Gutenberg WordPress editor is the new visual editor poised to continue the swell tradition. Although it has not officially been released (it is due to come with a 5.0 version), it has stirred quite a bit of discussion across the internet. This is not surprising taking into account that the current editor has not changed much over the years.
We are not going to take sides, however, but analyze cold evidence. The key question is what has been brewing behind the scenes for months? Is Gutenberg a much-needed breath of fresh air or an experiment with “failure” written all over it? Perhaps the truth is somewhere in between.
Gutenberg WordPress Editor in a nutshell
Let us start by stating some basic facts. Gutenberg WordPress editor is the long-anticipated replacement for the WP TinyMCE editor. It is much more than some aesthetic tweak and the ambitions reach as far as offering full site customization. What we have for now is a demo version, which is already available via WP dashboard or repository. If you have a 4.8 version, you just need to go to the menu and click on a “Gutenberg” button.
Due to its beta status, the editor is not quite ready to power production sites. However, with 5.0 rolling in and provided everything goes as planned, it will become a default WP editor ready to take on heavy-duty sites. We tried it and can share some hands-on experience, which is fairly different from the one we had with the old editor.

Pros
The purpose of Gutenberg WordPress editor is clear: to elevate the editor’s experience and make adding rich content more seamless. But, how is it going to achieve that goal?
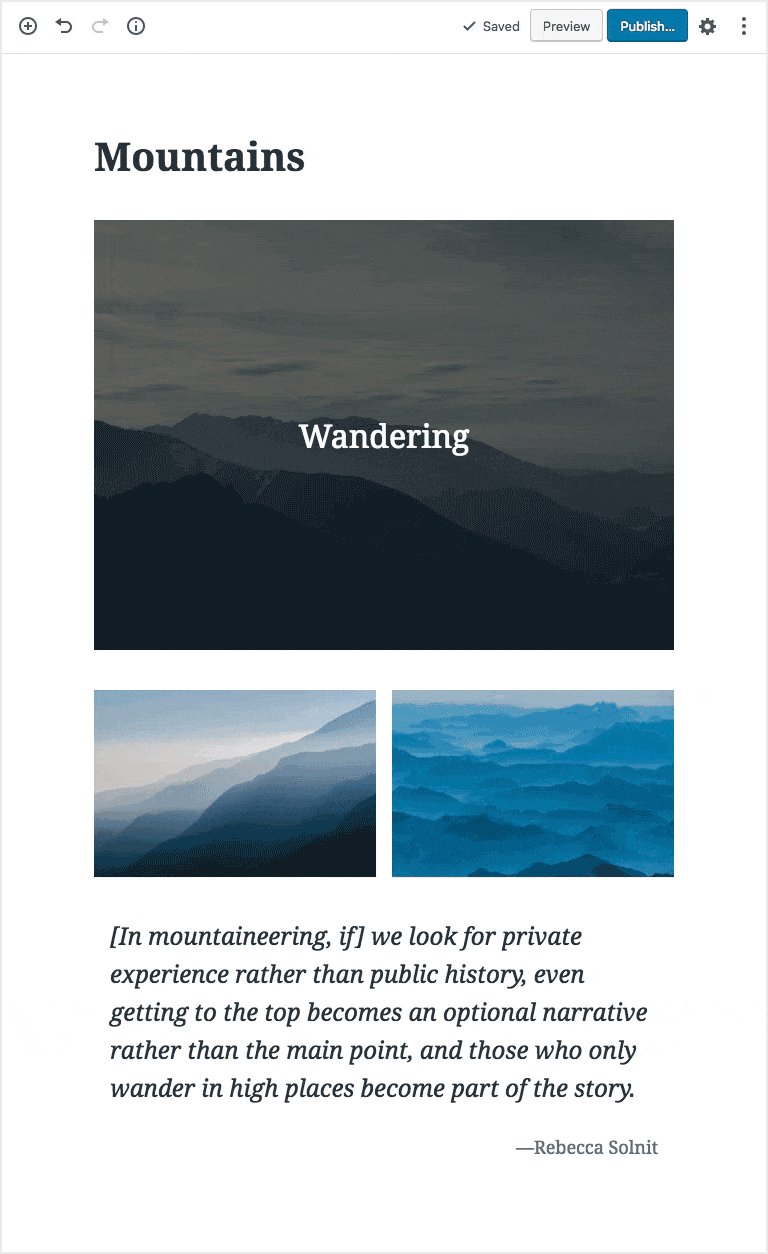
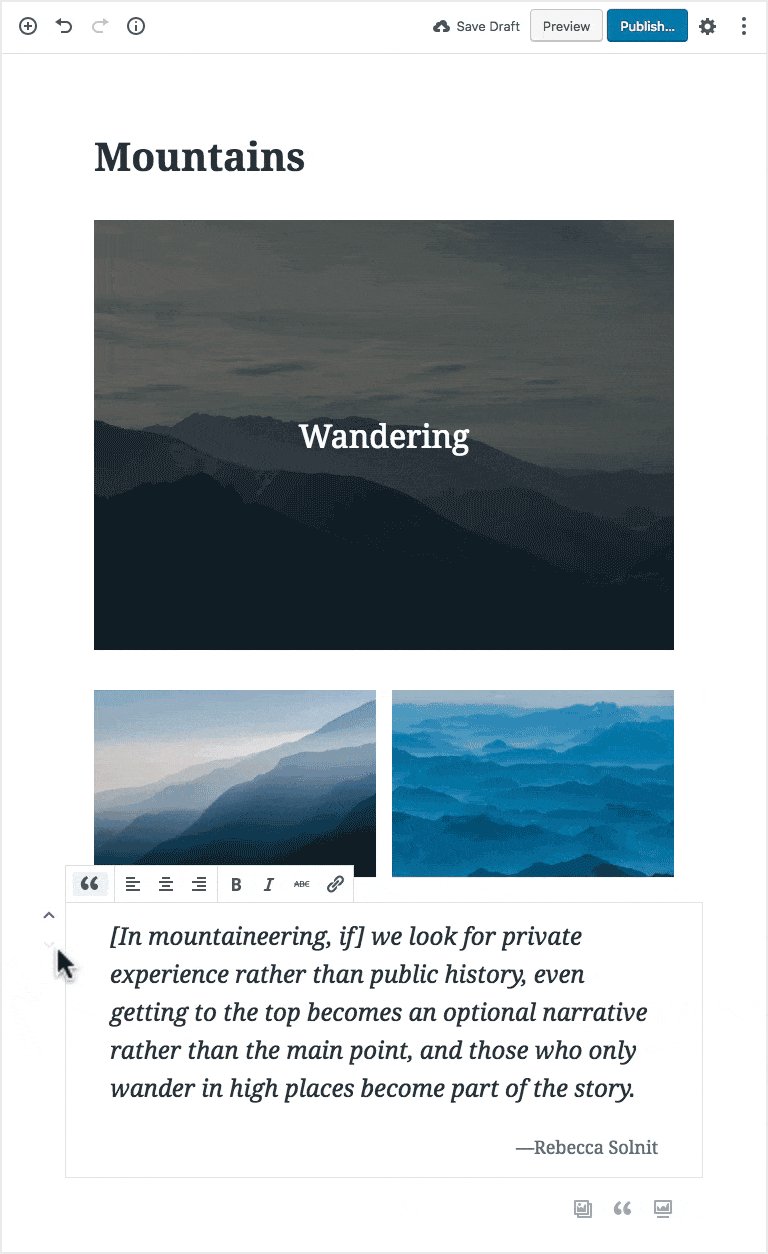
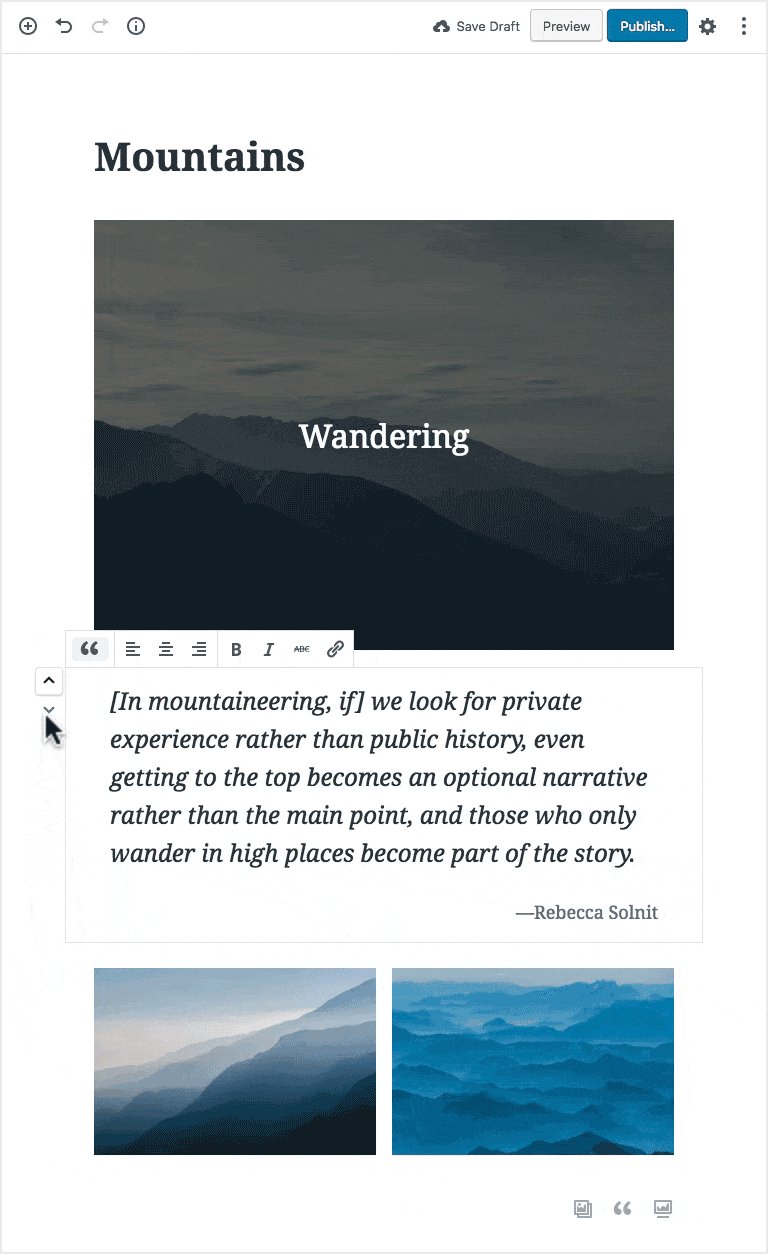
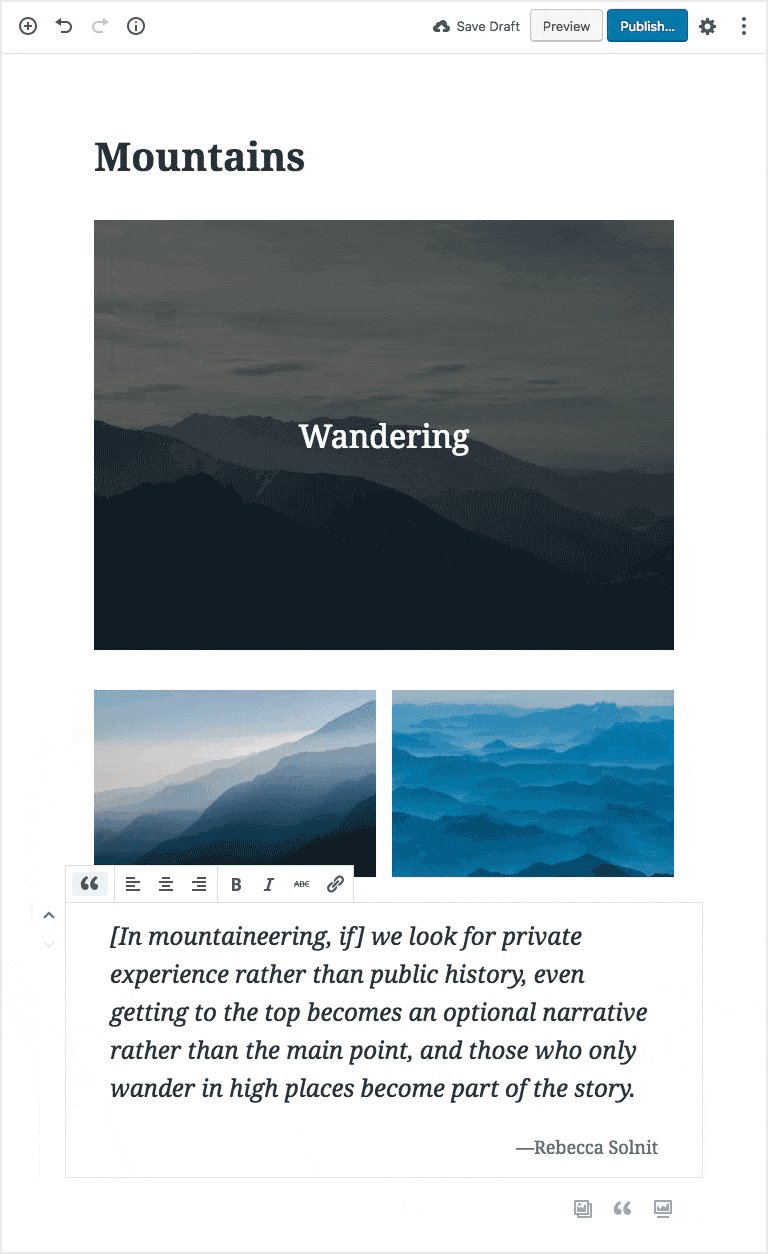
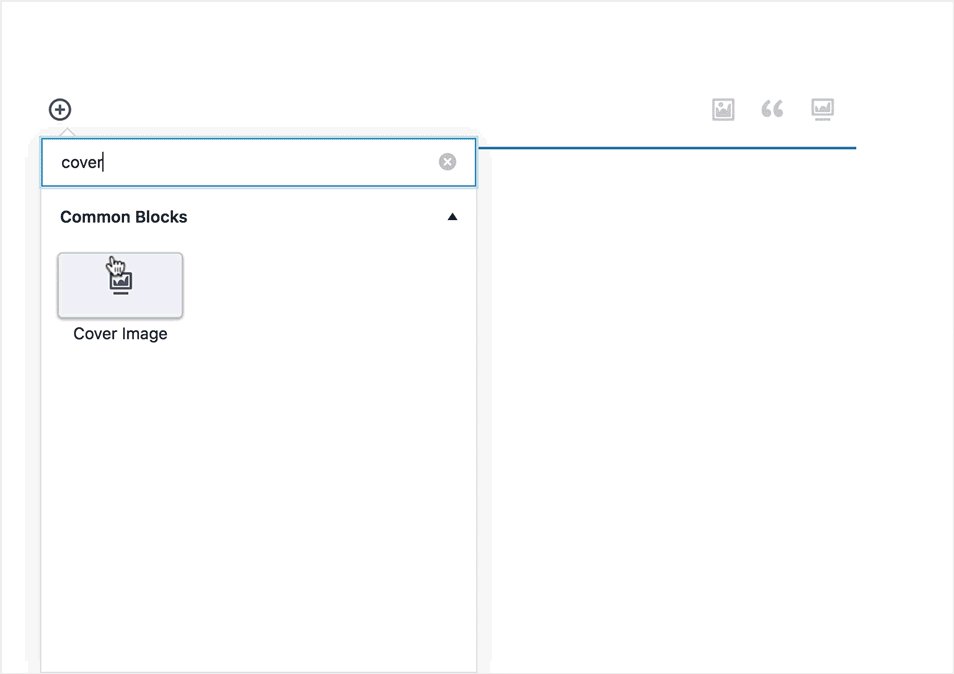
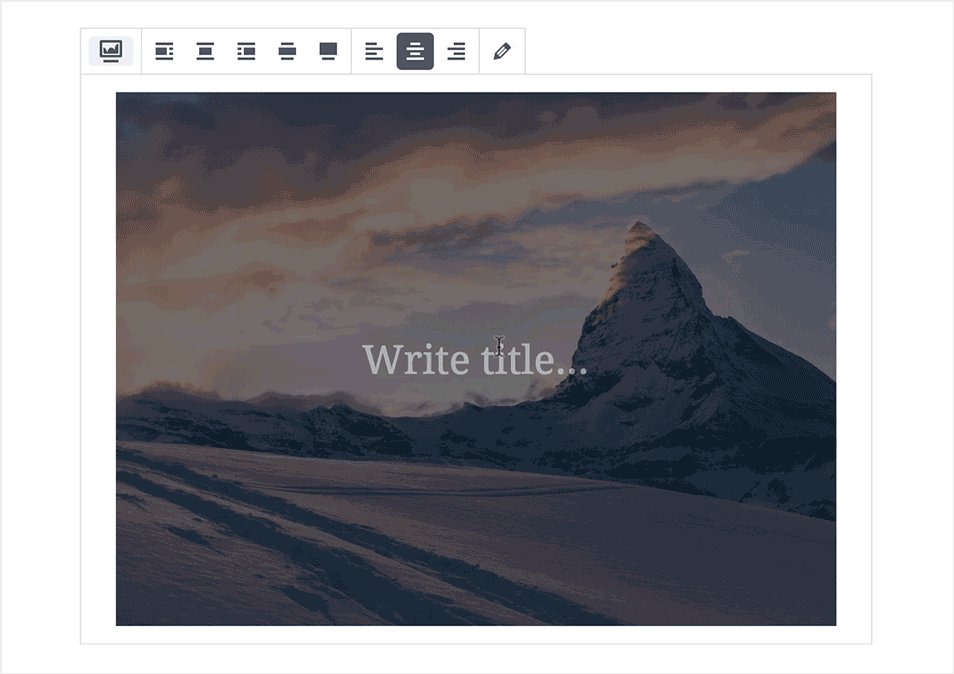
- Well, one of the chief novelties is a drag and drop system. This is quite a unique method of building posts, which contains advanced layout options and a drag & drop visual editor. Using them, one will be able to avoid dependency on the TinyMCE toolbar and utilize the new concept of “little blocks” instead. Yes, that means that we do not have to bother with HTML and shortcodes for inserting diverse elements anymore.We managed to add simple tables almost effortlessly, without any third-party plugins or code. It also pleases us to see that one can drag and drop images directly into an image block. Moreover, block feature is completely mobile-friendly, meaning you can employ it to design responsive elements. This feature alone makes Gutenberg a favorite among some of the top iOS and Android development companies. What’s more exciting is that, a mobile version of Gutenberg will be available by the end of the year.

- To our utmost joy, the new editor successfully emulates the feel and workflow of Medium Style editing. If you fancy this tool, you will also have a blast with Gutenberg WordPress Editor. In general, we believe that most people will have an easier time crafting their content, simply moving different pieces around and interacting with them easily.
- Slash Autocomplete is a useful new feature added in Gutenberg 1.1.0 that lets you use autocomplete to insert blocks. For all of you who are using Slack this might feel like a familiar way of formatting content.

- When compared to the old editor, Gutenberg gives significantly more writing space. This will be particularly handy to those who are editing on smaller screen sizes (smartphones, tablets, etc.).
- Additionally, the interface is clean and intuitive. Nothing to dislike here! In fact, the layout got our focus and productivity going quite well. Another nice addition is a new full-screen template that keeps screen distractions at bay.
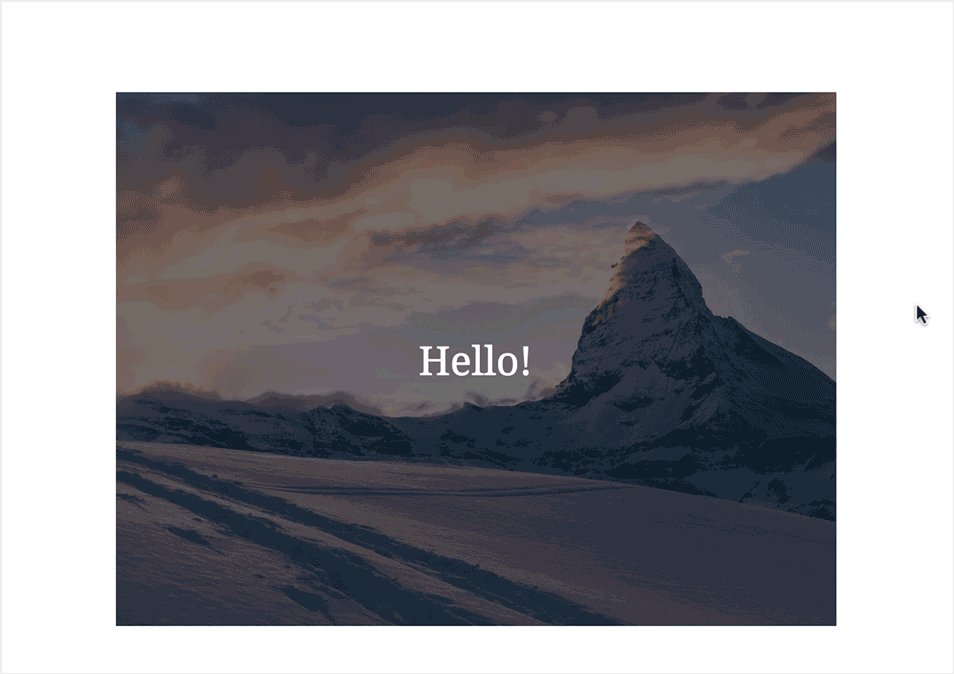
- Some other useful new features we will not cover in detail but deserve a mention are: Live HTML blocks, cover text options, Table of Contents, Word and Block Counts, embed options, etc.
- All in all, we deem Gutenberg to be a big step forward in terms of user-friendliness, a characteristic that echoes the philosophy of WP as a platform. Even in the hands of newbies, it is likely to prove its worth fairly quickly. A steep learning curve waits only for those who have never used a page builder before.
Cons
On the other hand, Gutenberg has a fair share of flaws that we noticed. Here are the most glaring ones:
- Overall, we are mostly worried about backwards compatibility issues. Considering WP ecosystem encompasses scores of plugins and themes, it is not likely Gutenberg will work smoothly with all of them. This could be the largest hurdle on the road to the editor’s widespread adoption.
- Gutenberg (in its beta iteration) does not contain markdown support. It is our hope that the final version will include it.
- We mentioned mobile-friendliness earlier as a positive, but we cannot help but notice that the responsive columns’ functionality is missing. This feature might be coming, but for now, we still have to rely on visual builders or shortcode plugins.
- APIs are still in development. This is bad news for developers, who heavily use these tools to build their own themes and plugins. This is why web development companies will have a lot of work to do in order to make the most of Gutenberg WordPress Editor. Then again, APIs for handling pasted content have been announced and hopefully, others will soon follow.
Furthermore, there is only partial support for Metaboxes. That is to say that you cannot effectively do things such as hiding page titles or using unique features for each page. On the brighter note, Yoast SEO is fully supported, which suggests that support for meta boxes from other major developers will be added soon.
What’s the verdict?
WP landscape is always evolving but the time IS right for a real change of pace. With Gutenberg WordPress Editor, things are moving in the right direction and the aforementioned deficiencies do not cast a shadow on the predominantly positive experience we had with it. New features are being added on a daily basis, so there is much room for optimism. Besides, a new, block-based approach to content is certainly a game-changer.
Yes, the cons have mothered negative reactions across the vibrant WP community. We also have to admit that there are still better third-party builders out there. Yet, if developers put in more hard work and address the main issues, Gutenberg will become an essential tool in the WP arsenal, a part of the WP’s core.
While waiting for the 5.0 release, you can test the builder on your live website. It is possible to use both the old and the new editor at the same time, at least for now. Just check out if there are any compatibility issues and slowdowns to prevent nasty surprises. Finally, feel free to leave your comments and feedback in the WP support forum and make your contribution to Gutenberg’s cause.



No comment yet, add your voice below!