Shortcodes are the swiss knife feature in the WordPress world. They allow you to add dynamic content to any page, post or sidebar easily. They look like small pieces of codes, but they enable you to run a small or big function on any place of your site quickly.
Shortcodes are displayed inside square brackets like: [ gallery ] and they can accept attributes depending on their features like: [ gallery id=”123″ size=”medium” ]
Built-in Shortcodes
By default, WordPress includes a few built-in shortcodes. Some of them are helpful for daily use.
- [ caption ] – allows you to wrap captions around content.
- [ gallery ] – shows image galleries.
- [ audio ] – embeds and plays audio files.
- [ video ] – embeds and plays video files.
- [ playlist ] – displays a collection of audio or video files.
- [ embed ] – allows you to wrap embedded items.
Useful Ready-to-use Shortcodes
The WordPress community has created many plugins to offer ready-to-use shortcodes for users. Most of the plugins are free and only one click away from your site. Here, we mention a few of them, and you can find more in WordPress plugin directory.
Using a Shortcode in WordPress
Thanks to the nature of shortcodes, there are different methods to use them almost anywhere in WordPress.
Use in Gutenberg (new WordPress editor)
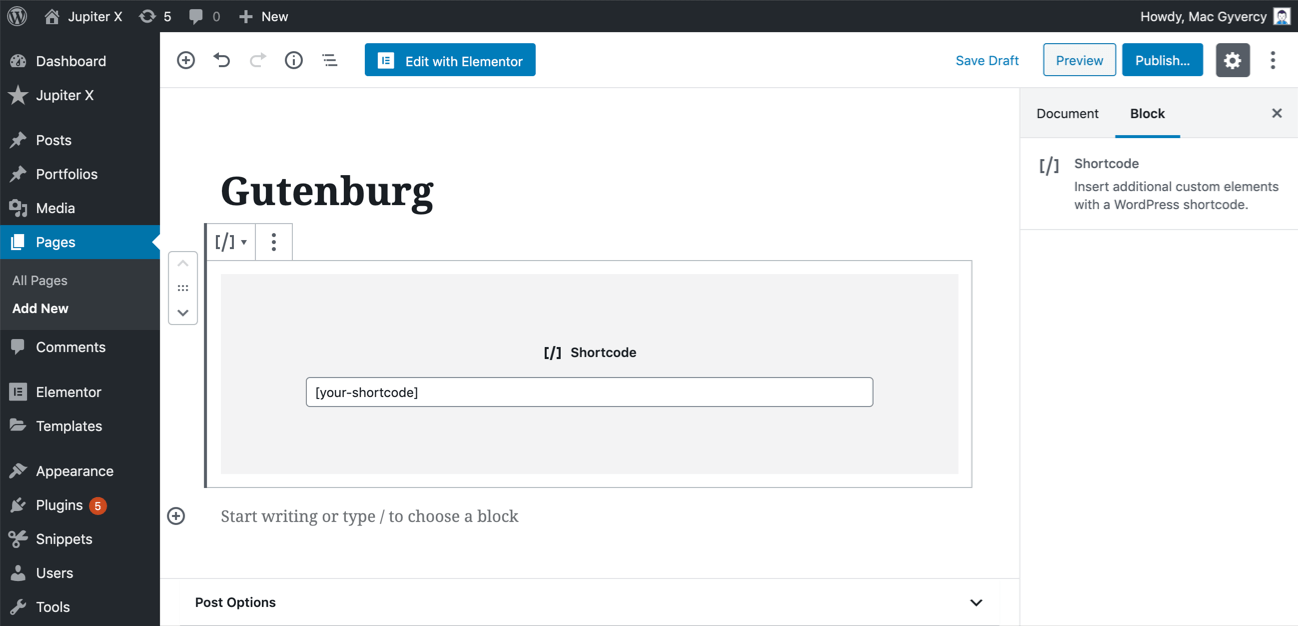
As you know, Gutenburg is the new default editor in WordPress, and it provides a user-friendly UI to create your content. To use a shortcode, just add a Shortcode block.

Use in TinyMCE (old WordPress editor)
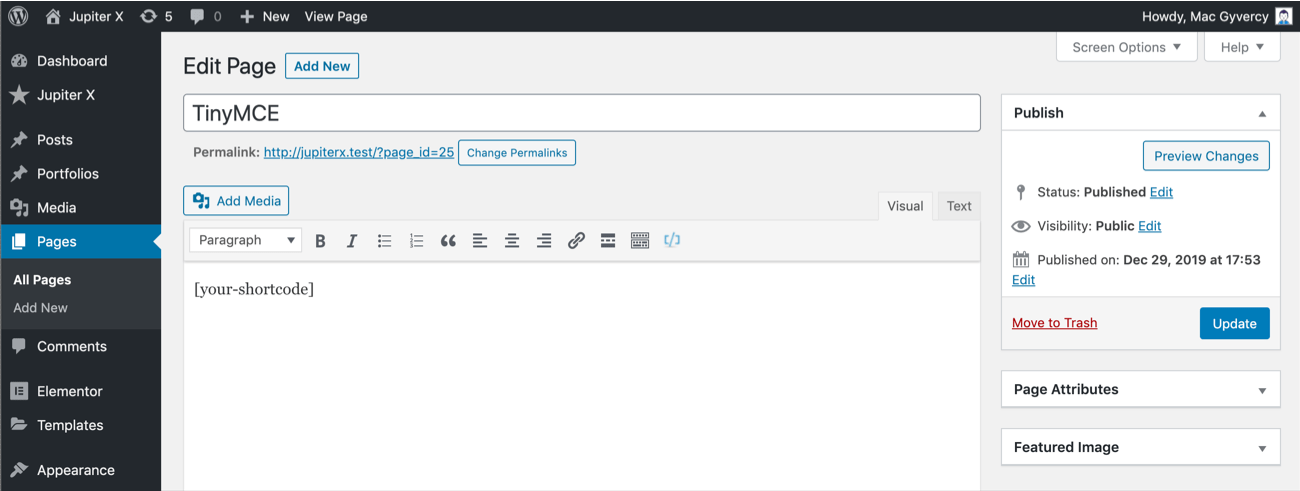
TinyMCE was the default WordPress editor before and some people still prefer to use it. To use a shortcode, simply add your shortcode in the editor.

Use in Elementor
Elementor is a popular page builder for WordPress. The Jupiter X theme also uses this page builder as the primary page builder.
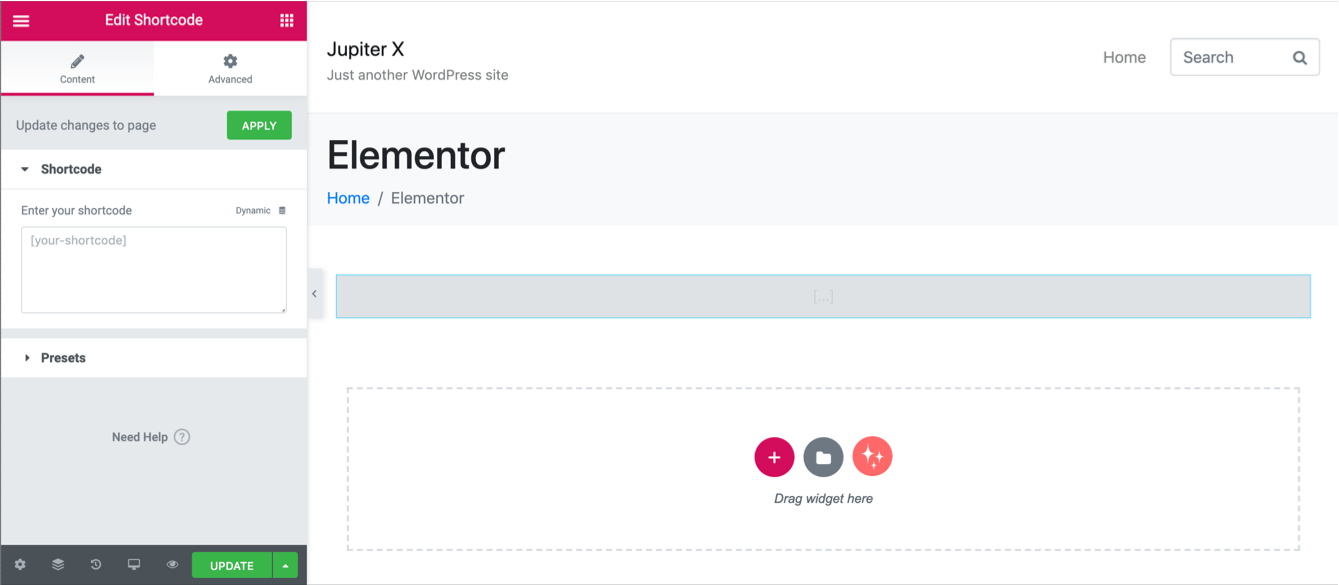
Using shortcodes in Elementor is straightforward by using the Shortcode element.

Use in Sidebars/Widget Areas
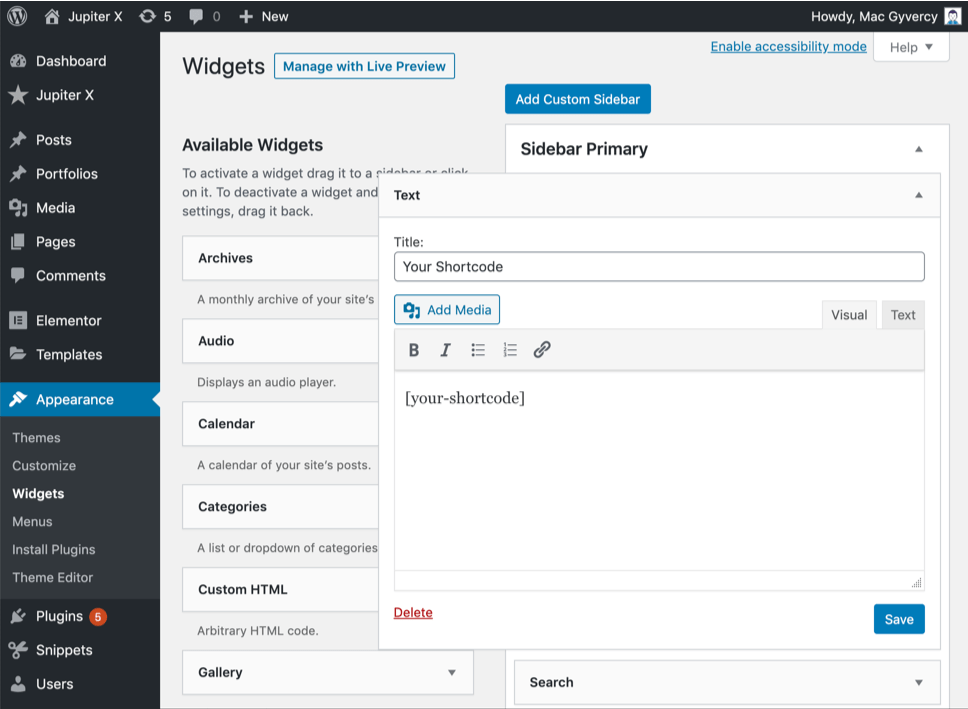
The text widget allows you to use shortcodes in sidebars/widget areas.

Use in the WordPress Menu
By default, there is no way to use shortcodes in the WordPress Menu, to enable this feature, you need to install and active Shortcode in Menus plugin.
Use in Theme/Plugin Files
In some cases, we need to use the shortcodes in theme/plugins PHP files. Fortunately, WordPress provided a built-in function to help us.
<?php echo do_shortcode( '[your-shortcode]' ); ?>Different Methods to Create a Shortcode in WordPress
Normally, there are two methods to create a shortcode in WordPress. Each method has its own pros and cons depending on your needs.
- Using plugins (intended for normal users)
- Writing code (intended for developers)
Using Plugins to Create a Shortcode in WordPress
The WordPress community is highly active and created some free plugins to help normal users create shortcodes directly from the WordPress dashboard. Let’s cover two of them from there.
Shortcoder Plugin
This plugin allows users to create a custom shortcode and store HTML, JavaScript and other snippets in it.
Features
- Create custom shortcodes easily and use them within WordPress.
- Use any kind of HTML as shortcode content.
- Insert custom/WordPress parameters in the shortcode.
- Visual editor for adding shortcode content.
- Globally disable the shortcode when not needed.
Create a Basic Shortcode
1. Install and activate the Shortcoder plugin.
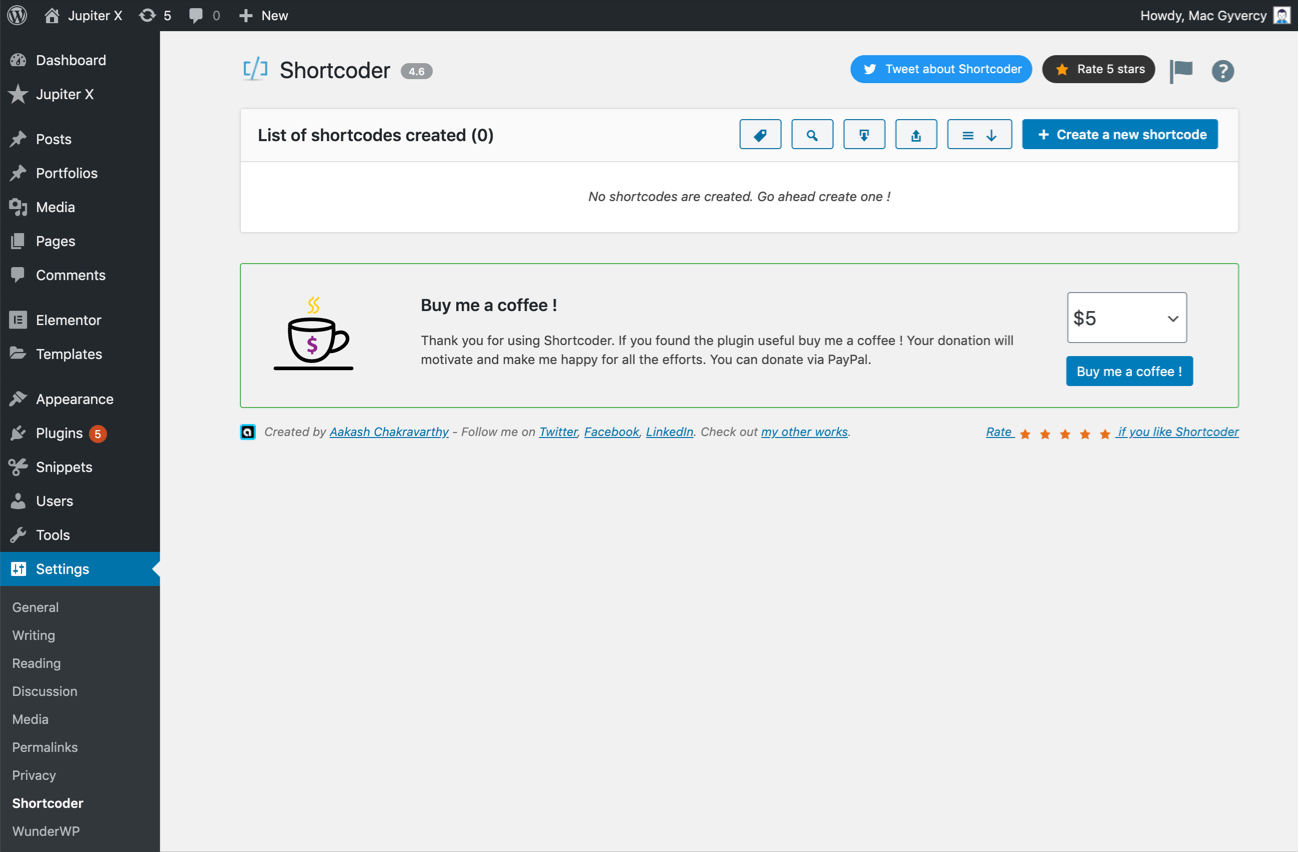
2. Go to Settings > Shortcoder page, then click on the Create a new shortcode button.

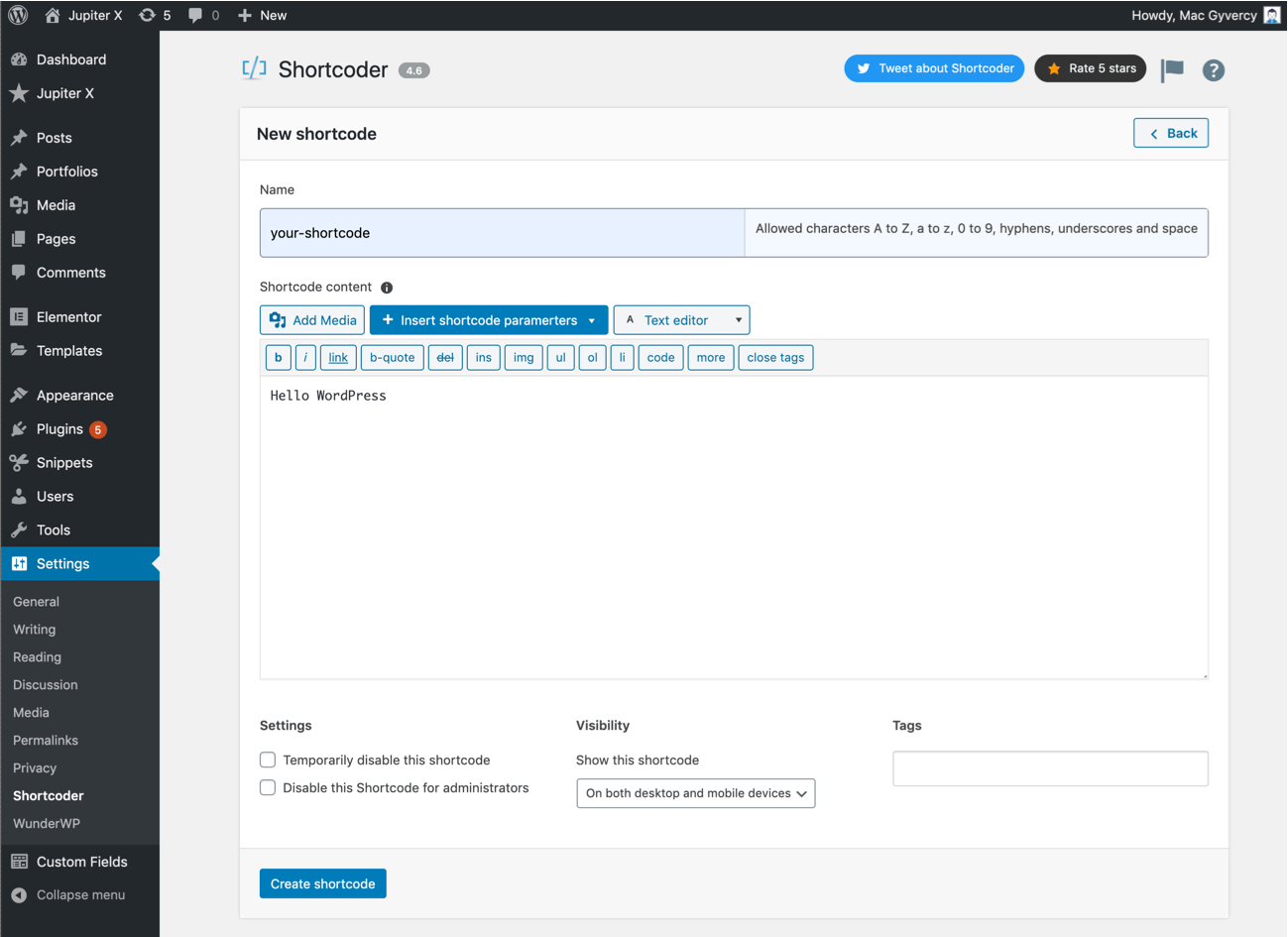
3. Fill out the settings as shown below then click on the Create shortcode button.

4. Voila! Now you can use the shortcode as previously explained.
Shortcode Maker Plugin
This plugin helps you to create a shortcode by yourself or choose built-in shortcodes to use them easily.
Features
- You can use built-in shortcodes to create widgets like tabs, alerts, accordions, tables, etc…
- Add as many attributes as you want with the ability to define a default value.
- You can write the PHP code in definition. To use code, use [php_code][/php_code] in your shortcode definition and place the code inside it.
- Bootstrap v4.0.0 compatible
Create a Basic Shortcode
1. Install and activate the Shortcode Maker plugin.
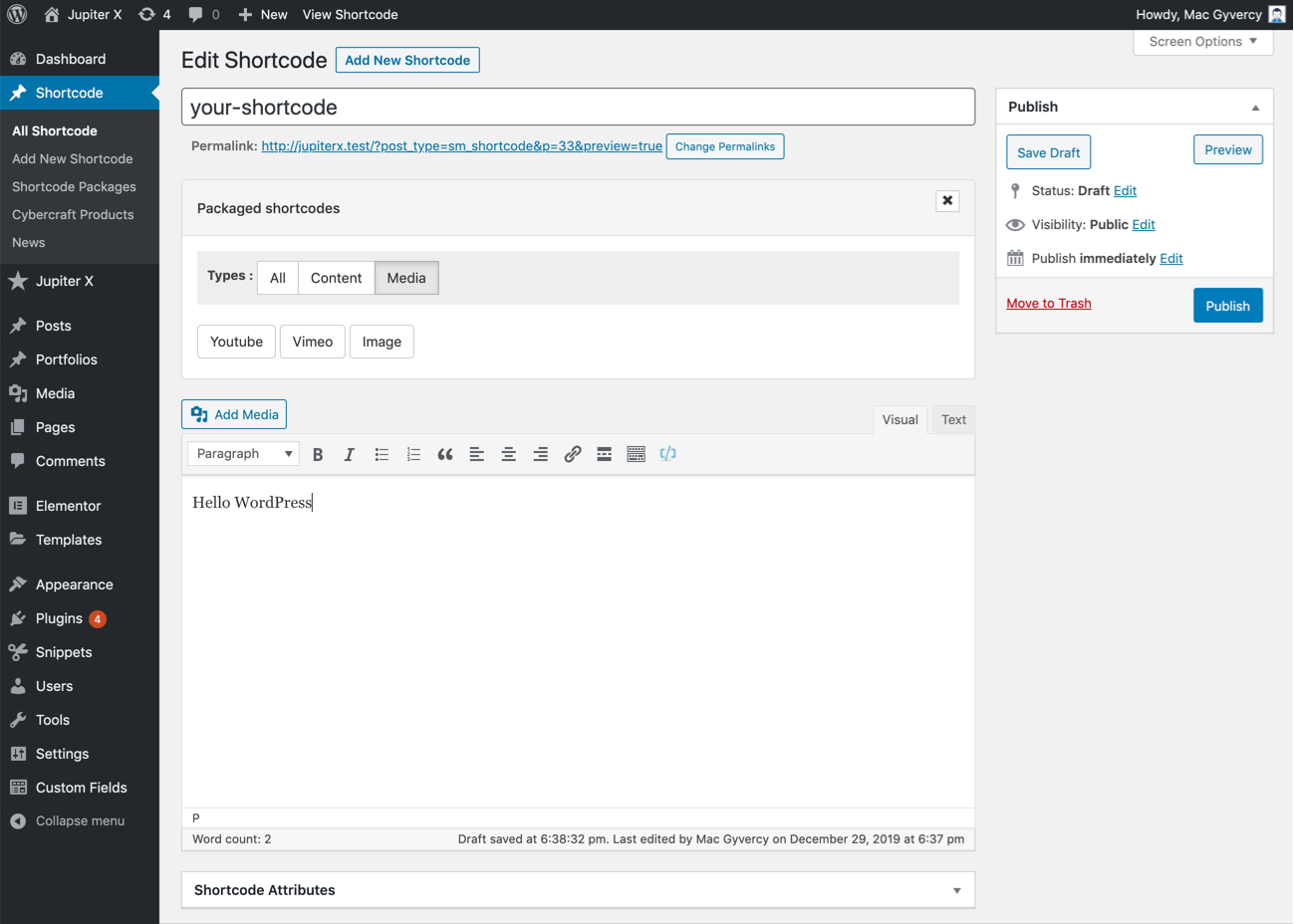
2. Go to Shortcode > Add New Shortcode page then fill out the settings as shown below and hit the Publish button.

3. Voila! Now you can use the shortcode as previously explained.
Writing Codes to Create a Shortcode in WordPress.
Being able to write codes in WordPress, opens an infinite possibility for creating shortcodes. Let’s create a basic shortcode in WordPress in 2 simple steps. After following the steps, you can use the shortcode in WordPress as explained before.
For this tutorial, we’ll use the Code Snippets plugin to add the codes. You may use a child theme or write a plugin to add the codes.
1. Write the Shortcode Callback Function
Each shortcode requires a function to run when it is called. This function can be a basic/advanced function.
function artbees_hello_wordpress() {
return 'Hello WordPress';
}2. Registering the Shortcode
Now that we have the function, we’ll register the shortcode with the add_shortcode function in WordPress and start to use it. This function accepts two parameters: The name of the shortcode and the callback function that we wrote in the previous section.
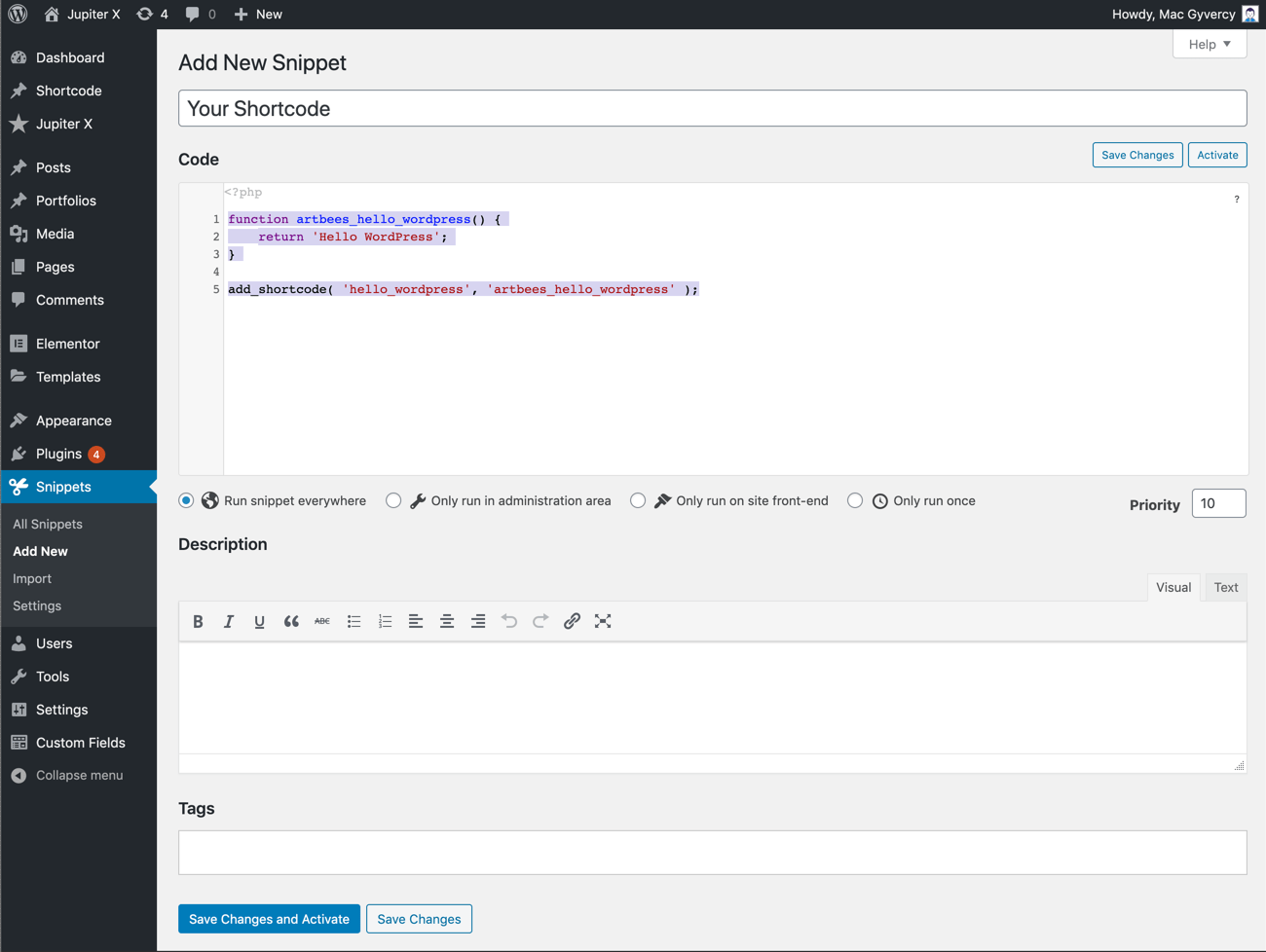
Add the following codes in a new snippet then click on the Save Changes and Activate button.
function artbees_hello_wordpress() {
return 'Hello WordPress';
}
add_shortcode( 'hello_wordpress', 'artbees_hello_wordpress' );
Shortcodes vs. Gutenberg Blocks
Shortcodes and Gutenburg blocks have some similarities in concept, and both can help you to get the job done faster.
If you find the shortcodes helpful, you’ll like Gutenburg blocks. Popular plugins switch to Gutenburg blocks instead of shortcodes since they are more innovative and user-friendly.
Summary
The handy shortcode feature in WordPress has helped many people to write fewer codes in their daily job. In this article, we introduced shortcodes and covered two methods to create a basic shortcode in WordPress. Shortcodes have a wide-ranging use in WordPress, so feel free to share yours in the comment section below!



No comment yet, add your voice below!