As you know, here at Artbees Themes we also have an ongoing mission of designing and adding great templates for the different niches of our customers. We add 4-6 new templates to our template base every month. I have asked our designers in the lab – as the creators of these templates – what are their best advices to avoid the creativity killer pitfalls to their fellow designers, freelancers and web designers.
Rouzbeh Firouzmand
Problem: Sticking to What the Original Designer Has Created
Websites created by WordPress have a common layout pattern of Header, Content, Sidebar and Footer. Actually, the under the hood code forces you to divide your layout to those sections. That’s actually a good pattern when it comes to standard company or blog websites, but when you try to be more creative WordPress lacks the flexibility you need to implement slick, modern, state of the art designs. For example, a new trend in the web world is the storyboard view of the website. This is where the website tells the company story via a path that reveals information about the company along the way.
A good example for such a design is this website: colinanddewi.com or this one: boldking.com. You can really see how the unique story of each company is brought to life by using this state of the art format. Most premium WordPress themes these days come with pre made layouts and templates. These templates are designed to cover the average typical user in the niche the template belongs to. The designer behind that template has created the template based on the aforementioned ordinary structure and has not taken your ambitions, creative tastes and aesthetic standards into account.
Workaround: Disrupt the Author’s Voice, Break Some Rules!
In order to bypass that creativity barrier you will need to break that ordinary structure and explore through uncovered possibilities.
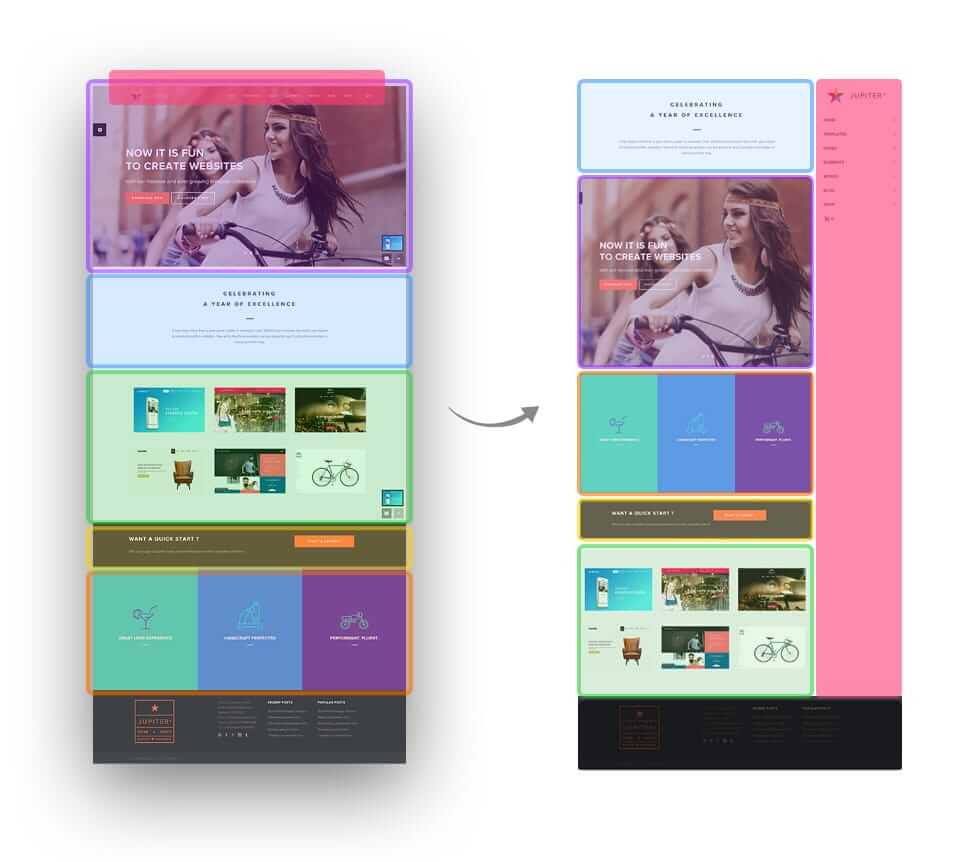
- Change the layout structure: start off with a single-page template. Do not change the element placement but turn the layout into a column-based layout. Start off with a ‘services’ page template but turn it into an ‘about’ page.
- Randomize possibilities: look at the pre made templates and try the possibilities that the original author has not tried. If he has tried full width layout with left nav, you try boxed layout with left nav. If he has put a top nav over a full screen slider you test putting the bottom nav over it.
- Tweak with colors: colors are one of the organic parts of your visual identity and you do not want to imitate a template designer’s identity!
- Play with element placement: simply repositioning something from left to right or top to bottom would apply a big change to your template.
- Add some random page elements: there may be some page elements that you find irrelevant to the context but they may perfectly fit with your layout that you are not even aware!
Playing with elements and placements can help you to show more of your own personality in your template in a perfect way. It can even help it look as though it has originally been designed by you, leaving no trace of the original author.
Dogan Aydemir
““Problem: Starting with No Image in Mind
Humans, in general, have a tendency to only see what is visible and disregard what they cannot see. One of the very important reasons you find a demo template very appealing to your eyes is that it’s been designed and built through a deliberate ideation-creation-recreation process. Layout, compositions, colors, element combinations, images, typography, copy and everything on the canvas have been chosen through a careful process. If you want to create a template better than that or contribute something to it that makes it unique, you need to go through that process too.
If you potentially like a template on a demo site, chances are you will hate it after you replaced the dummy content with actual content.
If you absolutely love a template on the author’s website, chances are you will barely like it after you have imported and customised it. If you potentially like a template on a demo site, chances are you will hate it after you replaced the dummy content with actual content. Therefore starting your website building mission with importing some pre made templates won’t get you any further than a boring stock-looking website. A website design is a product of ideation, functionality and aesthetics and you need to:
Workaround: Never Start the Design Process by Importing a Demo Template
Think about your website and see how its UI can help with your website’s mission. Which approach might help those goals better? Are you showcasing your portfolio? Are you providing a static presentation of your services? Do you want to convert your visitors to buyers or subscribers ASAP? They all make the story different.
- Think and identify your design concept
- Bring down a raw sketch of what you have in mind on paper
- Design something close to your sketch in Photoshop or Sketch
- Explore the pre made templates that come with your WordPress theme
- Nominate the great, good and close ones to your Sketch
- Import the closest one to your Sketch but note that you are going to use it only as a playground. Do not feel bound by what is there!
- Change the header content: logo, main nav links, and tagline if your template is capable of it. Do not edit the dummy content for now. Leave the stock photo and lorem ipsum texts in the body
- Play with the placement. This will allow you to choose which header scenario best serves the website concept you developed earlier, your logo and the visual identity you want to create
- Finalise the header scenario.
- See how the body structure compares to your initial sketch. If it’s not close, try re-organizing it
- Add your copy titles and images
- See if you need to make changes to layout before adding the main copy
- If your WordPress theme comes with multiple demo templates, try importing some guest elements from other templates that are not included in the original template
- Add main copy
- Have a cup of coffee
- Try one more header scenario!
Maziar Firouzmand
Problem: You Don’t Have Enough Visual Literacy!
(Applies Only to Web Designers)
If you’re one of those who think the best thing about pre-made templates is that you can run a website in an hour you’d be better off thinking about standing out of the crowd! Yes it’s true that one of the many great things WordPress and also pre-made templates have to offer is enabling you to create a website and get it up and running way shorter than what it takes to design and develop a website from ground up.
If you think that your template sucks after customization, look nowhere other than your watching, looking and seeing habits!
It’s also true that there are powerful WordPress themes that push this edge even further by including many pre-made templates for every niche to facilitate an even quicker process to get your website up and running. But the truth that’s being missed here is that uniqueness only comes from difference and difference comes from creativity. And if creativity cannot be acquired it can at least be facilitated and trained.
If you think that your template sucks after customization, look nowhere other than your watching, looking and seeing habits! If you cannot figure out what serves your website well and what is working against it, if you spend hours and hours playing around with elements and features and end up with something that you’re proud of but does not get good feedback from your colleagues or good designers, it means you have a serious problem and that’s a serious lack of visual literacy. If you’re worried if there’s any cure for it the good news is that yes, there is!
Workaround: at Very Least Feed Your Eyes, If You Cannot Train Them.

See good things. Respect your eyes and feed them with great visual pieces. See great websites. Great app designs. Or take a step further and learn about the history of art. Pay a visit to the modern art museum of your city and spend a couple of hours staring at what you really cannot figure out why is named as one of the key paintings of modern art. OK let’s go back to our context:
- Make sure you spend at least one hour surfing a curated collection of great designs including websites, apps, interfaces, illustrations, photographs and more.
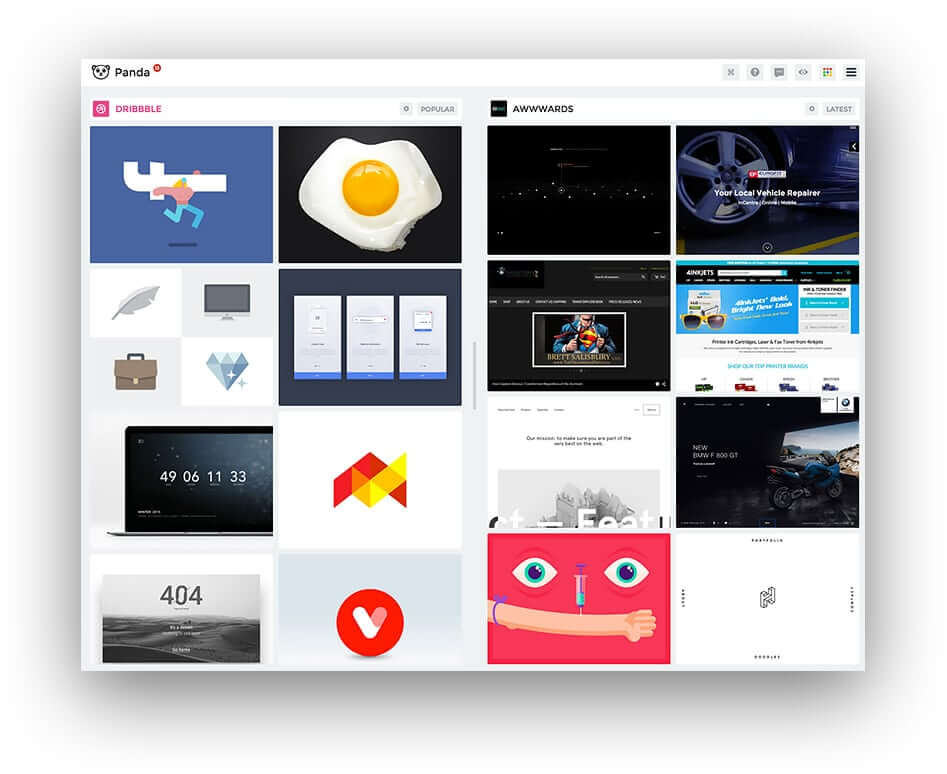
- Download Panda and suggest it to your friends! This Chrome extension provides you with more than enough material to look at every day. It curates the best collection of pieces designed in major design and portfolio websites and sorts them chronologically or based on popularity.
- Looking is better than watching and watching is better than seeing. Looking will result in discovery but seeing and watching will just fulfill another shot among billions of shots you perceive during your life. Learn to look at these great pieces on Dribbble, Awwwards, FWA, Behance, DeviantArt.
- Identify and write down the similar patterns between them if you can. Your list reflects what’s trending in the industry now!
Cuneyt Erkol
Problem: You’re Doing the Same Thing Everyone Else Is Doing!
I’m an obsessive designer and I admit it. And I’m happy with it! If you’re also one of them do not spend your time grabbing the competition from your rivals just with the built-in template possibilities and theme functionalities. Even though I’m the man behind many of Jupiter and The Ken WordPress theme templates (and I’m pretty confident with their versatility) I will never fool you with those buzzwords like “use my templates to stand out in the crowd” or anything like that. If you want to stand out you need to do the magic trick! The magic here is what not everyone is capable of doing, what cannot be accomplished with the default features your theme or templates shipped with. That can only be achieved with custom coding.
Workaround: Do What’s Impossible to Do with Your Template!
If you have spotted a fancy header style or a great-looking portfolio hover scenario out there and you want to implement the same in your website template, or if you have come up with unique visual ideas beyond your WordPress theme or template capability, you can implement it with custom coding into its core. It may surprise you to know that about 30% of Jupiter and The Ken users use this technique to extra customise their websites’ look. If you’re using a WordPress based template, custom-coding does not equal knowing HTML, CSS and jQuery. Along the way you may need to make some tweaks to some PHP codes and you have to follow the WordPress conventions accordingly.
If you have that knowledge you can buy multi-purpose WordPress themes that give you a custom code editor for extra customization. A good WordPress Theme should allow users to custom code both in places only where it’s needed (See this customization of The Ken WordPress theme) and in macro level to apply global changes and additions. You may also find this article useful. If you do not have that knowledge or prefer to spend your time more on the creative process and leave the coding part to an expert there are customization services like Artbees Care to help you with doing what’s simply impossible with your WordPress theme.
Final Word
I didn’t want to share what everyone else is saying about website template customization in the industry over and over again. That’s why I felt it was important to discover the points that haven’t really been talked about before. The best people to give advice about the pitfalls that designers often fall into when designing from a demo template base, are those very designers and template builders who code and build templates from scratch. So it was interesting to discover what our Artbees Themes experts had to say on the subject.
By implementing the golden nuggets of advice our designers have discussed, designers can really focus on adding features and customizing templates in a better way so that their websites really put their money where their mouth is. Don’t you want yours to turn heads?










4 Comments
Great article guys. It’s absolutely a common issue where users see a template they think is great only to deliver an end product which sucks!
I especially love the points made by Maziar in relation to feeding your eyes with real life art and design.
In my opinion if you’re going to use a template, one of the first things you should be thinking about is how you plan on ‘breaking’ it!
Thank Ryan! Absolutely agree! I guess we could have had a way better stock template market if people did not consider it that way. and I wish I could have come across such a great statement as you made in my conclusion 😉
Fantastic article, you covered everything I might suggest about Template customization and then went the extra mile. I’ve recently got back into using Jupiter after a one year hiatus, but I’m glad that I did. Can’t wait to see what you folks bring to the table in version 5, keep it up.
Thanks for your feedback Charlie! I’m sure many of our users has a lot to add to this story as everyone has a personal way to customise a template. And you’ve come back for Jupiter in a very good time as its public beta is about to commence this week 😉