It was about five years ago when first we started designing and coding Jupiter with a hope that it would one day be useful for people. Jupiter hugely passed our expectations as thousands of people liked and used Jupiter on their websites soon after its initial launch. So, we kept improving it with minor and major periodical updates through the years.
With every major release, we pushed Jupiter’s power even further. For instance, Jupiter V6 with the introduction of Shop Customizer has been praised by many of our customers. Nine months ago, we sat down to ideate about the future of Jupiter. We did some major strategic decisions that will shape the future of Jupiter, and eventually, Jupiter X was born.
In this article, I will be taking you through some of those important decisions we have made and share what we have been busy about for the past nine months.
Since Jupiter’s initial release, trends have born and died, technologies and coding practices changed and improved. So our main goal was to make Jupiter ultra modern to keep up with the trends and practices by gradually building it for the next 5 years. But there was a problem — Jupiter was getting old and deprecated to the core!
We needed to do something, and we needed to do it fast! For developers, it’s a daunting task to rebuild a product at scale for a massive user base with backward compatibility. It was a challenge we had to overcome. As I recall,, during one of our brainstorming sessions, someone said,
[abb_blockquote]what if we start over and build it as a completely new product that will eventually replace the legacy Jupiter![/abb_blockquote]
Initially, it didn’t seem feasible, and we worried about how we will grandfather the legacy user base, but as we started to think through, it seemed to be the only solution. It is usually a common practice in the software industry to build complete new software as a continuation of the older generation. Hence, gradually deprecating the legacy version of the product (e.g. Windows 98, 2000, XP,..).
It seemed logical to build Jupiter from scratch, and here we called it the almighty “Jupiter X”. It was also aligned with the Envato Market rules so we could ship both Jupiter X and legacy version into a single package.
But what happens to current Jupiter powered websites?
We decided that After having our old users move to Jupiter X, gradually we will deprecate Jupiter and eventually discontinue its development and customer support. But as it’s a process, we would still provide updates and support for Jupiter V6+ for minimum a year. Along the shift of the course, we had to do one more thing:
Adopt Elementor! Yes you heard it right!
Why? well, along with Jupiter, WpBakery Page Builder was also getting older and staying behind the trends and current web design standards. The team behind the plugin was also shifting their attention to another plugin and gradually decreasing their efforts on this page builder. After our searching endlessly, we chose Elementor. And since then, we didn’t look back even once.
About Elementor’s introduction into Jupiter, I will be discussing more on the following paragraphs. I believe these were crucial steps to take for the future of Jupiter WP theme and I am sure you will support our decision once you see Jupiter X. On the following paragraphs I have outlined some the major changes for Jupiter:
Choosing Elementor as Jupiter X Page Builder
It’s needless to say that WPbakery page builder helped a large community to build websites faster. It’s a must-have plugin for any WordPress website and despite some technical and UX glitches, it was an amazing companion for Jupiter. Elementor is relatively new to the market and started getting huge attention from the WP community.
Its recent achievement of getting 1+ million active users in WordPress.org could be solid proof that this tool is here to stay. On the contrary, we believe WPBakery page builder is getting less attention from the community as well as the team behind it.
Some of the strengths of Elementor that compelled us to use it are:
- It’s built based on Frontend editor UX in mind
- Much less learning curve required
- Freaking fast both editor and rendering the site
- Your WordPress site speed won’t be affected by Elementor’s presence (can’t say the same for WpBakery page Builder)
- It does not use Shortcode API to store the content and render it, avoiding excess usage of Shortcode that causes slower sites.
- Highly customizable built-in elements
- Element controls have better UX and arrangements
- Much better responsive controls in element settings
- Deep extendibility in the codebase
- Header, Footer, single page builders, and many more unlimited functionalities
Just recently, we started converting Jupiter’s ready-made templates to Jupiter X versions, which led us to the conclusion that building websites with Jupiter X is now faster and more seamless than ever before.
Theme Main Architecture
We’ve adopted Beans framework as Jupiter’s base core architecture. It has so much power under the hood, and I will go through some of them:
- Lightweight and fast.
- Built-in asset caching, minification and selective loading assets. Thanks to the LESS pre-compiler library, the size of css & js assets are smaller and everything is merged into a single css or js file.
- Beans framework is built with flexibility and extensibility in mind. Every element on the page can be moved, modified or removed. In most WordPress themes and plugins, it’s required to overwrite an entire template file to make changes even if it is just to add or modify an attribute. The Beans HTML API addresses this issue and gives you full control of your markup and attributes.
For instance, in order to add a class name to <body> DOM node, adding the line below to child theme functions.php would be enough :
jupiter_add_attribute( 'jupiter_body', 'class', 'example-class' );
or if you want to replace a class name :
jupiter_replace_attribute( 'jupiter_header', 'class', 'navbar-light', 'navbar-dark' );
- Fully WPCS and PHPCS compliant. Secure, maintainable and few bugs!
- Developed with WordPress best practices in mind. so you should expect maximum compatibility with WordPress plugins
- Built by folks at the reputable company, XWP (Thierry Muller and Tonya Mork)
Thanks to Beans presence and other best practices of industry leaders, Jupiter X is fast, extremely lightweight, and very powerful.
Using Bootstrap in Jupiter X
Yes! we used the Bootstrap framework to build Jupiter’s interface, ‘cause why not? For those of you who don’t know Bootstrap: Bootstrap is an open source toolkit for developing with HTML, CSS, and JS. Quickly prototype your ideas or build your entire app with its Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful plugins built on jQuery.
Many years ago, WordPress themes were meant to serve as your website’s skin, and give you some minor customizations and layout changes to choose from. If you didn’t like the skin anymore or you decided to do some design changes, then you had to choose another WP theme or dive into the code. But Nowadays, WP themes are more than just a website skin, and most of the premium themes have massive customization controls.
It’s more like a design tool to build a site with your own taste and preference. Let’s agree that majority of frontend developers either used or are familiar with Bootstrap. So, why not use a universal set of the library that will help not only Artbees developers to extend Jupiter X, but allow everyone else to build their own features and tools.
Some benefits of using Bootstrap :
- Bootstrap has a neutral design and it gives you the ability to change it further for your own aesthetics.
- Bootstrap is quite popular, used by thousands of developers on a wide variety of projects. With such a large community, you can be assured that it’s very well maintained, resulting in fewer bugs over time.
- It’s a cross-browser framework that supports major browsers.
- It has an extensive and thorough online documentation. So, anyone who needs to extend a feature within Jupiter X, just needs to have a look at its documentation to learn about its powerful css and JS class library.
- It’s lighter, yet as complete than any other framework, making the whole Jupiter X css size less than 200 Kilobytes!
Theme Customizer framework
Jupiter, like many other themes, had a backend theme option with an arsenal of controls organized on tabs and sections, to help you customize the look of your site and change many of the functionalities. However, there is one problem with the concept of backend theme options, and that was the inconvenience of
[abb_blockquote]save in backend ⇒ refresh in frontend[/abb_blockquote]
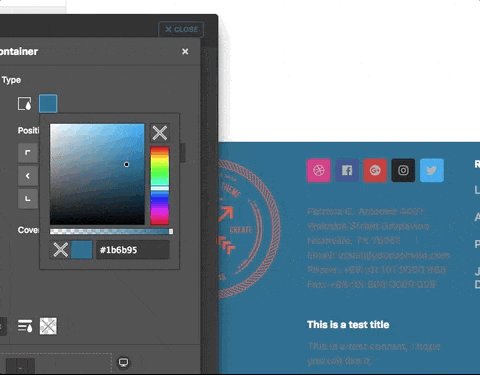
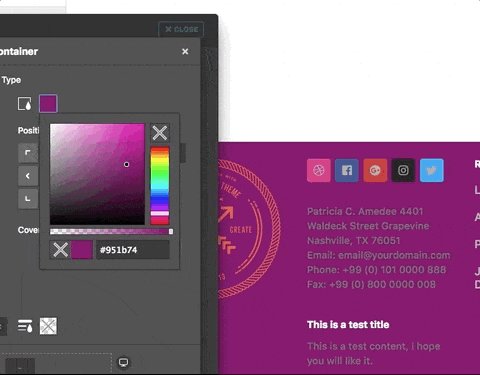
back-and-forth labor work to monitor your site appearance. WordPress already solved this shortcoming by introducing WP Customizer. After experimenting and even using it for our mighty Shop Customizer, we decided to completely go with it for Jupiter X, and we can’t be happier. Our chosen way of implementing and building controls (We used Kirki as controls framework) within Customizer did not compromise speed, and you will see how it swiftly reacts to your clicks and touches.
Now with Jupiter X, you can control everything from Customizer and see changes happening in front of your eyes! We have also used state-of-the-art Photoshop style controls to save space and fit in more options because Jupiter X is a design tool with tons of customizability options.
Using Advanced Custom Fields
We used the famous ACF plugin to power meta fields in page/post/portfolio meta options, so not only our team would take advantage of its high-quality features — it also adds to the extendibility of Jupiter X. Some of the key features for ACF plugin are :
- Advanced Custom Fields is the most famous and powerful meta field creator for WordPress. So, why reinvent the wheel while there are great solutions?
- It is a developer-in-mind plugin. Not only us at artbees dev team, but you as the Jupiter X user would easily use ACF to create new fields and use them to extend Jupiter X features.
- It is developed based on WP coding standards.
- Its design is seamlessly aligned with the WordPress backend UX and UI.
- Its maintained by a team and a large community so fewer buggy features.
Cause we love Elliot Condon 😉
What features are new in Jupiter X?
As mentioned, the user experience is totally different from the old Jupiter. All the theme options are moved to WordPress Customizer.
Elementor is chosen to be the main page builder because it is faster, more flexible to work with and has a big community.
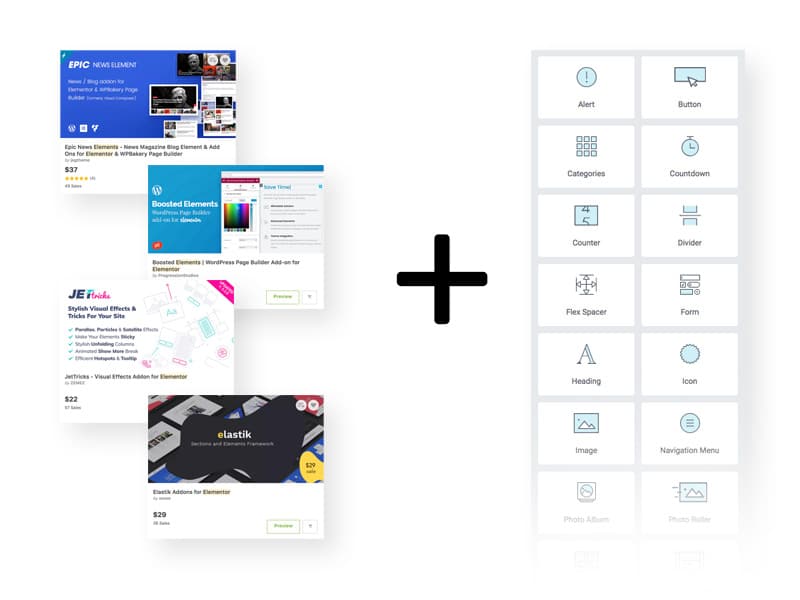
We also developed a new plugin, which adds 22 new useful elements for Elementor. It’s called Raven. It has a set of elements such as:
- Alert
- Button
- Categories
- Countdown
- Counter
- Divider
- Flex Spacer
- Form
- Heading
- Icon
- Image
- Navigation Menu
- Photo Album
- Photo Roller
- Posts
- Posts Carousel
- Products
- Search Form
- Shopping Cart
- Site Logo
- Tabs
- Video
In addition, it already has the Elementor features and the Jet Elements as a bundled plugin to extend the functionality.
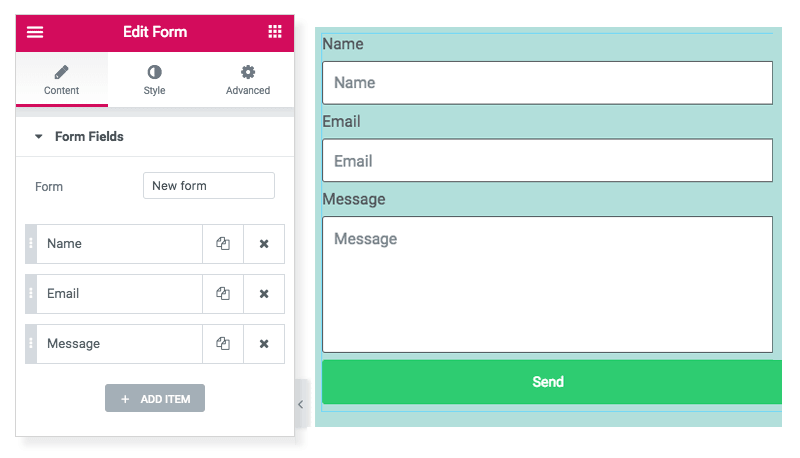
It’s good to mention that form builder is now part of the Jupiter X WP theme, and you can use the Forms element to create any form you like with different design and fields.
Since it’s using Elementor as the default page builder, we extended its functionality so you can design and choose between your custom headers and footers. Also, you can enjoy using the block templates from the same website or your already created websites, to speed up your design process.
Jupiter X also lets you build a maintenance page from scratch for your whole site, design your 404-page template, and customize your search page template. Such capabilities in the past was only possible through custom development projects.
For E-commerce websites, you will love Shop Customizer (which was already available in Jupiter 6), but it has some new features. For more information, you may check the Shop articles.
What are the bundled plugins in the Jupiter X package?
The bundled plugins package contains:
- Elementor
- Raven (exclusively developed by Artbees to extend Elementor functionality)
- Advanced Custom Fields Pro
- Revolution Slider
- Layer Slider
- Master Slider
- Jet Elements
- WPBakery Page Builder
How much is Jupiter X speed performant?
One of the reasons that Jupiter X is made by Beans Framework and uses Elementor, is the performance. Jupiter 6+ theme is still one of the fastest themes in the market. Speed test results show that Jupiter is still having one of the best performance results ever. However, it was not enough.
Jupiter X is lighter, faster and more reliable than Jupiter. All of the codes and assets will not exceed more than 4mb. There are no more slow actions, unusable post types, or complex codes that were added to keep up with trends and keep the maintenance live; deprecated and legacy features no longer keep the theme-heavy and clumsy. Everything is light and fast as possible.
Is it good for SEO?
Yes, Jupiter X has the proper usage of Semantic HTML5 elements and Schema Markups to present different content types and make it easier for the bots to understand each page’s content. However, as website SEO highly depends on its content, we have another article that will help you get the best of SEO results using Jupiter X. Please check it out here.
Is it GDPR Ready?
Yes, it is. The GDPR act was one of our concerns while developing the theme. So, like Jupiter, it is GDPR ready.
Is it ADA ready?
Not quite ready yet, but it’s part of our pipeline to provide it very soon.
How can I build my pages using Jupiter X?
Like any other WordPress website, you build your pages in Pages section. You are free to choose a page builder or use WordPress default page editor, or even the Gutenberg. However, it is highly recommended to edit your pages using the Elementor page builder.
What happens to my content when I switch to Jupiter X?
Your content will be untouched when you switch from another theme to Jupiter X. It’s just a simple theme switching, which will not remove any data. However, It is always recommended to make a backup before switching to another theme, so in case anything goes wrong, you can simply restore it back. Also, when you switch to a new theme in WordPress, you should know that your layout and design will change.
It may also give you a corrupted look, and you may need to reconfigure your page layouts and styles in order to fix them. The thing is, your content will be the same. But, the look will be different. Also, your widgets might disappear since every theme has its own widget areas. So, you may need to replace the widgets in the new areas.
Can I simply migrate my website from Jupiter to Jupiter X?
Like switching from any other theme, switching from Jupiter to Jupiter X will keep your page content, however, the layout and design needs to be reconfigured, as mentioned above. Although we provide WPBakery Page Builder and our shortcodes for it as a plugin, theme options are totally different and need to be reconfigured.
The recommended workaround to migrate everything to Jupiter X from any theme including Jupiter, is to create a duplicated website on a staging environment, then start creating the pages using Elementor and configuring the theme options via Customizer. And when it’s finished, simply migrate it to the live website using All-In-One WP Migration plugin. More information can be found here.
It’s good to mention that we will keep providing security and enhancement product updates as well as premium support for Jupiter legacy version for a period of 24 months from the time of the Jupiter X release, We will also be providing premium (through Artbees Care) help for migrating from Jupiter to Jupiter X after the stable release.
What happens to the Post Types (Employees, clients, portfolio)?
Portfolio post type is the only post type that is added to your website by activating Jupiter X. Unlike Jupiter theme in which we had a bunch of custom post types, we only have one here. It is the same portfolio post type in Jupiter, but have different meta fields. So, it is recommended to update or recreate the portfolio posts as well. About the rest of the post types such as Employees, Clients and etc., we no longer have them because by using Elementor, you won’t need to have a post type to create a list of Employees or clients.
You just simply add them with the proper elements provided in Elementor. In case you need to add them again, we recommend that you look at our community forums and check other provided solutions. There are a couple of workarounds which can help you get back your custom post types. However, it is not recommended to use them anymore.
Can I customize my Shop using Jupiter X?
Yes, we have the mighty Shop Customizer which gives you enough flexibility to run a world-class e-commerce website using WooCommerce. More information can be found here.
Can I build my own header and footer in Jupiter X?
Yes, it’s one of the strong points of the new Jupiter X. You can have a fully customized header in design and layout, and so on for your footer. Just check out the Header and Footer category articles, and also make sure to watch elementor tutorials about it.
Do I need to code?
If you want to have the usual website, you don’t need to code or modify any file in your theme. However, it is still very easy to develop your website based on Jupiter X theme.
Every single element you see on the page certainly has an option to configure. By any chance, if you still need any CSS or JS fix and don’t know how to do it, feel free to contact our support staff and ask for help.
For advanced users as mentioned above, it’s super easy to override or extend theme features. We will soon provide extensive documentation for that. Stay tuned.
If I find a bug, how can I report it?
After a lot of regression testing of every single feature, and using around 50 different devices to check the compatibility of it, we still can not claim that our product is bug-free. Although we actively maintain Jupiter X and seek for bugs to resolve, it’s always appreciated to receive bug reports that can help to deliver a better product.
As part of this plan, we will release our product in beta stage first, and make it public for our users who want to participate in the Beta Testing program. If you are interested to use and test Jupiter X before the final release and help us deliver a better product, please check out this article.
Just to reiterate…
- You will be able to use WPbakery Page Builder with Jupiter X through a plugin that will be provided by us.
- We will keep providing security and enhancement product updates for Jupiter legacy version for a period of minimum 24 months from the time of the Jupiter-x release (Dec-2018).
- After 24 months, we will still be providing important security fixes and third-party plugin compatibility updates for an indefinite date.
Some Notes to Beta Testers :
- For the public beta period, Wpbakery Page Builder shortcodes will not be available, so you should see shortcodes as texts rather than rendered html content. Very soon, the shortcodes will come back for users who want to stick around with Wpbakery Page Builder.
- All Jupiter X ready-made templates will be available through control panel > templates section within a few weeks. However, there are around 20-30 templates at the moment.
- There are no video tutorials for Jupiter X yet.
- You can report your bugs in Artbees Community forums
- Watch the walk through video before getting started.













No comment yet, add your voice below!