It’s a little bit tricky to determine how to Add External CSS or Javascript to WordPress if you’re just a beginner WP user. So before we start to give some instructions on adding External CSS / Javascript to your website, I’d like to explain the two main areas where you might need to use External CSS:
1) Website Customizations
Using external CSS and Javascript is a great choice in customizing your website because you can easily maintain the code, edit and keep the files and/or codes. However, we have to split these customizations to two main types – mini customizations and bigger customizations. I’ll get back to those types later and explain which ways of adding CSS / JS codes will be better for different situations.
[call_to_action title=”Have your custom WordPress project done by Artbees experts for competitive price.” target=”_blank” url=”https://themes.artbees.net/pages/artbees-care-wordpress-customisation-services/?utm_source=customization-related-docs-posts” type=”link”]
2) Third-Party Service Integrations
As we all know, some of the services provide CSS and JS files that need to be added to your website like Form Services, Chat Boxes, adding Facebook Pixel code and even Google Analytics. As an example, we support Google Analytics and actually the integration process in our Theme Options is very easy and simple, but if you want to track some different analytics and in a different way, you have to use the external codes that generated by Google.
3 Ways of Adding External CSS / JavaScript
1. Using the Theme Options
If you need to add other codes or add a quick and small CSS and Javascript to customize your website, Theme Options is the more appropriate solution. It’s a built-in feature and is easily accessible from your WordPress dashboard.
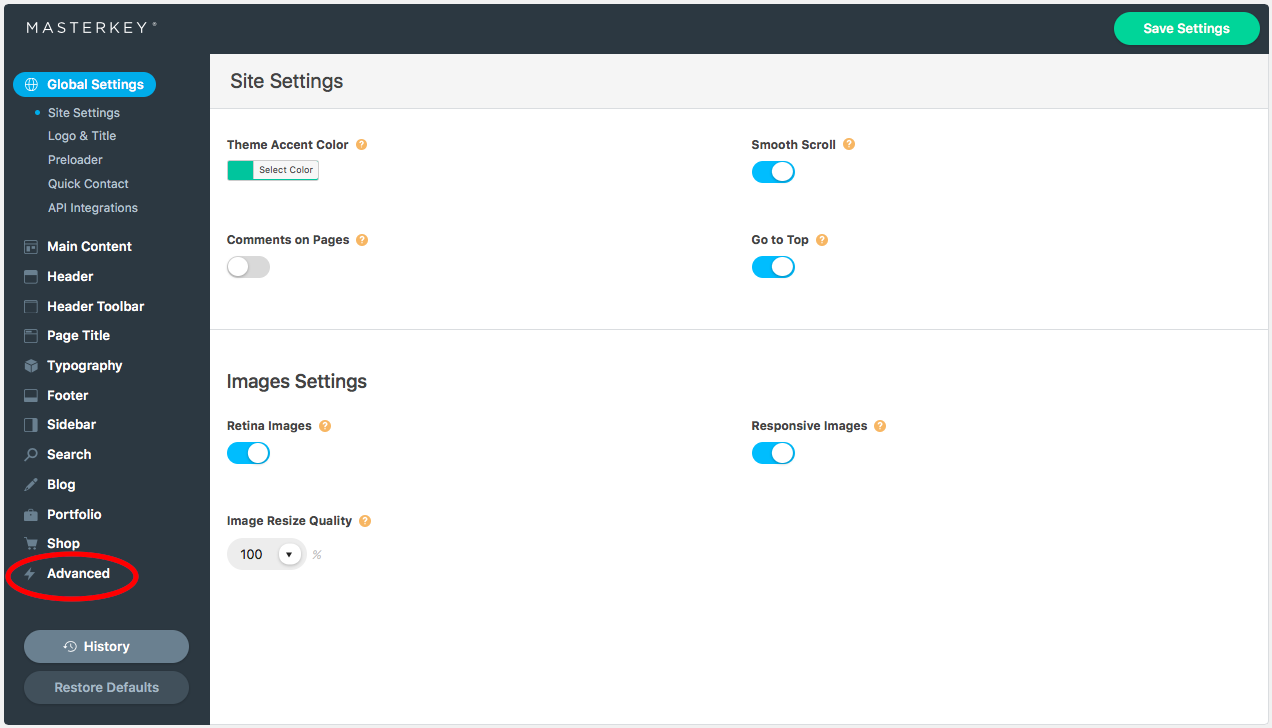
Go to Jupiter > Theme Options > Advanced > Custom CSS or Custom JS section.
Note that in adding external CSS or JavaScript in Theme Options, you cannot add a code that starts with <script></script> in Custom JS section. You have to remove the <script></script> in your code because the code that you write in the Custom JS section is already publishing with a <script></script> tag.
PROS:
- Best way to customize small things with CSS and Javascript in Jupiter
- Best way to add small to mid-range CSS and Javacscript codes in Jupiter
- No setup / installation required – it’s already built-in!
CONS:
- Harder to maintain and update
- You cannot add files directly (.css or .js files externally) unless you know AJAX coding.
- You cannot select if the code will be pushed in wp_header or wp_footer.
2. Using a Plugin
Plugins are our loyal helpers while using WordPress. You can also add your codes with a plugin such as Insert Headers and Footers. It’s a great way to add your codes to your website and it works the same way as our built-in feature. The good thing with this plugin, is that you can select whether you want to add your code to the footer or the header area, which is sometimes crucial for some integrations.
Unlike our built-in solution, you can add <script></script> tags in Insert Headers and Footers plugin.
PROS:
- You can select the code location
- Great alternative to our built-in solution
- Quick and easy way to add Facebook Pixel or custom Google Analytics codes.
- Great way for third-party Integrations
CONS:
- Needs plugin installation / setup
- Hard to maintain and update
- You cannot add files directly like our built-in solution.
3. Using Child Theme and Enqueqe Style
Using the Child Theme is what we recommend if you want to make some mid-range to large-sized customizations because it’s the safest way to customize your website. With the Child Theme, you’ll be able to maintain your codes and update your core theme files easily.
You can install our official Child Theme or you can create your own. You can then start to add your CSS codes and customize your website right away in Appearance > Editor. However, if you want to add external CSS files and Javascripts files, you have to call it and write some codes in functions.php.
Here’s how it goes:
- Get your CSS or Javascript File ready or if it’s a remote source, get the link ready.
- Create a file named functions.php
- Add the following code in functions.php
<?php
function add_theme_codes() {
wp_enqueue_style( ‘style’, get_stylesheet_directory_uri().’/myexternalcode.css’, ‘all’);
}
add_action( ‘wp_enqueue_scripts’, ‘add_theme_codes’ );
?>
With this code, you’re creating a new action for your style sheet and calling it from the child-theme directory. Let’s say you have a “custom.css” file that needs to be added to your website.
Add that file in wp-content/themes/jupiter-child through FTP, and then create a functions.php file. Then, add the code above and change the ‘/myexternalcode.css’ to ‘custom.css’ or whatever your file name is. Lastly, you have to add your functions.php to your child theme too.
Here is another example, if you don’t have a file but a remote source needs to be added:
<?php
function add_theme_codes() {
wp_enqueue_style( ‘style’, ‘https://code.jquery.com/jquery-3.2.1.js’, ‘all’);
}
add_action( ‘wp_enqueue_scripts’, ‘add_theme_codes’ );
?>
In the example above, we didn’t use get_stylesheet_directory_uri() because the source file is remote. Also, you can call different files from your server by using links like the ones above.
PROS:
- Best for all kinds of customizations
- Best for third-party and Complex Integrations
- Easy to maintain and edit
- You can add local or remote files directly
- One of the safest methods for updates
CONS:
- Needs a little bit of setting up
- Requires a little bit of coding knowledge (or at least you should be willing to learn)
- Not the quickest way for small customizations
Which one is the best option for different situations?
If you want to make quick changes or customizations, Theme Options will be best option for you. However, if you want more flexibility and control on your code and code location, and you still have small to mid-range customizations, Insert Headers and Footers will work well for you.
But, if you want to make large customizations, third-party integrations, or if you want to have a maintainable development environment, the Child Theme is your best bet. If you need further help in adding external CSS or Javascript to your website, you can always enlist the help of Artbees Care.





No comment yet, add your voice below!