No one likes slow websites. Even search engines don’t like them and push them down the list of the search results. But how can we make a super-fast website? What if you’re using the Jupiter X theme? Truth be told, a theme is only one factor in the field of performance. While having a lightweight and fast theme is important, the content and how you represent it plays a larger role. In this article, we’ll provide you with an overview of how you can speed up your website in Jupiter X.
Test your site’s performance score in GTMetrix
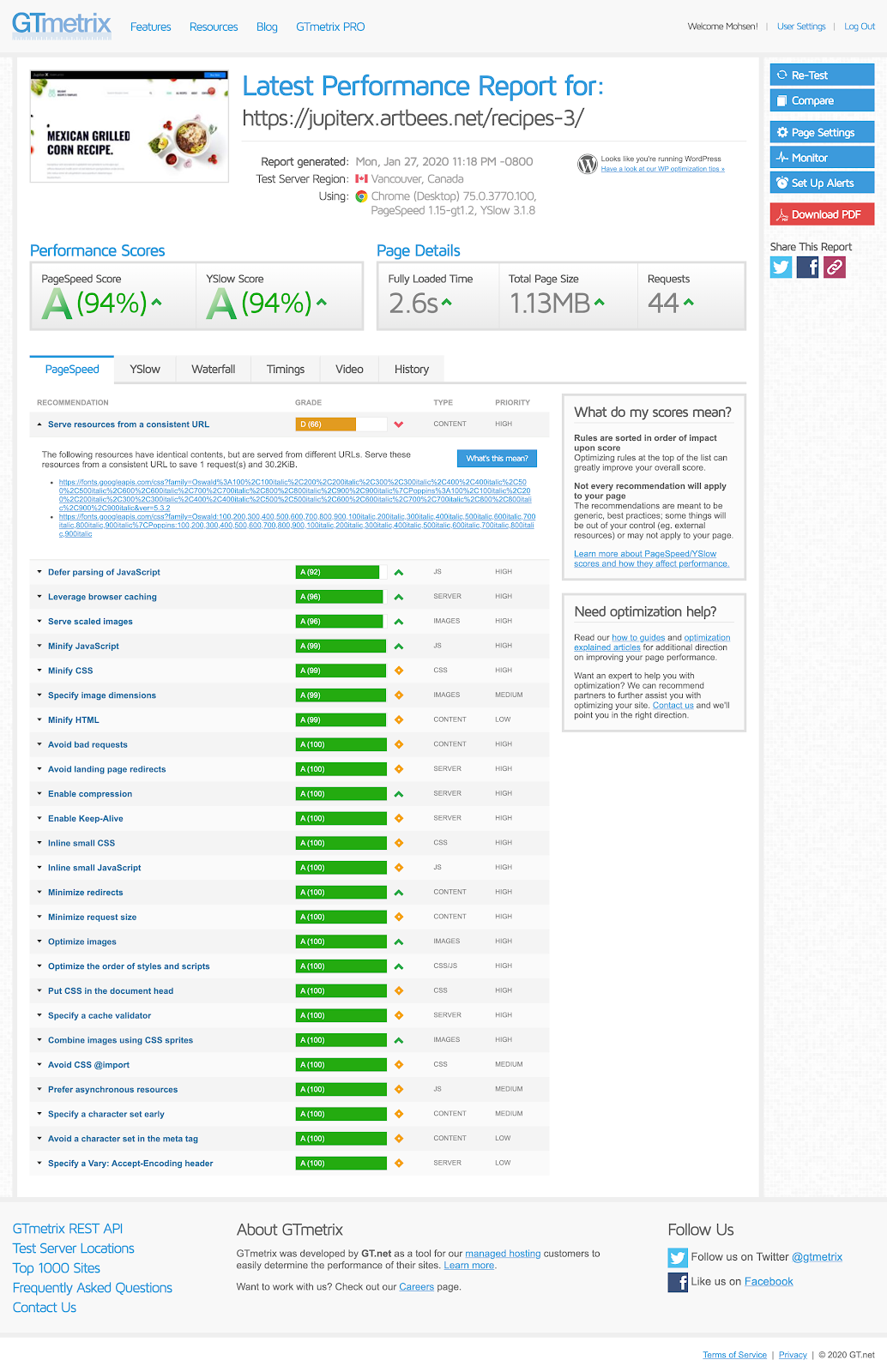
Before anything, you need some metrics to measure your performance score. GTMetrix is a well-known performance scanner that also recommends what to do to get a better score.
It measures the PageSpeed Score and YSlow Scores with numbers between 0 to 100. The higher the score, the faster your website. Make sure to keep your results somewhere as you’ll need them to compare at every step you take to see whether or not you’re on the right path.
You can also test your site’s performance with Pingdom and Google Page Speed Insights, but GTMetrix is the most accurate.

How to find out what’s causing poor performance
Poor performance can stem from two things:
- Client side performance issues
- Server side long execution times
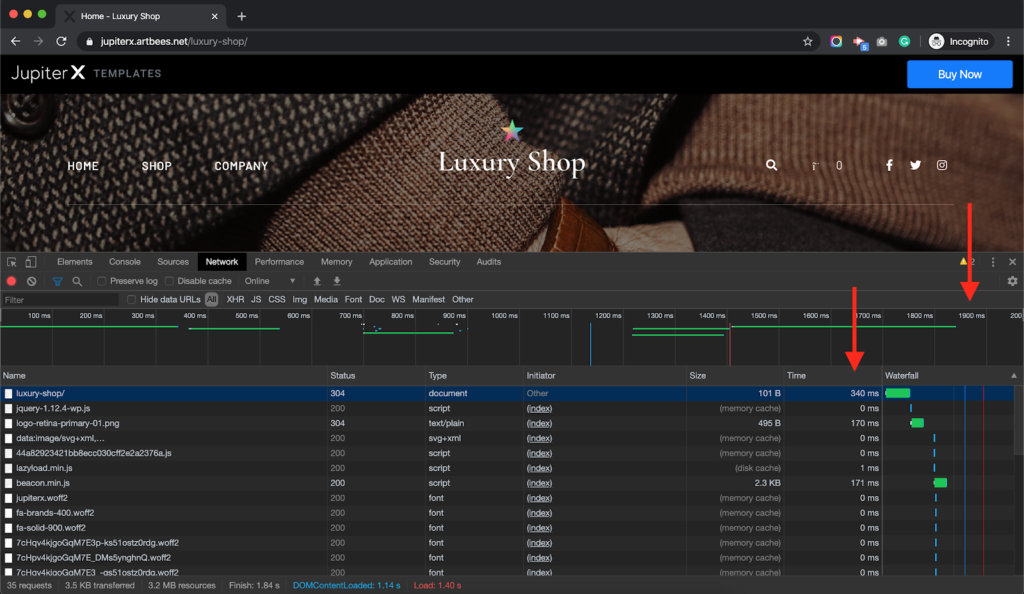
You can check the client side issues using a Chrome browser and observing the network tab while the page loads. We suggest that you do this in incognito mode or while logged out because some plugins may increase the loading time while logged in. You can sort the resource loading time on and see the worse performant resources and check the other details to see what you can do to improve it.
If a resource had a long TTFB (time to first byte), it means that it’s a server side issue. A long TTFB actually happens when the server is executing something before sending the result to you as a client.

You can also find a lot of other useful information here in the network tab, which provides information like the server response code or you can check if the resource is already cached or not, among other issues. More information about the network tab and the tools to analyze the performance is provided here.
Remember that you can also use A/B testing to analyze the performance using the same tab. If you believe that a resource is causing performance glitches, you can remove the resource and then test it again to compare with the previous results. Here you can find more information on how to do that.
Now if signs point to the server as the cause of performance issues, then you should take more into consideration.
Understanding a page life cycle will be a great help here. When a web page is being requested by a client, it will take the following general steps to generate a result and being sent back to the client:
- The request is sent to a DNS server where it resolves the IP addresses and passes it over to your server.
- The server receives the request and passes it to the web server.
- The web server handles the request based on predefined mime/types and file extensions and finds the proper file path and starts executing it with the help of a compiler or script interpreter.
- While executing, it may continuously fetch some data from the Database Server. (MySQL or MariaDB most of the time if it’s a WordPress website)
- The interpreter will generate a page based on the user request and send it back to the web server.
- The web server will send the page to the client and client will render it using a web browser.
Each of the above steps is taken by one or a couple of tools. The request execution part is when a theme or plugin takes part and finding the reason for any performance bottlenecks is possible using Debug Bar, Debug Bar: Slow Actions and Query Monitor plugins. Generally, using these plugins will give you information about the hooks that are causing most performance issues, the queries that are taking more time to execute and actions and filters that are increasing the execution time.
Take note that although they are great plugins when it comes to debugging performance issues on your website, they will increase the loading time. So, make sure to deactivate them when you don’t need them anymore.
We’ll now discuss and provide some improvement tips for the sake of performance while you are using the Jupiter X theme to develop your WordPress website.
Disable Development Mode in Jupiter X
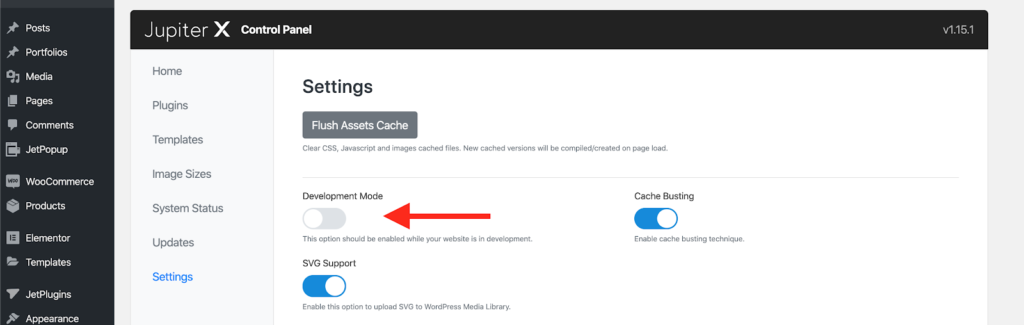
One way to speed up your website in Jupiter X is by disabling Development Mode. This is because using Development Mode in Jupiter X will cause the Less compiler to run every time you request to load the website. It will indeed increase your loading time. So, if you are set with the development already, simply disable Development Mode in Jupiter X -> Control Panel -> Settings.

Disable Cache Busting
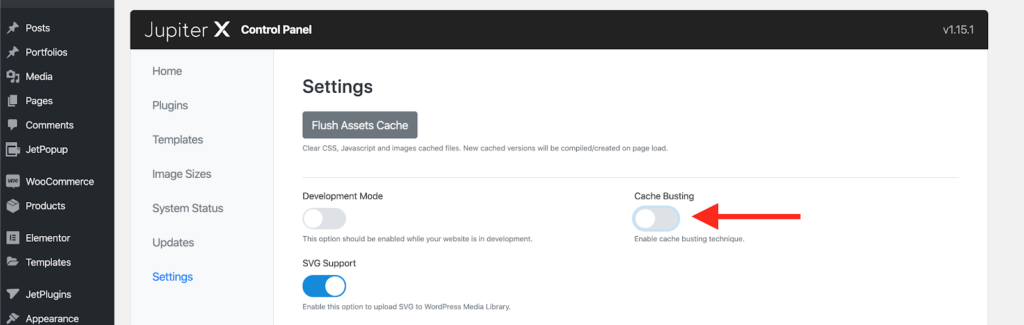
Cache Busting is a method to make sure that the changes you have made on a page or customizer setting won’t get behind a cached version of the static assets, meaning that it won’t be visible for the users. Jupiter X generates a different name for the compiled assets each time you save a change somewhere. Because of this, the static assets will not be cached after making a change. If you don’t want to change the color, typography or anything related to the theme for a while, it’s better to disable Cache Busting to make sure users benefit from the cached version of the static files.

Avoid using tons of plugins
One thing to keep in mind when looking to speed up your website in Jupiter X – or any website for that matter – is plugins. Technically speaking, using many activated plugins will cause a drastic performance drop in your TTFB. Each plugin has a different method in its development process. While executing some tasks are heavy by default, it’s not like all the plugins are optimized and performant.
If you’re trying to introduce a small feature onto your website and it’s available on a multipurpose plugin, it’s better to write it on your own or find an alternative. Generally, using a lot of plugins means you need more resources to handle page generation requests. So, keep them deactivated as much as possible. More information can be found here.
Use a caching plugin
Each time a client sends a request to a server, the server should generate the page and send it back to the client. But, what if the server saves the page that is being requested once and avoids creating it again to save some resources? This is exactly what a caching plugin provides. Even Artbees uses caching plugins to save resources and speed up the loading process on its demo templates.
For Jupiter X, we recommend choosing between these plugins:
- Autoptimize
- WP Rocket (premium)
- WP Fastest Cache
While using any caching plugins, you should avoid deferring the JS because it will break the theme. On the other hand, you can use the JS minification and combine all of the JS or CSS files into one. But you should consider one exception only: the web font loader should be excluded from the minification and works stand alone. So, only add this path to the exceptions on whatever caching plugin you are using, otherwise your Google Fonts will not work:
wp-content/themes/jupiterx/lib/admin/assets/lib/webfont/
As per WP-Rocket, here are the optimal settings that you can import to it and use. But remember to change the CDN keys with their current place holders.
Optimize the images
Optimizing images is one of the most important factors in improving performance and in speeding up your website in Jupiter X. Why use the extra time to load a web page and waste internet traffic when you can represent your content with smaller image sizes and the same quality?
There are many tools out there that can help you optimize images and get better results in the performance tests. WP Smush and Hummingbird Cache are good examples. Also, some plugins offer optimization on the Cloud, and if you can pay for their services, they are actually the best. Tiny Compress Images is an example. You can find more information on this blog post.
Using a CDN
CDN is short for Content Delivery Network, which can be described as a network of servers that delivers cached static content from websites to users based on the user’s geographic location. Pretty confusing, eh? Don’t worry – we’ll break it down in detail.
A CDN allows you to serve your JS, CSS, images and video files to be served from another server. You simply upload them onto your website. But the first time someone checks out your page, the static resources (JS, CSS, images and videos) will be cached on a different server that is close to your location, speeding up the loading process for you. Many of the CDNs offer DNS servers and DDOS protection, so it’s also beneficial for you in other ways. A complete guide regarding using a CDN (CloudFlare) is already provided here. Don’t miss it!
Use a WordPress optimized web host
What if you improve the performance score and you still feel the website is slow? Well, it can be related to your web host. WordPress itself is kind of a heavy content management system. While using a premium theme, you’ll definitely need more resources on the server to speed up your Jupiter X site.
The minimum server resources can be found here, but you may need more WordPress and PHP Memory or a dedicated CPU usage to be able to handle large amounts of users. It’s better to avoid the cheapest plans offered by web hosts if you wish to have a performant WordPress website. A lot of hosting providers that have WordPress optimized plans are worth the money.
For instance, once I was trying to optimize a website for a client, and I did pretty much everything I could. However, the performance score was like 60. Changing the web host to a WordPress optimized plan made huge improvements, raising the score to over 90.
Keep your theme and active plugins updated
Since Jupiter X’s performance will be improved with each release, it’s better to keep it updated along with the bundled plugins.
When a development team realizes what part of their codes cause performance bottlenecks, they will fix and release updates. Jupiter X is also the same. Actually, within the next 3 months, a lot of performance improvements will be applied to the theme, and early results show that it will be at least 5 times faster than the current version. So, keep your theme and all plugins activated.
Avoid using external content
Using outsourced content will always cause a performance drop. It gets worse when the content removes on the external resource or a timeout happens. Ads services, video and audio players, maps and font providers are the most common external content resources that are used on your website. You might not even notice it. It’s true that sometimes using external content resources is cheaper than serving everything through your website. However, you need to balance it out. If you’re using a lot of external resources, you cannot expect to receive a good score from speed testing websites. As an example, you may check out this blog article regarding choosing between socially and locally hosted videos.
In the end, it’s worth looking at this page for further performance optimization tips.
Conclusion
A lot of factors should be considered to have a performant website when it comes to speeding up your website in Jupiter X. Although Jupiter X promises to be a lightweight theme, you may still need to improve your website loading score with whatever you’ve got.
In this article, we outlined the tools needed to scan the performance and ways to improve them. If you’re sure that you applied all the recommendations and your site is still slow, you can contact Artbees Customer Support. We’ll happily review your site and give you expert advice on how you can fix the issue.



No comment yet, add your voice below!