When it comes to the features of the Gutenberg – the new WordPress block editor – the sky’s the limit. The Gutenberg development team is continuing to enhance the editor after each release to bring users more features. One of those features is Gutenberg block patterns, which is a game changer. Before you know it, we’ll be able to create a full site right inside the editor.
In this article, we’ll cover the Gutenberg block patterns feature and walk you through how we can quickly create our very own custom ones.
Note: To use the block patterns feature, you’ll need to install the latest Gutenberg plugin on your site.
Why block patterns?
If you’re familiar with Elementor, they have a Template feature that allows theme and plugin authors to create reusable combinations of elements/blocks and distribute them for users. This is not only the case for Elementor but nearly every popular page builder has a similar feature.
This feature was missing in the WordPress new editor and it was proposed in Github. This feature got enough attention and the initial version was released in Gutenberg v7.7 and was stable enough when v8.0 was released.

Creating custom Gutenberg block patterns
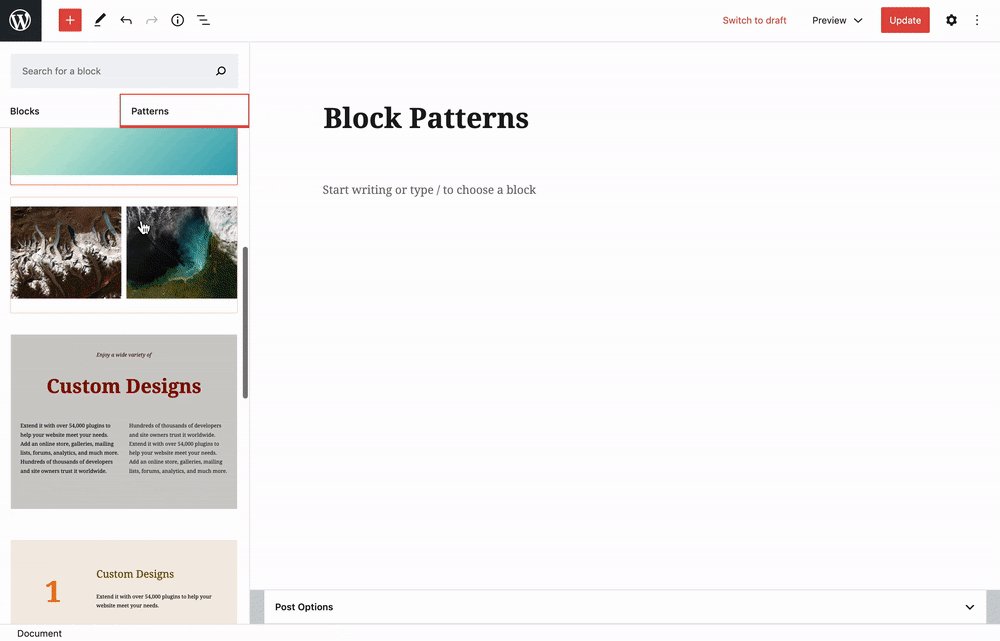
This feature starts to shine more when we can create our own block patterns and release them for others to use. Let’s start to create our first pattern.
It’s worth mentioning that we omitted some technical and other explanations, so you can more easily follow this post’s flow in making your first pattern.

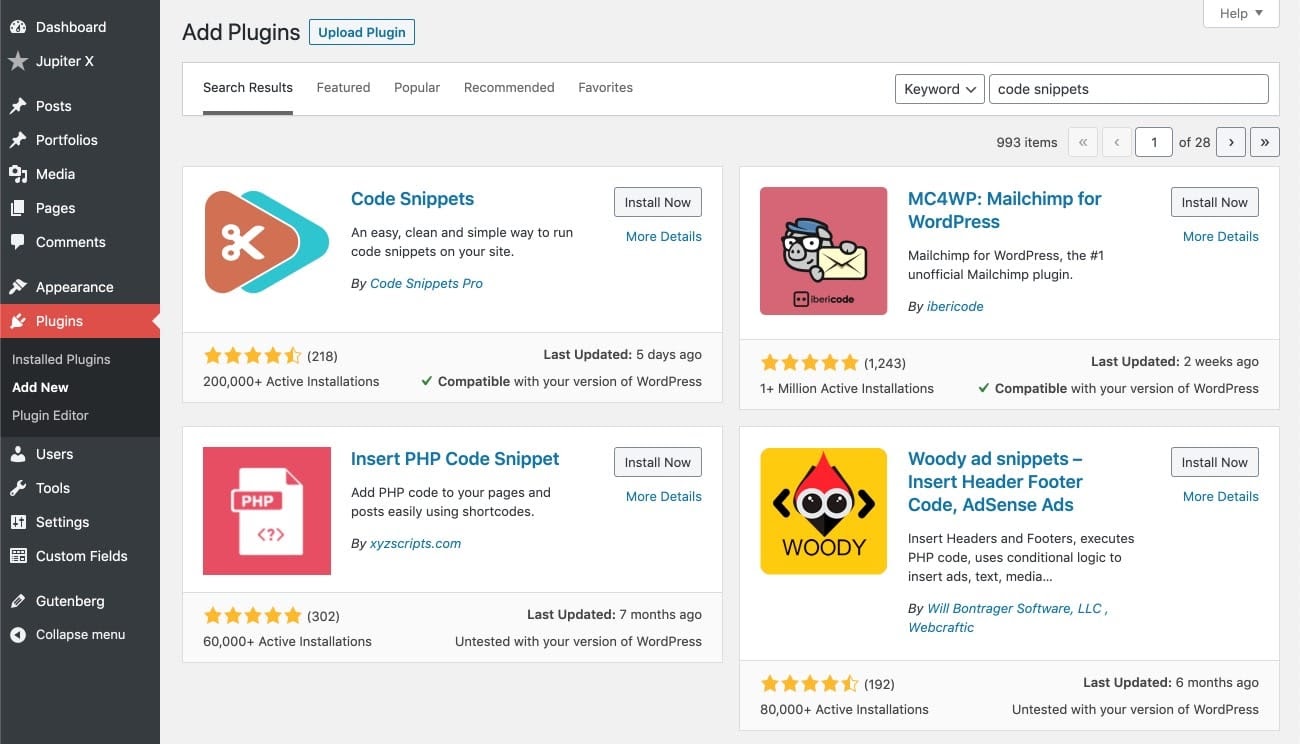
1. Install the Code Snippets plugin
Install and activate the Code Snippets plugin. We’ll use this plugin to add the pattern registration codes in the following sections. You may also use a child theme or plugin to add the codes.

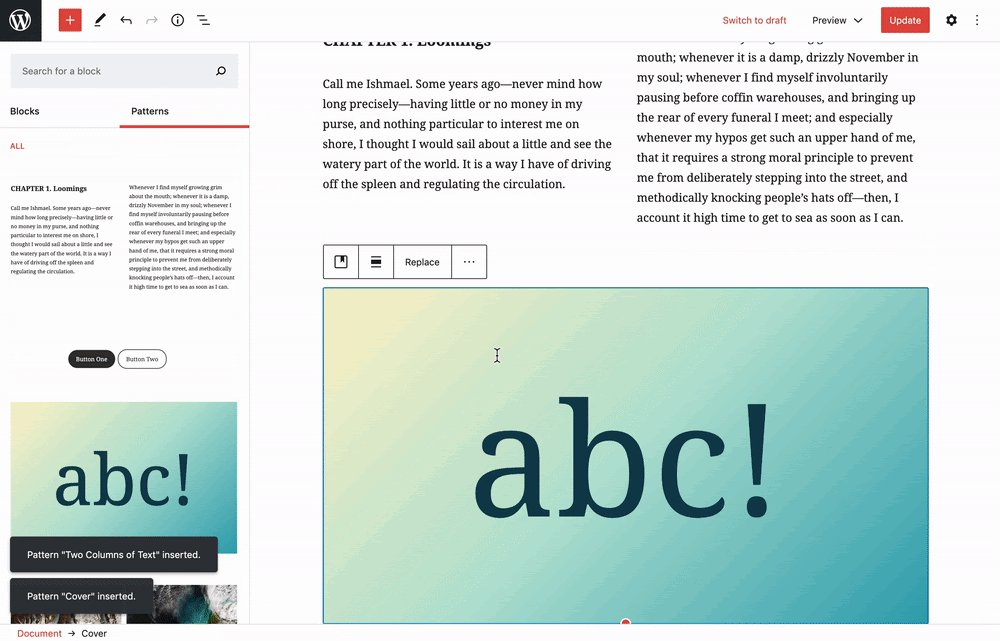
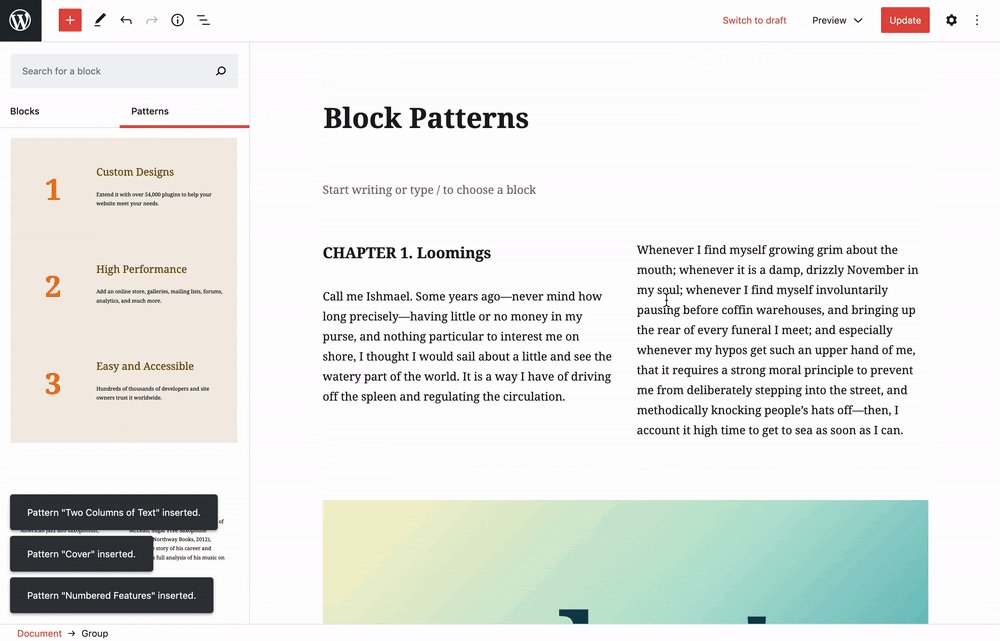
2. Create a pattern in the editor
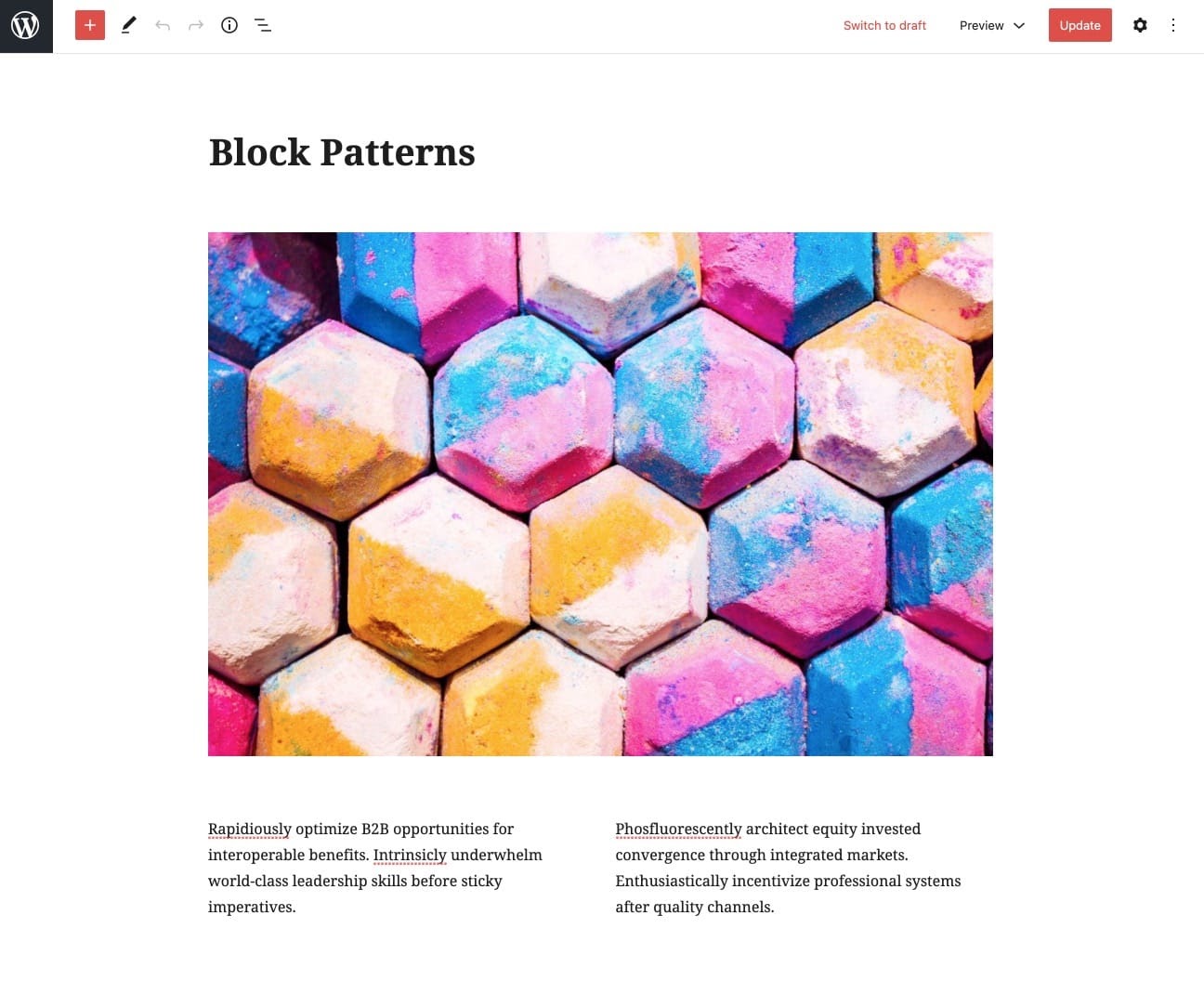
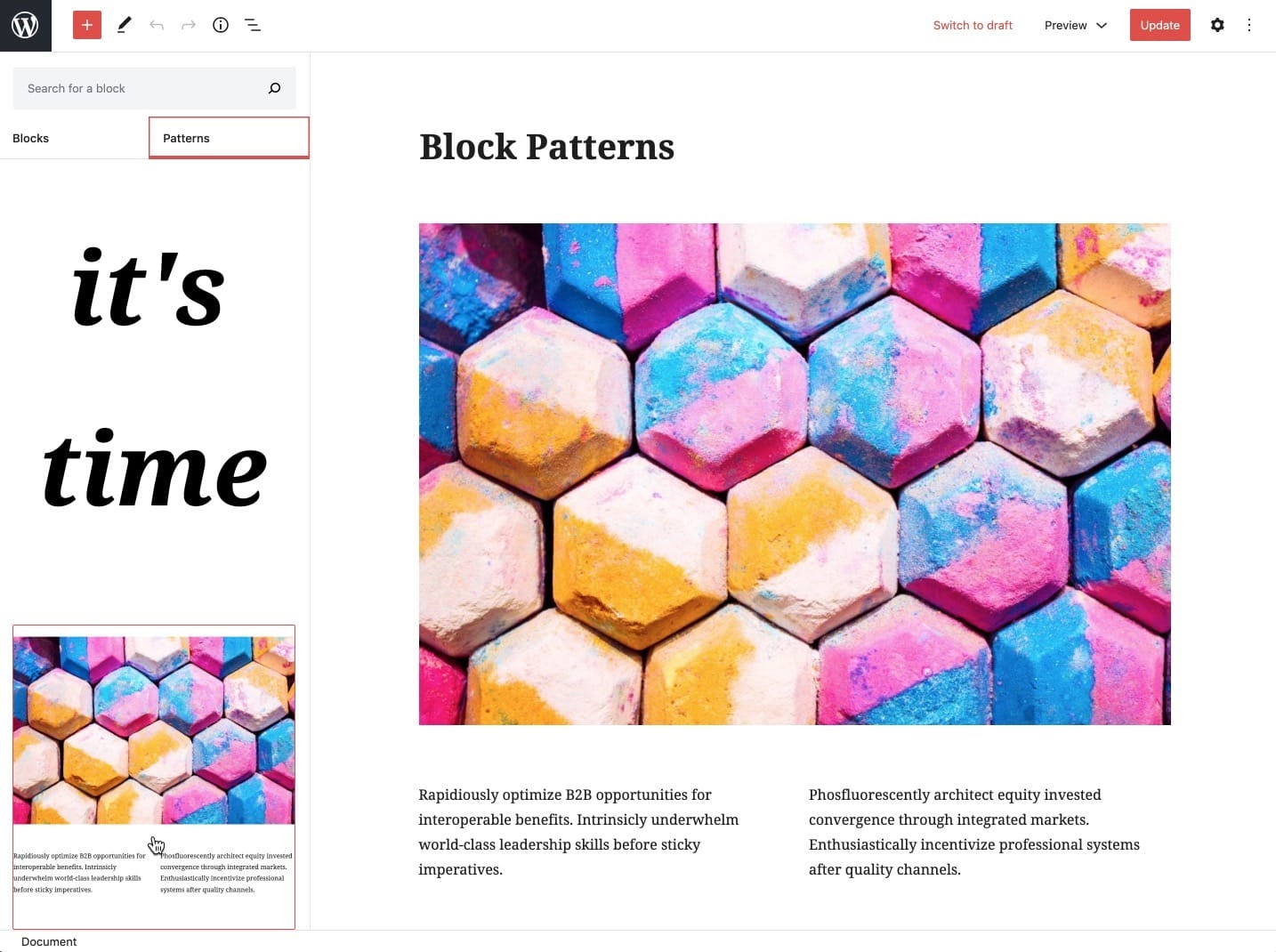
Creating a pattern is a fairly easy job. We only need to create a new page and add some blocks in the editor. We used Image, Columns and Paragraph blocks to create the previously shown pattern.
3. Export the pattern codes
For registering a pattern, we need to export the created pattern as explained below.
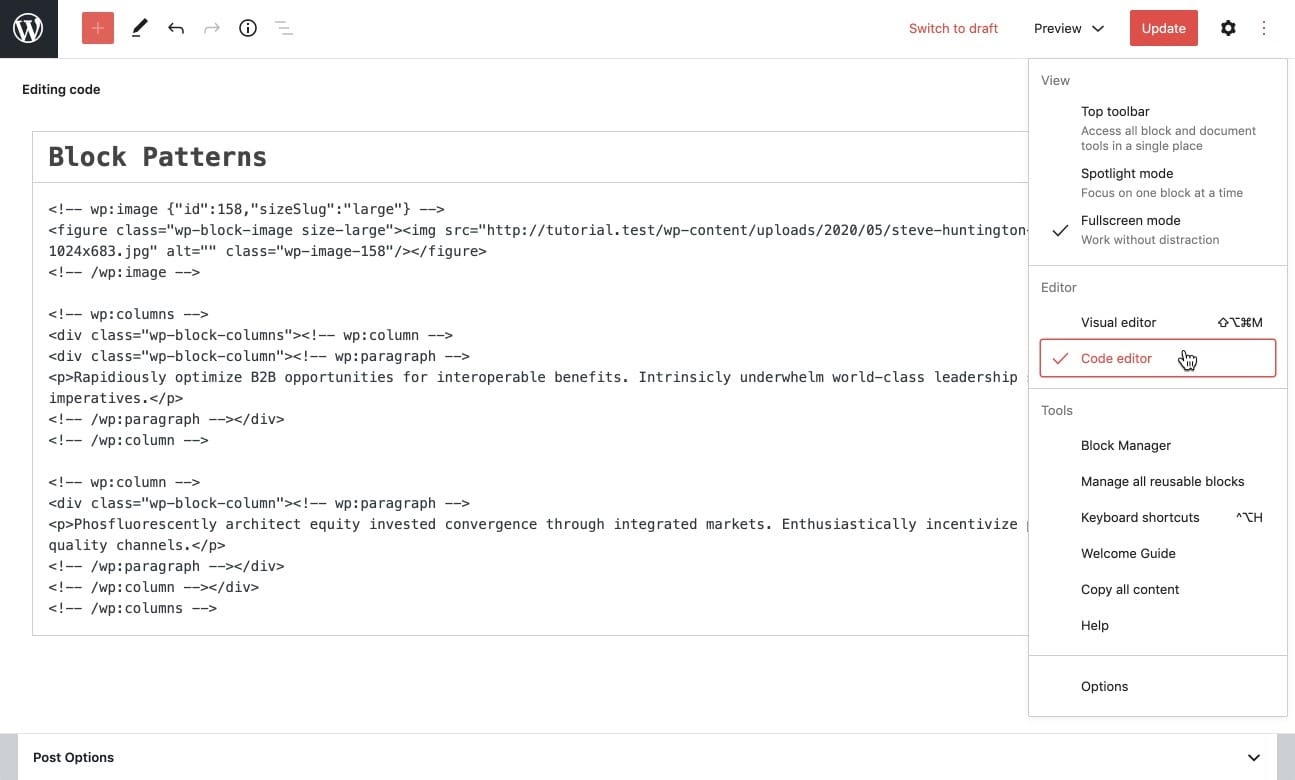
1. Switch to Code editor and copy the codes.

2. Escape them by using the Onlinestringtools site.
<!-- wp:image {\"id\":158,\"sizeSlug\":\"large\"} -->\n<figure class=\"wp-block-image size-large\"><img src=\"http://tutorial.test/wp-content/uploads/2020/05/steve-huntington-XT1BJhMkHy4-unsplash-1024x683.jpg\" alt=\"\" class=\"wp-image-158\"/></figure>\n<!-- /wp:image -->\n\n<!-- wp:columns -->\n<div class=\"wp-block-columns\"><!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:paragraph -->\n<p>Rapidiously optimize B2B opportunities for interoperable benefits. Intrinsicly underwhelm world-class leadership skills before sticky imperatives.</p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:column -->\n\n<!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:paragraph -->\n<p>Phosfluorescently architect equity invested convergence through integrated markets. Enthusiastically incentivize professional systems after quality channels.</p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:column --></div>\n<!-- /wp:columns -->4. Register your pattern
To display our pattern in the list of patterns, we need to register it via the register_pattern PHP function. This function, as described in the WordPress handbook, receives the name of the pattern as the first argument and an array describing properties of the pattern as the second argument.
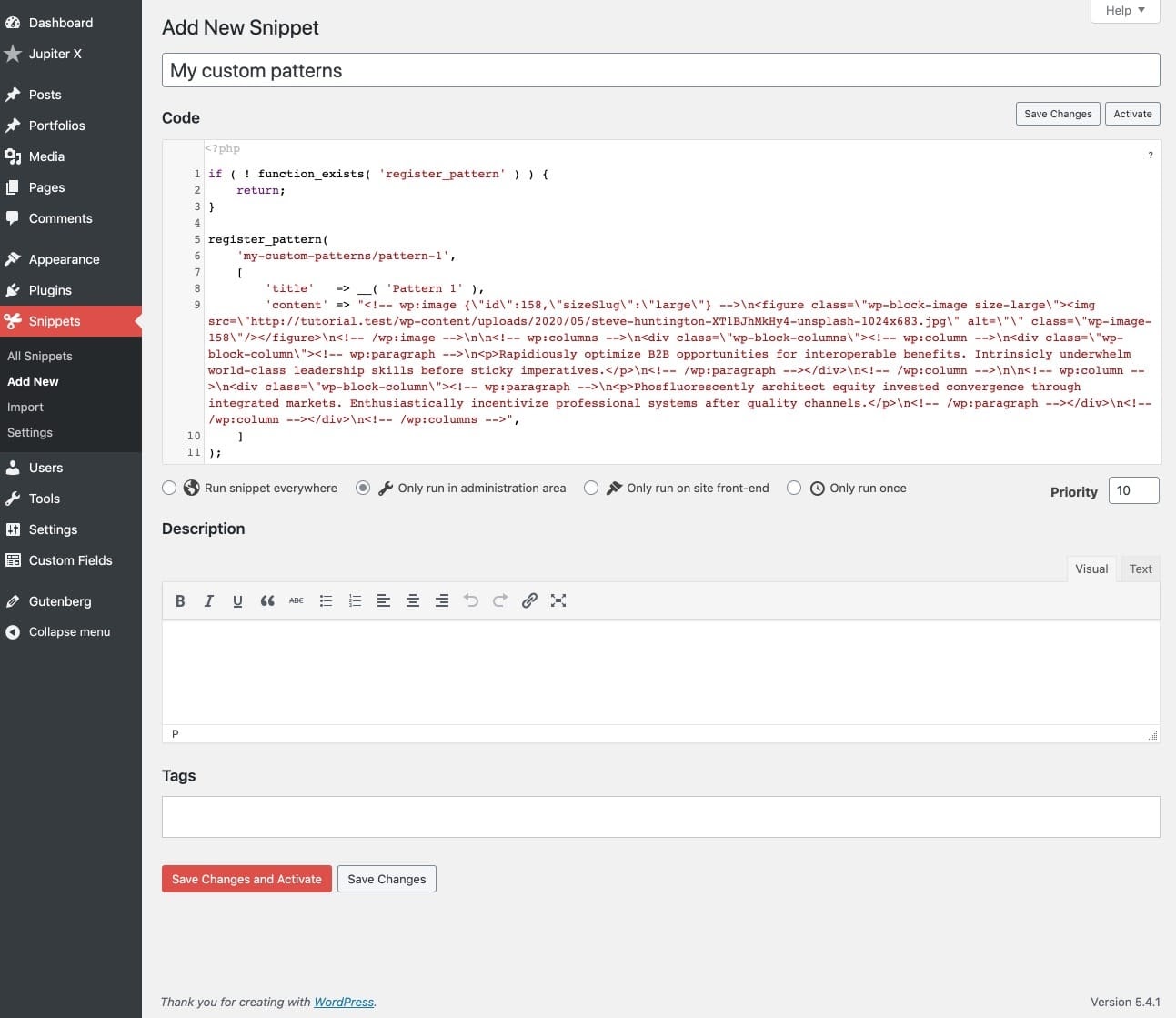
Add a new snippet from Snippets > Add New then fill in the settings as shown below. Make sure to click on the Save Changes and Activate button.

if ( ! function_exists( 'register_pattern' ) ) {
return;
}
register_pattern(
'my-custom-patterns/pattern-1',
[
'title' => __( 'Pattern 1' ),
'content' => "<!-- wp:image {\"id\":158,\"sizeSlug\":\"large\"} -->\n<figure class=\"wp-block-image size-large\"><img src=\"http://tutorial.test/wp-content/uploads/2020/05/steve-huntington-XT1BJhMkHy4-unsplash-1024x683.jpg\" alt=\"\" class=\"wp-image-158\"/></figure>\n<!-- /wp:image -->\n\n<!-- wp:columns -->\n<div class=\"wp-block-columns\"><!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:paragraph -->\n<p>Rapidiously optimize B2B opportunities for interoperable benefits. Intrinsicly underwhelm world-class leadership skills before sticky imperatives.</p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:column -->\n\n<!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:paragraph -->\n<p>Phosfluorescently architect equity invested convergence through integrated markets. Enthusiastically incentivize professional systems after quality channels.</p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:column --></div>\n<!-- /wp:columns -->",
]
);Finally, you should be able to see the pattern at the end of the Patterns section.

Conclusion
By now, it’s probably dawned on you the significance of Gutenberg block patterns and how to create a custom pattern in WordPress. We recommend that you keep up-to-date with the Gutenberg Github project to stay informed about developments regarding the feature.
We’d love to hear about your experiences with the Gutenberg block patterns feature, so please share your patterns with us in the comment section below.



No comment yet, add your voice below!