For developers, time is of the essence when it comes to delivering a project on a tight deadline. Every second matters – this is the philosophy that helps the Jupiter X team propel itself forward with every new version it releases. After running some performance checks, we noticed that a couple of factors were hindering the Jupiter X performance from reaching its peak potential. So we set out on a mission to fix the inefficient codes, which then in turns saves valuable time for our users.
This post will provide an overview of the recent tweaks we’ve made, and we’ll further look at the efficacy of those changes in our test cases after the 1.15.0 update.
Inefficient codes
While checking the Jupiter X performance, we noticed that one of the themes’ components – called Compiler – was performing poorly, which affected different parts of user experience.
In the Jupiter X theme, the Compiler is responsible for generating and caching CSS and JavaScript. When there’s no cache, it compiles LESS, CSS and JS files and generates the necessary assets in the upload directory.
The Compiler offers some valuable benefits for developers, allowing them to:
- Add styles and scripts to the theme on the fly.
- Filter or override the LESS variables used for generating styles.
- Exclude/include different styles and scripts.
- Generate automatic RTL styles.
At the start of the Jupiter X road, these benefits seemed quite promising in terms of bringing lots of customizability to the themes. But throughout the years, it appears that the theme industry is moving toward lightweight themes and relying on page builders to increasingly do the job.
All in all, we started to optimize the Compiler to bring faster-compiling assets for the new version of Jupiter X. We did the following optimizations until v1.17.0.
Reduce calling Customizer variables
The Jupiter X Customizer settings rely on the Compiler to generate styles for the frontend. In this way, we send the Customizer settings as an array (variables) to the Compiler, and it generates the proper styles.
That said, it works pretty well – however, we found out we were calling the variables multiple times during each page load. Now, it’s limited to only when generating the styles.
Single post compiling preview/update asset
There are a few post meta options (build via ACF) for single posts. Some of them are styling options. To generate styles for the frontend, we were sending the styles to the Compiler and recompiling the main CSS file.
It turned out that this caused unnecessary recompiling for each post update/preview. We decided to generate separate CSS files for each post (e.g. jupiterx-post-12.css) when necessary.
Refactoring the CSS parser function
We have a CSS parser in the theme which is responsible for the following actions:
- Removing empty CSS properties. (Replaced by standard PHP functions)
- Minifying CSS. (Replaced by standard PHP functions)
- Adding necessary vendor prefixes. (Dropped adding automatic vendor prefixes)
- Generating automatic RTL CSS. (Replaced by a faster PHP class)
Using static script
The theme’s main JavaScript file was generated via the Compiler from smaller files, and we came to the conclusion that we don’t need to have on-the-fly compiling for the script file. That said, we replaced it with a Gulp solution to build and distribute the static script in the theme.
Jupiter X Performance test cases
We measured the loading time in the following 5 test cases for comparison. To have a stable testing result for all the tests, the factors below were considered.
- The comparison was done between version 1.15.0 and 1.17.0. You can check the release notes.
- Each test was run 3 times (with 30s interval) to calculate the average load time.
- Development mode (Control Panel > Settings) was set to off.
- Tested on load environment.
- Tested on a fresh installation.
- Activated Jupiter X Core, Advanced Custom Fields and Elementor plugins.
1. Default home page

This test was completed on a default Jupiter X homepage. The page was loaded 3 times without a cache, and the loading time was recorded.
Result
The v1.17.0 is almost one second faster than v1.15.0, so there was a one-second improvement (30%) in loading without a cache.
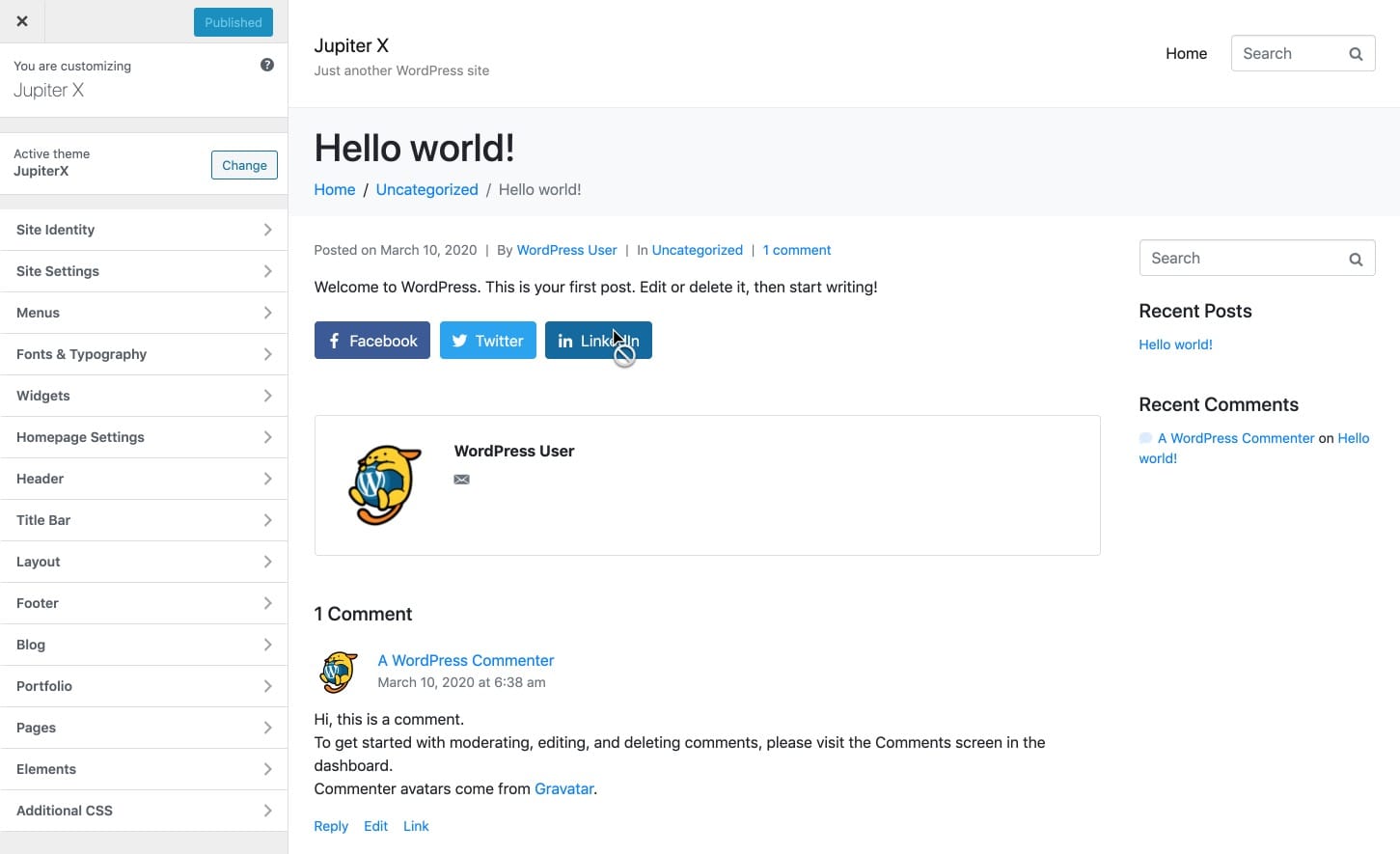
2. Loading Customizer

This test was completed on Customizer loading the default Hello world single post page. The page was loaded 3 times without a cache, and the loading time was recorded.
Result
The loading time in v1.17.0 is almost one second faster than v1.15.0, which is the equivalent to 15% faster loading without a cache.
3. Reloading the Customizer preview

This test was done on Customizer > Blog > Blog Single when changing the Typography settings of the Author Box. The test was done 3 times.
Result
It’s not possible to measure the loading time in Customizer preview, but based on the checks, v1.17.0 is about 40% faster than v1.15.0.
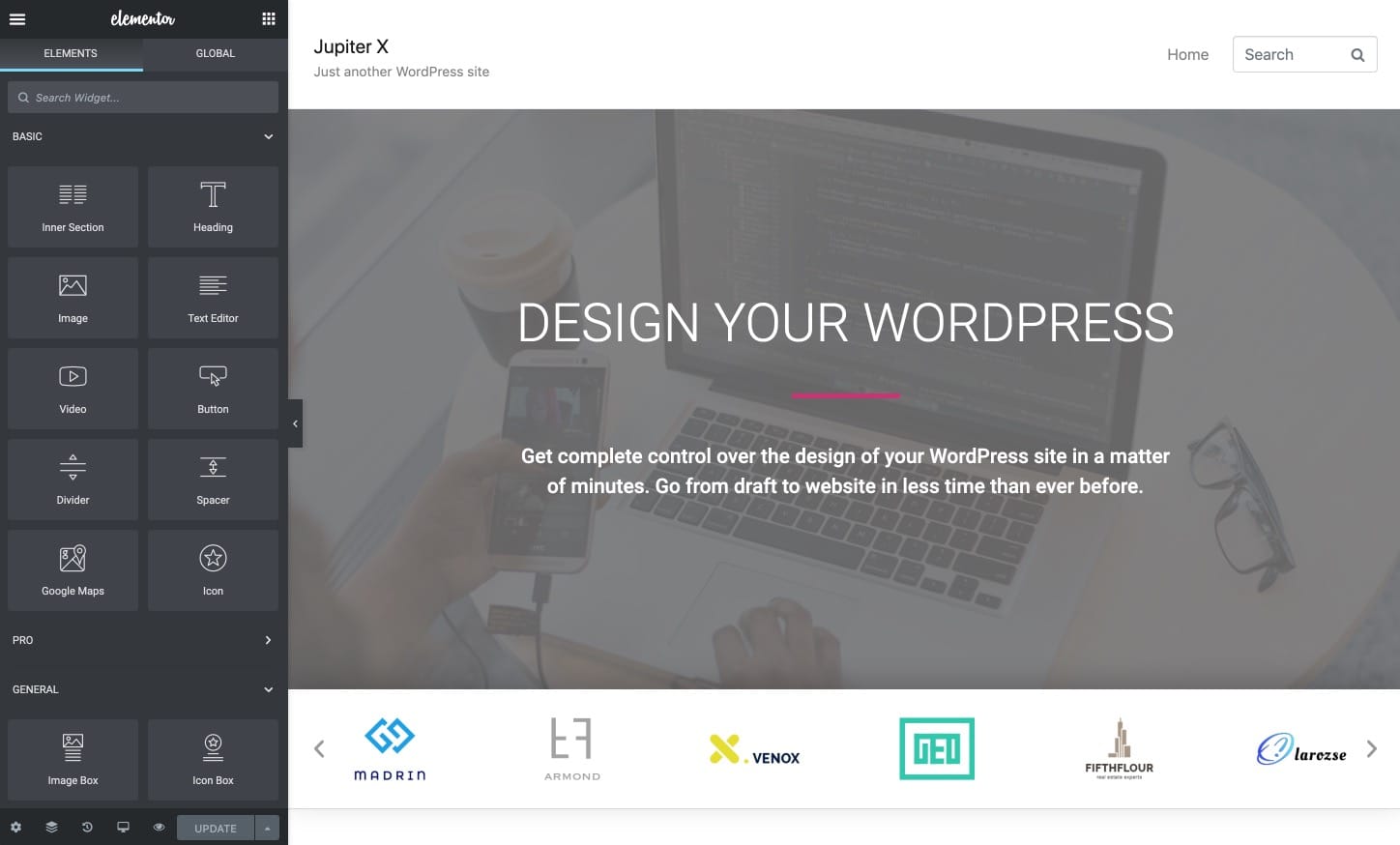
4. Loading the Elementor editor

This loading test was conducted with Elementor on a page with 9 sections. The page was loaded 3 times without a cache, and the loading time was recorded.
Result
The loading time in v1.17.0 is almost 2s faster than v1.15.0, which is the equivalent to a 25% faster loading time without a cache.
5. Elementor previewing

This test was done on Elementor previewing on a page with 9 sections. The page was previewed 3 times, and the loading time was recorded.
Result
The loading time in v1.17.0 is almost 2s faster than v1.15.0. This is the equivalent to a 50% faster loading time without a cache.
Conclusion
As mentioned before, we strived to enhance Jupiter X performance in various areas of the theme. By improving the code base without sacrificing current features, we were able to significantly decrease loading times, which translates into time saved for our users.
In the table below, you’ll be able to see the summary of all the test cases mentioned in this article.
| Test case | Average improvement |
|---|---|
| Default home page | 30% |
| Loading Customizer | 15% |
| Customizer preview reloading | 40% |
| Loading Elementor editor | 25% |
| Elementor previewing | 50% |
Last but not least, since we improved the codes to run more efficiently, the usage of CPU and RAM of your server will be decreased.
Of course, there’s still room for performance enhancement, and we’re continually working to improve the theme to make it as performant as possible.
We’d love it if you could share your feedback with us in the comments section.



No comment yet, add your voice below!