In previous posts and interviews, we offered these tips to help our users maximize their use of our themes. Though after receiving many requests from our more experienced WordPress customers for deeper and more specialized tips for optimizing your Jupiter WordPress website, we went back to our Support team to get some meatier instructions. In this article, we’ll provide more extensive information provided by one of our support team to help our more experienced customers take a deeper dive in optimizing their websites.
9 Ways to Optimize Your Jupiter WordPress Website
-
Disable Query String From Static Files
You may have noticed that WordPress adds a query string to the end of static resources to avoid caching after the updates. You can see this added query string in the jQuery library file link bellow:
https://jupiter.artbees.net5/wp-includes/js/jquery/jquery.js?ver=1.12.4
Now, even if you remove the “ver” query string, there would be no major difference. The only difference would be if you were to update WordPress; then the jQuery library would be updated as well, resulting in the following link:
https://jupiter.artbees.net5/wp-includes/js/jquery/jquery.js?ver=1.12.5
Though this is not beneficial for Cache and SEO. As this option is only available for Jupiter, what we’d recommend is using “Remove Query Strings” to remove all of the other query strings from static resources in your website, including those added by plugins.
-
Reduce Image Resize Quality
Jupiter uses a plugin called BFI_THUMB to create resized instances of the images you use on your website though it only works if you choose the “Resize and Crop” option whenever you use a shortcode which is supposed to show an image.
Another option is to reduce the quality of the image sizes generated by BFI_THUMB plugin in Jupiter. See, when you use 100% quality of the image size, you are actually telling the system not to compress the images thus increasing the page size. Instead try using a quality at 80% or 70% to see the difference in image sizes. You can do this by taking the following steps: Theme Options -> Global Settings -> Site Settings named Image Resize Quality. Try using a quality at 80% or 70% to see the difference in the image sizes.
For the other images which are not using BFI_THUMB, you should optimize them before updating them. A plugin such as WP Smush does force the images to be optimized but has some incompatibilities with the theme and is not recommended.
-
Defer parsing of JavaScript
This one can be a bit tricky, so right now is where I want to remind all users to please post questions in the comments section at the bottom of the article – our team will be sure to respond promptly. Regarding this step, in order to load a page, the browser must parse the contents of all <script> tags, which adds additional time to the page load.
By minimizing the amount of JavaScript needed to render the page, and deferring parsing of unneeded JavaScript until it needs to be executed, you can reduce the initial load time of your page. However, if you mistakenly defer some JS files, your page will get ruined. To avoid this mistake, whether you’re using a plugin or doing it manually, you should make sure to exclude the main JS files responsible for rendering your pages such as core-scripts.js file and minigrid.js.
-
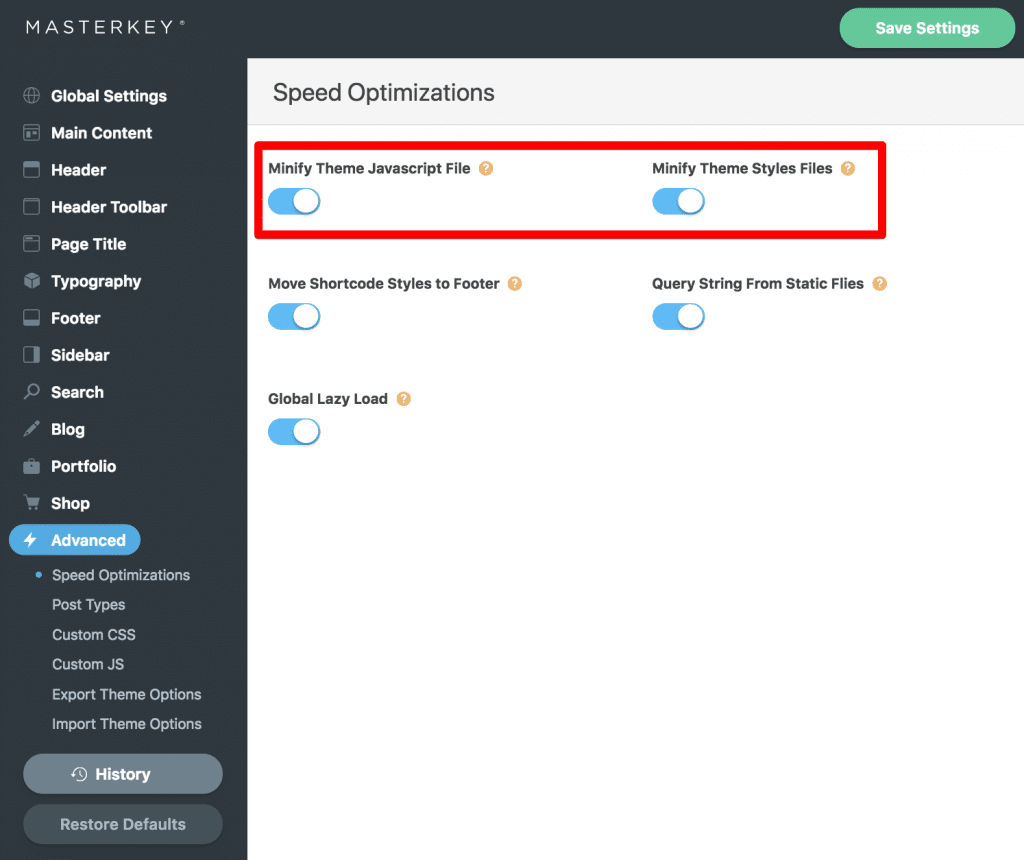
Minify the JavaScript and CSS
Luckily for Jupiter users, there’s a built-in option for this in Jupiter. Just enable them through Jupiter -> Theme Options -> Advanced -> Speed Optimizations.
One thing we should mention though is that this will only work for Jupiter files, so in order to fully minify the website resources and even generated HTML, you may need to use a plugin like W3 Total Cache. In this case, try not to combine the JS resources since it will create many conflicts down the line.
-
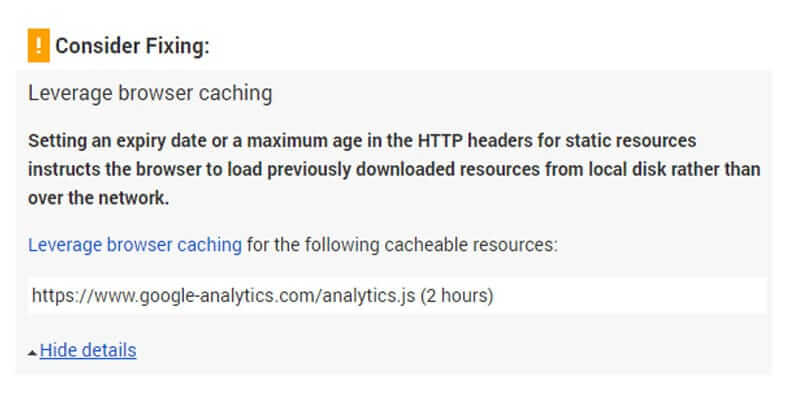
Leverage Browser Caching
Every time a browser loads a webpage, it has to download all the web files to properly display the page. This includes all the HTML, CSS, JavaScript and images. Some pages may only consist of a few files and be small in size (maybe a couple of kilobytes). For others, however, there may be a lot of files adding up to several megabytes. Twitter.com, for example, is 3 MB+.
Whatever the case may be, browser caching can help by storing some of these files locally in the user’s browser. The first time your visitor comes to your site, it will take the same time to load. However, when that user revisits your website, refreshes the page, or even moves to a different page of your site, they’ll already have some of the files they need locally, thereby reducing the loading speed. Although it’s not related to the theme, this step can have major effects on its optimization.
-
Use a Cache plugin
Using a cache plugin will substantially increase your performance. We recommend you to use W3 Total Cache plugin but be aware that some of the options with this plugin are not compatible with the theme. More specifically, I don’t recommend that you try to combine the JS and CSS files into one.
You may use the W3 Total Cache plugin in order to have a great leverage browser caching though please consider that since it will override your htaccess rules, you must be careful using it. For more information on this, I’d recommend the following article on W3 Total Cache.
-
Use plugins as sparingly as you can
Now that I’ve finished my rant on plugins, I must also say that the more plugins you have installed and activated on your website, the slower the whole user experience. With each additional plugin, you risk adding extra static resources while the page loads and, worse than that, can add extra Ajax requests to the pages. Make sure to choose plugins when absolutely necessary and, better yet, find a WordPress theme (hint, hint) that already includes much of the functionality you’d be able to get from those plugins. This will keep the plugins you need to use at a minimum.
-
Use a CDN and a Fast DNS Server
Domain Name System (DNS) requests may take a while to resolve. Each time your page requests a file, the DNS server should resolve the address before it gets a response by the server. So, using a fast DNS server such as CloudFlare may increase the speed substantially. Also, using a Content Delivery Network (CDN) to host the static resources will free up the server resources and increase the response time.
Also, using a Content Delivery Network (CDN) to host the static resources will free up the server resources and increase the response time.
Help us help you increase the performance of your Jupiter website!
Okay, so this list of considerations started to chip away at some of the tactics you can use to enhance the overall performance of you and your client’s websites, and yet there’s never a perfect formula for perfect functionality. That’s where you come in.
[call_to_action title=”Have your custom WordPress project done by Artbees experts for competitive price.” target=”_blank” url=”https://themes.artbees.net/pages/artbees-care-wordpress-customisation-services/?utm_source=customization-related-docs-posts” type=”link”]
As our Support and Development teams continue to work on improving our themes, we always welcome suggestions, concerns and ideas from you, our customers. To share some more ideas with your fellow WordPress comrades on how to optimize the performance of their sites, or to just share a suggestion on how we can be better for you, go ahead and leave a comment below!








No comment yet, add your voice below!