If you’re using Jupiter, then there are 2 ways to customize your WooCommerce store:
- The Jupiter Shop Customizer is the first and only tool to design your WooCommerce online shop and watch your changes take effect before your eyes. It lets you customize the design and layout of the WooCommerce landing, product, shopping cart and checkout pages. This is a fantastic option for personalizing the design of your store.
- Jupiter is officially certified as integrating with the popular WooCommerce Product Table plugin. This offers a tabular view of products, which can increase conversions for stores needing to list large numbers of products on a single page. WooCommerce product tables are popular for less visual stores that don’t need big product images. Customers can choose quantities and variations from directly in the WooCommerce table, without having to visit the single product page.
As you can see, some websites will make more sales with the Jupiter Shop Customizer and others will increase conversions by adding WooCommerce product tables. You can also use both together! For example, you can use the Jupiter Shop Customizer to enhance the public parts of your store, and product tables in a hidden WooCommerce wholesale area!
In this tutorial, we’ll teach you how to use WooCommerce Product Table to create table-based store layouts in Jupiter. We’ll include full step-by-step setup instructions, plus screenshots of product tables in action. This will show you how they’re a perfect addition to your Jupiter theme website.
Using WooCommerce Product Table with Jupiter Theme
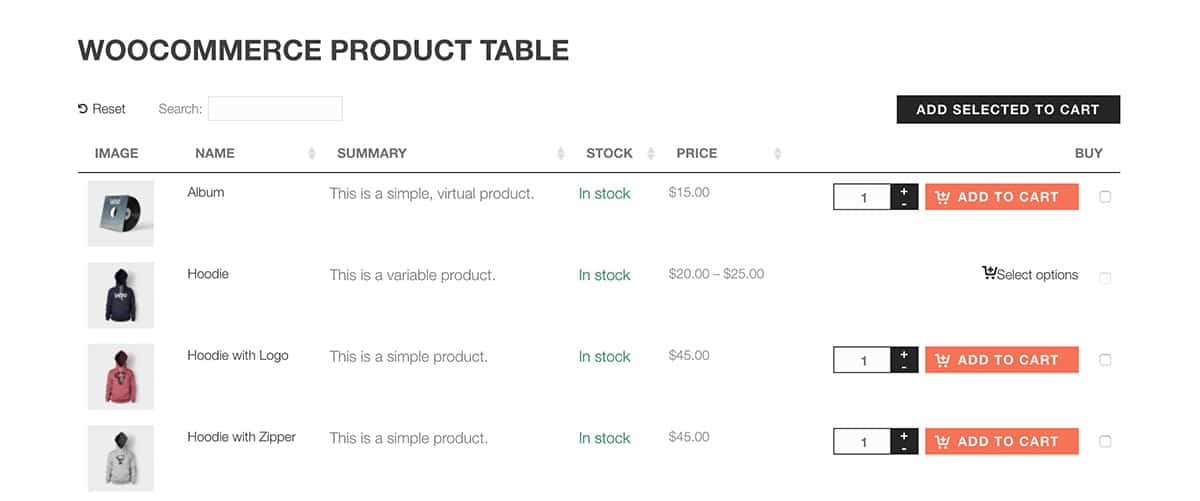
WooCommerce Product Table is a bestselling WordPress plugin that can make a big difference to conversion rates. It works by listing WooCommerce products in a searchable, sortable table view with filters. There are lots of reasons why you can grow your sales by adding product tables to a Jupiter theme website:
- Easier to find products – Customers can quickly search, sort and filter the product table to find the products they need. This prevents frustration and helps to prevent bounce rates, keeping them on your website for longer.
- Show more products per page – Many types of product benefit from being listed in a compact, space-saving layout. WooCommerce Product Table lists more products on each page, so customers can instantly compare and make quick buying decisions.
- Display extra product data – Most WooCommerce stores just show a large image, product name, price and add to cart button. This is fine for many types of product, but others will sell better if you include extra data to help customers make a decision. Your WooCommerce table views can include columns for other product data such as attributes, variations, description, tags, dimensions, and even custom fields and taxonomies.
- Create a one-page WooCommerce order form – As a store owner, you want customers to be able to select multiple products and add them to the cart in a single click. You can use WooCommerce Product Table as a quick order form, with multi-select checkboxes. Customers can select quantities and variations directly from the product table list, and instantly add everything to the cart.
- Sell more products with embedded media players – Everyone knows that social proof sells products. This can include testimonials, customer reviews, and videos showing people using your products. Use product tables to add social proof to your store. This will reassure customers and convince them to buy.
See WooCommerce product tables in action with Jupiter theme on the official demo page!
Which WooCommerce Websites can Benefit from Product Tables?
All sorts of WooCommerce store find that product tables increase their conversion rates. These case studies will help you decide if it’s right for your Jupiter theme website.
Large Product Catalog
Some WooCommerce stores want to list large numbers of products in a small, compact layout. For example, a WooCommerce electronics website running Jupiter might have a product inventory of several thousand electrical parts. Since electrical parts aren’t very visual, a standard grid layout isn’t the best way to sell these products.
The store owner can increase conversion rates by listing their electronics products in a searchable WooCommerce table with various columns of data. Customers can quickly filter the product table to find electrical parts with the specific attributes they need.
WooCommerce Wholesale Order Form
A WooCommerce website might create a hidden wholesale area where trade users can select and buy the same items on a regular basis. Wholesale users already know which products they need, and want to see them listed in a one-page WooCommerce order form layout. They need to quickly tick the products they want, then click a single button to add everything to the cart.
Wholesale customers are busy people who don’t want to waste time scrolling through lots of pages. You can get more sales by providing product table layouts with multi-select checkboxes for faster ordering.
Restaurant ordering system
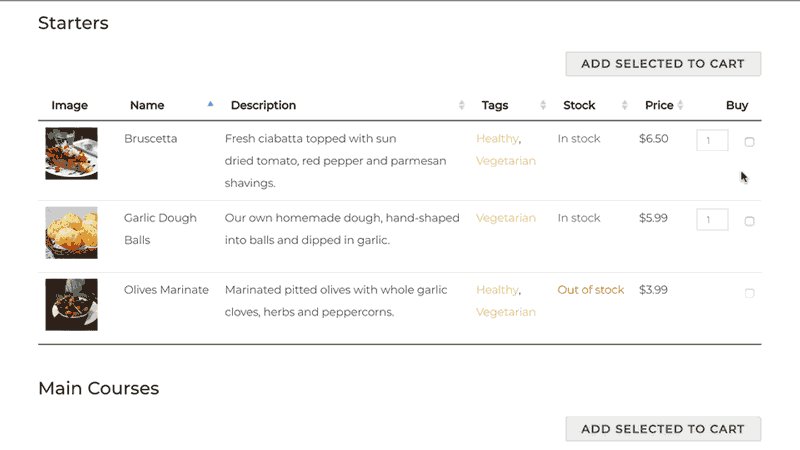
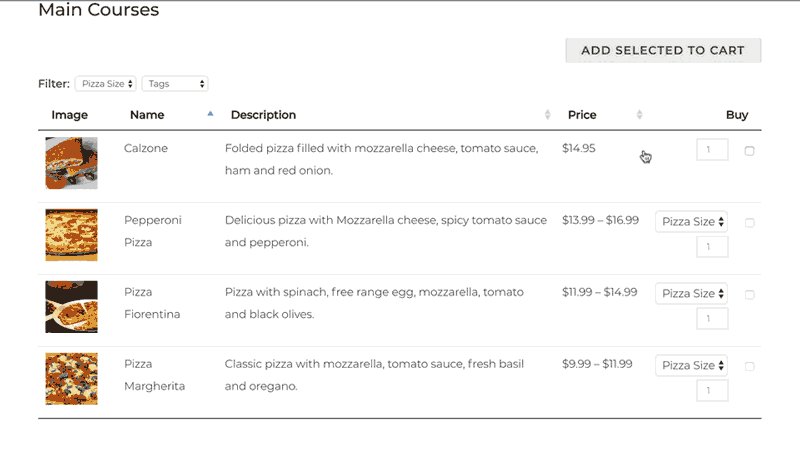
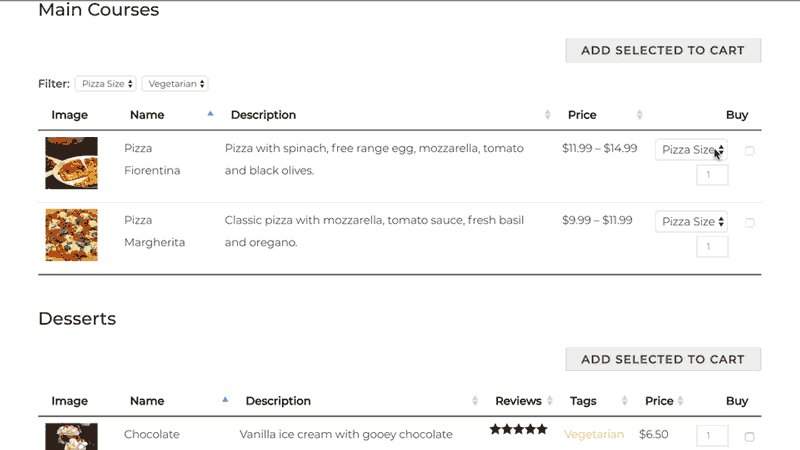
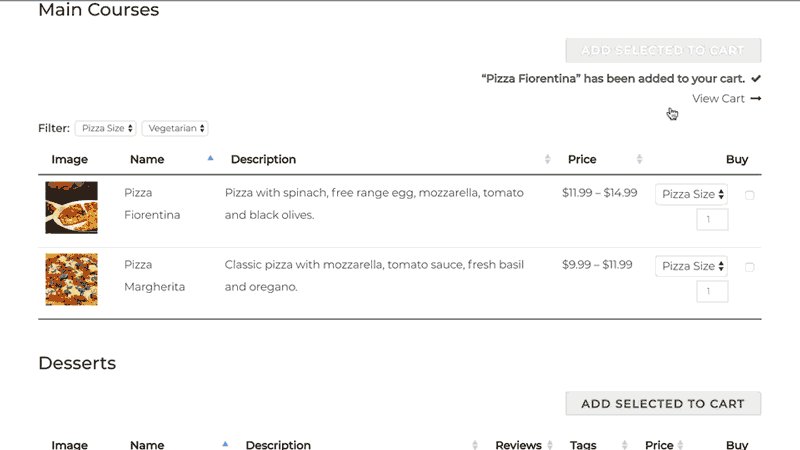
A takeaway restaurant using one of Jupiter’s food templates will need a user-friendly way to list foods online. To maximize sales, this should mimic the printed menu layout that customers are already familiar with.
Product tables are ideal for creating a WooCommerce restaurant ordering system. You can list all the food items on a single page, with separate product tables listing the starters, main courses, desserts, etc. Customers can see all the information they need in the table, just like a printed menu. This might include a small image, product name, short description, price, add to cart button or checkbox. It can also include variation options, plus any extra labels such as whether each dish is vegetarian or gluten free.
Restaurant customers can see all the information they need in the table, select the quantity of each dish, choose options, and add their order straight to the cart. This is much faster than buying foods using the default store layout, and will help to increase conversions.
How to Create Product Tables in Jupiter
By now, you should have decided whether product table layouts are a good way to increase conversions on your own website. Next, I’ll tell you how to set it up.
I’m assuming that you already have a Jupiter theme website with WooCommerce installed. If not, buy Jupiter now, follow the setup instructions and install WooCommerce. Once you’ve done that, come back to this page and follow these instructions to create your WooCommerce product tables.
- First, Get WooCommerce Product Table.
- Download the plugin files and copy your license key from the confirmation screen or email.
- Go to Plugins > Add New in your WordPress dashboard. Upload the plugin files and activate it.
- Next, go to WooCommerce > Settings > Products > Product Tables. Enter your license key and choose your default product table options.
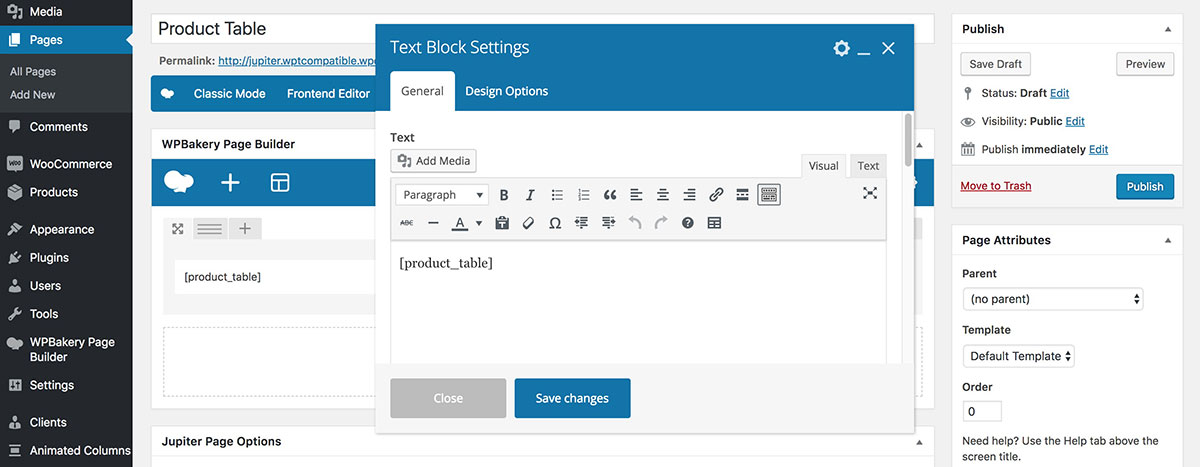
- Finally, create a product table by going to any page and clicking the ‘Insert Product Table’ toolbar button. Alternatively, you can add the shortcode [product_table] to a text element on any page that uses WPBakery Page Builder, which comes with Jupiter theme.

WooCommerce Product Table comes with literally dozens of options for customizing the way your products are listed.
Using Extra Jupiter Styles in Your Product Tables
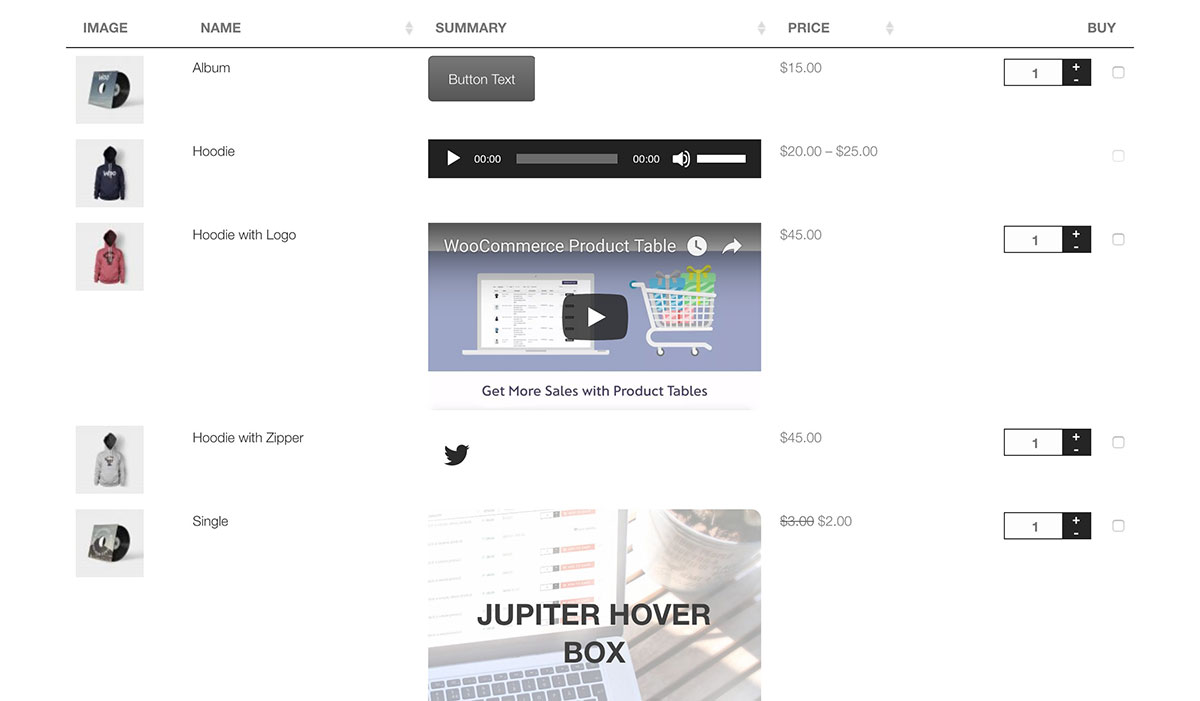
One of the best things about Jupiter is that it comes with so many fantastic styling elements. Just visit the Jupiter demo and click on ‘Elements’ to see them all. They provide lots of eye-catching ways to style your content – including buttons, media players, icons, boxes, and much more.
You can enhance your WooCommerce product tables by adding Jupiter theme elements to your product fields, such as the description or a custom field. Simply tick the ‘Shortcodes’ box on the WooCommerce Product Table settings page, and the Jupiter shortcodes will appear perfectly within the WooCommerce table view. Please note that these work with the standard mode of loading WooCommerce Product Table, but not the lazy load option.

Conversion Rate Optimization Tips
By now, you know how to create WooCommerce product tables with Jupiter theme. Together, they form the basis of a fantastic website that will attract customers and grow your sales. Before we close, I’ll provide some tips on how to use WooCommerce tables with Jupiter to get even more conversions.
Speed Up the Buying Process
WooCommerce Product Table comes with a huge ways of ways for customers to find your products, all of which are fully compatible with Jupiter. Customers can:
- Click on any column header to sort by that column.
- Type a keyword into the search box above the product table.
- Add dropdown filters above the table.
- If you’re using one of the Jupiter page templates that have a left or right sidebar, then you can also add filter widgets.
Don’t just activate every possible option without thinking about it. Instead, think about the different ways customers will look for the products they need. Activate the options that will work together and suit the type of products you’re selling. This will speed up the process for customers and make them more likely to buy.
Choose an Appropriate Image Size
Some products sell best with big images, whereas others are better with small images – or no image at all. For example, customers will only buy clothing if they can see a large, detailed image.
At the other end of the scale, no one cares what a spare automobile part looks like. They might like to see a small thumbnail to reassure them that it’s the correct part. However, they’re not buying based on its appearance! Use space wisely in your WooCommerce product tables. Don’t make the images too large if your products aren’t very visual.
Add Extra Product Data
The great thing about using product tables with Jupiter is that you can add extra data to your WooCommerce store pages without custom coding. You don’t have to modify the Jupiter theme templates at all.
Consider what data customers need to compare your products and make a buying decision. The aim is to include all the essential information in the product table, without cluttering it up.
For example, if you’re selling diamonds then you can include columns for extra data such as carat value and clarity, as well as obvious columns such as image, name and price.
WooCommerce product tables are fully responsive and mobile friendly. If there are too many columns to fit on the page, then some columns will automatically be hidden. Customers can click on a little + icon to reveal them. Use the built-in options to choose which data to prioritize when this happens. This ensures that the most important product data is always visible to customers, regardless of their screen size or device.
Create Add to Cart Buttons That Work For You
The ‘Add to Cart’ button should be integral to convincing customers to buy; not an afterthought. Choosing the right ways for customers to add to the cart can make a big difference to your conversion rate.
First, consider whether or not it’s appropriate to include add to cart buttons directly in the product table. If you sell low value items where customers are likely to buy lots of products at once, then I’d definitely recommend including the buttons in the table.
However, if you sell high value products where customers will spend a lot of time researching before they decide to buy, then it might be best not to include this column. Instead, customers can click through to the single product page, where they can read more information and make a fully informed decision.
WooCommerce Product Table comes with a choice of 3 add to cart options. They all look fantastic in Jupiter, so choose whichever will best sell your products:
- Add to cart button – This is the standard WooCommerce add to cart button that you see on the single product page. Use this if customers will only want to add one product to the cart at a time.
- Add to cart checkbox – This replaces the add to cart button with multi-select checkboxes, plus an Add Selected to Cart button above and/or below the product table.
- Button and checkbox – This option shows both the button and checkbox. It’s a good way to give customers the choice. I’d only recommend it if your table is otherwise quite simple and uncluttered, as it increases the width of the add to cart column.
Finally, don’t forget to activate other features such as the quantity picker. This can encourage customers to buy more of each product.
Wrapping Up
Now you know why product tables on your Jupiter theme website is an ideal way to customize your store layouts. Think carefully about the data that will best encourage your customers to buy. Speed up the buying process with extra touches such as filters and add to cart tick boxes.
I hope I’ve given you all the information you need to increase your conversion rates by combining Jupiter with WooCommerce Product Table. Used together, this fantastic theme and plugin can take your website to the next level and make a big difference to your online sales.






No comment yet, add your voice below!