In the second article of this series I, Bartek Makos, the Lead Front-end Developer at Artbees Themes, will share the pathway we took to achieve these goals via modular architecture in WordPress and how we managed to solve the problems depicted in the Jupiter V5 mission statement. In the last post we discussed that our mission is to make Jupiter a smaller theme to avoid theme lock, installation difficulties, large assets size, maintenance problems and other pitfalls large WordPress themes produce.
We indicated that a modular structure would best serve this purpose by establishing an architecture in which core assets and component assets are living in separate layers. This would ensure higher extendibility for the future, increased speed and performance, and that the size of a theme assets file would be multiple times smaller. We delved into all of these considerations, though how we actually managed to design and execute this modular architecture in WordPress? Well, that’s a whole other story, so sit tight and enjoy the ride!
How the Impossible Became Plausible!
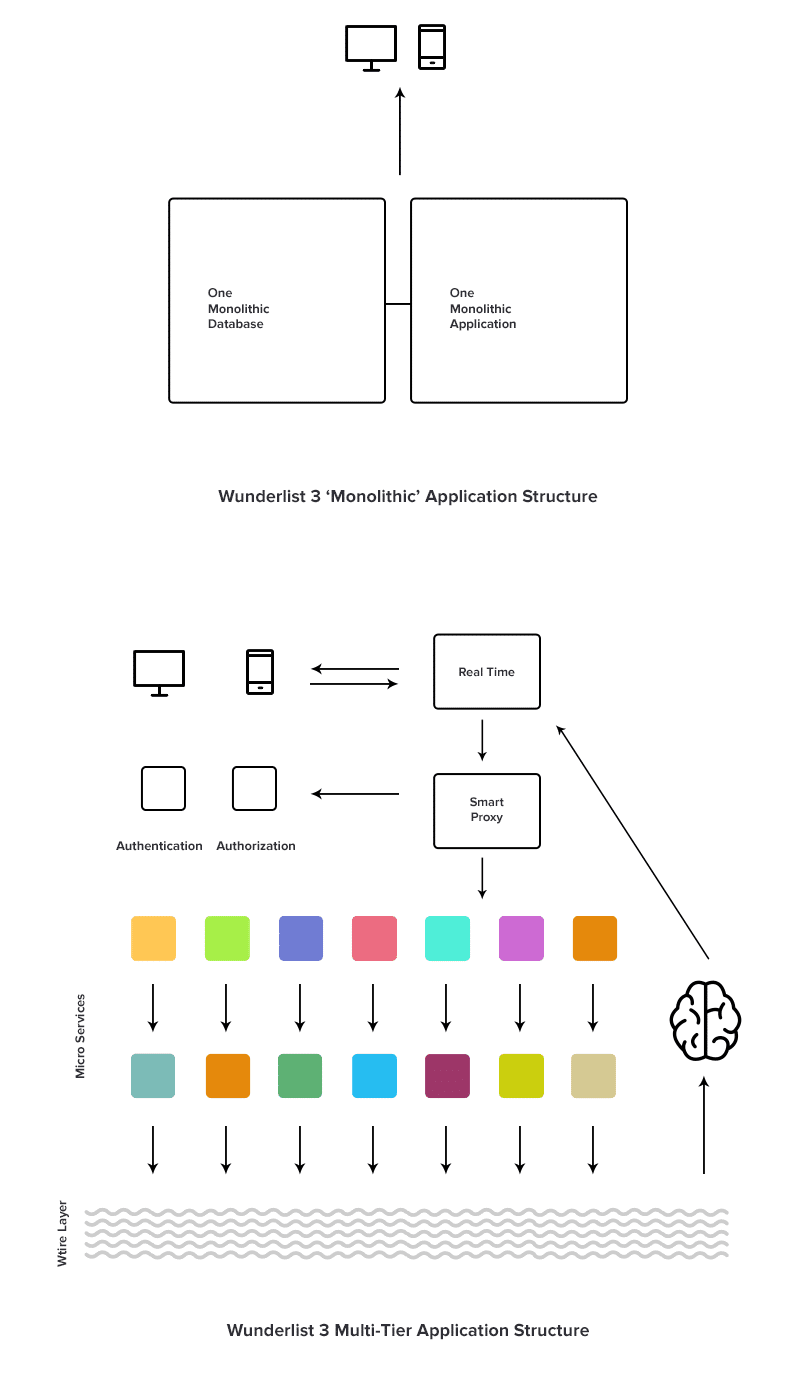
Last spring I had the chance to attend a talk named ‘Trom Homogeneous Monolith to Radically Heterogeneous Microservices Architecture’ by Chad Fowler, The CTO behind the popular to-do app Wunderlist. During his talk, he recounted the pains and joys of migration from Wunderlist 2 to Wunderlist 3. His mission was to get the app, specifically it’s data and user databases, back to life after they had crashed due to users rush after the new release.
What he proposed to restore the dead application, which had been down for a week, was to turn the software architecture from a ‘monolith’ or ‘one big service’ to a highly distributed group of ‘microservices’ with ‘tiny databases’. What he meant by the term ‘monolith’ was that Wunderlist 3 was a giant application with a huge database that was not developed with a solid enough structure to meet the unexpected user growth.
Fowler proposed a solution which would include modular software with a redefined architecture within which different ‘microservices’ such as comments, files, authentication, task, sync, data, and separated databases would work in parallel to build up the whole service. Apparently Fowler’s model was showing that building a ‘monolith’ or developing in a way that leads to a ‘monolith’ would, after some time, result in unexpected problems and even total failures.
He described the energy of the development team that built the ‘monolith’ Wunderlist before it underwent the new architecture. “Whenever they had to deploy their applications they were just horrified and no one wanted to do it. That’s the worst thing in the software industry that can happen to a software engineer: you are terrified. you live in fear. you live in fear of change.”
Addressing the Fear of Change
So we’ll confess, that fear was also underlying our initial motivation while ideating the V5 for Jupiter. We didn’t want our work to manifest itself into a similar ‘monolith’ application that would prevent you from applying additional improvements leaving your every hope of extendibility in the dust. ‘So can we somehow employ this approach to achieve a modular architecture in WordPress and give our V5 a rebirth before it becomes a monolith?’ I asked myself while drinking my coffee in the break session after the talk. After all, Jupiter and Wunderlist shared many factors in terms of their size and user base with the exception that we fortunately haven’t faced any serious user crash or loss reports, but that wasn’t to say that we weren’t headed in the same direction.
I immediately discussed this with Bob, our CTO, and was pleased and relieved to find that he was also contemplating the same ideas about modular architecture in WordPress right after Fowler’s discussion. Together Bob and I imprinted in our mind this ‘micro-service architecture’ concept Fowler had discussed and progressively started to mull over the idea of how to apply this principle to a future Jupiter V5 until we were finally able to present some concrete points. By ‘microservices’ Fowler was referring to different layers of service involved in the Wunderlist application, all the way from authentication and syncing to encryption and commenting.
Each part of the service works as a separate part of the application. All of them are distinguishable from each other thus making them easier to locate and each can be ‘thrown away’, changed or replaced as desired without the worry of affecting the entire application and its data. As Fowler indicated there are 68 of these microservices operating in two layers, each serving a different functionality:
The first layer’s job is to do authentication, authorization, basic business logic, and mix various services together to create composite tasks, etc.
The second layer manages data access, administrative and managerial tasks. With this structure, as Fowler put it, “the system will continue to evolve forever without any problem”, thereby addressing the dreaded ‘fear of change’ mentality.
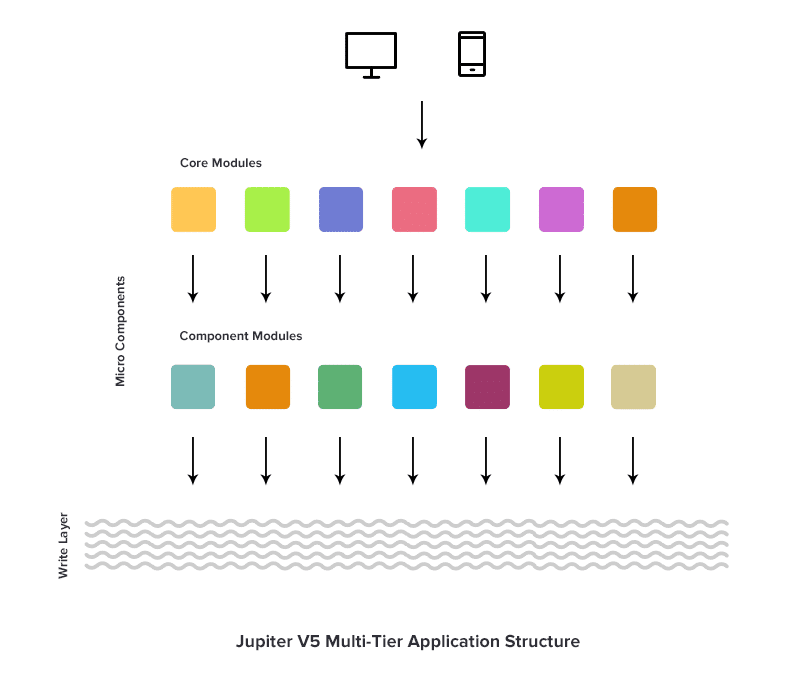
Taking that same approach, this would be roughly what we would have if we applied this model to Jupiter’s application:
Layer One: Theme’s core UI functionalities, Core CSS and JS
Layer Two: Theme’s componential functionalities, shortcodes, plugins, Component CSS and JS
So let’s break down each layer to understand it more thoroughly:
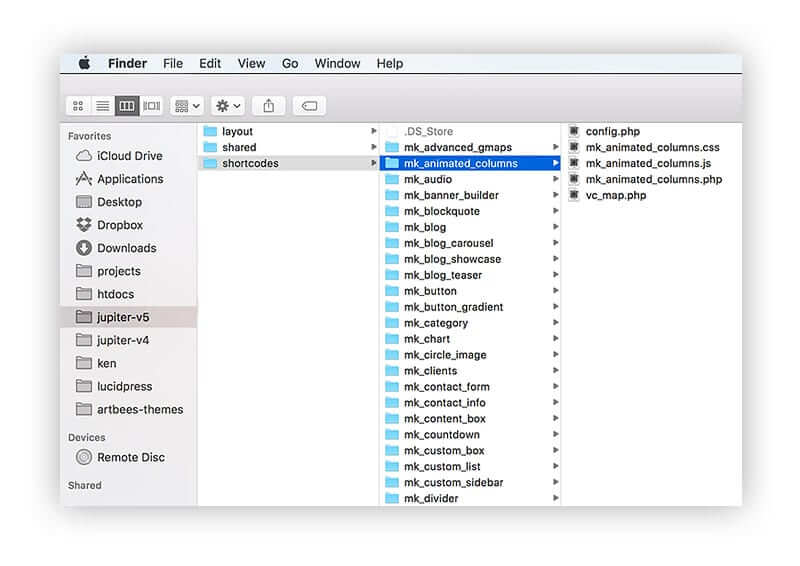
- Core Modules
We developed separate modules, what Fowler called microservices, for core theme functionalities like global layout assets consisting of the constructing blocks of a website, including but not limited to:
- Header
- Content holders and wrappers
- Sidebar
- Footer
- Animations
- Atomic and reusable css classes
- Component Modules
Components are the building blocks of a website and the modules that can be requested and called on demand, though not every website uses the same components.
- Shortcodes (100)
- Widgets (18)
- Dependent modules like slideshows are shared and called when a component needs it
What that means is that there will be a handful of modules in the core layer that cooperate with dozens of modules in the component layer, which itself builds up the application functionalities. By including the core modules as a default in the product we guarantee basic application logic and functionalities so that our users can install the component modules for extra functionalities. This means increased customization and more styles, animation scenarios and transition scenarios.
How Can Component Modules Have a Dramatic Impact on Your Site Performance?
If you’re one of Jupiter’s 25000+ existing users, chances are your website will have used at least one of the component modules. If you have used a shortcode or widget throughout any of your pages or posts you’ve already used a component module. The component modules are actually what customize your website and give it the look you need.
By organizing all of your shortcodes, widgets and plugins into separate component modules, Jupiter generates only the assets needed for the specific components that you’re using. So let’s say if you have 20 components your users’ browser will have to download assets only for 20 components instead of 100+ components. That’s a hell of a save on data and browser resource usage right there!
So, Is This the Only Performance-Related Implication of the Modular Architecture in WordPress? Absolutely Not!
Reducing the assets file size by about ten times? Child’s play. While developing our ambitions about modular architecture in WordPress, We were determined to take on a bigger challenge for our users, which brought us to none other than the jQuery plugins.
jQuery plugins are widely being used in customizable WordPress themes nowadays and can be a great time saver by helping you add different kinds of functionalities, most of the time, for free! That being said, they can also come with some negative side effects on your website performance. Because jQuery plugins are feature-bloated most of the time, offering a wide range of functions and users, they have the habit of forming big chunks of code that can take up a good amount of space on your server and slow down the loading time for your user’s browser. (some plugins are really large e.g. 150k to 300kb).
This is the catch when using a jQuery. Rather than just downloading the codes for the one particular functionality you want, you end up having to download the whole set of features. Besides taking up space and slowing the loading process, why else can a plugin be a negative for you?
you just wanted a banana but what you got instead was a gorilla holding the banana and the entire jungle!
- Plugins are like black boxes. They manage all code dependencies internally, creating redundancies and eventually polluting the codebase. In the developer’s world this is known as the Banana problem; you just wanted a banana but what you got instead was a gorilla holding the banana and the entire jungle!
- Maintenance may be difficult and time-consuming for the theme developer, especially if he or she knows little about the logic behind the code. One could spend hours ‘monkey-patching’ the code while still not being sure that it won’t break down again.
- The developer may be forced to managing his or her own branch of the plugin or reverting/re-applying changes to keep it up to date with the recent browsers.
- The plugin’s author may stop maintaining the code at which point managing your own branch is not even a question but rather a faced fact!
- You may end up not understanding your own product. If you add plugins because you don’t know how to write a solution from scratch then the underlying logic might be overwhelming, leading to the collapse of the product development if you were to reach any of the aforementioned problems.
So, as you may have guessed, when weighing the pros and cons of using a jQuery Plugin, we decided quite adamantly that we would avoid using third-party plugins as much as possible!
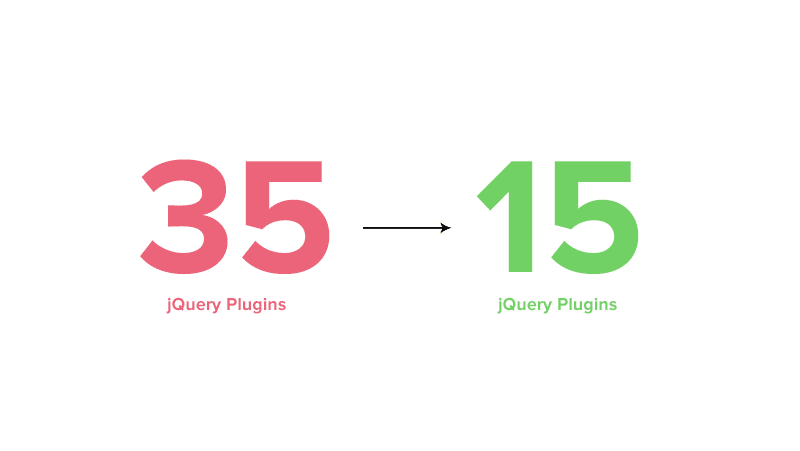
With that decision in mind, we worked to reduce the amount of jQuery plugins used in the component modules of Jupiter V5 from 35 to 15. We only kept the plugins that we determined would do more good than harm, occupied a reasonable amount of space and provided us with our bananas devoid of all massive hairy creatures and treacherous jungles! We’ve taken on a tough love stance with our plugins so that each one that does not meet these requirements is simply kicked out of V5.
We have worked hard to develop our own tiny, but potent library of functions that do specific jobs we used to ask for from third party jQuery plugins in V4. So based on the selection of shortcodes you use to create your pages, Jupiter will cherry pick the respective component modules most useful to you. This will save you a big chunk of code and loading time compared to the V4 and many other WP Themes that have yet to develop in-house plugins made to adapt jQuery plugins.
We Created a Bootstrap Framework to Fully Comply with Our New Modular Architecture In WordPress
In Jupiter V5 we have also put a bold step on building our very own bootstrap framework that reduces our styles by 50-60%. This involved taking on a project that would focus on refactoring the CSS with new principles and that called for adding new developer talent to our team.
There are various approaches and techniques that we have been employing on refactoring but the coolest one I want to share is Atomic CSS. Atomic CSS highly reduces the amount of styles used to build a component. As the name suggests, the core principle of Atomic CSS involves breaking down styles into atomic, or indivisible pieces. Below you can see some sample atomic classes:
.no-overflow {
overflow: hidden;
}
.z1 {
z-index: 1;
}
.absolute {
position: absolute;
}
.block {
display: block;
}
.inline {
display: inline-block;
}
.flex {
display: flex;
}
We are progressively rebuilding the entire Jupiter WordPress theme styles based on these new principles and the outcome is trail-blazingly fast speed and feather light storage!
What Was the Final Result and How Does it Work?
While setting the mission statement for V5 with the help of modular architecture in WordPress, we listed the key objectives for it. Below I’ve outlined not only the most essential goals for us, but how Jupiter V5 actualized them.
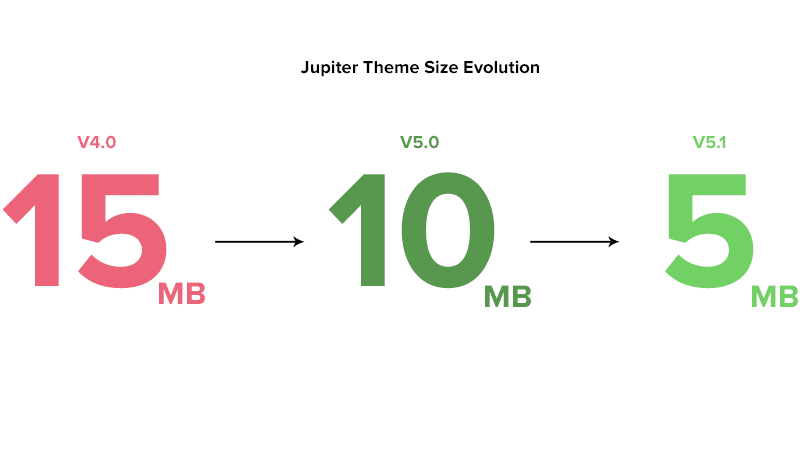
Smaller Theme
15MB > 10MB (will be 5MB in V5.1)
Increased Speed and Better Browser Performance
Extendibility
There are two main layers of micro components that cooperate to make the theme work: Core modules and components modules. Component modules which are comprised of all shortcodes and widgets will be added upon your demand in any of your templates. There will be new component modules updates available to download for registered users in the Add-ons section of artbees-themes.com.
Easy maintenance
As Chad Fowler put it, “Your code size in the respective scope of a function or class should not pass the screen height otherwise it will go out of control and reduce the maintainability. Consequently we will produce more bugs for that code”. One of the well-known architectures we used which mirrors Fowler’s statement is Architecture by Feature. What that means is that we isolate the feature in a vacuum and keep its logic, view, and assets in the same root.
How does architecture by feature improve your usability?
- It effectively helps extendibility, maintainability and scalability.
- Bugs are easier to locate and address.
- Feature updates can be released easily as new component modules
- There will be no need for large theme updates because of the modular structure. If there is a problematic part of the code we can simply tweak it within its micro component or simply detach and throw it away!
- Any new developer you welcome to your team will be highly adaptable to the system as we isolate the scope in modularity and specificity.
The Final Leg of the Journey to Jupiter V5
And that was how we addressed the fear of change you’ve come along for the ride with us as we have worked tirelessly over the past year to get to this point. We spent days pouring over the shortcomings, problems and deficiencies of Jupiter, brainstormed all the possible solutions and workarounds and redesigned a new modular Architecture In WordPress with a multi-tier and extendible structure. All of this we did with the vision of providing our users, not with one of those ‘monolith’ space-eating gorillas, but a modern superstructure of micro-components that can be easily understood, managed and replaced in the future.
The dramatic improvement of performance and increased speed our work resulted in is proof enough that our mission to give our popular WordPress theme a makeover by repowering it with the latest technology has been realized! We are eager and excited to see how our users and community receive the V5 and enjoy its enhanced experience. If you’ve already dabbled with the new V5, we welcome any and all comments you have on your experience in the comments section! We believe that small discussions can lead us to big ideas and ambitions about the future of Jupiter and Artbees Themes!










14 Comments
The results of this work sounds amazing! Nice work. Of course my questions around this version are around updating existing sites that are running 4.4.4. Is it safe to assume there will be a post soon addressing updating existing sites?
Thanks and keep up the great work!
Thanks Sixxiron! Yes we will publish an article just to address the update concerns along with the V5 release. Stay tuned!
Have been using Jupiter for just over 2 weeks and loving v4 and v5 looks amazing. Also have to say how good the support is. Looking forward to upgrading to v5 and seeing how much faster it is. Will run a test between the 2 with Dynatrace to compare them.
Thanks Pete! We’re excited just as much as you are. Soon we will publish a separate article focusing on speed and performance metrics and how V5 is comparing to other major themes in WP industry in terms of speed and performance.
Awesome. Looking forward for this .
Thanks Shovan! Let us know what you think about the update when you used it.
Great stuff. Purchased my copy not so long ago and I’m ready to start building my site with v5.
But, how come when all I’ve done is install the theme and child and one single plugin (woocommerce) I only get a page speed of 64/100 on mobile and 76/100 on desktop?
Thanks Wouter! Can you share the results page URL here? You can also send it to [email protected].
Hi, sure: https://goo.gl/CkQRu9
I’m running WordPress 4.4 and Jupiter 5.0.3. Clean install, and using the Jupiter child theme and only the Woocommerce plugin (but more will follow).
The site is on a subdomain though, perhaps that could be an issue?
Thanks!
Consider fixing the following to improve your results:
– Your server seems to be slow.
– gzip compression is not activated.
– Minify plug-ins for CSS and Javascript files are not installed.
– Browser caching is not activated.
– HTML codes are not minified.
Ok, I’ll see what I can do.
But to be honest (apart from the server perhaps being slow – although I doubt it, since it’s running with the largest hoster in the Netherlands) I was under the impression you’d built V5 with much increased speed and better browser performance then v4. But looking at the results, the speed hasn’t really increased that much. Keep in mind that’s this is a clean install, I haven’t created a single page or post or one line of html yet, only thing I did was install the woocommerce plugin.
So if the theme requires minify-plugins and all sorts of compressions to be installed to be faster, doesn’t that mean that a clean V5 isn’t that much faster then V4? If they’re necessary shouldn’t these things be built in the core of the theme, instead for users having to manually install them.
Sorry if I’m being too critical here, perhaps I’m expecting too much :-), I still really like your theme and will definitely keep using it and I will see if I can find these minify plugins and all the things you’ve mentioned to speed it up.
But it’s just a thought. Perhaps it’s something to mention in your documention you’d recommend users to install after installing the theme.
Yes, maybe you cannot get the advertised score right in the first because creating an application that has an expand-upon-demand architecture and dynamic asset files is half of the job and installation and activation of some of the technologies that are being asked by Google is the next half, all of which is simply impossible to be done in author’s end and need to be done in user’s end (by installing the plugins, etc.).
The only way we can deliver the product with these technologies implemented is to deliver it as an all-in-one service with pre-optimised hosting which is -during Themeforest’s business model- not possible for now. We have created services like Artbees Care to fill this gap temporarily but we definitely look for ways to integrate an optimised and managed hosting service into our themes in near future.
Thanks Bartek.
I activated the Google Page Speed Optimalization (minify options were already activated) and it indeed has improved.
I understand what you say about installation and activation, and I will definitely keep it in mind.
Thanks for your help!
btw I noticed that you have not enabled the ‘minification’ and Google Page Speed ‘Optimisation’ options in the theme:
Theme Options > advanced > Enable ‘Google Page Speed Optimization’, ‘Minify theme Javascript file’ and ‘Minify theme styles file’.
This will help your speed score increased.