As a WordPress support engineer, I face many challenges every day. Rather than skills that a technical support staff should have, there are tools people like me can use to be able to help their clients faster and better. In this article, I’m going to give an overview of the top 10 free browser extensions that have become part of my daily workflow over the years. I can divide these extensions into the following categories: emulation tools, scanners, recording tools, measurement tools, and operating tools.
The tools may vary depending on the product you support but some tools, such as those that I’m going to talk about in the following article, might be commonly used by support engineers working with any kind of product. In fact, everyone may use these extensions for a different purpose, and while I work as a WordPress technical support professional, these extensions could come in handy in another way. In this article, I’m going to review the top 10 free browser extensions I use as a support engineer and the best thing about them is that all of them won’t cost you a dime!
Grammarly

Honestly, I can’t even imagine writing a letter or a response to a client without Grammarly. I’m even using it to write this blog post! This extension is a must-have for every one who is involved in writing any kind of text. It corrects grammar issues, fixes dictation in the free version and suggests improvements to your writing in the premium version. I’m already happy with the free version but if you believe you need more advanced writing assistance you may want to try Grammarly Premium. It already has 10+ million users.
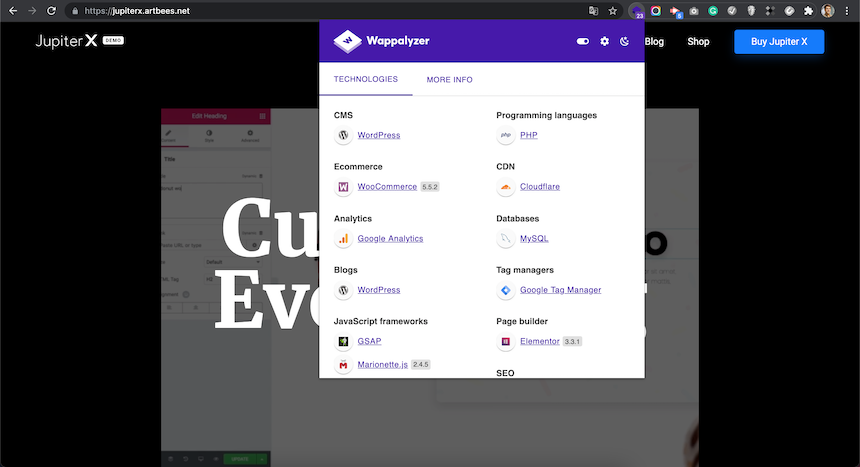
Wappalyzer

Wappalyzer will detect the framework, technologies and programming languages that are being used on a website. It became my habit to check out the technologies being used on a website even if I don’t want to detect any problem. This free browser extension uncovers more than a thousand technologies in dozens of categories such as programming languages, analytics, marketing tools, payment processors, CRM, CDN and others, making it very useful for a web developer or a web support engineer. 1+ million users currently have this extension installed on their browser.
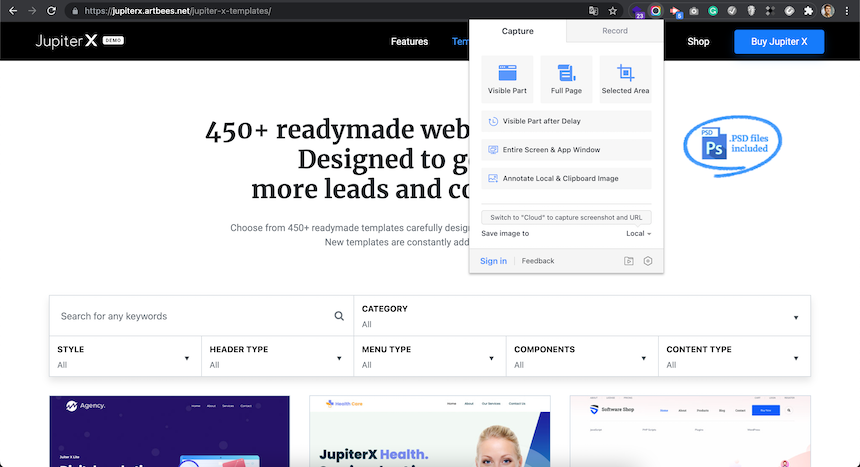
Awesome Screenshot

I think Awesome Screenshot is not only a handy tool for all support staff but a must have extension for everyone. Most of the time I need to show our clients how to do something, and a good tool like this saves me a lot of time. Mostly, I use the Full Page Screenshot feature and then crop the image with built in features of this screenshot. This way I don’t need to use photo editor softwares to edit the screenshots or to add notes over the image.
If you don’t like Awesome Screenshot, GoFullPage – Full Page Screen Capture is another awesome plugin that does essentially the same job, but only uses one click to capture the entire page. I need to mention that the Awesome Screenshot free browser extension is also able to record videos from your screen. 1+ million installations for Awesome Screenshot and 4+ million installations for GoFullPage are proof of the usefulness of these extensions.
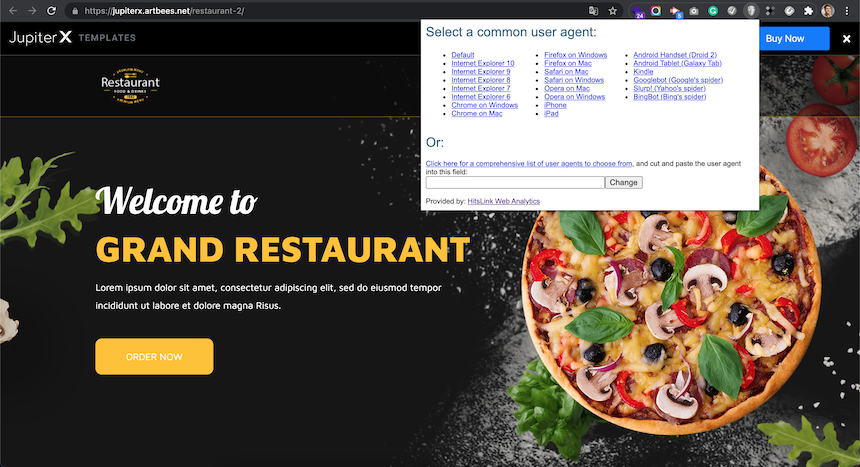
User-Agent Switcher

User-Agent Switcher will emulate the user agent to any agent you want, which is extremely helpful for when you want to see how robots or different applications see your website. Detecting crawler issues such as Google search bots, marketing platform bots or even web scanners are all prime uses of this extension for me. Time after time, a Google search console detects issues for a client but without using this extension, resolving the issue becomes a hassle. This free browser extension has 90k+ active installations.
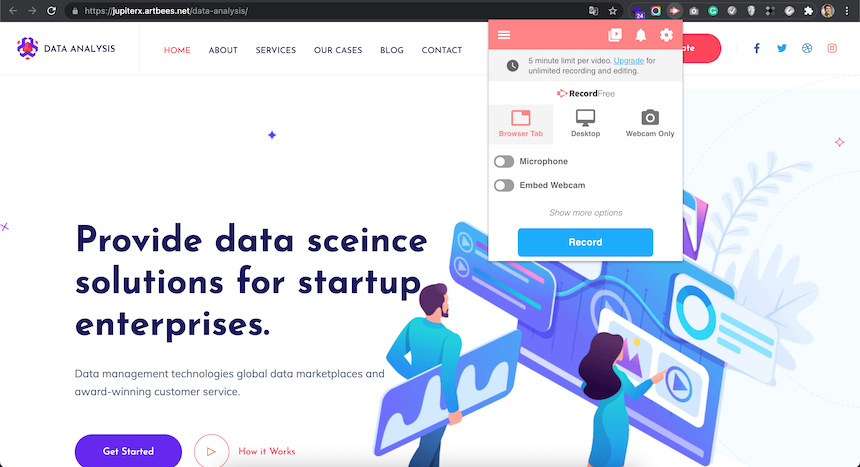
Screencastify

6+ million active installations for Screencastify means that it’s truly handy in many cases. I myself use it to record videos of my browser tab to prove that either an issue for a client is resolved or not happening. The free version of this extension has a 5 minute limitation per video and also only saves the video in WebM format, which so far has been enough for me as a technical support engineer.
The extensions above were the most used extensions on my browser. I am using them on a daily basis and couldn’t imagine my workflow without them. There are more handy extensions for support work that my colleagues are using, but I myself can live without them. In the following I will review my colleagues’ favorite free browser extensions as well.
The Great Suspender

Having so many tabs open on a browser is an issue support staff will always deal with. The bad thing about it is that it eats lots of memory and sometimes makes your device run slowly. The idea behind The Great Suspender is that it suspends the pages that are not being used and still open in the other tabs by replacing their content with the simplest HTML possible. It will free up the memory on your device and will keep your device from lagging.
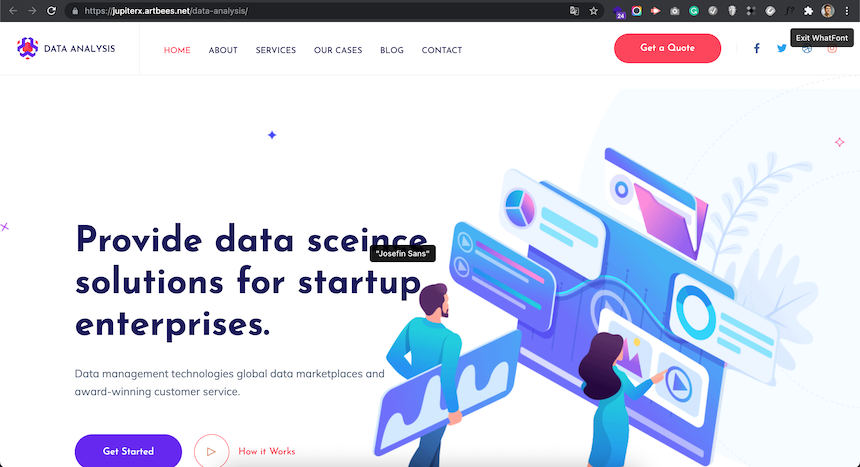
WhatFont

Although you can inspect the elements on a page and use the developer tools to find out what font is being used for that element, some people prefer a faster tool to find which font is being used in different parts of a page. By using WhatFont free browser extension, you simply click on the extension icon and hover your mouse over the texts on the page. It will show the font name assigned to that text. 6+ million active installations may be due to the many designers that are using this extension rather than support engineers or developers.
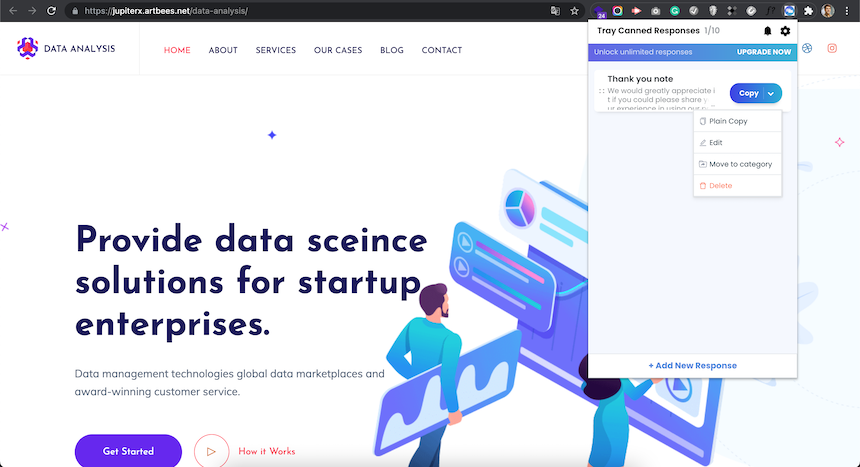
Canned Responses – Tray

When you are being bombarded with lots of tickets or chat requests, saving even a second is gold. In these situations, every tool that can speed up your workflow will become handy. Canned Responses is one of those tools that can help you save some time in tough situations. You will collect your most common responses in it and use any of them quickly. It has 2+ K active installation, which is not too many, but it doesn’t mean it’s not handy.
Dimensions

The idea behind Dimensions extension is to detect the left, right, top and bottom distances of the pointer cutting to an edge. The cutting edge will detect color differences, making it a good tool for both designers and support agents as it can help to detect the design issues. This extension has 100+ K active installations.
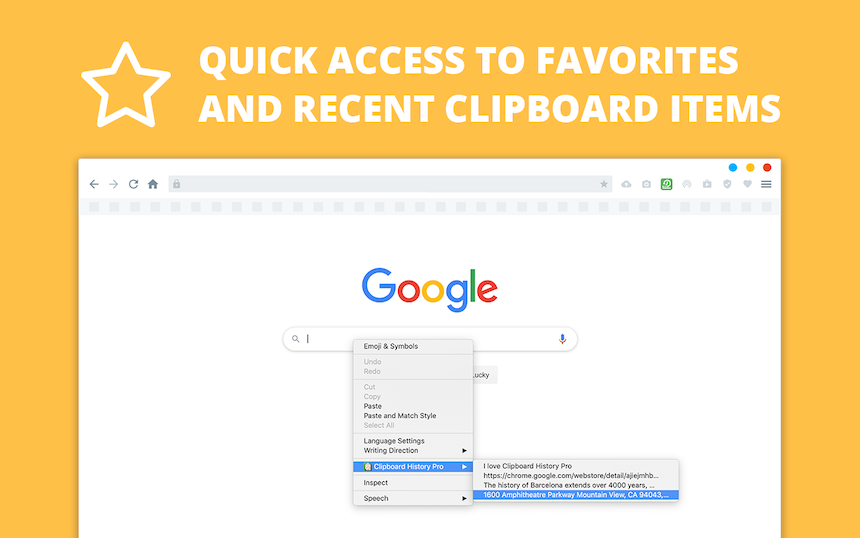
Clipboard History Pro

Clipboard History Pro is another tool that can help you manage your time faster and avoid back and forth copy/pasting some repetitive data. Indeed, it is very useful for support staff who are experiencing heavy workloads and want to save some time. It is common that you need to use a text that you copied onto your clipboard a couple of minutes ago. This will help you use it very quickly. This extension has 90+ K active installations.
This rounds off our list of the top 10 free browser extensions for support staff! Please share your thoughts in the comments about this article or any other useful extensions or tools that support engineers can use.



1 Comment
As I’m a writer ‘WhatFont’ is working amazing for me. Thanks, Mohsin. Keep sharing these kinds of tools.