When creating and keeping up a website, you may need to make some changes or add custom code to your WordPress theme files due to your goals, to your company’s expansion or to your clients’ requests. But unless you’re 100% sure of what you’re doing, things can get pretty messy.
Quite a large number of users modify the files in the parent theme, and that often causes problems. After you update the theme to a new version, you’ll lose your changes and you’ll have to edit the files again. This is just one common example of how tampering with code can leave you with a major headache.
In this article, we’ll provide you with tips on how to add custom code to your WordPress theme without breaking the site or breaking the bank.
What NOT to do when adding custom code to your WP theme
We’d first like to share some practical notes on what you shouldn’t do when adding custom code to your WordPress theme.
- As mentioned above, one important thing to remember is that you don’t want to modify the parent theme or any plugin files directly. After theme or plugin updates you’ll have to re-do the modifications again. And that will occur every time there is an update, which is time-consuming and frustrating. This is one of the mistakes we see done most frequently, which can be easily avoided.
- You should never use your parent theme’s functions.php. If you have any previous experience working with parent and child themes, you may have noticed that the files in in your child theme override those in your parent theme. So there is no need to edit a page.php file, for example, when you can create one in your child theme for WordPress to display.
What TO do when adding Custom Code to your WP theme
Backup your WordPress website.
There’s an important rule you should live by as a web developer: before you modify anything in the website, back it up first. WordPress allows you to backup your entire site rather quickly and without hassle. Backing up your whole website regularly can save you lots of time if something goes wrong. It’s really important that you create backups as often as you can.
Sometimes automatic backup plugins don’t work well, so it’s essential that you backup your site manually, as a part of regular maintenance, to make sure you don’t end up losing things that you thought were safe. Try using one of these recommended plugins: Duplicator, BackUpWordPress, or BackWPup, or refer to the instructions from WordPress Codex for more in-depth information about WordPress backups.
Create a child theme.
A child theme allows you to make changes to a website or add custom code to your WordPress website without touching any of the original theme files.
A theme becomes a parent theme when you build a child theme for it. The Jupiter theme has a knowledge base article called, Installing Jupiter Theme and Child Theme. It’s a useful article that will help if you want to start adding custom code to your WordPress theme.
[call_to_action title=”Have your custom WordPress project done by Artbees experts for competitive price.” target=”_blank” url=”https://themes.artbees.net/pages/artbees-care-wordpress-customisation-services/?utm_source=customization-related-docs-posts” type=”link”]
A child theme depends on its parent in order to work properly. Without a parent theme, the child theme would be useless and could not even be activated. That’s because a child theme isn’t a standalone entity. It uses everything present in the parent theme and changes only those parts that you want and make different. This allows you to alter styles, functions, layouts, templates and more.
If you’re only going to make minor modifications, such as color changes or a different font, then you can avoid child theme and use the Custom CSS section in the Jupiter Theme Options.
However, if you plan to make greater changes, such as a complete design overhaul, multiple template changes, or anything else, then a child theme is definitely the way to go.
For example, if you want to customize Jupiter shortcodes or modify templates in the views directory, you can follow instructions from the following Jupiter knowledge base articles:
How to Customize Jupiter Shortcodes, Overriding widgets in the views directory.
Modifying theme files using a WordPress plugin.
There’s also the option to make changes in your website using a third-party plugin instead of creating a child theme. To do this, you need to install the plugin called Code Snippets plugin. It’s a great way to add custom code to your WordPress theme.
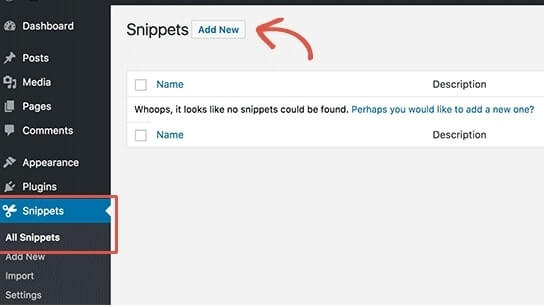
Once the plugin is installed, a new “Snippets” menu will be added to your website’s dashboard which will allow you to name and add new snippets. Go ahead and click on the Add New button to add your first custom code snippet in WordPress.
You’ll then be redirected to the ‘Add New Snippet’ page. Each snippet will have room for the code and a description for more information on what the code does.
You need to enter a title for your custom code snippet. This could be anything that helps you identify the code. After that, you can copy and paste your code snippet into the code box.
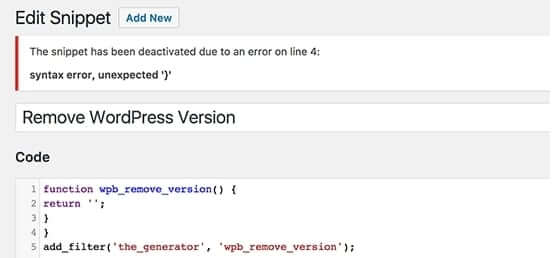
In the description area you can add anything that helps you understand what this code does, where you found it, and why you are adding it to your website. In our example we added a custom code snippet that removes the WordPress version number from the website.
When you’re done with the code, you can click on the ‘Save Changes and Activate’ button.
If you just want to save the code snippet and not activate it, then you can click on the ‘Save Changes’ button.
You can also change the scope of the code snippet. You can have it run only in the WordPress admin area, on the front-end of your site, or everywhere. If you’re unsure, then keep the default ‘Run snippet everywhere’ option checked.
If you make a mistake in the code, the Code Snippets plugin will automatically detect a syntax error in your code and immediately deactivate it. It will also show you a helpful error message, so you can debug the error right away. I hope you’ll find this plugin useful.
To finish up, we’d like to reiterate that there are various ways to add custom code to your WordPress theme in a safe manner that make it easy to debug the website if something were ever to go wrong. Always create a website backup before making any changes so you have the possibility to restore your site. Never edit your parent theme files, because you’ll lose the modifications after any theme updates and always use child themes for big editing purposes. That’s about it! Now get cracking on that coding!
Review on adding Custom Code to Your WordPress Theme without Breaking It
What not to do:
- Don’t modify theme or plugin files directly. After theme or plugin updates you’ll have to re-do the modifications again.
- You should never use your parent theme’s functions.php.
What to do:
- Backup your WP website manually with regularity.
- Use a child theme, especially when making major edits.
- Modifying theme files using a WordPress plugin.






No comment yet, add your voice below!