Lottie animations are becoming increasingly popular by the day. They – which are high-quality lightweight animations that allow the browser to handle rendering – are a genius idea. The great thing about a Lottie animation is its small size. While a high quality GIF animation or an MP4 video might take up megabytes of storage, an animation of the same length but with much higher quality could easily be less than a megabyte. Quality matters, and the demand for Lottie animations is growing. In this article, I’m going to show you how you can use them on your WordPress website with the Jupiter X theme.
To find out more about Lottie Animations, please visit this page.
What we need:
Simply, a WordPress website, Elementor and a Lottie Elementor extension. But since I have the Jupiter X theme installed on my website, I will simply use the bundled plugin Jet Elements, which has a Lottie animation widget.
So, it’s not a big deal to display a Lottie animation if you already have one. Let’s go ahead and go through the motions right now.
Finding the right Lottie animation
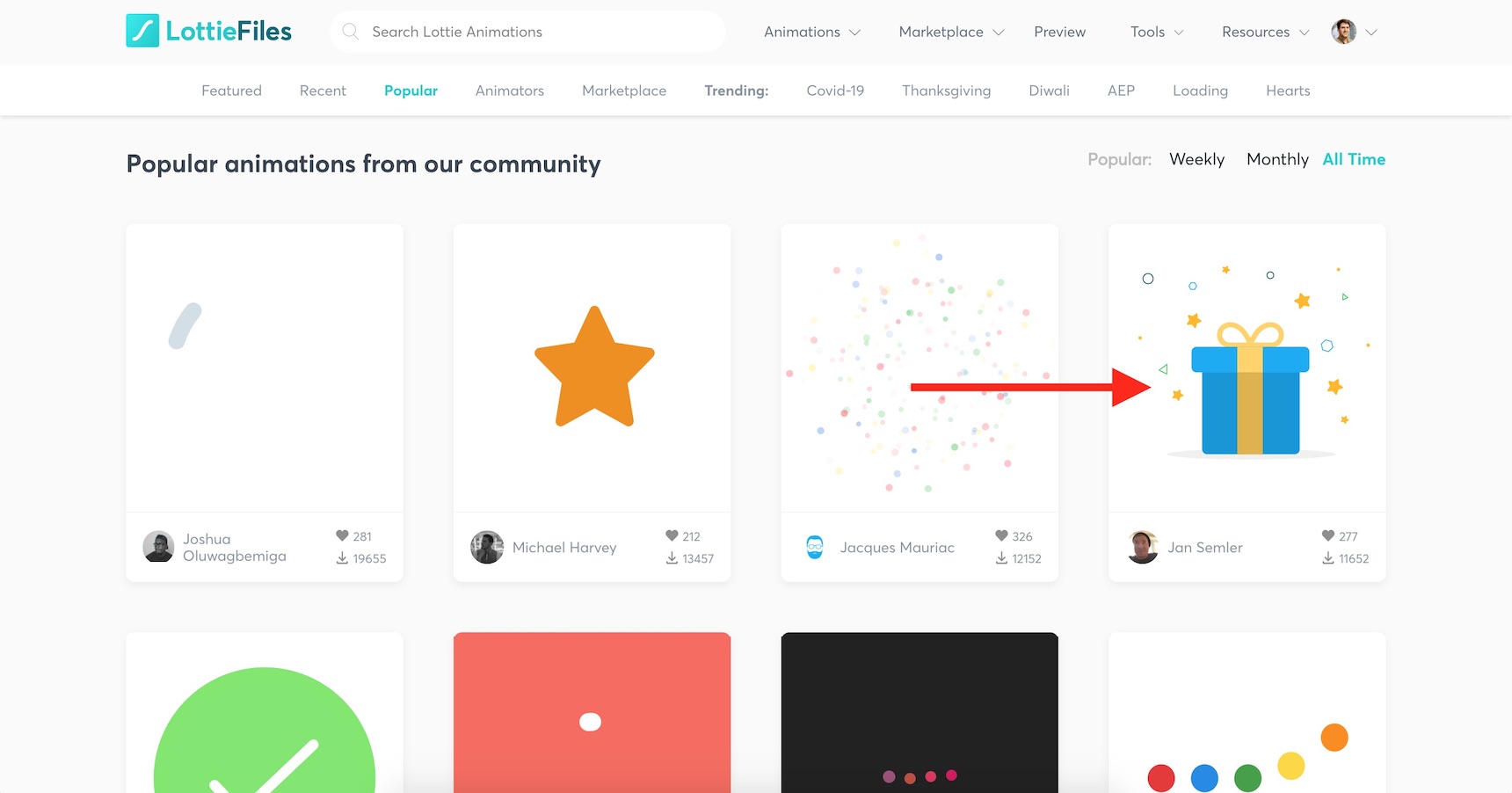
Before doing anything, I need to first find the animation that I need. So, I’ll open this website and browse the gallery.
This animation will get the job done for my advertisement box, so I’ll click on it.

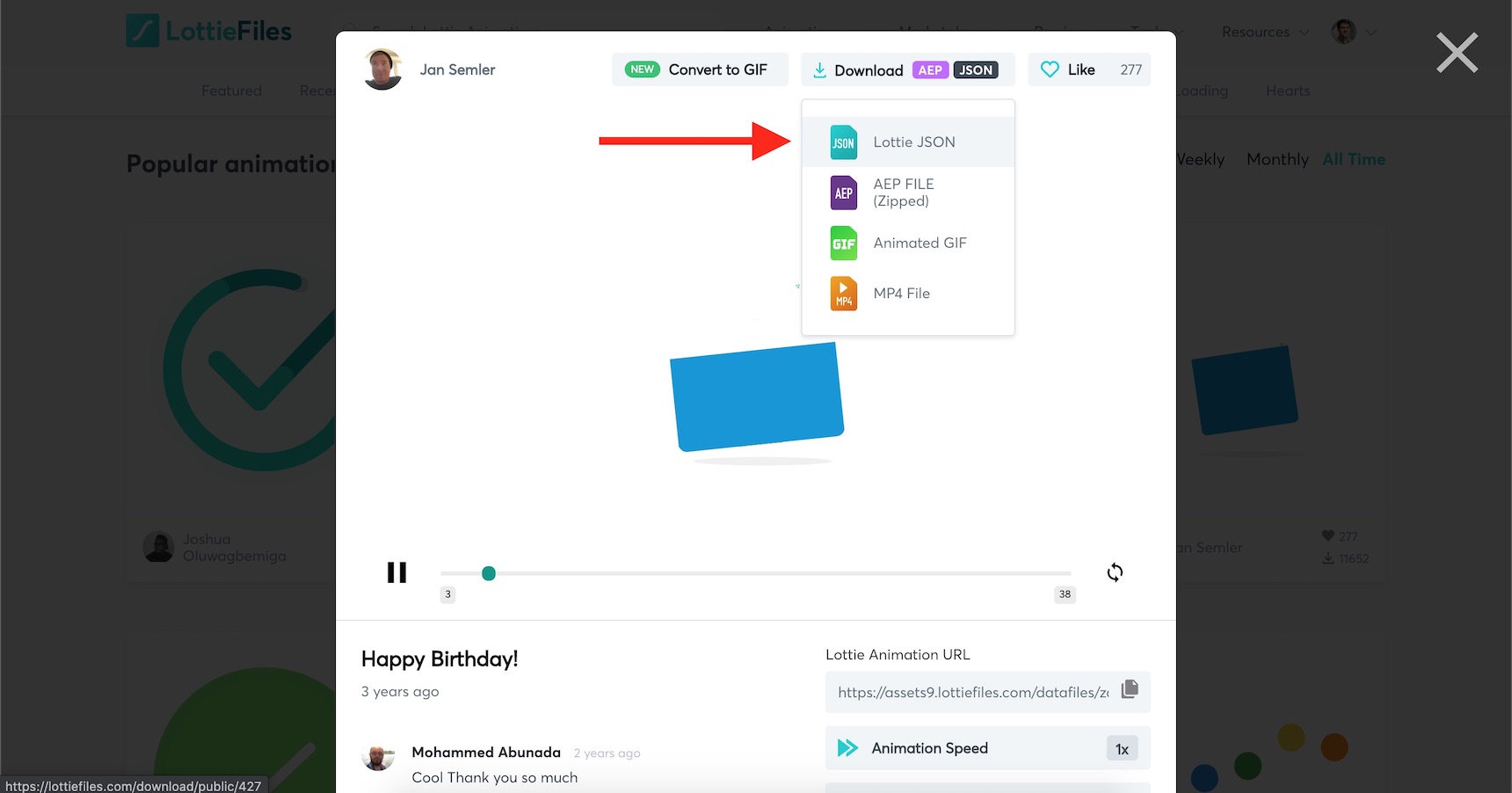
Then, I’ll go ahead and download the JSON file.

Now that I have the JSON animation (named as ‘427-happy-birthday.json’), I just need a place to display it on my website. So, I’ll install and activate the Jet Elements plugin on my WordPress website like the following.
Installing Jet Elements
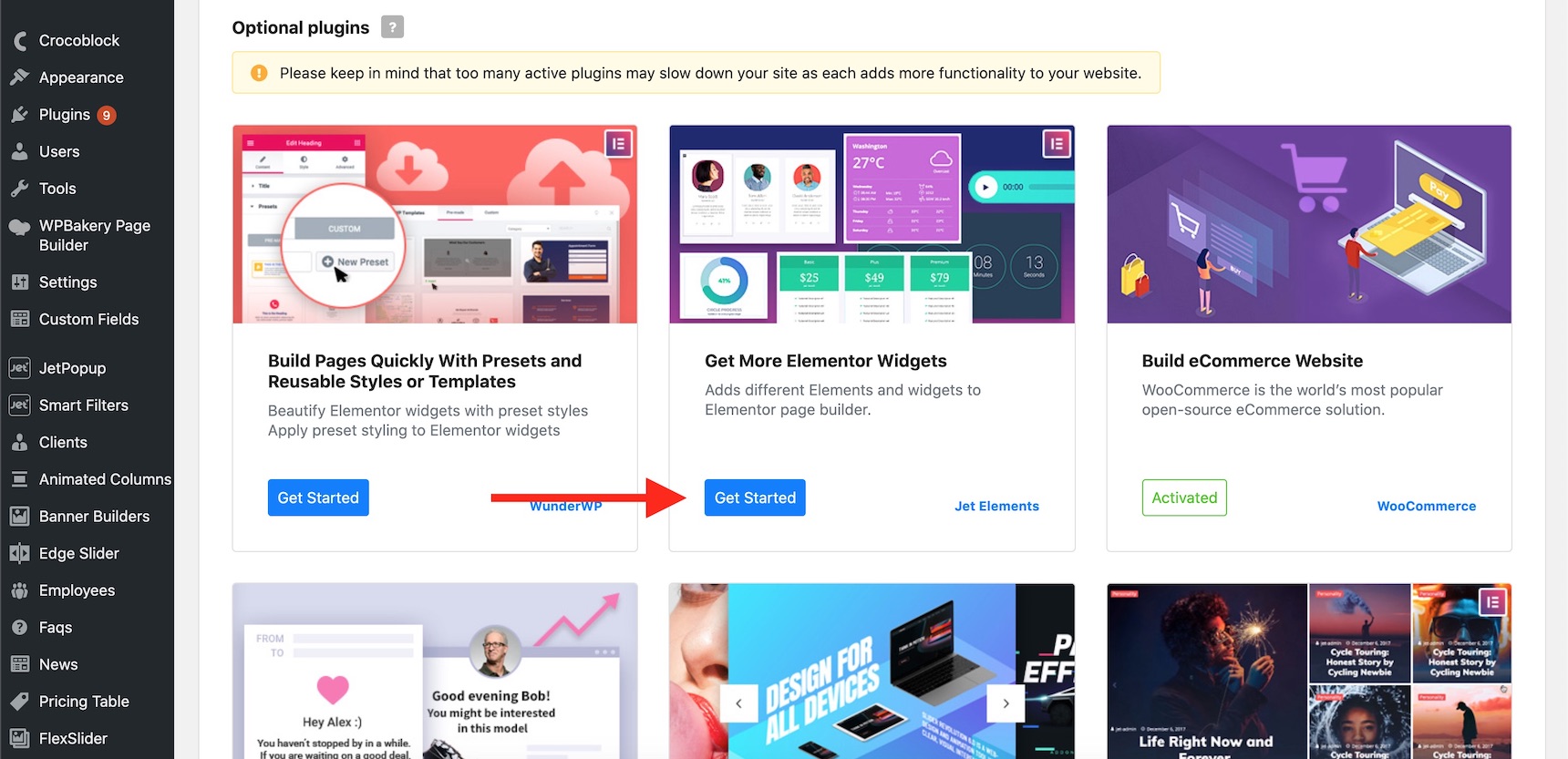
In order to install Jet Elements plugin, navigate to your Jupiter X website control panel, then click on the Plugins tab.

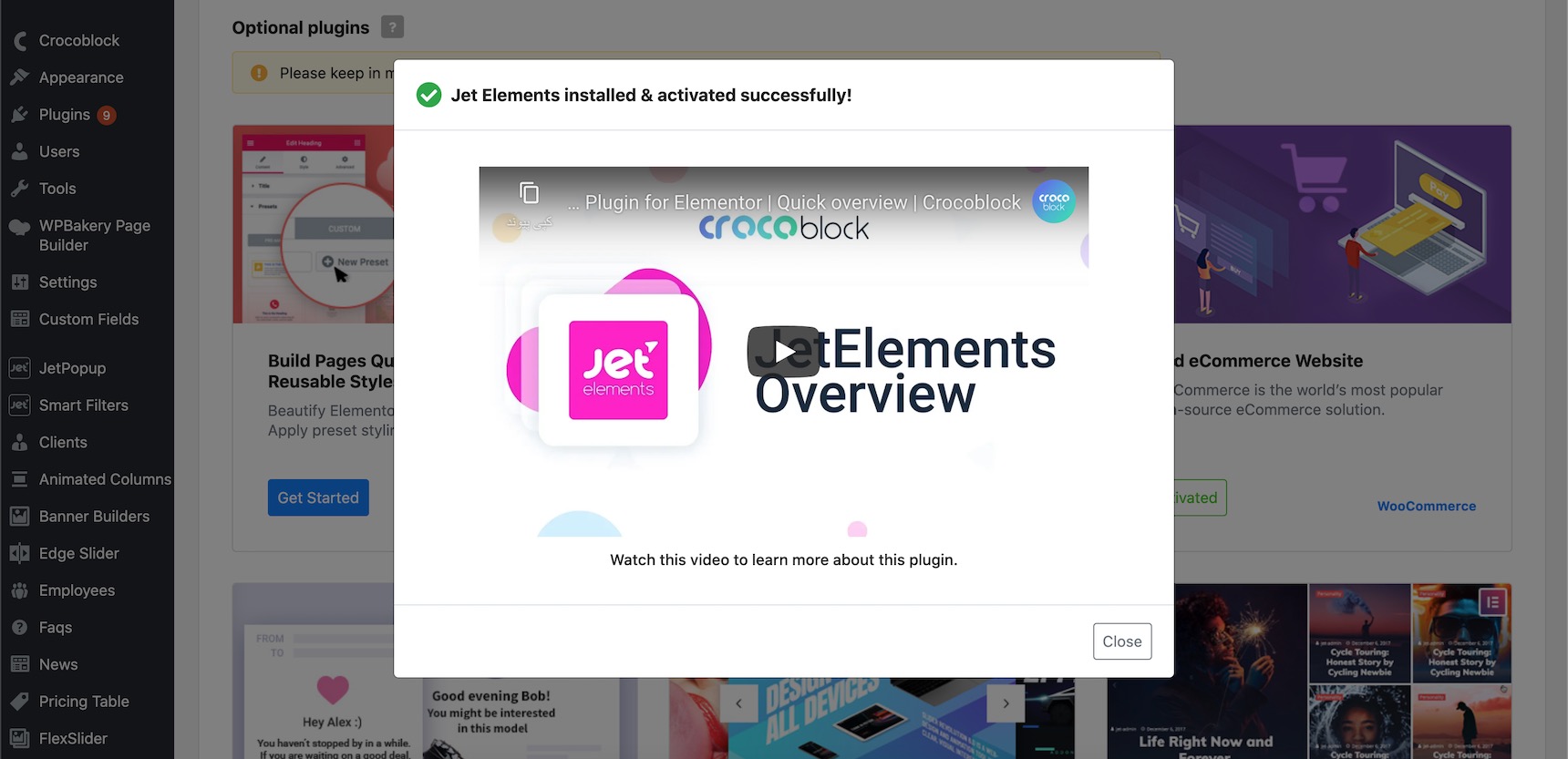
Now click on the Install and Activate plugin button and wait for it to be finished. After successfully installing, you should see this message:

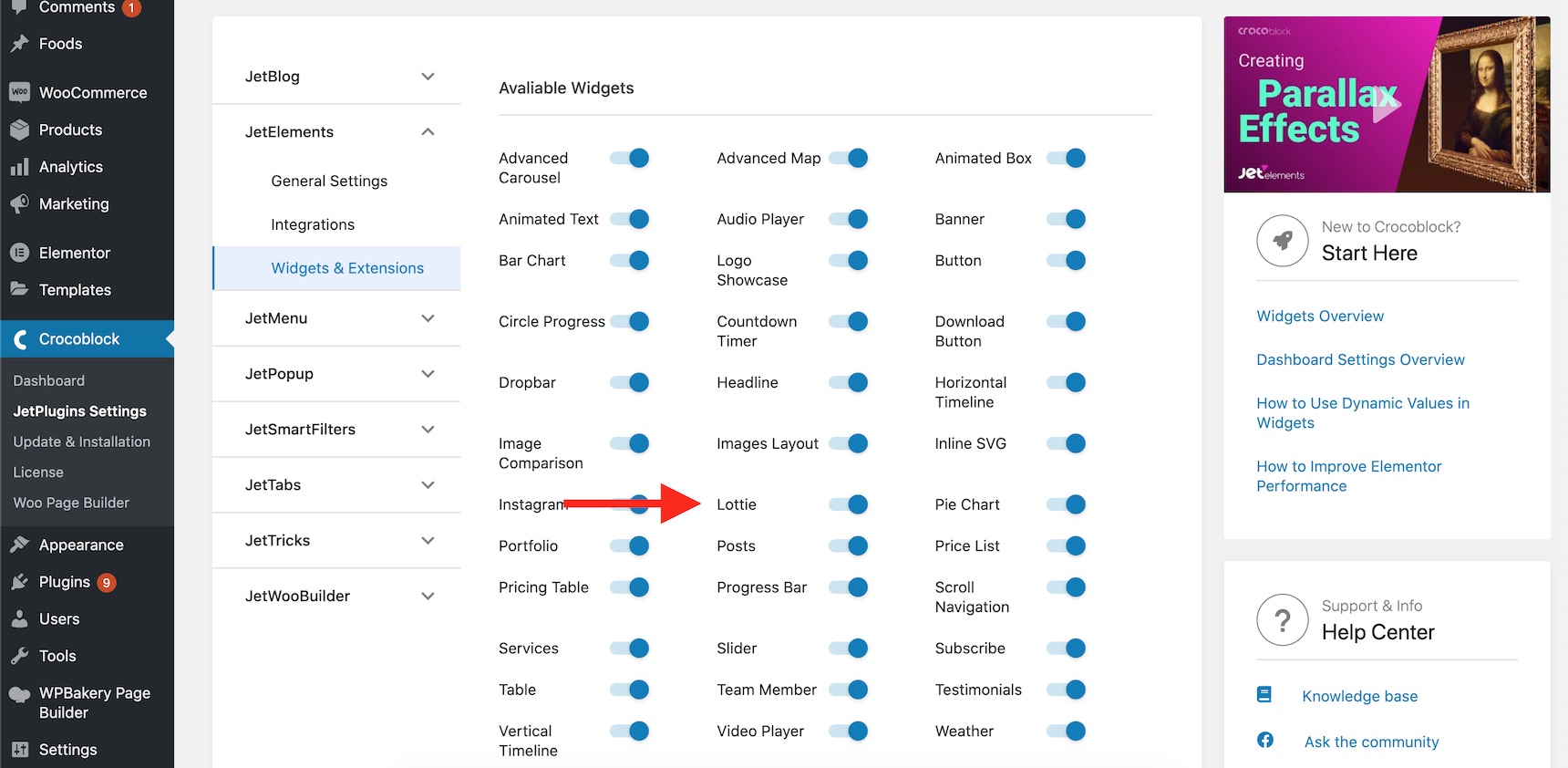
Now navigate to WordPress Dashboard -> Crocoblock -> JetPlugins Settings -> Jet Elements -> Widgets & Extensions, and make sure the Lottie widget is enabled.

Inserting a Lottie animation onto the page
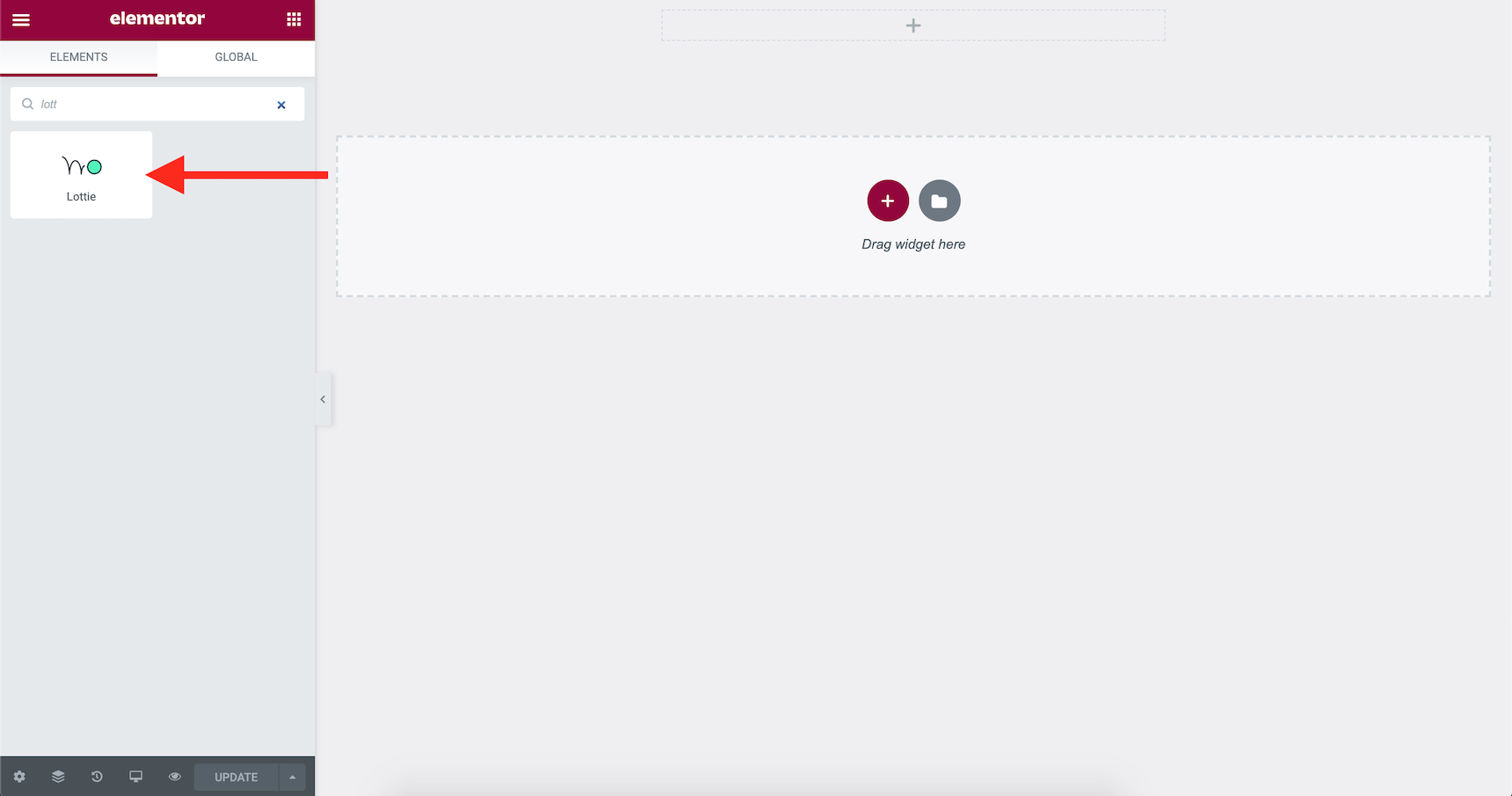
Now create a page on your website and edit it using Elementor. What we need to do is to drop a Lottie widget into your page. To do that, after loading Elementor, type “Lottie” in the widget search bar or scroll down to see the Jet Elements widgets.

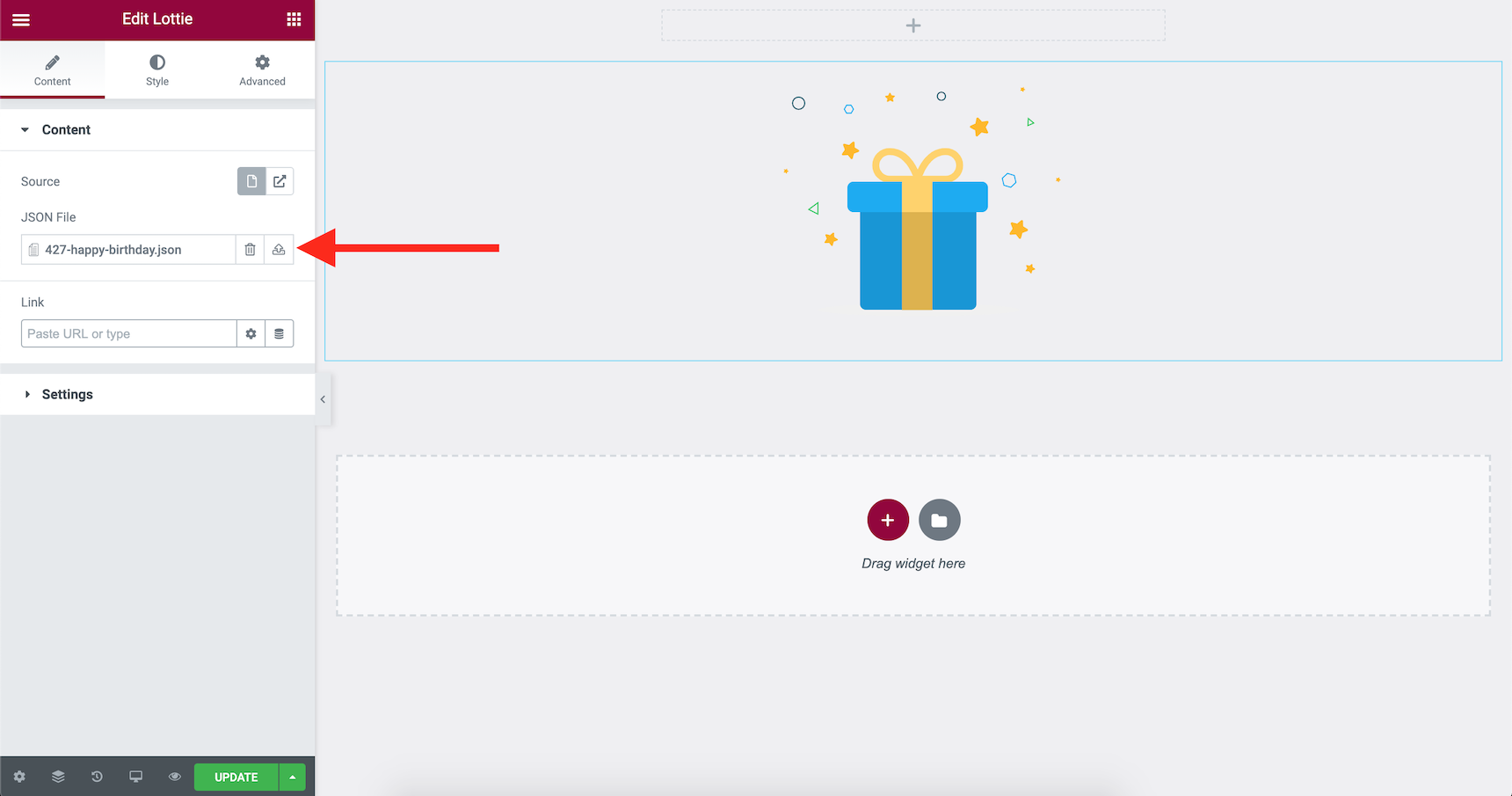
Now, upload and assign the “427-happy-birthday.json” file that we downloaded during the first step.

And that’s it! It was as simple as uploading an image. You can assign a link to your animation, change the speed, loop, alignment, opacity and many more via the options available with this widget. To find more about what you can do with it, check out this article.
How can I create my own Lottie animation?
That’s an excellent question. What if you couldn’t find the animation you wanted or what if you needed to use your own branding materials in the animations? The answer to this question is, currently, the only tool available that allows you to customize and create your own animations is Adobe After Effects. Most of the infographic animations you see everyday have been made by this software.
You can also export your Sketch files using plugins and bring them to Adobe After Effects and then export them as Lottie animations. Actually, it’s possible to turn any kind of vector arts into Lottie animations, but you should do multiple conversions, and in the end, you’ll need to animate them using the Adobe After Effects software. That’s why Adobe After Effects, with the help of an extension, is currently the only producer of Lottie animations. To find out more about it, please check out this AirBnB article to learn more about how to create Lottie animations.
Also, there are some tools you can use to edit Lottie animations online. Currently, they can’t be used to edit the shapes and animations and only the text and colors can be changed. Lottie animations are JSON files after all, and it’s possible to edit this kind of stuff easily. Certainly if this technology becomes more popular, more and more online tools and editors will be available on the market. Lottie has become quite popular in its brief lifespan and yet has a lot to go in its future. Check out these online tools and editors that are available right now:
- Lottie Interactivity Library
- Lottie JSON Editor
- Lottie Web Editor – Editor Lottie Animations online
- Sketch2AE – A Sketch plugin to export sketch file to Adobe After Effect
- puppeteer-lottie – Renders Lottie animations via Puppeteer to image, GIF, or MP4
- lottie-colorify – Change lottie colors from code
- lottie-interactive – Custom web element to add interactivity to your Lottie Animations
Wrapping Up
In this article, we reviewed how easy it is to add Lottie animations onto a website. Due to its capability to support high-quality videos that are small in size, it’s become popular, and with each passing day, more and more apps are using Lottie animations. Because the size of a web page matters, this technique can be very useful in reducing the overall size of your pages. Try Lottie animations once for your ads campaign, and you’ll notice how attractive they are. If you have any questions about it, don’t hesitate to reach out in the comment section below.



No comment yet, add your voice below!