Jupiter X comes with a great page builder named Elementor and it has powerful features that let you create advanced layouts and designs. But unfortunately, it lacks one hell of a feature: Nested elements inside the tabs and accordions.
If you’re not using Jupiter X, you will have to design the complex layouts inside your tabs and accordions using HTML and CSS, and put the code directly inside the tab or accordion content.
Fortunately, we came up with the best way to organize content with Jupiter X. You can now benefit from a bundled plugin called Jet Tabs, which adds the following features to your website — totally free of charge!
- Accordion ( Advanced Accordion lets you add complex layouts inside its content)
- Image Accordion
- Switcher (Toggle between two complex contents)
- Tabs
All of these elements are capable of showing and/or hiding part of your content. Indeed, it’s the best way to organize content for seamless user experience. Now, let’s take a closer look.
JetTabs is a premium plugin that’s free to use for Jupiter X users. It’s good to know that all of the elements added to your website when you install this plugin (except the Image Accordion) will use the Elementor Block Templates, which is also free in the standard version. You don’t need to pay for the Elementor Pro to benefit from it.
Accordion
Not to be confused with Elementor’s Accordion, this element is Classic Accordion. Classic Accordion widget is the perfect tool for adding content templates built with Elementor or adding your text to every accordion item. You can use this widget in your FAQ page or show the long text content in a more appropriate way.
After adding the classic Accordion element, you can add your items, titles, and icons then set the active element.
For adding the accordion items content, you can add simple text or tabs. It’s also possible to set a section template as accordion content.
In General, the process involves creating your complex content in a block template using Elementor, then assigning the template to the accordion items in the Classic Accordion Settings.

Check out the JetTabs documentation to get more information about the best way to organize content with Jupiter X.
[call_to_action title=”Jet Tabs Documentation” target=”_blank” url=”http://documentation.zemez.io/wordpress/index.php?project=jettabs&lang=en§ion=jettabs-widgets” type=”link”]
Image Accordion
Image Accordion is a fancy element that lets you showcase your content or categories in a stylish way. You can also use this element to highlight your gallery categories, and so on.
You just need to add the Image Accordion element your page. After that, you can simply add your images with title and description. And in case you would like to add a call-to-action button, it’s possible as well.
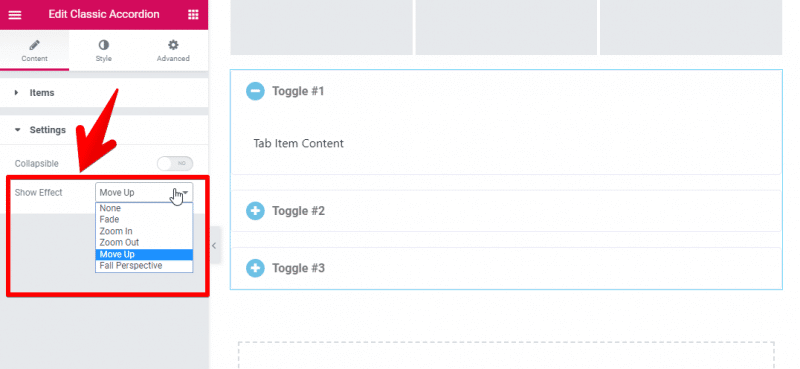
There’s a cool option that allows you to change the open and close animation:
Content tab > Settings > Show Effects

You can see more examples in the JetTabs documentation.
[call_to_action title=”See More Examples” target=”_blank” url=”http://documentation.zemez.io/wordpress/index.php?project=jettabs&lang=en§ion=jettabs-widgets#image-accordion” type=”link”]
Switcher
Switcher can be considered as a Toggle element, too. The Switcher widget is the perfect asset for you if you need to display two different content blocks and show them under different circumstances. It’s quite practical to use, and it helps you show your site content in a creative way.
Now, there are two items that you can assign your section templates to and set the switch items effect as well.

Check this page out for more information about the Switcher element.
[call_to_action title=”Learn More About Switcher Element” target=”_blank” url=”http://documentation.zemez.io/wordpress/index.php?project=jettabs&lang=en§ion=jettabs-widgets#switcher” type=”link”]
Tabs
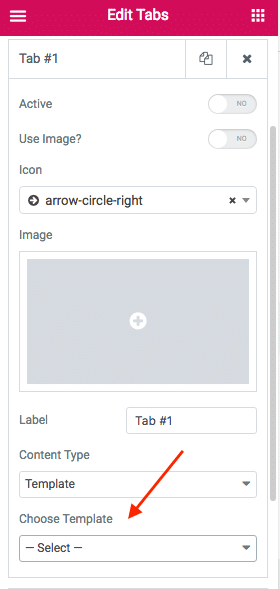
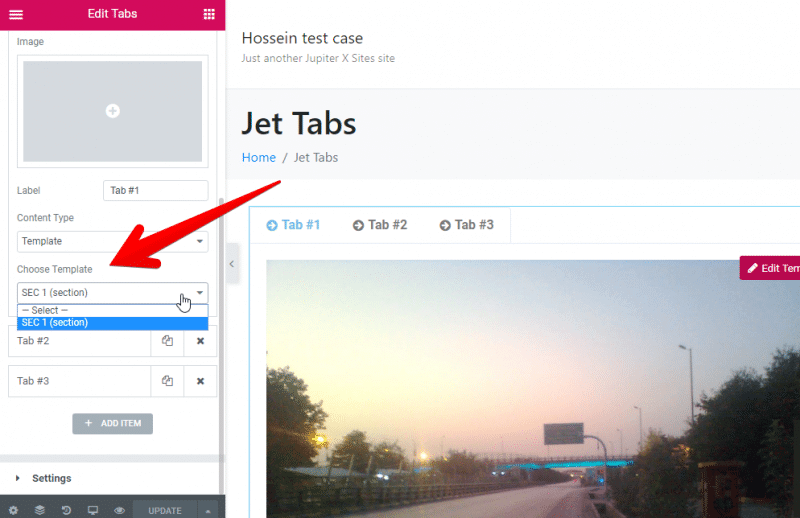
And finally, the Tabs! It’s a very useful element, indeed. Tabs is a powerful element that allows you to add your section templates to each tab section. It’s customizable and very easy to use.
First, define your tab contents as a section template in Elementor Templates.

After adding your sections and content, you can assign them into your Tabs element.

Also, in case you would like to add simple text as your tab content, you can change the “content-type” drop-down field to “Editor”.

Feel free to play with the style and design options to get your awesome tab to work exactly the way you imagined.
[call_to_action title=”Learn to use the Tabs Element” target=”_blank” url=”http://documentation.zemez.io/wordpress/index.php?project=jettabs&lang=en§ion=jettabs-widgets#tabs ” type=”link”]
Now that you and Jet Tabs introduced to each other, it’s time to install it for free on your website, so you can take advantage of the best way to organize content with Jupiter X.
Just follow up these steps:
- From WordPress left menu, go to Jupiter X.
- From the control panel left menu, go to Plugins.
- Next to JetTabs, click on Activate button.
- A new pop-up window will appear. click on the Continue button.
- After a couple of seconds, a new pop-up window will appear. Click on OK button.
- JetTabs plugin is now installed and activated on your website. It will be displayed above in the Active Plugins section.
In case you’re concerned about the compatibility of this plugin with your website features, you should know that:
JetTabs is Multilingual-ready.
Like any other Elementor plugins, you can freely use it on your multi-language website.
Easy-to-use, No Coding Skills Needed.
You can personalize everything without adding any codes. It’s fully customizable.
Compatible with RTL websites
It’s optimized for right-to-left websites.
Responsive layout
You can create vertical and horizontal layouts without having to worry about responsive challenges.
You can also check out our official bundled plugin overview page to access the plugin author website and community, in case you experience any issues with it.
[call_to_action title=”Check out the Official Bundled Plugin Overview” target=”_blank” url=”https://help.artbees.net/getting-started/plugins/jettabs-plugin-overview” type=”link”]
Watch this video to learn how you can easily organize your content using Jupiter X and JetTabs:



No comment yet, add your voice below!