The evolution of ecommerce websites has been quite impressive the past couple years. More and more businesses are moving their store online to catch the rising shopping trend, especially after COVID-19. There are now rumors, debates and speculations on whether online shopping will replace traditional in-store shopping. Surviving and even standing out in this competitive market can be the most challenging job for a business owner.
According to stats, 58% of online shoppers leave due to poor shopping experience. As the ecommerce business owner you need to constantly enhance the shopping experience you provide and make it as appealing and credible as possible. This starts with an eye-catching and informative product listing page. This is the first chance a customer gets to interact with your store, so make a good first impression!
In this article we will go over WooCommerce product list features and discuss best practices for an effective product listing page, plus how Jupiter X2 can help you build an impressive product listing for more conversion and growth.
What Product Listing Is and Why It Matters
When you walk into a supermarket, the chances that you choose the product with pretty packaging, clear font and enough information on it to learn what it is, is very high. The same thing goes with online stores. The way you showcase your products online can really make a distinct first impression.
The product listing page is a page that displays your store’s products to your site visitors. It lists products within a certain category or a specific searched keyword and acts as a virtual catalog of your products. Product listing pages play an important role in an ecommerce website as they guide visitors through sales funnels and closer to conversion. Having a sophisticated product listing page on your ecommerce store not only makes navigation on your website easy and enjoyable but also gives you some valuable information about your products, users and their behavior:
- It shortens the time it takes for users to find the product they want
- It encourages user engagement with your brand
- It reduces the time it takes for a user to choose and enter a checkout to finish their purchase
- It shows you how users are engaging with specific products, which products are more popular and how to optimize them in the future for more views
In short, product listing pages are a key element in ecommerce stores for driving traffic and increasing sales.
WooCommerce Product List in Jupiter X V1 Shop Customizer
Back when Jupiter X was released, it introduced a feature called Shop Customizer that allowed you to customize the design of every part of your WooCommerce shop, from landing page and shop pages to checkout pages, without needing to write a single line of code and in a live drag-and-drop builder.
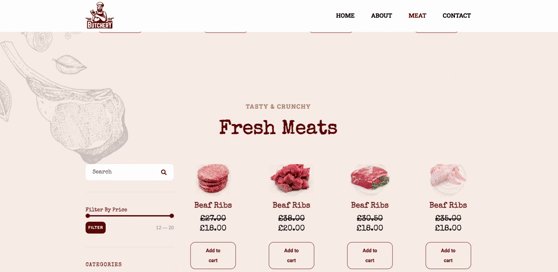
Using the exclusive Products widget you can display your products on every page of your website.

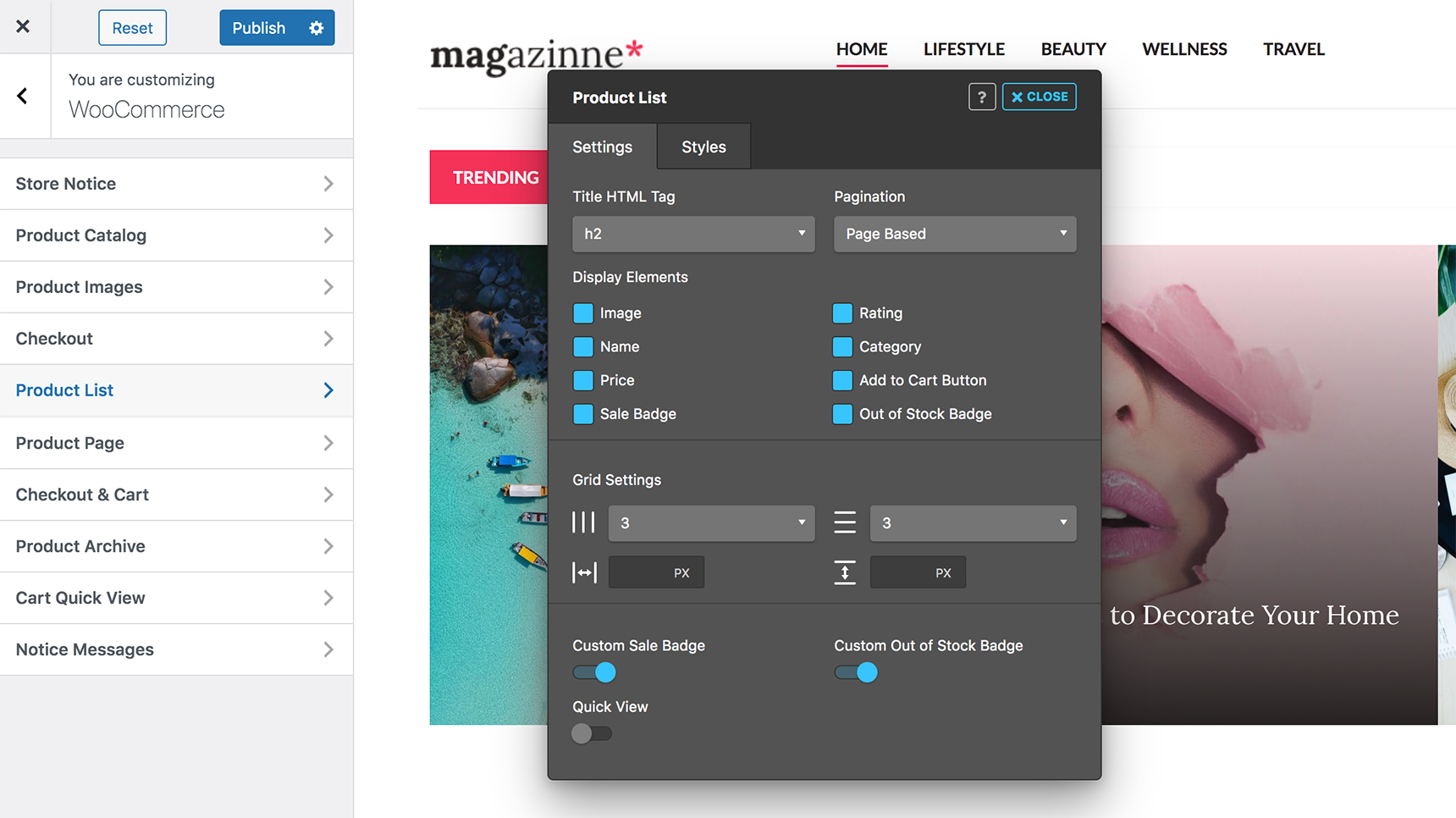
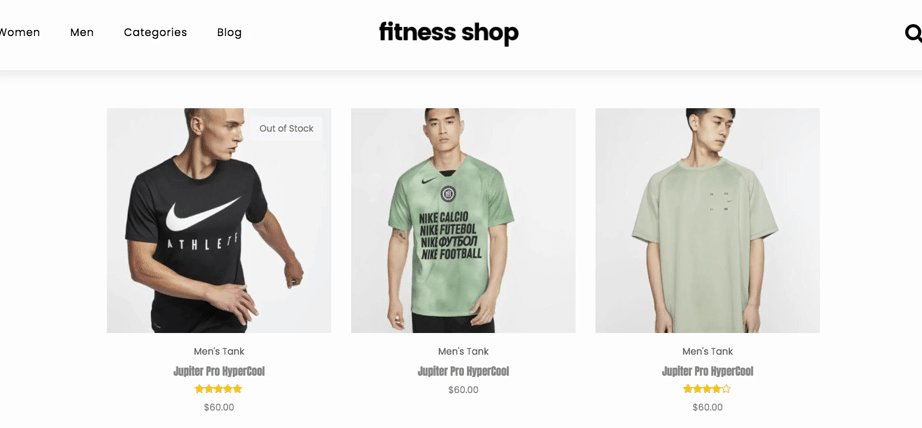
Via the customizer in Jupiter X, you can customize different elements, set columns and rows for the products, style the “Add to Cart” button, product title, price, Sale and Out of Stock badges and more from the product list section.

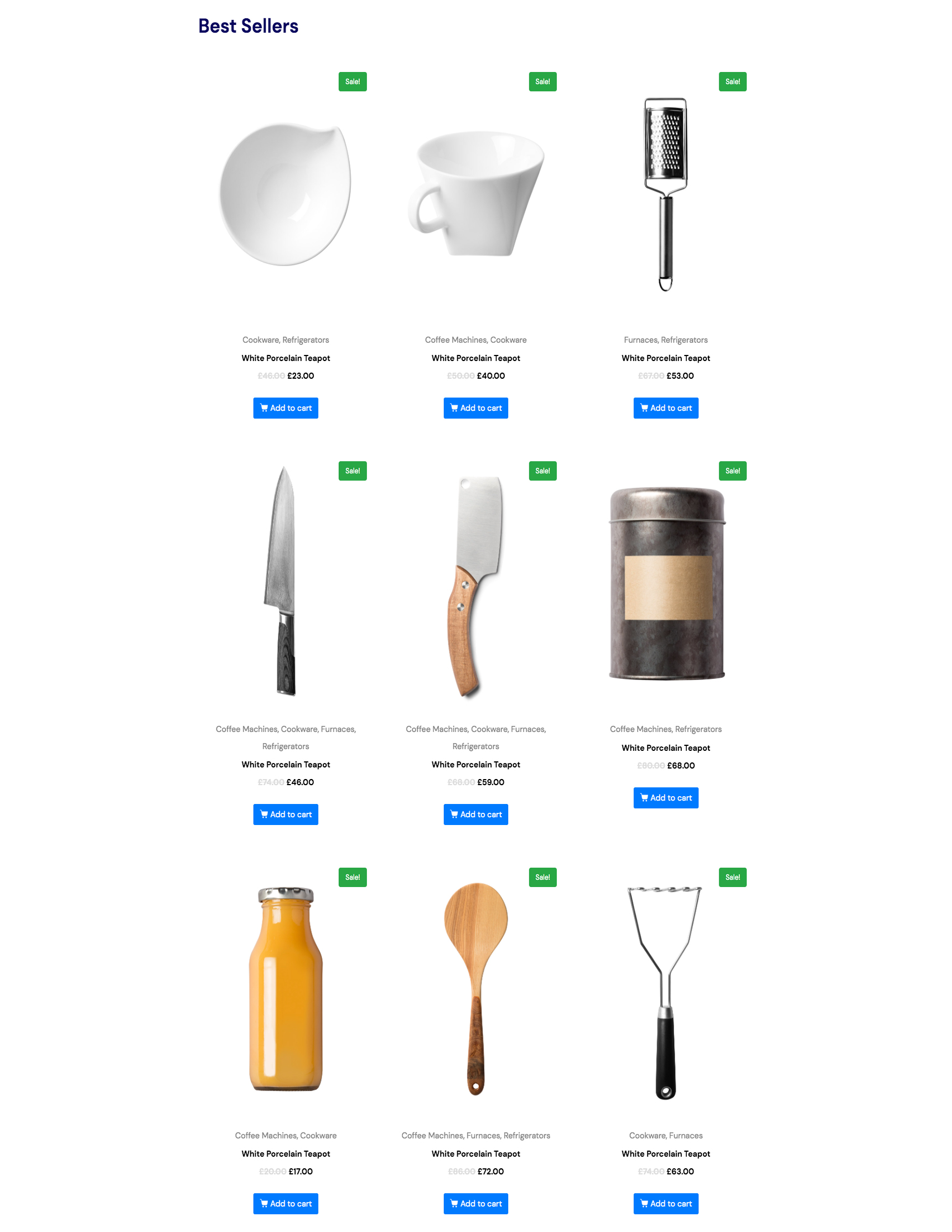
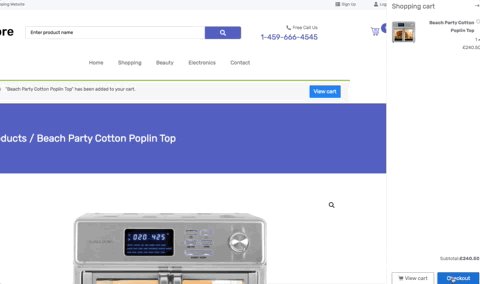
For a detailed description of the Product List in Shop Customizer, you can check out this article on Jupiter X documentation. Here is an example of the product listing in action in the Jupiter X template “Home Appliances Shop”:

There are more examples of product listings in Jupiter X’s shop templates directory you can check out for inspiration.
While Jupiter X V1 fulfilled many expectations by addressing issues that posed a challenge before, we knew it needed improvement, like a package full of new features for WooCommerce that represent the latest trends, all debuted for the first time in a WP theme. So a while later we came up with the next generation of Jupiter X, the X2!
Jupiter X2 Product Catalog
Jupiter X was improved even further, focusing mostly on areas where WooCommerce normally falls behind. Features such as Advanced Catalog Builder, Product Filter widget, Attribute Swatches, Layout Builder and more are now facilitating the design of different lists of products on different shop pages even more efficiently.
How to Set up Jupiter X2 Product List
First of all you should make sure you have the Elementor plugin installed on your WordPress website. To create a WooCommerce product list page:
1. Create a new page via the WordPress dashboard and edit it with Elementor.
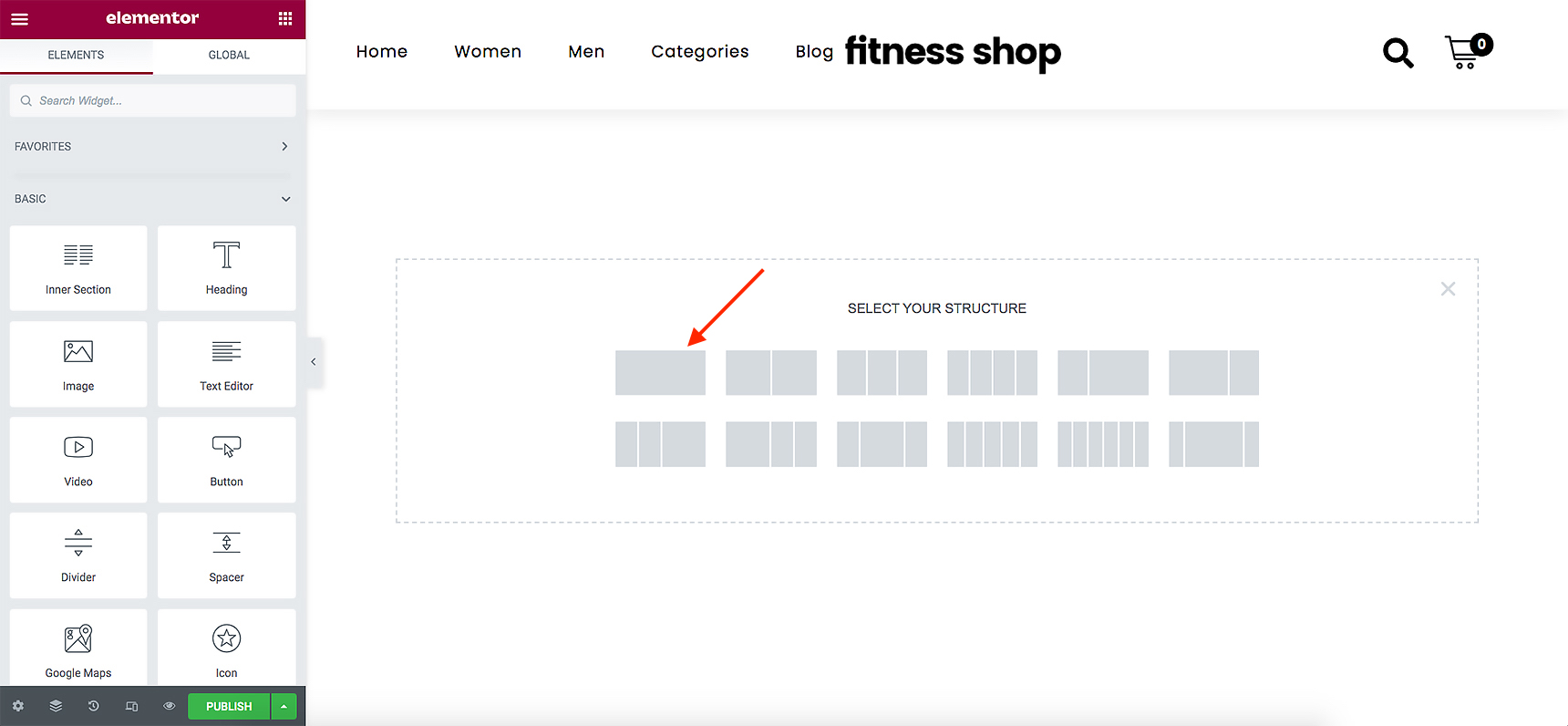
2. Select a one-column section where all the products will be placed.

3. To show your products, you have to use the Jupiter X Products or Shortcode widget with WooCommerce shortcodes. In the search box in the left sidebar type “products” and drag and drop the Products widget with the JX tag to the created section.

Jupiter X2 Shop Builder offers an option that allows you to locally customize the widget without needing the shop customizer to style the products, so overall you have two options to style the product list:
- Style the products list globally through Jupiter X > Theme Styles > WooCommerce > Product List. This will apply all the styles globally to every product widget or [products] shortcode you use on your website.
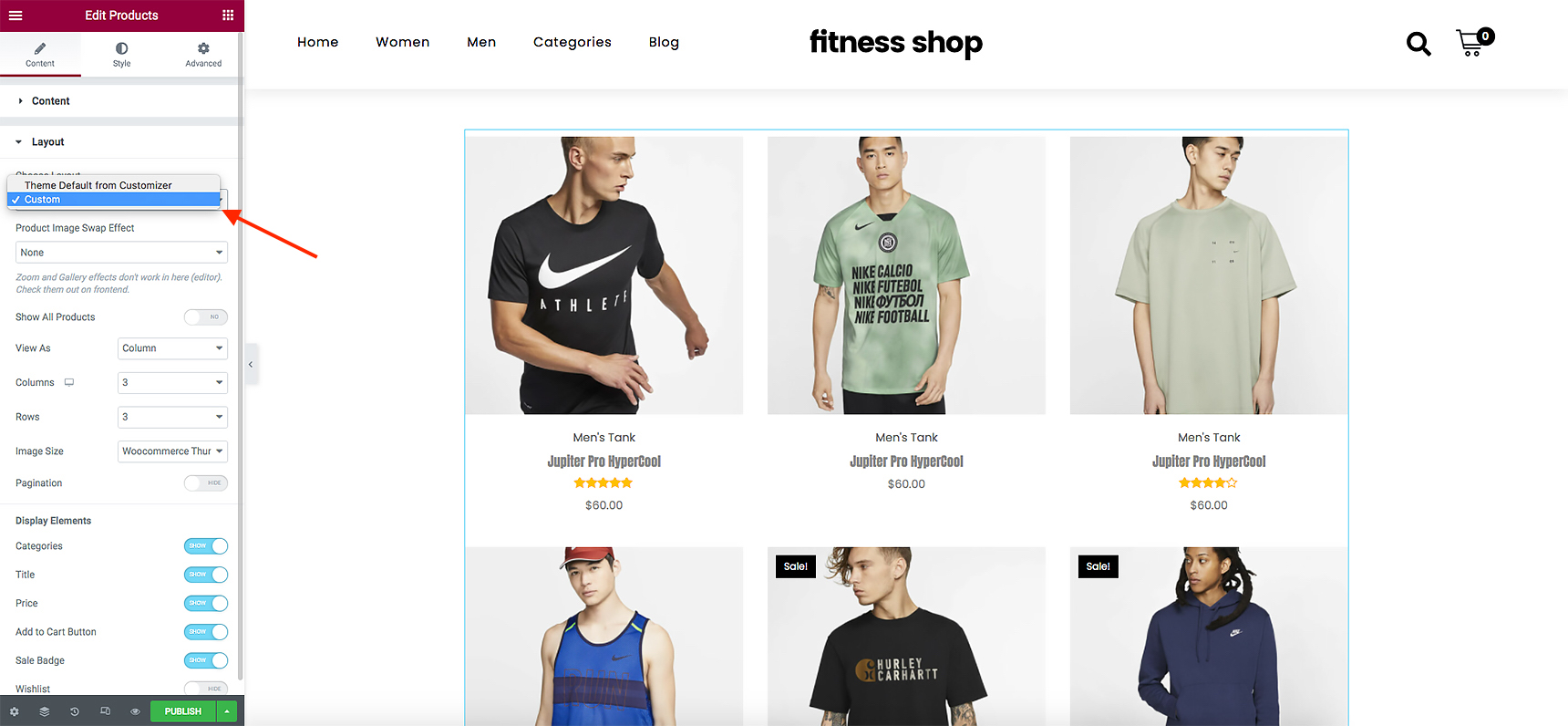
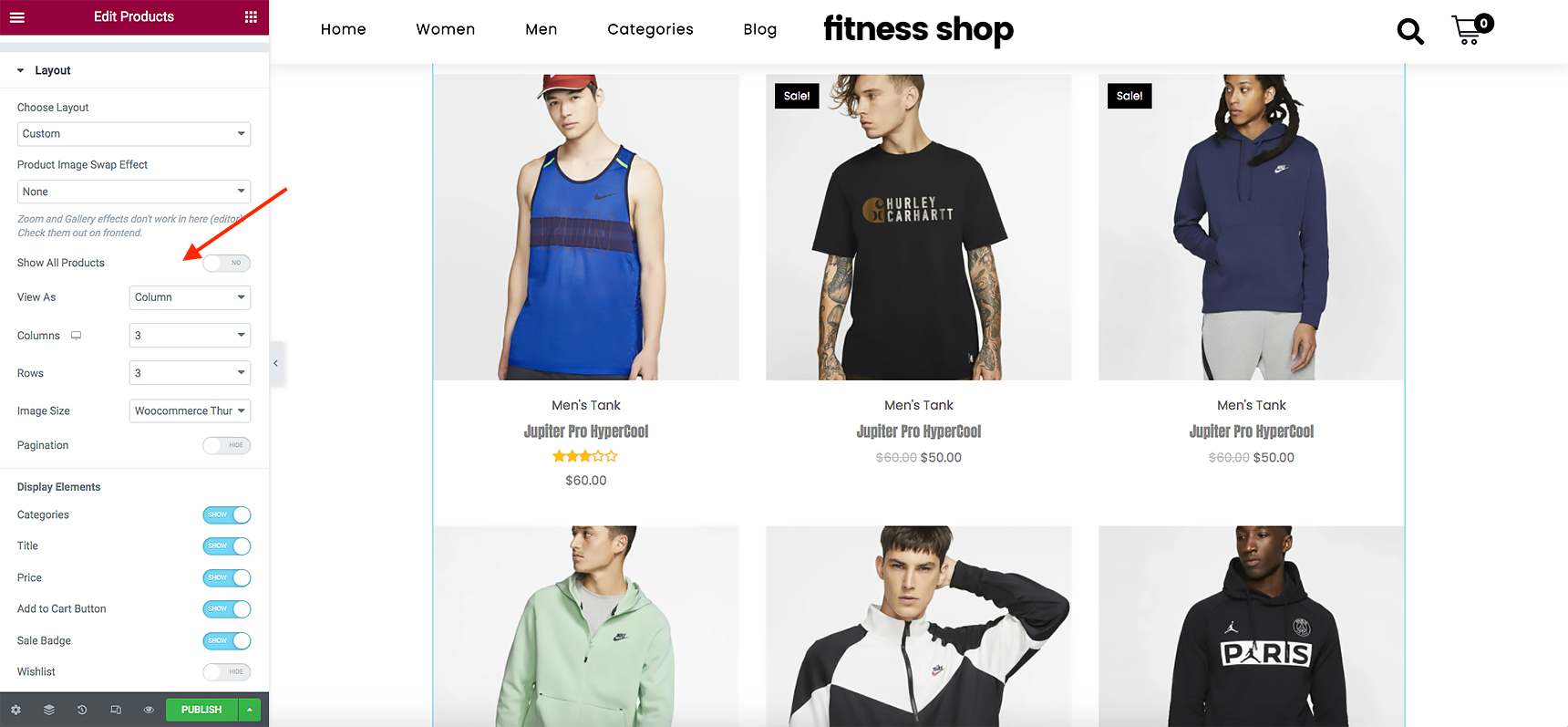
- Override the global product list style on each widget. Under Products widget settings, once you choose the Layout as “Custom”, the style tab and other Layout settings will be available.

You can rename, hide, reorder and visually customize every element such as name, rating, price, category, “add to cart” button and more. You can modify the number of rows and columns to display products and literally customize every corner of the product list to your liking. However, there is more you can do when creating product lists with Jupiter X2!

Best Practices to Boost WooCommerce Product List Pages
By now, you must have no doubt in your mind that an optimized product listing page has a huge impact on your ecommerce store’s maximum profit. In a marketplace where there are countless products, you as a business owner should constantly look for best practices to make your store as credible as possible. We’ve gathered some strategies you could integrate into your product listing page to increase conversion rate and boost sales:
Include Images or Videos
As discussed earlier, visual product pages attract more visitors. It’s interesting to know that according to a 2019 survey, US online shoppers expect about 6 images and 3 videos of the product when shopping online. So don’t underestimate its effect!
Make sure to include as many images or even videos as possible with enough description so the visitor quickly gets a general idea of what she’s looking at.
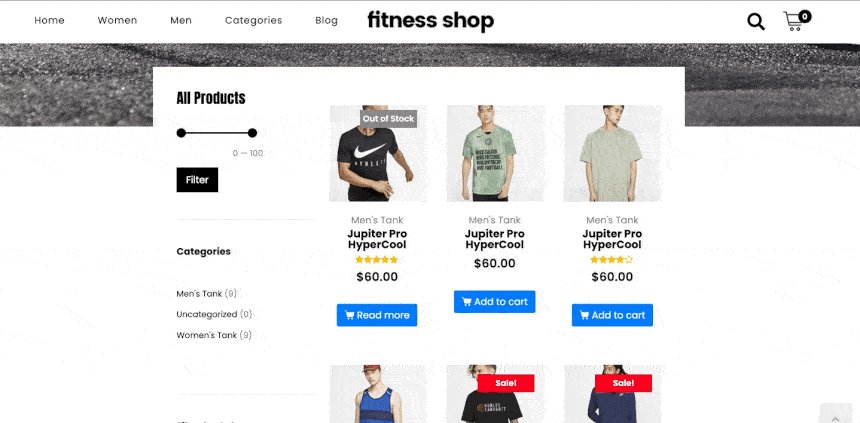
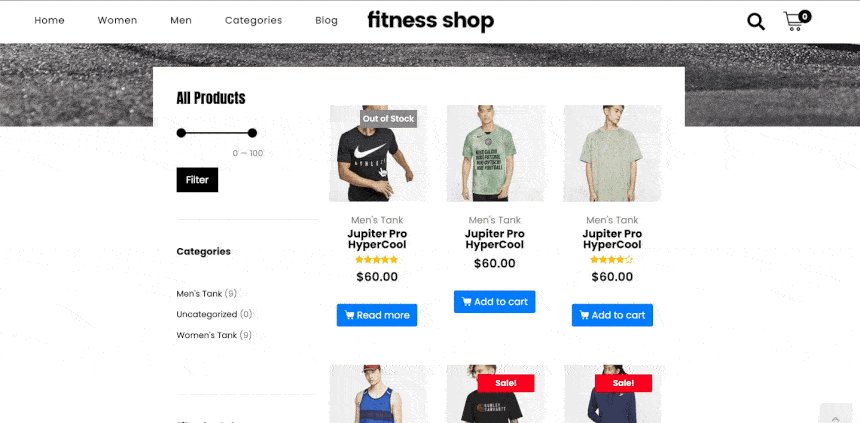
Add Product Image Swap Effect
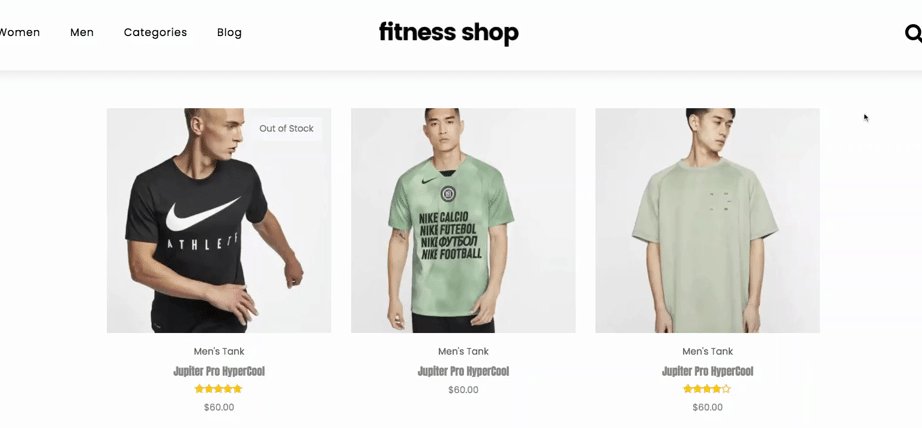
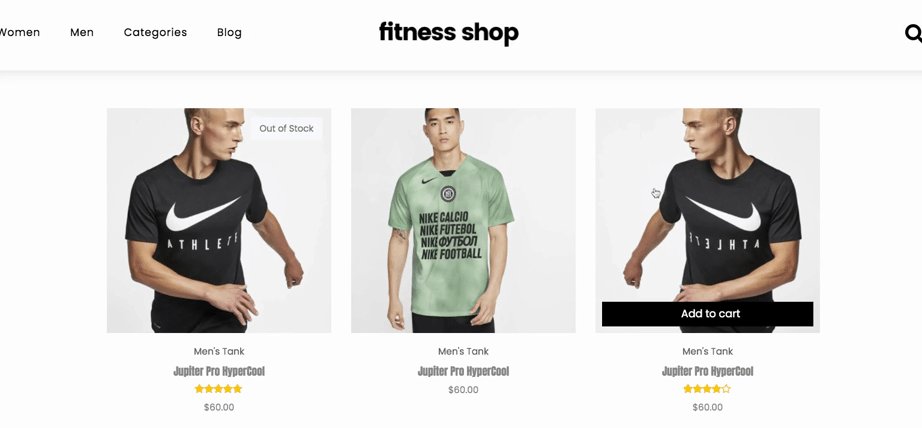
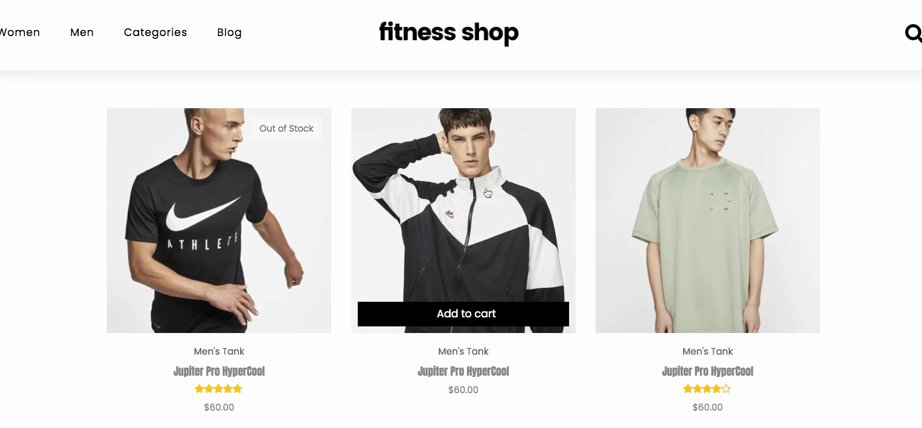
Maintaining your site visually and aesthetically will improve your site’s user experience, which means more customers. As said above, the more images you can show of the products, the more chances you have to score conversions and sales. One way to do this is to add an image swapping effect in Jupiter X. When a user hovers over a product, a second image of the product is displayed, allowing the visitor to have a better idea of the product about to be purchased.

Add a Side Cart View
Another way to create a better user experience and ensure more sales is to allow customers to access their cart more quickly with a side cart view. Side cart is a replacement for the cart page. When customers add a product to their cart, instead of going all the way to the cart page and then continuing to checkout, they can access the cart with just a click on the right side of the page and proceed to checkout more quickly.

In Jupiter X you can turn on and customize the Side Cart View feature via Jupiter X > Theme Styles > Product List > Cart Quick View.
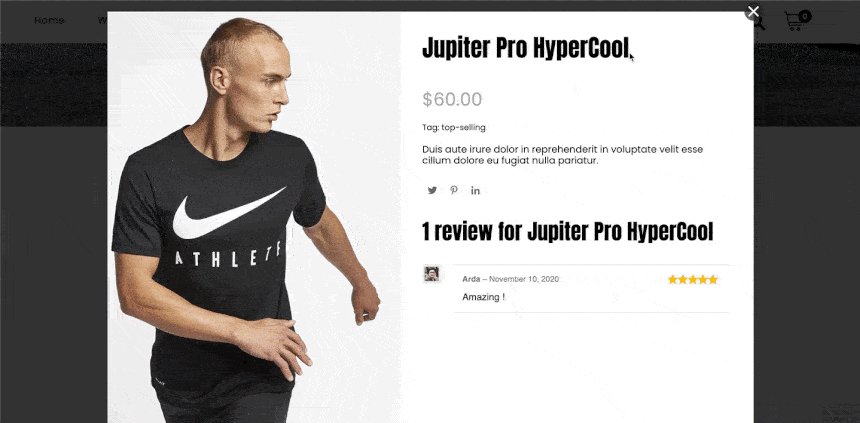
Provide a Quick View of the Product
In order to make the customer shopping experience as effortless as possible and to showcase the product in the best way, one option is to provide a quick view of the product. As the name implies, quick view allows customers to quickly take a look at product information such as description, images and attributes without having to go to the product detail page. This will help them find the product they’re looking for easier and without wasting time.

In Jupiter X you can enable and customize the Quick View feature in Jupiter X > Theme Styles > Product List > Quick View Content.
Mind the Page Loading Speed
One of the biggest obstacles in the way of the sales funnel running smoothly is the products page not loading on time or loading very slowly. Neil Patel believes that 40% of online shoppers will abandon the store if the page loading takes more than 3 seconds.
Create a Sense of Urgency
Aren’t we all after a good discount and want to be the lucky one who grabbed the offer before the sale ended?! Marketers are well aware of this behavior and use it as an opportunity to entice visitors to make the purchase and get that feeling of relief before the tempting offer slips out of their hands!
Add scarcity and urgency labels to your products from time to time to create the FOMO effect and watch your conversions skyrocket!
It’s in your best interest if you show a discounted price next to the actual price with a strikethrough for some products in your catalog. Some online stores even fake discounted products and showing a superficial original price and the real price as a discounted price! (However, in many countries this is considered fraud and may cause legal problems!).
In Jupiter X you can also add and customize the Sales and Out of Stock badges to specific products to amplify scarcity.

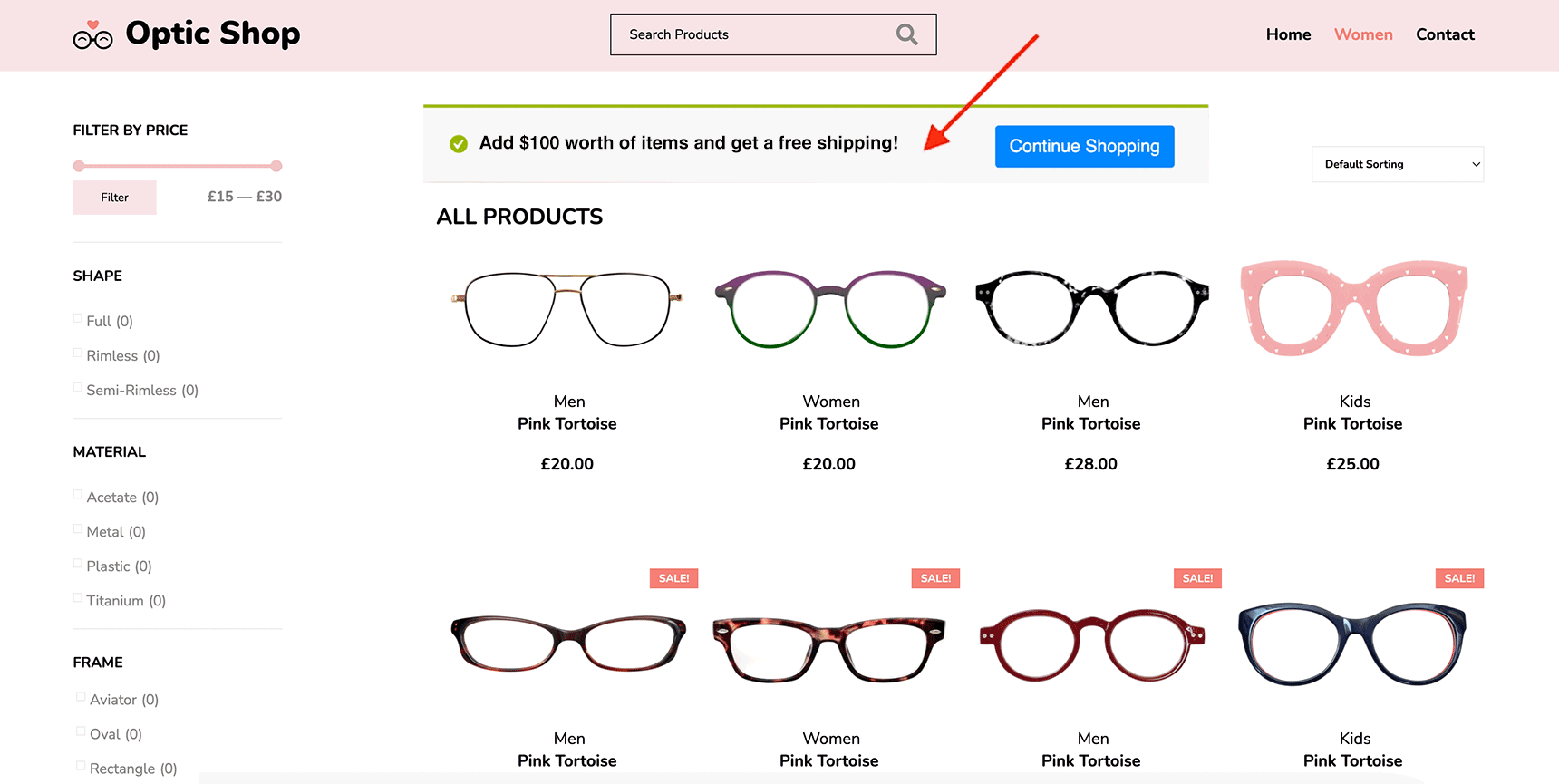
Furthermore you can use the new smart notices in Jupiter X2 (you need to install Artbees SellKit plugin, which is bundled 100% free for Jupiter X users) to show notices right on the product page that trigger FOMO, loss aversion and discount bias. For example:
- Order 2 items and get 1 free
- Order within X hours and get free shipping
- Add $X worth of items to your cart and get a freebie or get free shipping

Embed Filtering and Attribute Swatches
Facilitating product filtering and showing variations of the product to visitors in your product listing page helps visitors find the intended product more efficiently. Understanding its importance in the customer journey in WooCommerce, we prepared a comprehensive look into WooCommerce product filtering and how Jupiter X can improve it even further.
Bonus Tip: Personalize the Shopping Experience
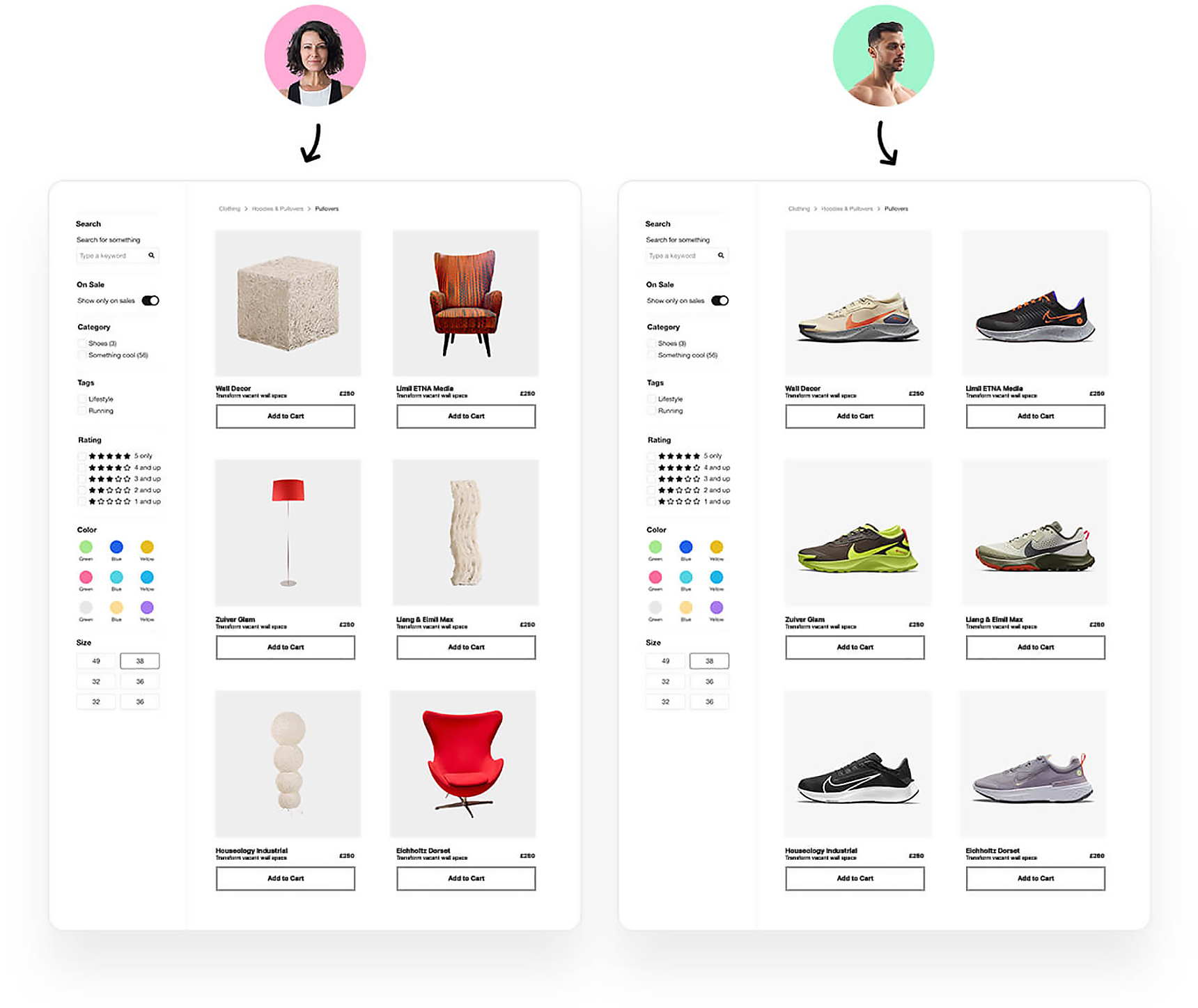
Personalization is now trending, especially in the world of digital marketing, and for a good reason! Who doesn’t like being offered a clean list of products to choose from based on their preferences?! Jupiter X2 has tapped into the trend too and for the first time ever introduced personalization in a WP theme.
Jupiter X2 allows you to personalize your product list based on customer shopping behavior and site activity such as:
- Related to Recently Viewed products
- Related to Recent Ordered products
- Related to products in Cart
- Related to past orders
- Upsells related to cart
- Cross-sells related to cart

For example, you can include a product list in the Thank You page (order confirmation page) that shows items based on Related to Recently Ordered products, show Cross-Sells Related to Cart on the checkout page or showcase items Related to Recently Viewed Products on the main products page or homepage. This will skyrocket engagement, the likelihood of conversion and also up sales.
Wrap up
The product listing page is considered the final sales pitch to your site visitors and potential customers. You need to unleash your creativity and create engaging and beautiful product listing pages that encourage visitors to click on the buy button. A good WooCommerce product list page always puts customers first. Instead of just plain product promotion, it provides an informative listing that addresses customer needs and possible questions and smoothens their shopping journey as much as possible.






1 Comment
For instance, you can showcase products related to recently viewed products on the home page or main products page, display cross-sells related to the cart on the checkout page, and include a product list in the thank you page (order confirmation page) that shows items based on Related to Recently Ordered products.