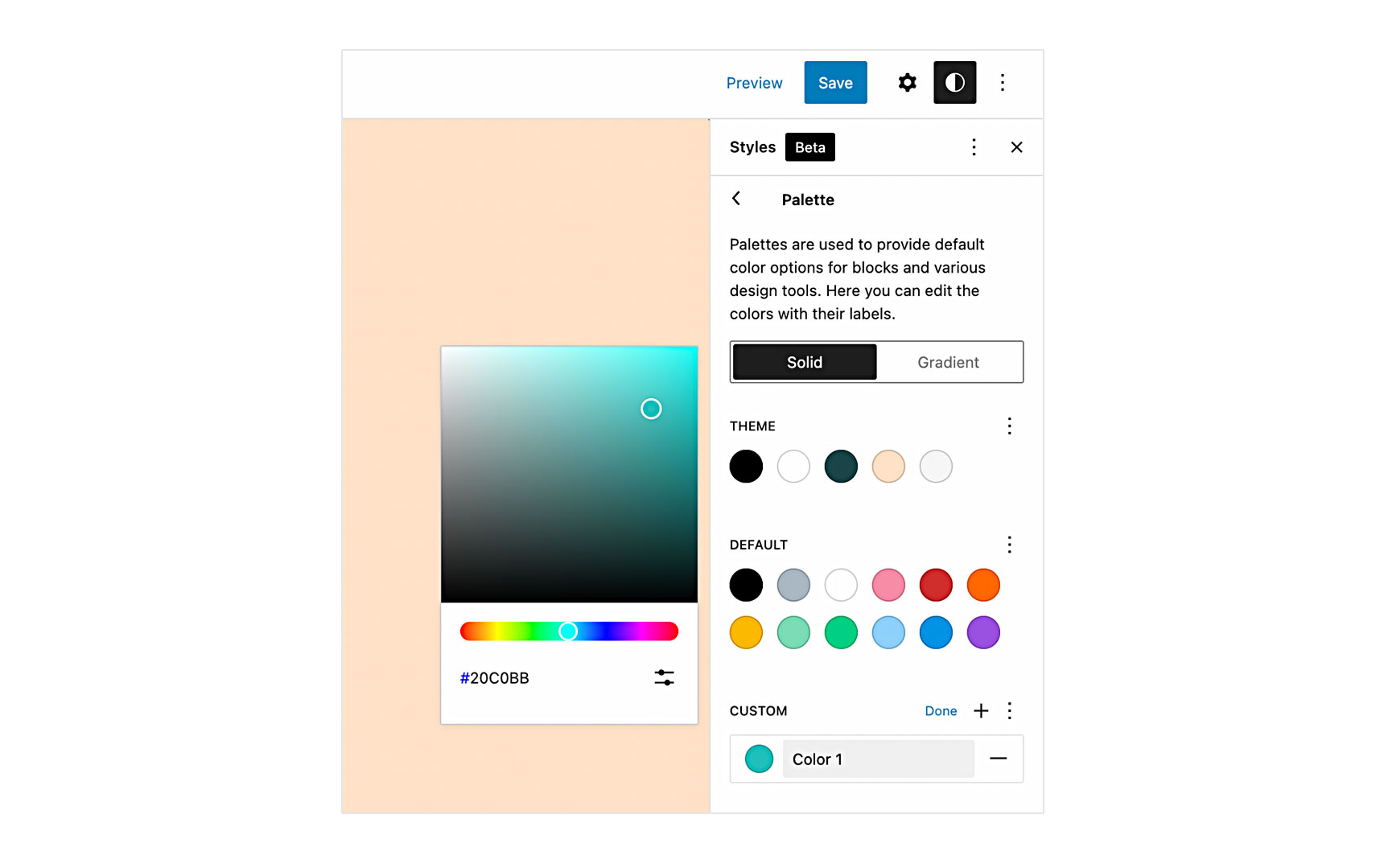
Global styles
In the Site Editor, you will find a new sidebar panel called Styles in which you can define default colors, typography, spacing and more for the entire website or specific blocks.

Thanks to global styling you can define a standard color palette to apply to elements of the same type or create as many custom color palettes as you want for every block type.
How good is full site editing in WordPress with the block editor?
Site Editor plays the most important role among the FSE trio in WordPress. It does the job in one place, whereas you formerly had to jump across different parts of WordPress such as Widgets, Menus, Customizer and more.

It also makes it possible to create different looks for the same page section in different placements, what we can call conditional display of page content, which gives WordPress owners many more customization possibilities when creating content with WordPress.
However, Site Editor has some shortcomings.
Lack of real centralized management
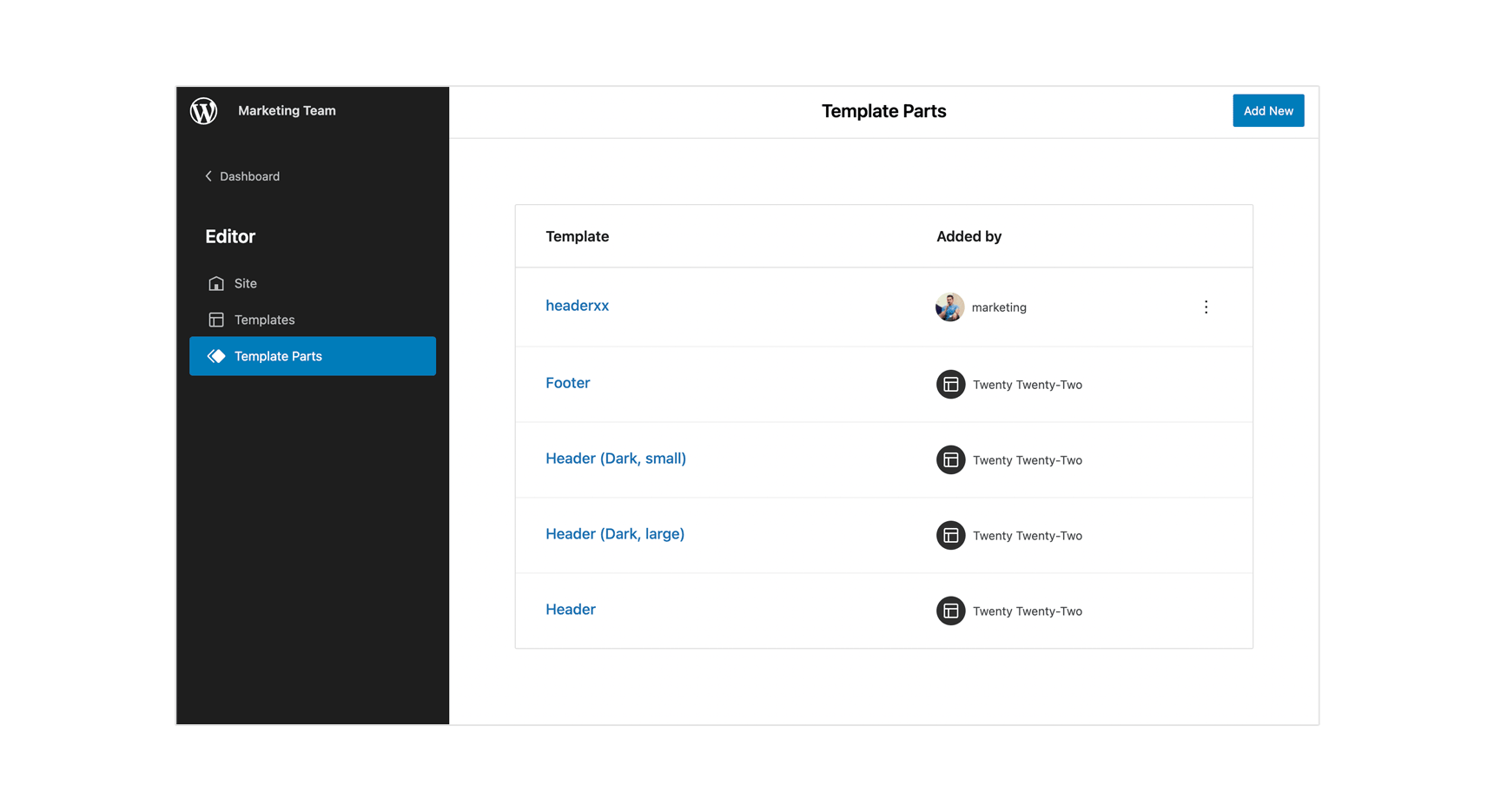
WordPress’ Site Editor makes it possible to centralize layout building and management but fails to deliver a real centralized experience at this stage. For example, you cannot preview the templates while in Site Editor unless you open each template.
Furthermore, Site Editor does not allow you to manage and assign templates to their respective pages right from one dashboard. Currently you need to open every page you want to assign a template to and set the custom template from inside that page.

Lack of exclusion in template assignment
With Site Builder you can say what pages your template should be assigned to but you cannot exclude certain pages. For example, you cannot set a template for all pages except custom post type X.
Lack of compound assignment
With Site Builder you cannot set a template for multiple pages or posts. For example, you cannot include one template in page X and Y and exclude it from page Z without opening each of the three pages and setting it manually.
Limited targeting
With block editor Site Builder you can assign templates to pages, 404, archives and search results page but you cannot define templates for a variety of other standard points such as custom post types, membership pages and WooCommerce pages such as Cart and Checkout pages or My Account, login and more.
WordPress 5.9 takes a huge leap forward in full site editing but still there is much room for improvement. That’s where Jupiter X Layout Builder comes in.
Full site editing in WordPress with Jupiter X2
Full site editing was introduced to Jupiter X with the recent release of Jupiter X2 under the name of Layout Builder.
Our goal with Layout Builder was not just to bring full site editing to Jupiter but to improve it where possible compared to WordPress block editor and similar third party solutions.
You can now customize every fundamental part of your WordPress site without coding all the details.
Extending what the Site Builder in block editor does, Jupiter X Layout Builder lets you customize and manage the layout for a wider variety of parts of WordPress, from header to footer in layouts such as singles, archives, search results, shop pages, custom post types and more.
True centralized full site editing in WordPress
Jupiter X Layout Builder facilitates a bird’s eye view of an entire WordPress website by
organizing site layouts into five main categories (Header, Page Title Bar, Footer, Single and Archive, WooCommerce Archive and Single) on one side and all the templates created for each category on the left side, where each template is displayed with a large preview.
Here is where you add, preview, edit, delete and assign templates to all parts of your website without needing to leave it.
Right inside the layout builder you can assign templates to the part of the website that you want and, unlike in the Site Editor, you don’t need to leave the page.
Assign templates to the widest variety of WordPress layouts
Jupiter X Layout Builder makes it possible to add and manage templates for many more standard layouts in WordPress.
You can work with a variety of templates, from single to archive, tags, categories, search results, 404 and maintenance as well as WooCommerce pages such as account, order details, WooCommerce archive and catalog, single product and more.
With Layout Builder you can infinitely create and customize single post and archive page layouts for every post type, appealing 404 and maintenance pages and make your own search result layouts.
See the table below for more details on the layouts you can control with the Jupiter X Layout Builder.
| Include/Exclude | ||
|---|---|---|
| Archives | Single pages | Shop pages |
| – All Archives – Author archive – Post archives, categories, tags,… – Portfolio archives, categories, category children,… | – All single pages – Post singles, categories, authors and tags – Page singles – Specific author page singles – Frontpage – 404 – Author singles – Single of all children – Media – Landing pages, landing types, author landing pages – Steps, author steps – Portfolio singles, category singles, tags singles,… – Custom snippets singles | – Entire shop – Checkout page – Cart page – Empty cart page – Thank you page – My account page – Login page – Products, product categories, child categories, tags, authors – Product archives, shop page, search result archive, category archive, tag archive |
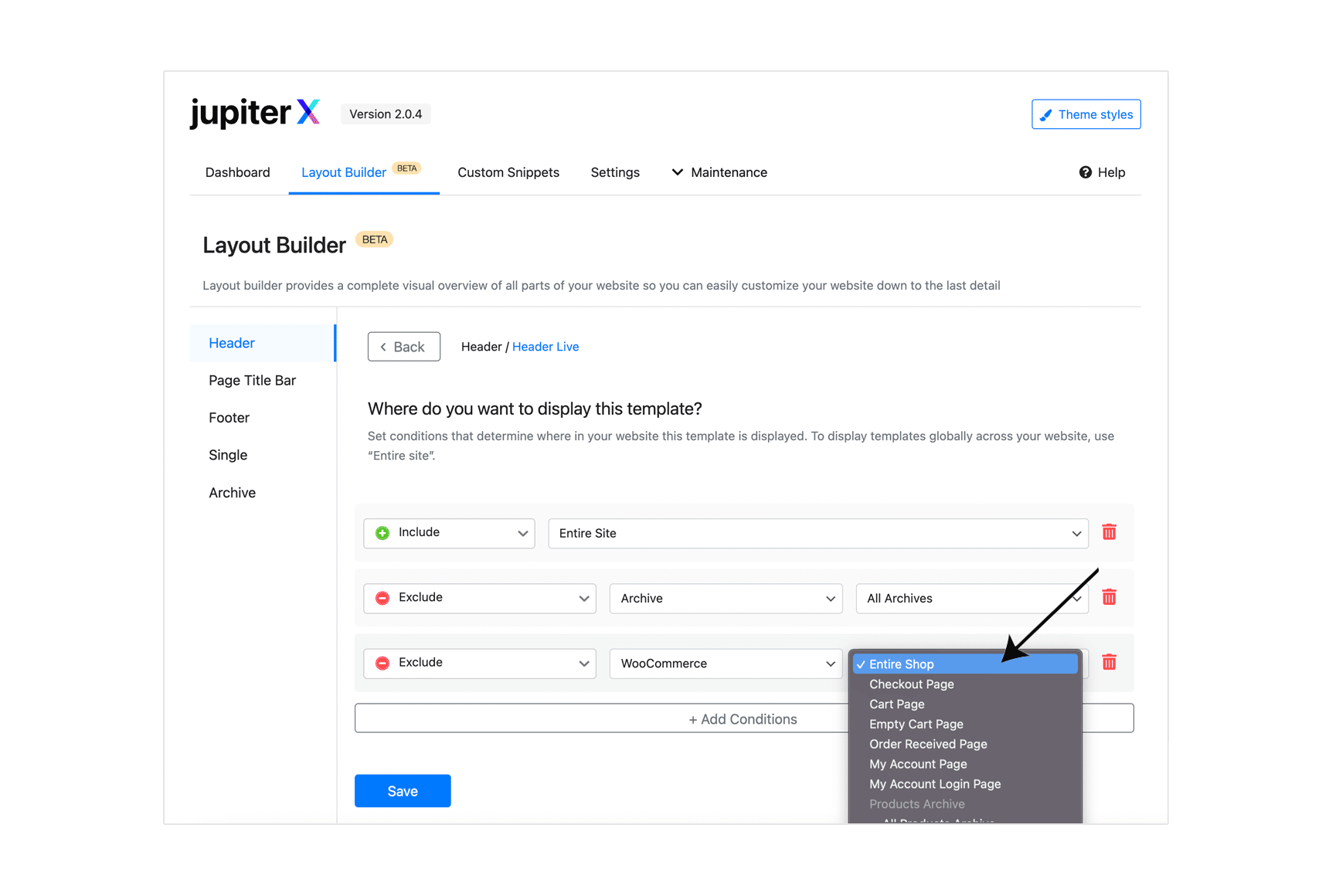
Show multiple versions of a template with advanced conditioning
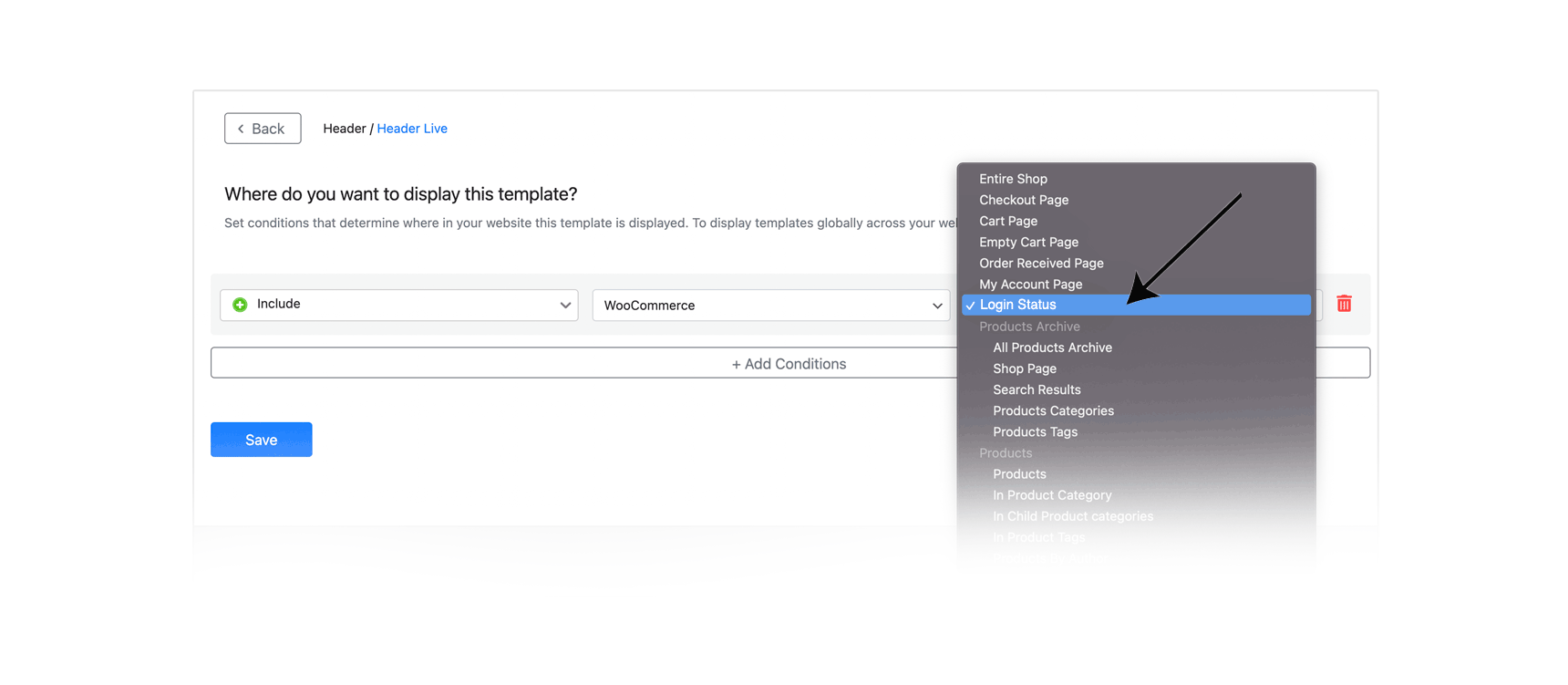
With Jupiter X Layout Builder, you can serve different layouts for every section with advanced targeting that allows for compound include/exclude conditions for different sections such as specific archive pages, specific product pages, specific single pages or an entire website.
For example, you can define a header for all WooCommerce pages but exclude the Login page.

Create custom layouts for different user roles and login status
With Layout Builder you can also personalize your layouts based on WP user roles and their login status. For example, you could have two different homepages for users that are logged in and users that are not.

This is the beginning of the future!
Full site editing in WordPress introduces a whole new level of opportunities in web design. While WordPress has taken conservative and well-thought-out steps in the past years with Gutenberg and now full site editing to make the transition to these technologies as smooth as possible for its massive user base, it has a long way ahead to improve its user experience and capabilities.
Our vision here at Artbees is to embrace full site editing better and faster and bring more of it to the WordPress community by making Jupiter X2 Layout Builder. However, this is just the beginning and there are many more features planned for it in coming stages, such as more conditioning criteria, all of which will result in a more seamless design and building experience with WordPress.



No comment yet, add your voice below!