Although WooCommerce is a WordPress favorite for creating an online shop, it’s often very constraining in terms of customizability — making everyone’s WP shops look the same. In this article, we’re excited to introduce you to Jupiter’s newly released Shop Customizer! We’ll point out specific ways on how to improve your WooCommerce online shop using Shop Customizer, so read on!
How it works
Before anything, it’s important to point out that Shop Customizer is not a substitute for WooCommerce, but rather an extension that expands WooCommerce’s capability and customizability. For so long, WordPress designers and business owners who use WooCommerce have been challenged by its limitations in customizing the design and functionality of online shops.
These limitations can be detrimental especially for eCommerce WordPress users. That’s why we at Artbees sought to stretch the capabilities of WooCommerce by offering Shop Customizer as a complementary feature! One of the limits of the WooCommerce plugin is that it doesn’t allow you to customize the layout of your shop pages: the Product List, Product Page, and Checkout & Cart.
When you try to create or change your online shop, WooCommerce will only display the product and use the default layout of the theme you’re currently using. By default, the Jupiter theme helps you adjust the layout but with limited styles and options. Now, you don’t have to worry about how to design your online shop, because Shop Customizer offers a wider range of customization, allowing you to customize your online shop to a whole new level
Product List
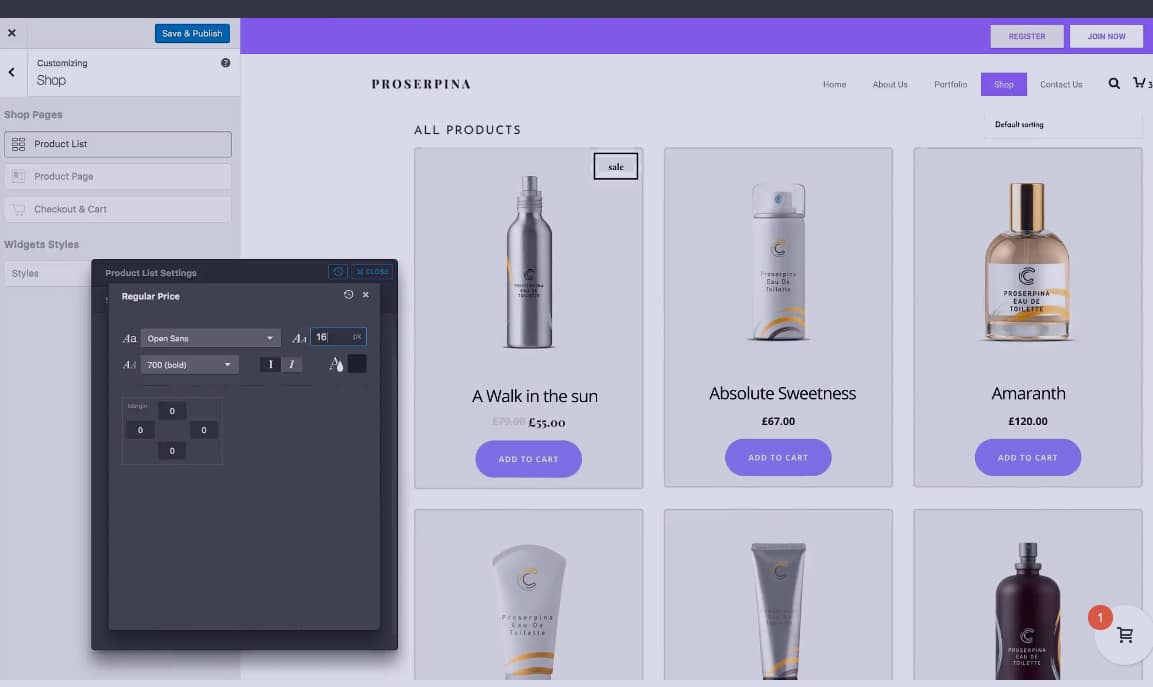
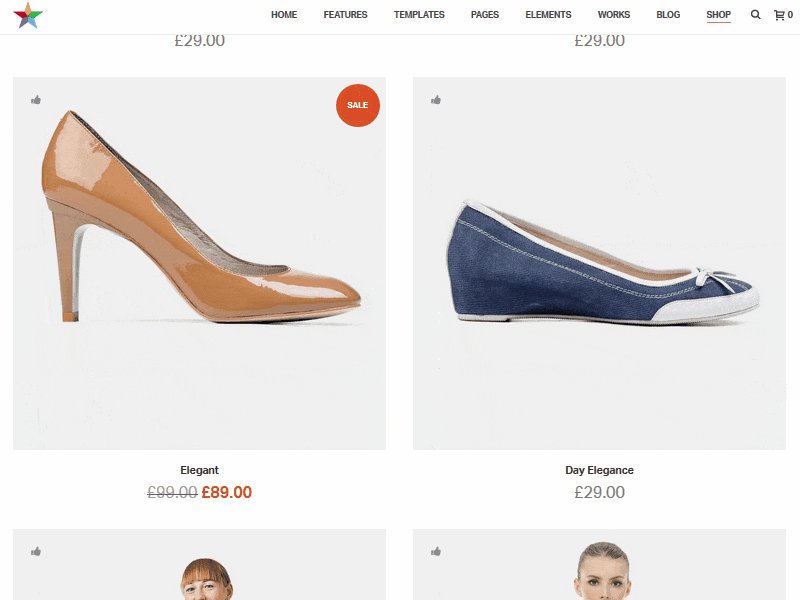
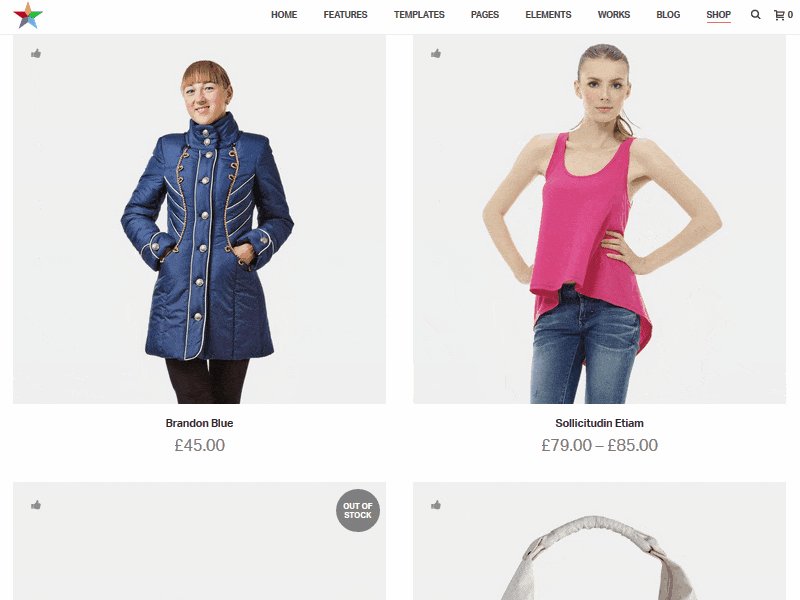
This feature will help you create a beautiful Product List page (Shop page, Category pages) that shows your products with your own design idea.
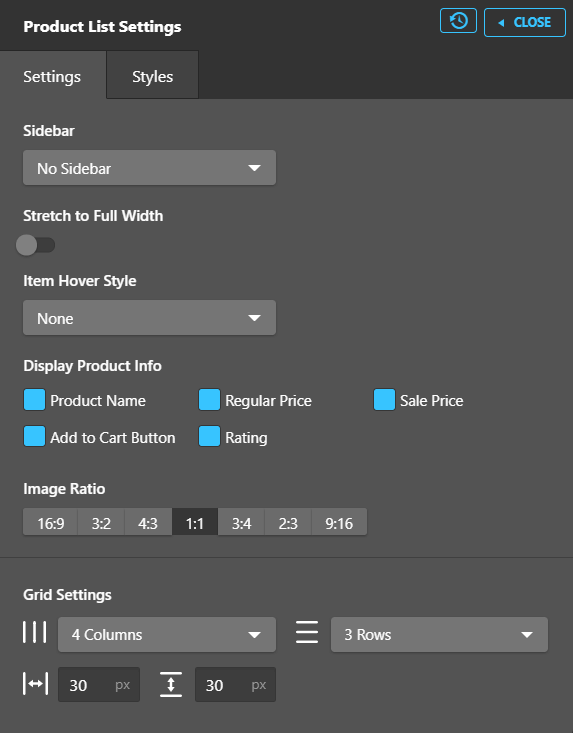
There are many useful features in this setting but the most important ones are:
- Sidebar: It has the option to help you easily add a Sidebar to the page.
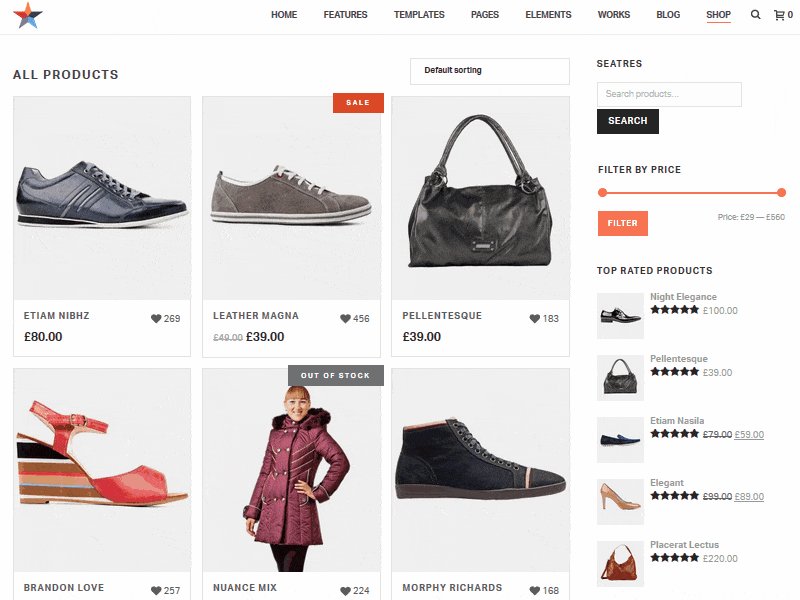
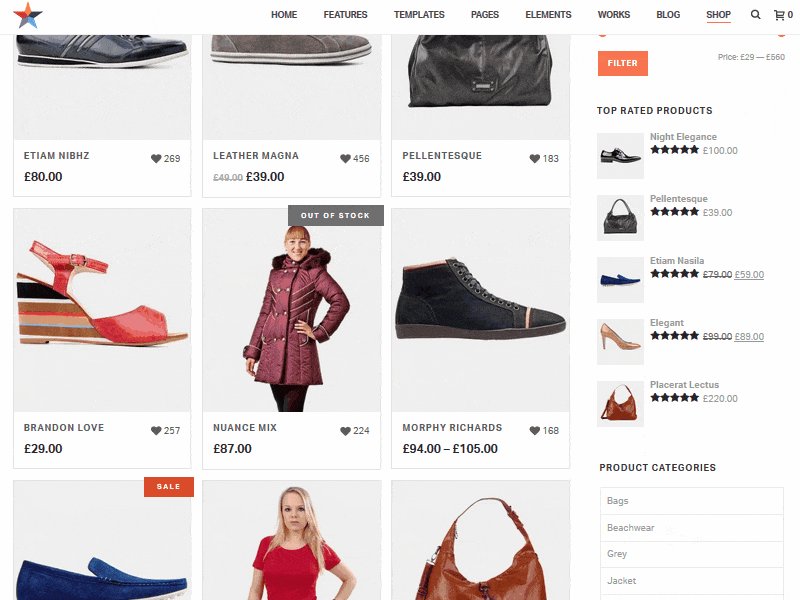
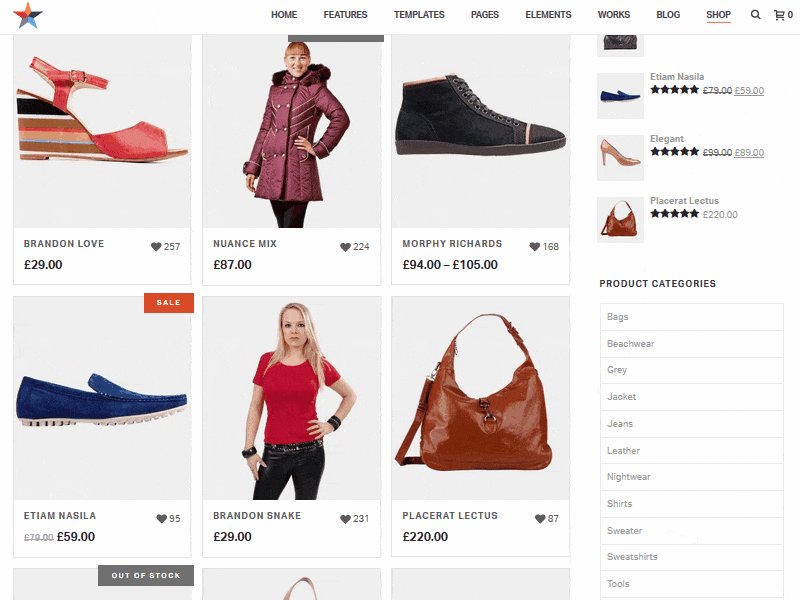
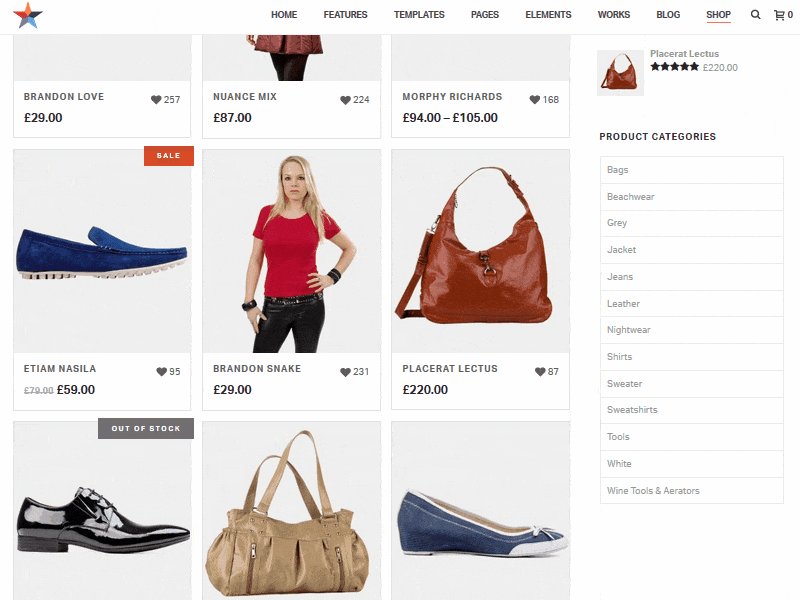
By default, the WooCommerce shop page doesn’t have an option to display a sidebar where widgets appear. This option allows you to put a sidebar, like in the example below, where you can add a list of your top rated products and product categories.
- Display product info: select the info from the product you want to display on the page easily.
Customers don’t want to see all the product information, which is the default behavior of WooCommerce, so this option will help you select which one to display.
- Image Ratio: control the Product Image size.
The WooCommerce control for images is not quite flexible, this option improves that.
- Grid setting: adjust the row and column of the Grid as well as the space between the product items.
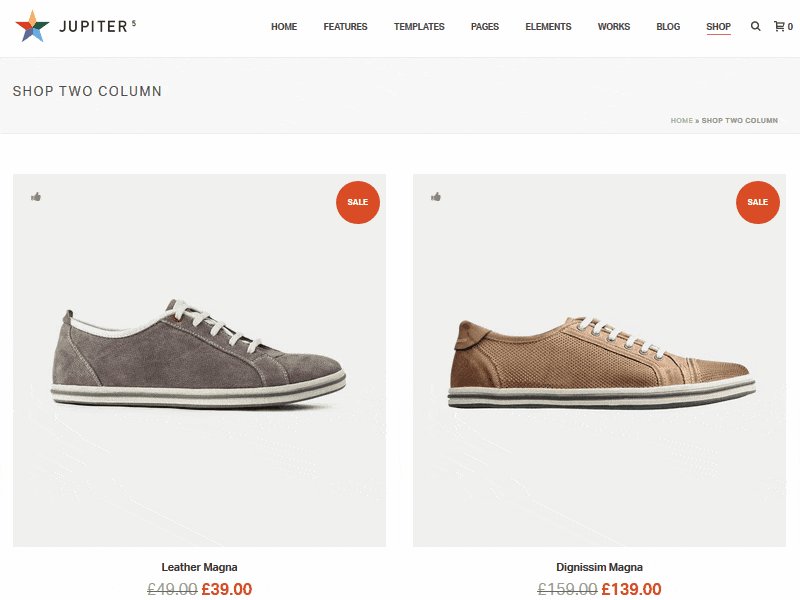
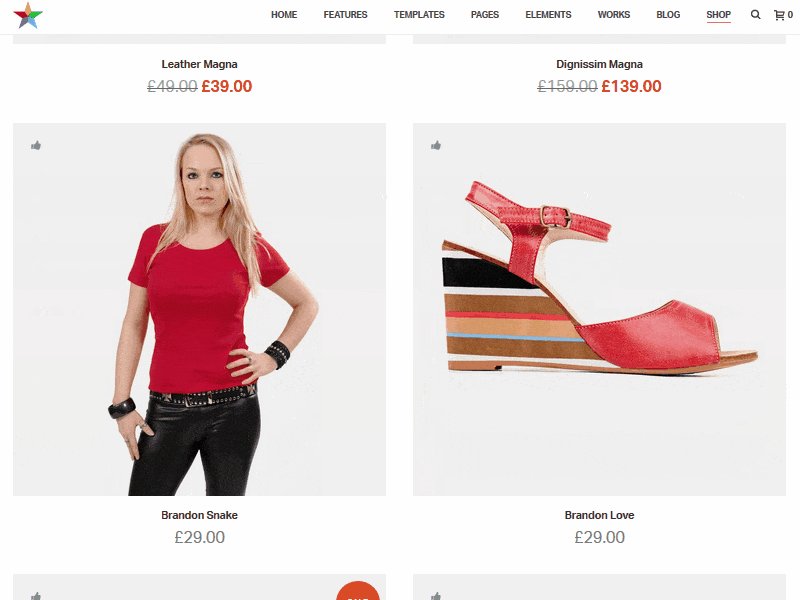
WooCommerce doesn’t allow you to do this, so this option will give you more control over the Shop page. You can create a three-column layout if you have many products, or switch to a two-column layout to make your products more visible.
Product Page
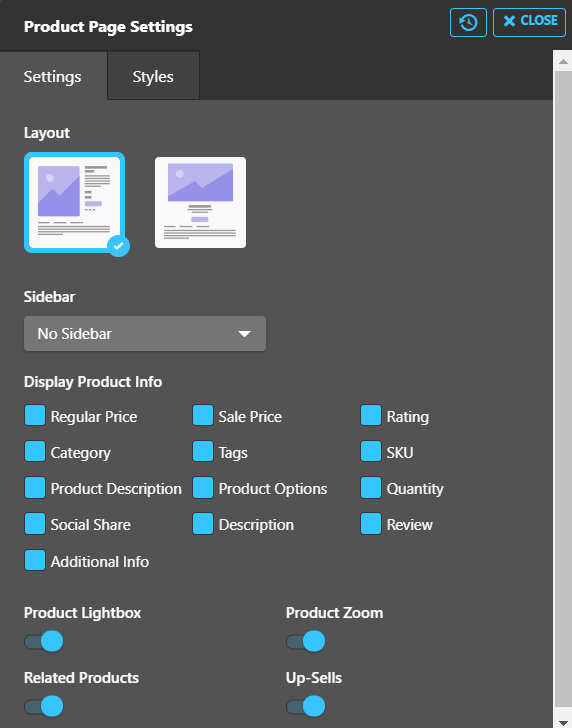
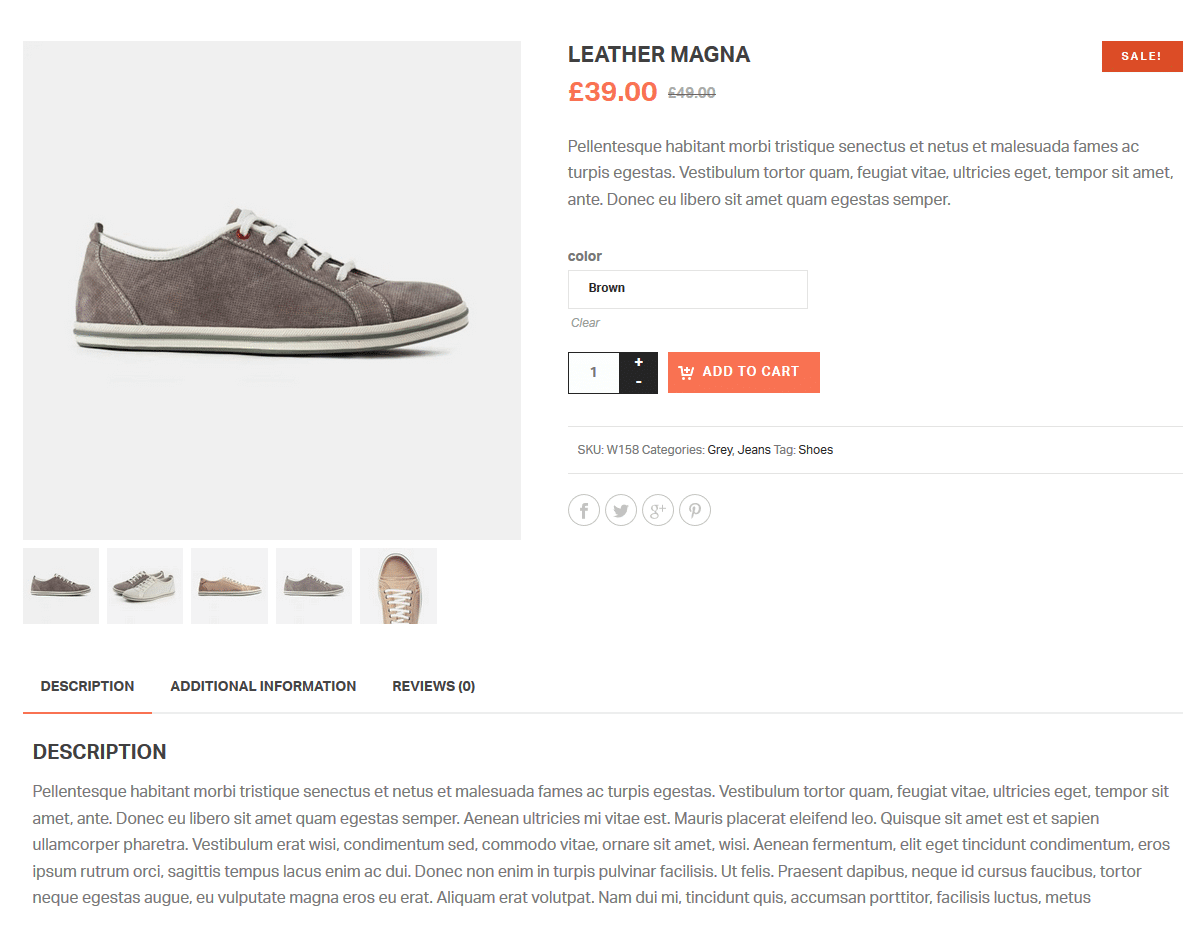
This section will help you control the product page, which is a single page that displays all details about a specific item. If you want to find out how to improve your WooCommerce online shop, then improving your product page is a must.
There are many useful feature in this setting but the most important ones are:
- Sidebar: It has the option to help you easily add the Sidebar to the page.
By default, the WooCommerce shop page doesn’t have an option to display a sidebar where widgets appear, so this option will help.
- Display product info: select the info from the product you want to display on the page easily.
Customers may be overwhelmed when they see all the product information, which is the default behavior of WooCommerce. This option will help you select which one to display. In the example below, the product page shows the basic details such as name, photos, and description, and price, as well as the Add to Cart button to allow customers to easily order the item.
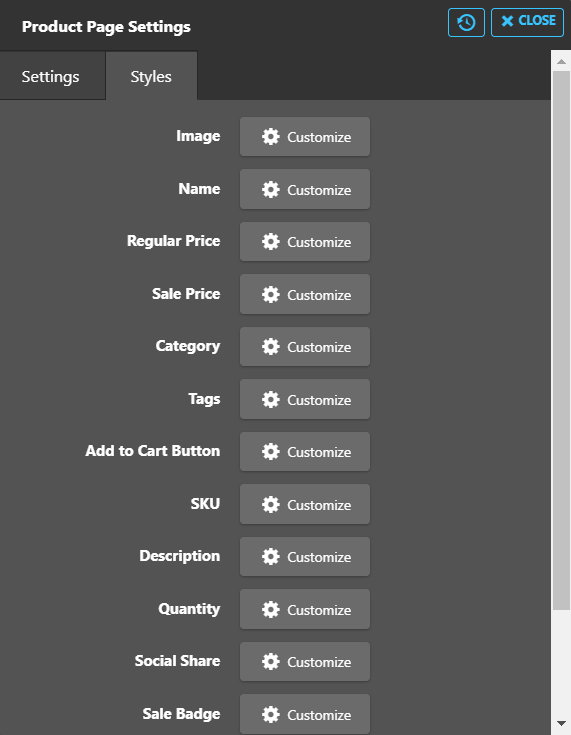
- Style the different items that are displayed on the page: Image, Name, Price, Add to Cart button, Description, etc.
WooCommerce shows all of this but doesn’t allow to control the style of each one. Shop Customizer allows you to finetune each setting and change the style to anything you want.
Checkout & Cart
This section will help you control the style of the Checkout & Cart page, where the customers can manage the items that they want to purchase from your shop.
There are many style settings here but the most important ones are:
- Steps: it helps you configure the steps for the buying process, such as the payment information, billing details, etc.
WooCommerce doesn’t support it by default, so this is a whole new feature in Shop Customizer.
- Field: controls the style of the fields on the page.
WooCommerce has this feature but doesn’t allow you to control the style of fields. This setting will help you change the field styles to anything you want.
- Button: controls the style of the buttons on the page.
WooCommerce has this feature but doesn’t allow you to control the style of fields. This setting will help you change the field styles to anything you want.
Having an online shop isn’t enough — you need to have the right tool that will show you how to improve your WooCommerce online shop and allow you to customize your shop pages however you want.
Jupiter V6 Shop Customizer allows you to do this and more, so you can break free from the limitations of WooCommerce and create a more beautiful and functional online shop!










No comment yet, add your voice below!