WordPress, the world’s most popular CMS is also quite beloved by developers. Among many of its possible customizations and flexibilities that can be pointed out is extending the admin side of WordPress. In this post, we will show you how to use WordPress custom admin pages to bring more options for the user.
What is WordPress Custom Admin Pages?
The WordPress admin dashboard is the first page you’ll see after logging in. Using the side menu, you can navigate to other admin pages like Appearance, Plugins, Settings, Users, etc.
You may also see new menu items after activating a theme or a plugin that redirects you to a new admin page. It can be a settings page for the plugin, control panel of your theme, a page to show the status of your site or even a document page. The custom admin page is a very helpful feature which allows the developer to extend admin rights with new options.
How to Add WordPress custom Admin Pages
In order to add a custom admin page in WordPress, we need 2 things:
- An admin menu (add_menu_page function)
- Page content (custom function)
In order to add a new admin menu item, we can use the following function:
add_menu_page( string $page_title,
string $menu_title, string $capability,
string $menu_slug, callable $function = '',
string $icon_url = '', int $position = null )Let’s dive into each item to learn what they are.
1. $page_title The text to be displayed in the title tags of the page when the menu is selected. Choose a meaningful page title. For example, if your custom admin page is an options page for the plugin, it could be “My plugin options”. Note that it should be translatable. So use _ function like the following example: _( ‘My Plugin Options’, ‘my-plugin-textdomain‘)
2. $menu_title The text to be used for the menu.
3. $capability The capability required for this menu to be displayed to the user. For example, if it contains some general options for the site, manage_option could be the best choice. Just set it carefully to avoid any possible security issue.
Check out the WordPress Roles and Capabilities page and see what the proper capability is for your custom admin page.
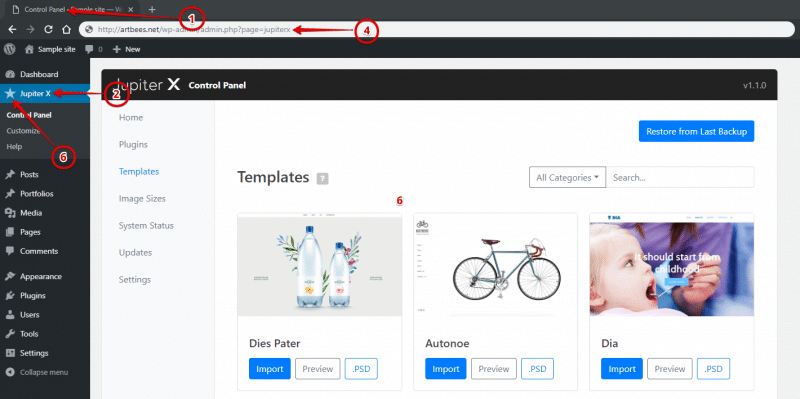
4. $menu_slug The slug name that refers to this menu. It should be unique for this menu page and only include lowercase alphanumeric, dashes, and underscores to be compatible with sanitize_key(). This will be used as a parameter in the URL of your custom admin page as it’s shown in the picture.
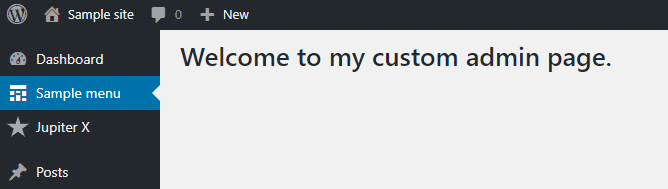
5. $function The function to be called to show the output content for this page. For a simple example, we can use the following code to show a header in the admin page:
function my_admin_page_contents() {
?>
<h1>
<?php esc_html_e( 'Welcome to my custom admin page.', 'my-plugin-textdomain' );
</h1>
<?php
}6. $icon_url The URL of the icon to be used for this menu. You can use an image, encoded SVG, or dash icons.
- In order to use an image, simply pass the URL of the image.
- If you want to have an icon like WordPress defaults, which has a different color on hover, you can pass an encoded SVG file. The http://b64.io/ can convert your SVG file to base64 encoded data. After uploading your SVG, simply copy the link that starts with data:image/svg+xml;base64, and paste it.
- You can use existing WordPress icons. Find a proper icon from WordPress Dashicons page and pass the class name like dashicons-schedule as icon URL argument.
- Also, you can use none value to leave div.wp-menu-image empty, so an icon can be added via CSS.
7. $position The position in the menu order should appear. Here is the list of numbers of default admin menus:
- 2 – Dashboard
- 4 – Separator
- 5 – Posts
- 10 – Media
- 15 – Links
- 20 – Pages
- 25 – Comments
- 59 – Separator
- 60 – Appearance
- 65 – Plugins
- 70 – Users
- 75 – Tools
- 80 – Settings
- 99 – Separator
So, if you want to show your menu after Dashboard, you should use 3.
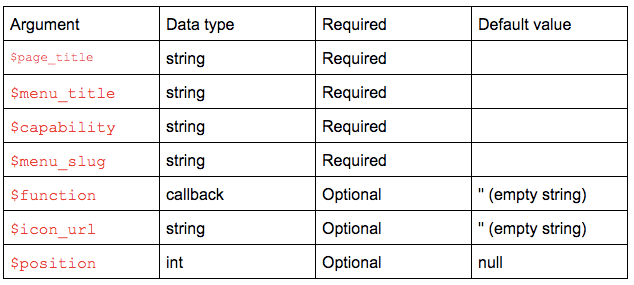
In the following table, you can see a piece of brief information about each item.
Add_menu_page arguments


Putting it all together, you’ll have:
function my_admin_menu() {
add_menu_page(
__( 'Sample page', 'my-textdomain' ),
__( 'Sample menu', 'my-textdomain' ),
'manage_options',
'sample-page',
'my_admin_page_contents',
'dashicons-schedule',
3
);
}
add_action( 'admin_menu', 'my_admin_menu' );
function my_admin_page_contents() {
?>
<h1>
<?php esc_html_e( 'Welcome to my custom admin page.', 'my-plugin-textdomain' ); ?>
</h1>
<?php
}You should know that it is possible to add a submenu to existing menus or newly added menu using the following functions:
- add_posts_page Adds a submenu under Posts menu
- add_pages_page Adds a submenu under Pages menu
- add_media_page Adds a submenu under Media menu
- add_comments_page Adds a submenu under Comments menu
- add_theme_page Adds a submenu under the Appearance menu
- add_plugin_page Adds a submenu under Plugins menu
- add_users_page Adds a submenu under Users menu
- add_management_page Adds a submenu under Tools menu
- add_options_page Adds a submenu under Settings menu
And all of them are a wrapper of add_submenu_page function, so we use them in the same way:
add_submenu_page( string $parent_slug, string $page_title,
string $menu_title, string $capability,
string $menu_slug, callable $function = '' );And that’s it. We have a custom admin page. But, what about adding custom styles and scripts for its content?
Adding Styles and Scripts to WordPress Custom Admin Pages
Let’s see how we can put styles after adding page content:
function load_custom_wp_admin_style($hook) {
// Load only on ?page=mypluginname
if( $hook != 'toplevel_page_mypluginname' ) {
return;
}
wp_enqueue_style( 'custom_wp_admin_css',
plugins_url('admin-style.css', __FILE__) );
}
add_action( 'admin_enqueue_scripts', 'load_custom_wp_admin_style' );The above code will load admin-styles.css file only in the mypluginname page. If you wonder why we should do this, the reason is that loading styles in all admin pages can cause unwanted changes in other admin pages. For example, you don’t want to change the size of texts in the dashboard.
If you’re unsure what your $hook name is, use this to determine your hook name. And then, change it to the code below.
function load_custom_wp_admin_style( $hook ) {
wp_die( $hook );
}
add_action( 'admin_enqueue_scripts', 'load_custom_wp_admin_style' );Note: Don’t use wp_die while you’re editing a file from the plugin editor. It can cause you to lose access to the admin page until you remove it.
You can also use default registered styles in WordPress, like this:
function load_custom_wp_admin_style( $hook ) {
// Load only on ?page=mypluginname
if( $hook != 'toplevel_page_mypluginname' ) {
return;
}
// Load color picker styles.
wp_enqueue_style( 'wp-color-picker' );
}
add_action( 'admin_enqueue_scripts', 'load_custom_wp_admin_style' );In the above code, we are not specifying any URL for the style file because it has already been registered once, and WordPress knows it. By registering a style file, you introduce it to WordPress without loading it. And then, you can load it by using a style handler name anywhere in the code. Have a look at the following code:
function register_my_plugin_styles() {
wp_register_style( 'my-plugin', plugins_url( 'my-plugin/css/plugin.css' ) );
}
// Register style sheet.
add_action( 'admin_enqueue_scripts', 'register_my_plugin_styles' );
function load_custom_wp_admin_style($hook) {
// Load only on ?page=mypluginname
if( $hook != 'toplevel_page_mypluginname' ) {
return;
}
// Load style
wp_enqueue_style( 'my-plugin' );
}
add_action( 'admin_enqueue_scripts', 'load_custom_wp_admin_style' );
Same as above, we can load custom scripts in admin pages:
function register_my_plugin_scripts() {
wp_register_script( 'my-plugin', get_stylesheet_directory_uri() . 'https://d3pa45a5f8vwb1.cloudfront.net/plugin-scripts.js', array( 'jquery' ) );
}
// Register style sheet.
add_action( 'admin_enqueue_scripts', 'register_my_plugin_scripts' );
function load_custom_wp_admin_scripts($hook) {
// Load only on ?page=mypluginname
if($hook != 'toplevel_page_mypluginname') {
return;
}
// Load style
wp_enqueue_script( 'my-plugin' );
}
add_action( 'admin_enqueue_scripts', 'load_custom_wp_admin_scripts' );There are a lot of JavaScript libraries included in WordPress that you can use. There is also a list of default scripts included and registered by WordPress here.
Wrapping It Up in a Plugin
In this section, we put all codes in a single file, which you can install as a plugin to add new WordPress custom admin pages.
<?php
/*
Plugin Name: My custom admin page
Description: Adds a custom admin pages with sample styles and scripts.
Version: 1.0.0
Author: Artbees
Author URI: http://artbees.net
Text Domain: my-custom-admin-page
*/
function my_admin_menu() {
add_menu_page(
__( 'Sample page', 'my-textdomain' ),
__( 'Sample menu', 'my-textdomain' ),
'manage_options',
'sample-page',
'my_admin_page_contents',
'dashicons-schedule',
3
);
}
add_action( 'admin_menu', 'my_admin_menu' );
function my_admin_page_contents() {
?>
<h1>
<?php esc_html_e( 'Welcome to my custom admin page.', 'my-plugin-textdomain' ); ?>
</h1>
<?php
}
function register_my_plugin_scripts() {
wp_register_style( 'my-plugin', plugins_url( 'ddd/css/plugin.css' ) );
wp_register_script( 'my-plugin', plugins_url( 'ddd/js/plugin.js' ) );
}
add_action( 'admin_enqueue_scripts', 'register_my_plugin_scripts' );
function load_my_plugin_scripts( $hook ) {
// Load only on ?page=sample-page
if( $hook != 'toplevel_page_sample-page' ) {
return;
}
// Load style & scripts.
wp_enqueue_style( 'my-plugin' );
wp_enqueue_script( 'my-plugin' );
}
add_action( 'admin_enqueue_scripts', 'load_my_plugin_scripts' );And the final result will be like this:

In the next post, we will show you how to add custom settings to WordPress Custom Admin Pages, how to process forms, and how to make them secure.



4 Comments
Helo! Congratulations for the post. Worked well! I just have one question: how do I make this new tab appear in the API or appear in the ACF plugin’s list of locations?
Thank you so much for this post. It is very insightful and helpful.
Hello, I’d like to report a typo that caused a bit of issue until I happened to notice it while comparing code. “How to Add WordPress custom Admin Pages” -> Item Number 3 “Capability”.
You have “manage_option” as the optimal capability setting for this…however it’s “manage_options”. That little typo makes it so that the new page will not show up until one corrects it.
Either way though, awesome article, and thank you for the help!
Upon browsing some of the articles on google. I stumbled upon your article and find it very interesting, this is one of the most amazingly written contents I have found so far for today. thank you so much for sharing.