We recently released Jupiter X v3, featuring a myriad of new widgets and features. We’re excited to see all the capabilities and creativities it will unleash.
Starting with this post, we’ll go deeper into details of these features in separate blog posts on a regular basis. Our aim is to help the Jupiter X community understand and make the best use of this new release and its capabilities.
In this post, we’ll discuss the new Global Widget feature and how it can help you efficiently execute styling at the macro level with no headaches.
But first, let’s see why global styling is a headache for many web designers and why a global widget matters in the first place.
Styling vs. global styling. Why does it matter!
Some parts of your website are similar and repeating in multiple pages, so they follow the same styling. For example, headings, buttons, dividers, call-to-actions, opt-in forms, and so on.
Thanks to the theme styles (formerly Customizer), you were able to pre-style specific elements such as headings, as well as layouts such as product lists, archives, singles, and so on.
However, that did not cover the entire variety of page building widgets. Furthermore, it was only about styling and not the content. So you could not save the content of a widget and reuse it on different pages in the same way as the style.
What is a global widget?
Introduced in the newly-released Jupiter X v3, the Global Widget feature allows you to fully control how a specific widget should appear across your entire website. This includes not only the styling but also the content.

So, take the button widget as an example. Once you save it as a global widget, both the styling and content of the button (caption, subtext, etc.) will be saved and applied in all of its instances. This will dramatically simplify and hasten the styling of individual recurring elements in your layouts across your website.
This means that when you edit a widget once, all of its instances will immediately be updated across all pages.
How to create and use global widgets in Jupiter X?
Drag any widget from Jupiter X widget library to the page, apply your customizations and add your content to it. Now, simply:
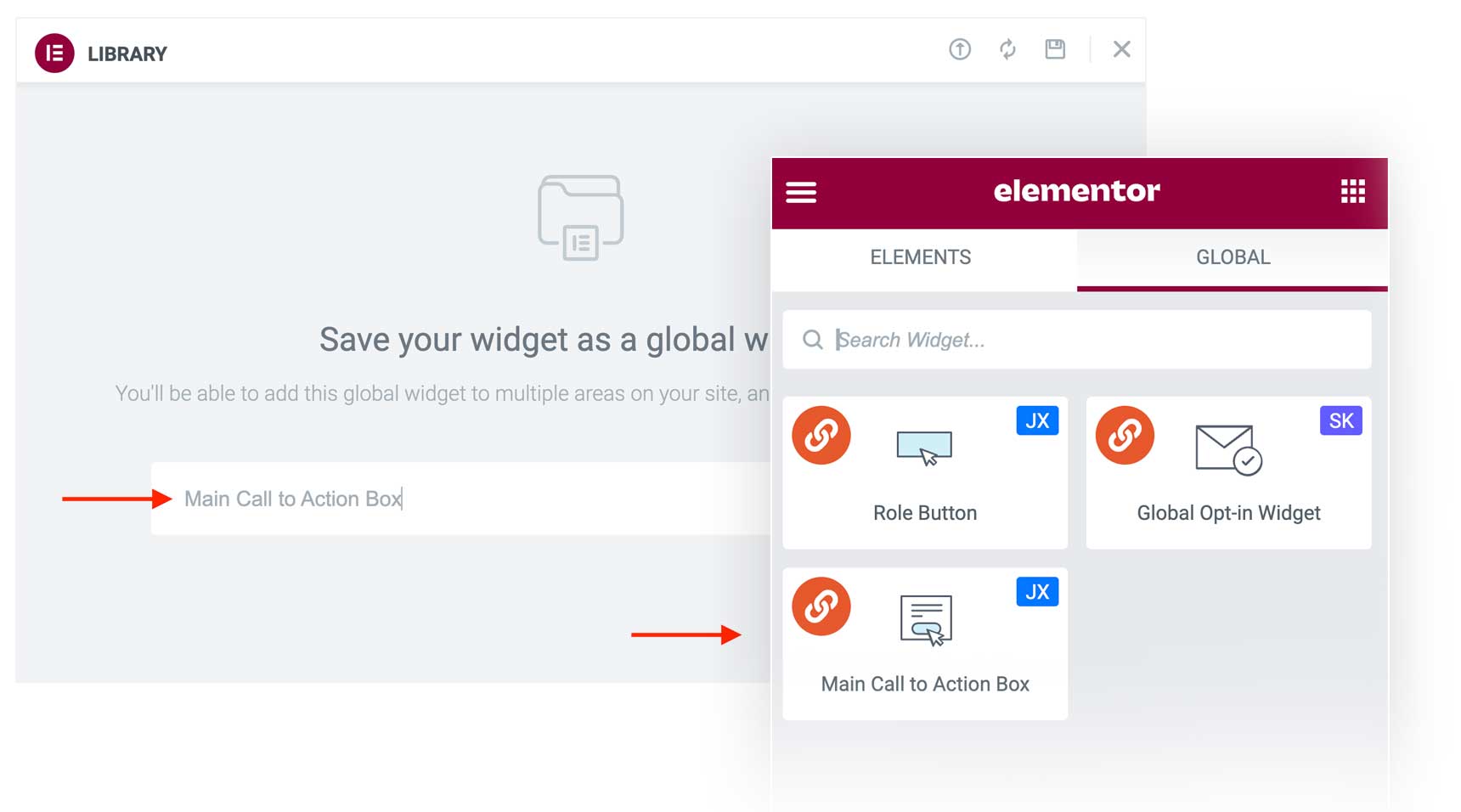
- Right click on the widget and choose Save as a Global
- From the upcoming dialogue, give your widget a name
- Click on Save.

Your global widget will appear in the global tab with an anchor icon in the Elementor dashboard. Now, you can simply drag and drop it into any page without having to recreate the widget, its styling, and the content.
How to edit a global widget?
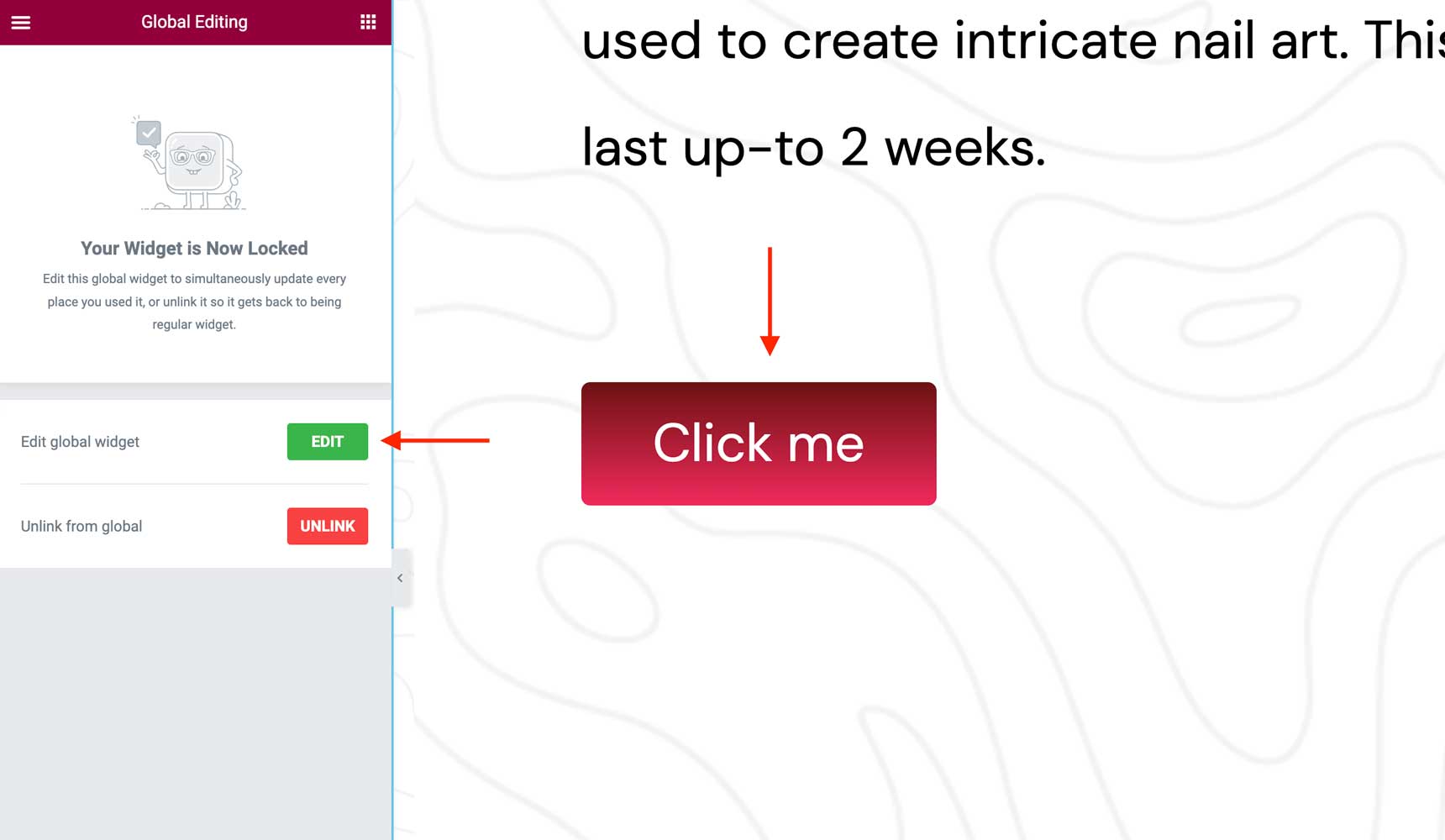
If you decide to make some changes to a global widget, simply click on the global widget and click on the Edit button on the sidebar.

By editing a global widget, all the changes you make to it will be applied to its instances across the website.
However, there are times when you want to use a role model of a widget as a base but with little modifications on each instance. For example, you want to have all your buttons have the same style but with different captions on each instance.
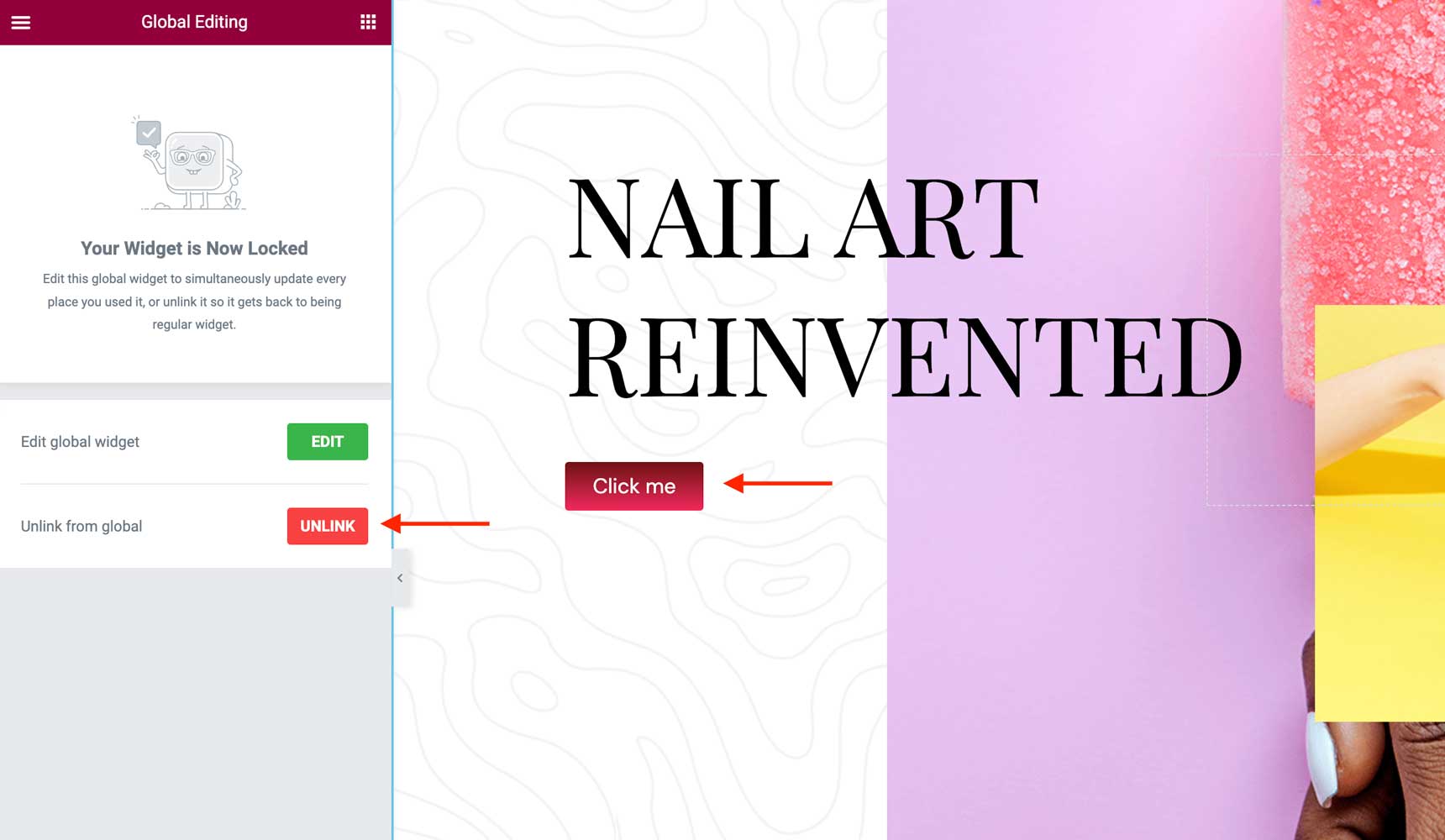
So, the best way is to drag the global button widget to your canvas and then edit the caption. To do this, simply click on the global widget and click on the Unlink button on the sidebar.

Once you unlink the widget from its global widget, you can freely make modifications to it without affecting the role (global) widget. In this case, just edit its caption.
Where does a global widget help most?
Let’s have a look at the scenarios where web designers struggle the most and how the new global widgets can help with them.
Opt-in boxes
Use the powerful opt-in widget in the new Jupiter X v3 to create eye-catching lead generation forms and reuse it in all landing pages.

If you like to include different headings based on the context, simply unlink the global widget after you drag it in the page and edit the content.
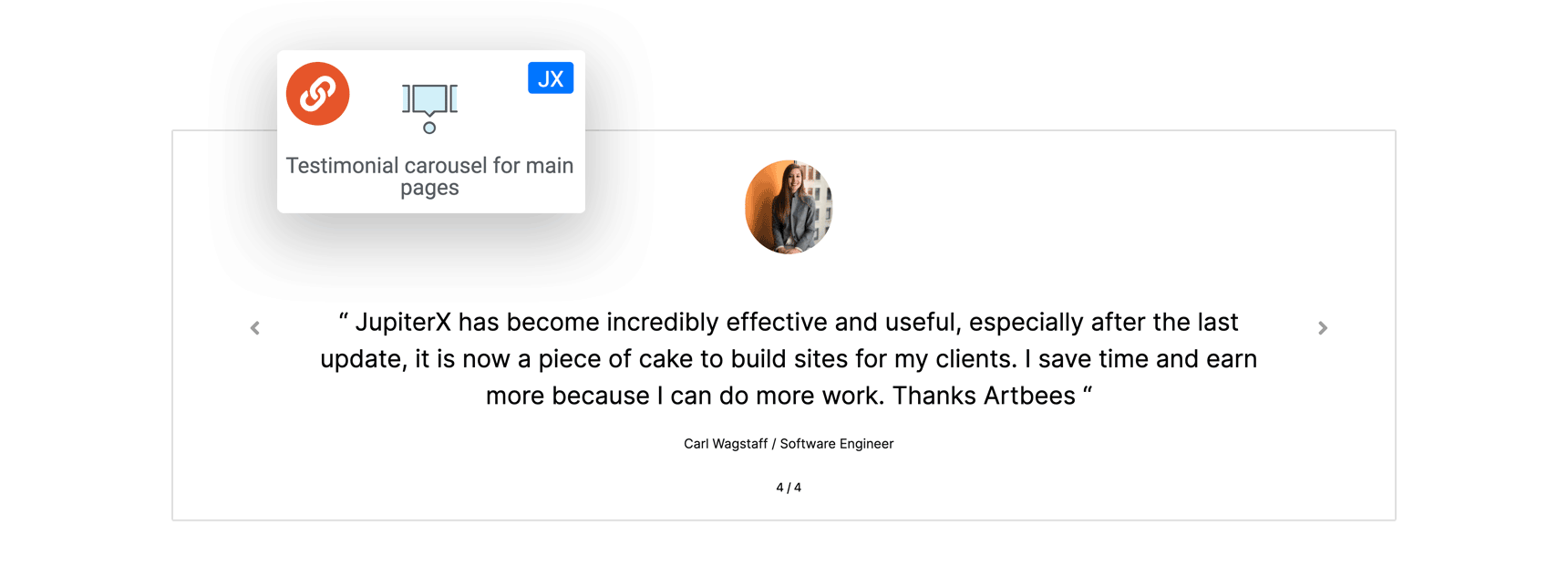
Testimonial Sliders
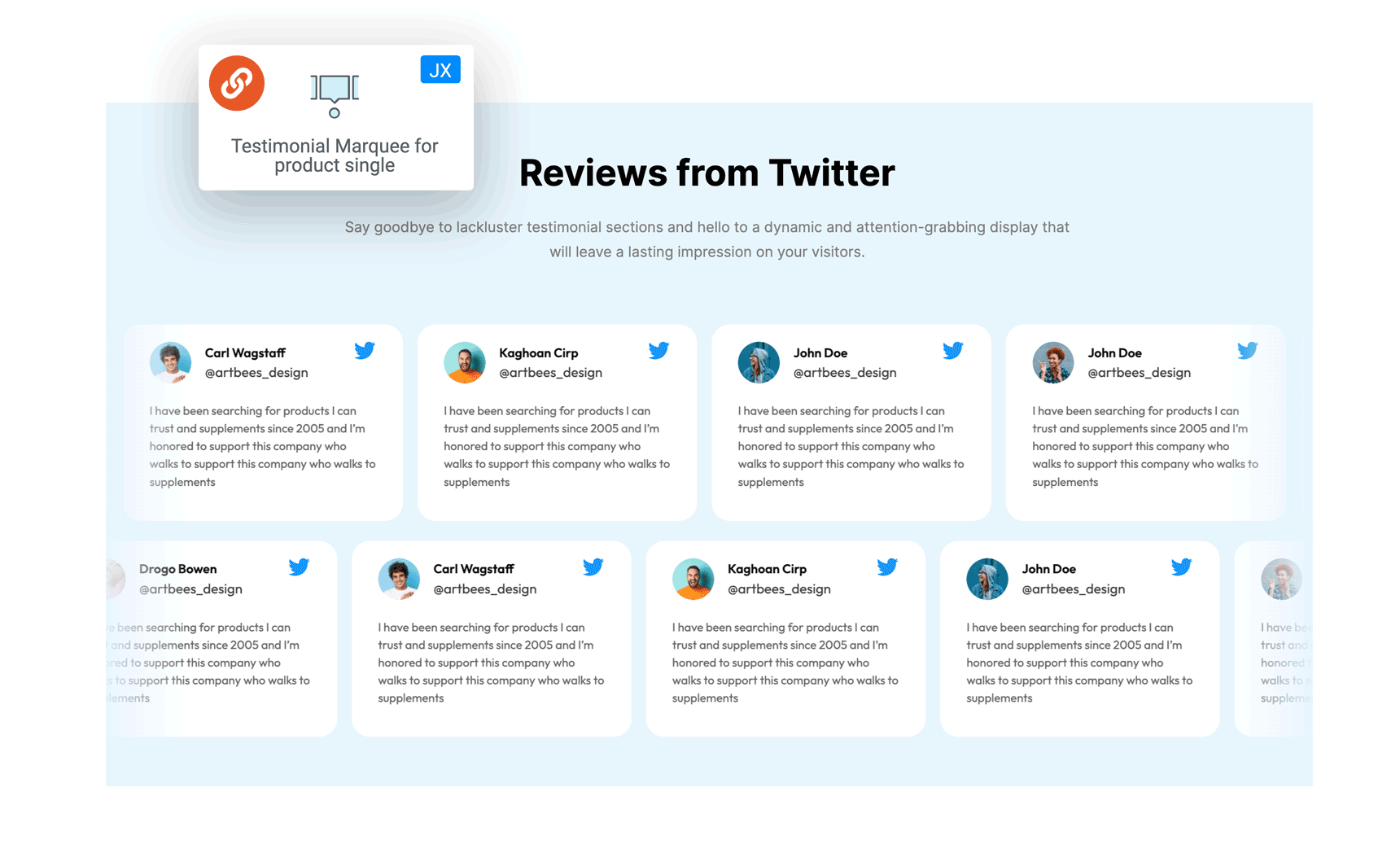
Testimonials are widely used forms of social proof to boost homepages, landing pages, and product pages, whether inside static containers or sliders.
You can easily design different testimonial boxes for different purposes and use them across your site.
For example, a testimonial marquee box with general comments about your business can go on your homepage and other landing pages.

And 2-3 testimonial carousel boxes promoting specific products can go inside your product single pages.

Call to Actions
The Call to Action (CTA) is perhaps the most important part of a landing page. A lead generation, service, or retailer website should have plenty of call to action buttons such as “buy now,” “join now,” “subscribe now,” and so on across its pages to accomplish its mission of starting the customer journey.
Making two to three call to action types as global widgets can help you easily use them in different landing pages.
For example, an animated call-to-action button that can be used in a variety of spots, a call-to-action box for landing pages, and a call-to-action box for blog single pages (you can use the new Call to Action widget in Jupiter X v3).

Dividers
Unifying the appearance and the paddings around dividers across different pages is a common challenge. Imagine you want your divider to have a thick stroke with shadows and 20-pixel margins on top and bottom. Simply define a role divider as a global widget and reuse it where you want.
Do I need Elementor Pro to use the global widget feature?
No. In the new Jupiter X v3, the global widget feature is included as a native feature and you no longer need an Elementor Pro subscription to use the feature. This is along with many new native alternatives to Elementor Pro features introduced in the v3. Enjoy!
That’s a wrap!
Together with the theme styles, the new Global Widget feature in Jupiter X can effectively help you with global styling of your website. Global widgets are mostly useful when you want to preset styling and content for an individual widget rather than an entire piece of layout like a header, hero, or footer.
Let us know in the comments how was your experience with the global widget and in what other scenarios it can help with styling challenges.



No comment yet, add your voice below!